977. 有序数组的平方y
思路,原数组是有序的,但是因为负数平方后可能变无序了,因此利用双指针遍历原数组,比较
nums[left]*nums[left]和nums[right]*nums[right]谁更大,然后对新数组赋值
class Solution {public int[] sortedSquares(int[] nums) {//双指针,非递减,新建一个数组int right = nums.length - 1;int left = 0;int[] res=new int[nums.length];int index=res.length-1;//指向新数组res的最后一位while(left<=right){if(nums[left]*nums[left]>nums[right]*nums[right]){res[index]=nums[left]*nums[left];index--;left++;}else{res[index]=nums[right]*nums[right];index--;right--;}}return res;}
}
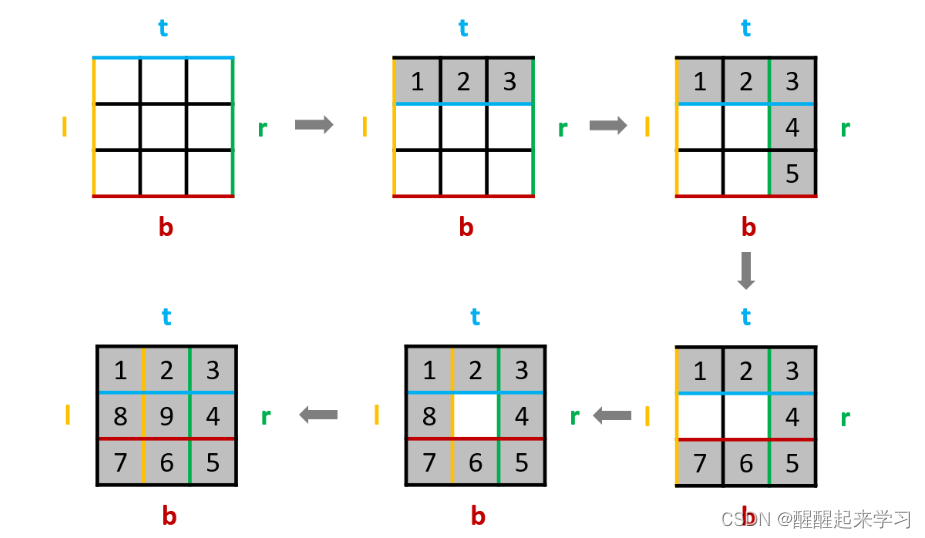
螺旋矩阵 II
没有思路,参考的题解Spiral Matrix II (模拟法,设定边界,代码简短清晰) - 螺旋矩阵 II - 力扣(LeetCode)
思路:
4个方向,左右顶底
从左到右,
从顶到底
从右到左
从底到顶

class Solution {public int[][] generateMatrix(int n) {int[][] res=new int[n][n];int l = 0, r = n - 1, t = 0, b = n - 1;//左,右,顶,底int num = 1, tar = n * n;while(num<=n*n){//left to rightfor(int i=l;i<=r;i++){res[t][i]=num;num++;}t++;//top to bottomfor(int i=t;i<=b;i++){res[i][r]=num;num++;}r--;//right to leftfor(int i=r;i>=l;i--){res[b][i]=num;num++;}b--;//bottom to topfor(int i=b;i>=t;i--){res[i][l]=num;num++;}l++;}return res;}
}209. 长度最小的子数组
滑动窗口,需要有个slow指针控制窗口左侧边界,fast控制窗口右侧边界,如果sum>=target那就收缩左侧边界
class Solution {public int minSubArrayLen(int target, int[] nums) {//给定一个含有 n 个正整数的数组和一个正整数 target 。int sum=0;int count=0;int slow=0;for(int fast=0;fast<nums.length;fast++){sum+=nums[i];while(sum>=target){// System.out.println(count);//4count=count==0? fast-slow+1: Math.min(count,fast-slow+1);sum-=nums[slow];slow++;}}return count;}
})

![#P2078. [NOI2019] 回家路线](http://pic.xiahunao.cn/#P2078. [NOI2019] 回家路线)






)
)






)
-使用onnx解析器来读取onnx文件(源码编译))
