一自定义组件应用
1.介绍
微信小程序自定义组件是指开发者可以自定义组件,将一些常用的 UI 元素封装成一个自定义组件,然后在多个页面中复用该组件,实现代码复用和页面性能优化的效果。
2.自定义组件分为两种类型
- 组件模板类型:组件调用方式类似于标签,使用时需要通过属性传参,组件内部通过
slot来渲染内容。- 组件 Behavior 类型:组件调用方式类似于混入,使用时需要
mixins引入,组件内部通过this来访问引入的属性和方法。
3.自定义组件的开发流程如下:
- 在
components文件夹内创建自定义组件文件夹和文件,组件文件夹下需要包含一个.js文件、一个.wxml文件,以及一个.wxss文件。- 在自定义组件
.js文件内注册自定义组件,定义属性和事件。- 在需要使用自定义组件的页面
.json文件内注册自定义组件。- 在需要使用自定义组件的
.wxml文件内调用自定义组件,并传递所需属性和事件。
注意事项:
- 自定义组件命名要求必须是小写字母和
-的组合,且不能以-开头。- 自定义组件的默认样式和命名规则与页面样式不同,具体规则可以参考官方文档。
- 自定义组件的事件需要在
.js文件内通过this.triggerEvent()触发,事件名称必须以小写字母和-的组合命名。- 自定义组件的使用方式和传参方式与普通组件有所不同,具体详情可以参考官方文档。
4.案例演示
4.1创建自定义组件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
{"component": true
} 同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。具体细节和注意事项参见 组件模板和样式 。
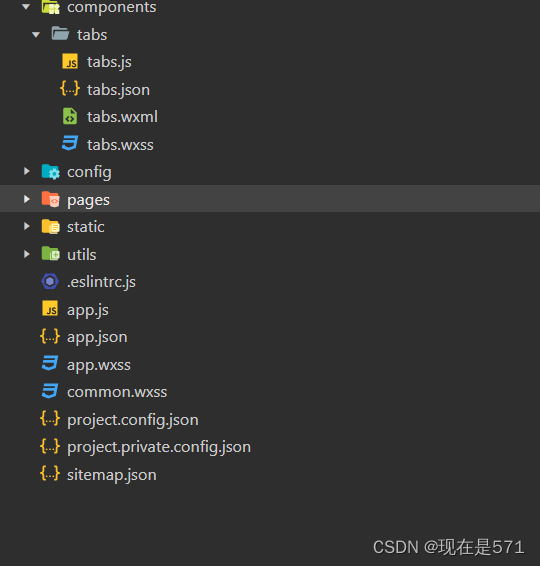
在项目中创建一个components/tabs文件夹,新建Component文件

