文章目录
- 参考
- 环境
- 文档流
- 概念
- 三大显示模式
- 内联元素
- 概念
- 常见的内联元素
- 宽高由内容决定
- 块级元素
- 概念
- 常见的块级元素
- 宽度受容器影响,高度受内容影响
- 内联块级元素
- 概念
- 常见的内联块级元素
- 折中方案
- 设置元素的显示模式
- display 属性
- 内联元素与块级元素的切换
- 为什么要通过 display 来修改元素的显示模式?
参考
| 项目 | 描述 |
|---|---|
| 搜索引擎 | Bing、Google |
| AI 大模型 | 文心一言、通义千问、讯飞星火认知大模型、ChatGPT |
| MDN | MDN Web Docs |
| W3School | 在线教程 |
环境
| 项目 | 描述 |
|---|---|
| Chrome | 118.0.5993.88(正式版本) (64 位) |
| 操作系统 | Windows 10(专业版) |
文档流
概念
文档流是指网页上元素的 默认布局顺序。想象你有一本书,这本书中的内容是 从上到下,从左到右 顺序阅读的。同样的,HTML文档的元素默认也是从上到下,块级元素会垂直排列,内联元素会水平排列。

在不使用 CSS 的情况下,浏览器会 按照文档流的规则来摆放元素。当我们使用CSS 中的 float、position、flexbox、grid 等属性时,元素可能会 脱离标准的文档流,形成一个新的布局方式。但为了理解这些高级布局技巧,首先要掌握基本的文档流概念。

三大显示模式
在 CSS 中,显示模式 指的是 HTML 元素在文档流中 如何被渲染和布局的一种特性,不同的显示模式决定了元素如何占据空间以及与其他元素相互交互的方式。CSS 中存在 三种十分常见的显示模式,即块级元素,内联元素,内联块级元素。
内联元素
概念
想象你正在读 一本书,你的目光滑过每一个字母、每一个词,连续不断。内联元素就像这些字词,它们排成一行,直到遇到 边界(页面边缘)才会换行。内联元素之间没有自动的换行,它们的 宽高由内容决定,并不接受我们设置的宽高值。

常见的内联元素
内联元素可以嵌套在块级元素中,或者与其他内联元素一起使用,每个元素都有其特定的语义和样式,可以根据需要自由组合以创建所需的网页内容。
| 内联元素 | 功能描述 |
|---|---|
<a> | 创建超链接,用于导航到其他页面或资源。 |
<span> | 常用于对内联元素进行分组(便于通过 CSS 设置样式)或用于放置文本。 |
<img> | 用于插入图像。 |
<br> | 起换行作用。 |
<sub> | 用于标记需要作为下标的文本,通常用于化学式和数学公式。 |
<sup> | 用于标记需要作为上标的文本,通常用于指数和脚注。 |
宽高由内容决定
在 CSS 中,内联元素的宽度和高度通常由其包含的内容决定,这是因为内联元素的主要特点是在文本中水平排列,不会独占一行,并且 只占据其包含的内容所需的空间。这种自动适应内容的行为使内联元素在 包围文本等内容 时非常灵活。元素会随着内容的变化而自动调整大小而 不需要手动指定固定的宽度和高度,这 在处理不同长度的文本或可变内容时非常有用。

举个栗子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>宽高由内容决定</title>
</head>
<body><!-- 由于使用内联元素包裹文本,故多个内联元素将显示在一行中,仅在当前行已满才发生换行。--><a href="https://baike.baidu.com/item/%E4%B9%9F%E6%98%AF%E5%BE%AE%E4%BA%91/3056682">《也是微云》</a><span>也是微云,</span><span>也是微云过后月光明。</span><span>只不见去年得游伴,</span><span>也没有当日的心情。</span><!-- 尝试通过行内元素设置元素的宽高,由于行内元素无法设置宽高,故 style 属性中的与宽高相关的 CSS 样式将不会生效--><span style="width: 100px;height: 100px;background-color: dodgerblue;">不愿勾起相思,</span><span>不敢出门看月。</span><span>偏偏月进窗来,</span><span>害我相思一夜。</span></body>
</html>
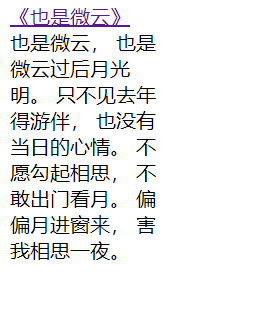
执行效果
在浏览器中访问上述 HTML 文档,将得到如下类似内容:

块级元素
概念
想象一个 书柜,每一个格子代表一个块级元素。每一个格子独立占据空间,从左到右,从上到下。块级元素通 常用于构建页面的主体结构,它们会 自动填满(当然你也可以显示设置此类元素的宽度)它们所在的 容器宽度(父元素宽度),而 高度则由内容或设定的样式所决定。

常见的块级元素
| 块级元素 | 功能 |
|---|---|
<div> | 常用于元素的分组(便于布局控制及样式设置)。 |
<p> | 用于文本段落。 |
<h1~6> | 用于创建标题,数字越小,级别越高。 |
<section> | 表示文档中的一个区域或部分,有语义化的作用。 |
<article> | 表示文档中的独立内容,通常是文章或新闻等。 |
<header> | 用于定义文档或区域的页眉,通常包含标题和导航。 |
<footer> | 用于定义文档或区域的页脚,通常包含版权信息等。 |
<nav> | 用于包含导航链接,通常位于页眉或页脚中。 |
<aside> | 用于定义侧边栏内容,通常与主要内容分开显示。 |
宽度受容器影响,高度受内容影响
块级元素通常会 自动扩展以填充其容器的可用宽度。如果你 不显式地设置块级元素的宽度,它将占据其容器的全部可用宽度。这意味着块级元素的宽度受到其父容器的宽度限制。如果你将块级元素放入一个较窄的容器,它的宽度将 收缩以适应容器,而如果放入一个更宽的容器,它的宽度将 扩展以填满容器。
块级元素的高度 通常由其内部内容的高度决定。这意味着块级元素的高度将根据其包含的文本、其他元素、内边距和边框等内容的高度来 自动调整。如果没有显式设置高度,块级元素的高度将根据内容动态调整。