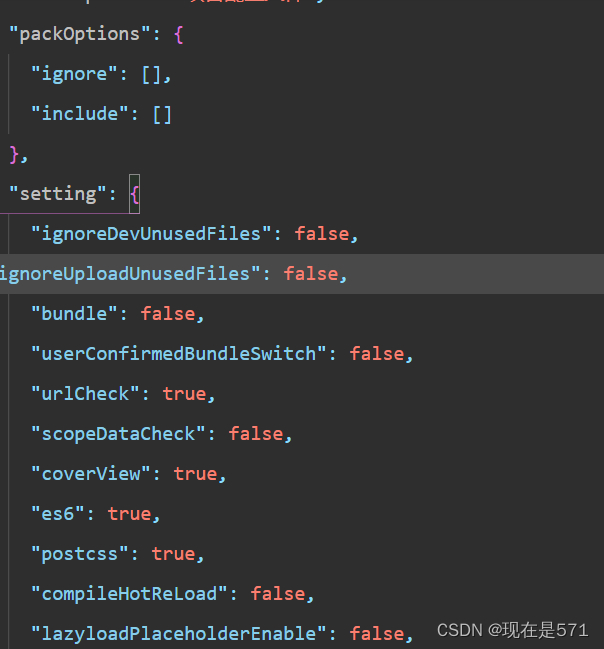
注意: 在新的版本里面我们会出现报错,但是在win7的一些旧版本里面是不会出现这些问题的,我们需要在project.config.json文件里面添加以下代码:
"ignoreDevUnusedFiles": false,
"ignoreUploadUnusedFiles": false,
同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。具体细节和注意事项参见 组件模板和样式 。
代码示例:
<view class="inner">{{innerText}}
</view>
<slot></slot>/* 这里的样式只应用于这个自定义组件 */
.inner {color: red;
}注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。
组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的。更多细节参见 Component构造器 。
代码示例:
Component({properties: {// 这里定义了innerText属性,属性值可以在组件使用时指定innerText: {type: String,value: 'default value',}},data: {// 这里是一些组件内部数据someData: {}},methods: {// 这里是一个自定义方法customMethod: function(){}}
})4.2使用自定义组件
使用已注册的自定义组件前,首先要在页面的
json文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:{"usingComponents": {"tabs": "/components/tabs/tabs"} }这样,在页面的
wxml中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
在wxml里面使用<tabs>自定义标签
<tabs inner-text='6666'></tabs>
4.3 案例---头部导航
tabs.wxml
<view class="tabs"><view class="tabs_title"><view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}"><view style="margin-bottom:5rpx">{{item}}</view><view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view></view></view><view class="tabs_content"><slot></slot></view> </view>tabs.js
// components/tabs/tabs.js Component({/*** 组件的属性列表*/properties: {//定义了组件所需要的属性值tabList:Object},/*** 组件的初始数据*/data: {},/*** 组件的方法列表*/methods: {} })wxss
/* components/tabs/tabs.wxss */ .inner {color: red;}.tabs {position: fixed;top: 0;width: 100%;background-color: #fff;z-index: 99;border-bottom: 1px solid #efefef;padding-bottom: 20rpx; }.tabs_title {/* width: 400rpx; */width: 90%;display: flex;font-size: 9pt;padding: 0 20rpx; }.title_item {color: #999;padding: 15rpx 0;display: flex;flex: 1;flex-flow: column nowrap;justify-content: center;align-items: center; }.item_active {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800; }.item_active1 {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;border-bottom: 6rpx solid #333;border-radius: 2px; }我们在指定的页面调用自定义好的组件
在json文件里面设置调用组件
{"usingComponents": {"tabs" : "/components/tabs/tabs"} }wxml文件里面添加自定义的组件
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange"> </tabs>在js文件里面设置值
// pages/meeting/list/list.js Page({/*** 页面的初始数据*/data: {tabs: ['会议中', '已完成', '已取消', '全部会议']},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {} })
二、案例界面设置
完成会议、个人中心页面的设计
1、会议
在上面已经拥有的基础上进行一个点击数据的展示
在自定义组件的js文件里面进行方法的编写
/*** 组件的方法列表*/methods: {handleItemTap(e){// 获取索引const {index} = e.currentTarget.dataset;// 触发 父组件的事件this.triggerEvent("tabsItemChange",{index})this.setData({tabIndex:index})}}
在会议的页面的wxml文件里面进行页面的编写
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange"> </tabs> <view style="height: 100rpx;"></view> <block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img al-center"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state al-center">{{item.state}}</view><view class="join al-center"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view></view></view> </block> <view class="section"><text>到底啦</text> </view>在js文件的里面模拟假的数据
/*** 页面的初始数据*/data: {tabs: ['会议中', '已完成', '已取消', '全部会议'],lists: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '进行中','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num': '150','state': '进行中','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num': '217','state': '进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}],lists1: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '已结束','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '已结束','time': '10月09日 17:31','address': '大连市'}],lists2: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '已取消','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已取消','time': '10月09日 17:39','address': '北京市·朝阳区'}],lists3: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num': '150','state': '已结束','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num': '217','state': '进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}]}
在下面编写一个方法,用来获取对应的数据
tabsItemChange(e) {console.log(e)let tolists;if (e.detail.index == 0) {tolists = this.data.lists;} else if (e.detail.index == 1) {tolists = this.data.lists1;} else if (e.detail.index == 2) {tolists = this.data.lists2;} else {tolists = this.data.lists3;}this.setData({lists: tolists})}
效果

2、个人中心
wxml
<!--pages/ucenter/index/index.wxml-->
<!-- <text>个人中心</text> -->
<view class="user"><image class="user-img" src="/static/persons/1.jpg"></image><view class="user-name">现在是</view><text class="user-state">状态:😊</text><text class="user-up">修改></text>
</view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/coding-active.png" class="cell-items-icon"></image><text class="cell-items-title">我主持的会议</text><text class="cell-items-num">99+</text><text class="cell-items-detail">🆗</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我参与的会议</text><text class="cell-items-num">99+</text><text class="cell-items-detail">❤</text></view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我发布的投票</text><text class="cell-items-num">89</text><text class="cell-items-detail">👍</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/coding-active.png" class="cell-items-icon"></image><text class="cell-items-title">我参与的投票</text><text class="cell-items-num">8</text><text class="cell-items-detail">></text></view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/template.png" class="cell-items-icon"></image><text class="cell-items-title">信息</text><text class="cell-items-ion">></text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/component.png" class="cell-items-icon"></image><text class="cell-items-title">设置</text><text class="cell-items-ion">></text></view>
</view>wxss
/* pages/ucenter/index/index.wxss */
Page {background-color: rgba(135, 206, 250, 0.075);
}.user {display: flex;width: 100%;align-items: center;background-color: white;margin-bottom: 28rpx;
}.user-img {height: 170rpx;width: 170rpx;margin: 30rpx;border: 1px solid #cdd7ee;border-radius: 6px;
}.user-name {width: 380rpx;margin-left: 20rpx;font-weight: 550;
}.user-state {color: rgb(136, 133, 133);
}.user-up {color: rgb(136, 133, 133);
}.cells {background-color: white;
}.cell-items {display: flex;align-items: center;height: 110rpx;
}.cell-items-title {width: 290rpx;
}.cell-items-icon {width: 50rpx;height: 50rpx;margin: 20rpx;
}.cell-items-num {padding-left: 30rpx;margin-left: 200rpx;width: 70rpx;
}.cell-items-ion {margin-left: 295rpx;
}效果









)

)
挂载iso文件和配置apt本地源)


)