举个栗子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>宽度受容器影响,高度受内容影响</title>
</head>
<body><!-- 位于最外侧的容器 --><div id="container" style="width: 120px;"><!-- 包裹实际内容的 div 标签 --><div><div><a href="https://baike.baidu.com/item/%E4%B9%9F%E6%98%AF%E5%BE%AE%E4%BA%91/3056682">《也是微云》</a></div>也是微云,也是微云过后月光明。只不见去年得游伴,也没有当日的心情。不愿勾起相思,不敢出门看月。偏偏月进窗来,害我相思一夜。</div></div></body>
</html>
执行效果

内联块级元素
概念
内联块级元素 既有块级元素的特点,允许你设置宽和高;同时也 有内联元素的特性,它们并排显示,并在必要时换行。因此,内联块级元素为我们提供了一种灵活的布局方式,兼具块级和内联元素的优点。
常见的内联块级元素
| 元素 | 功能描述 |
|---|---|
<img> | 用于在网页中嵌入图片 |
<button> | 创建一个点击按钮 |
折中方案
内联块级元素是内联元素与块级元素之间的一种 折中方案,该元素既允许同内联元素一般 并排显示,在必要时换行,还允许为这些元素 设置样式以规定其宽高。
举个栗子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>这种方案--内联块级元素</title>
</head>
<body><!-- 并排显示 --><button>H</button><button>e</button><button>l</button><button>l</button><button>o</button><button> </button><button>W</button><button>o</button><button>r</button><button>l</button><button>d</button><!-- 必要时换行 --><div style="width: 120px;"><button>H</button><button>e</button><button>l</button><button>l</button><button>o</button><button> </button><button>W</button><button>o</button><button>r</button><button>l</button><button>d</button></div><!-- 可设置宽高 --><button style="width: 30px;height:50px;">H</button><button>e</button><button>l</button><button>l</button><button>o</button><button> </button><button style="width: 30px;height:50px;">W</button><button>o</button><button>r</button><button>l</button><button>d</button></body>
</html>
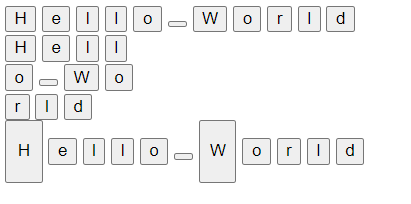
执行效果

设置元素的显示模式
display 属性
在 CSS 中,display 属性用于 控制 HTML 元素在页面中的显示方式,可以使元素以不同的方式进行显示。
display 的常用属性值
| 属性值 | 描述 | 示例元素 |
|---|---|---|
block | 元素将以块级元素的方式呈现,通常占据父容器的整个宽度,独占一行。 | <div>, <p>, <h1> |
inline | 元素以内联元素的方式呈现,不会强制换行,仅占据其内容所需的宽度。 | <span>, <a>, <strong> |
inline-block | 元素以内联元素的方式呈现,但允许设置宽度、高度、内外边距等。 | 通常用于创建水平排列的块级元素,例如 导航菜单项。 |
none | 元素将于页面中消失,不占据页面空间。 | 常用于通过 JavaScript 来控制元素的显示与隐藏。 |
内联元素与块级元素的切换
通过为 HTML 元素设置 display 属性将能够控制 HTML 元素的显示模式,如 将内联元素以块级元素的显示方式进行渲染。对此,请参考如下示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>宽高由内容决定</title><!-- 通过 style 标签将带有 block ID 属性的元素以块级元素的显示方式进行渲染--><style>#block {display: block;width: 200px;height: 50px;background-color: salmon;}</style></head>
<body><a id="block" href="https://baike.baidu.com/item/%E4%B9%9F%E6%98%AF%E5%BE%AE%E4%BA%91/3056682">《也是微云》</a><span>也是微云,</span><span>也是微云过后月光明。</span><span>只不见去年得游伴,</span><span>也没有当日的心情。</span><span style="width: 100px;height: 100px;background-color: dodgerblue;">不愿勾起相思,</span><span id="block">不敢出门看月。</span><span id="block">偏偏月进窗来,</span><span id="block">害我相思一夜。</span></body>
</html>
执行效果
通过为 span 标签设置 display: block; 样式,即使是内联元素也具有了块级元素的特性。

为什么要通过 display 来修改元素的显示模式?
在 CSS 中,虽然你可以通过使用具有特定显示模式的元素来达成目标,但 display 属性提供了更大的 灵活性 与 可维护性。
| 优点 | 描述 |
|---|---|
简化样式控制 | 使用 display 属性,可以轻松地在同一个元素上切换不同的显示模式,而 不必创建多个具有不同显示模式的元素。 |
使元素符合语义要求 | HTML 应该关注文档的结构和语义,而不应过多地关注样式和布局。通过使用 display 属性,可以确保 HTML 保持语义上的清晰,因为元素的 显示方式可以在样式表中进行控制,而不是通过元素来实现样式。 |







】35 - QNX侧 Marvell 88Q5152 Phy_Switch 导通实录(硬核))
- 2019年系统架构师软考案例分析考点)










