
在过去的几个月里,我广泛探索了 ChatGPT 的所有可用插件。在此期间,我发现了一些令人惊叹的插件,它们改进了我使用 ChatGPT 的方式,但现在,我将透露一些您需要了解的内容。
借助 Chrome 扩展程序,所有 ChatGPT 用户现在都可以免费使用 ChatGPT Plus 的部分付费功能。这些扩展帮助我替换了 ChatGPT Plus 订阅中一些我最喜欢的功能,今天我将向您展示它们。
#1 WebChatGPT
ChatGPT 最大的缺点是它停留在 2021 年,当您需要最新信息时,这可能真的很糟糕,但现在,多亏了WebChatGPT,您可以获得实时更新。这个 Chrome 扩展程序可让您提取网络结果并从大量网站的网页中抓取文本。
看看吧——它与 GPT-3.5 一起发挥着神奇的作用。看看它能为我找到什么。

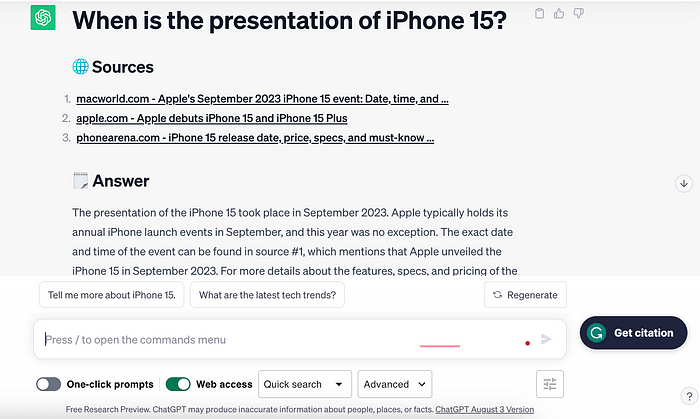
ChatGPT 3.5 与 WebChatGPT
这是2023年的信息!顺便说一下,即使你有这个扩展,你仍然可以从 GPT-3.5 获得答案。

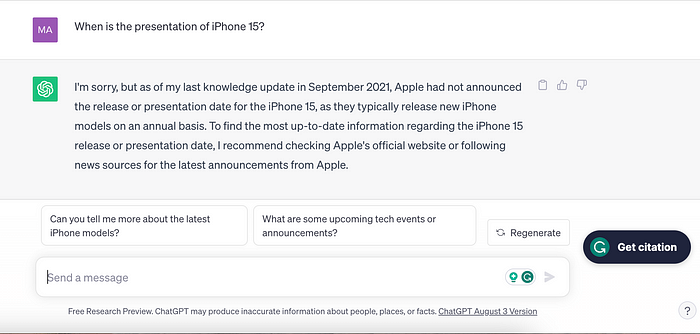
不带 WebChatGPT 扩展的 GPT 3.5
正如您所看到的,它工作得非常准确!如果您处理来自互联网的实时信息,此功能对您来说非常有价值。让我解释一下如何安装它,这只需要您一分钟的时间。
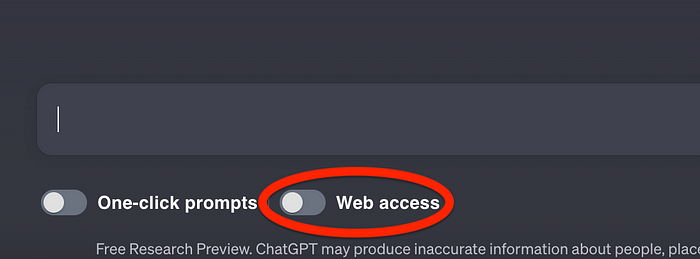
只需访问该网站并添加 Chrome 扩展即可。安装后,它将集成到您的 ChatGPT 中。
如果您想禁用它,请拖动滑块并在需要时将其重新打开。

截屏
#2 总结任何网页或 YouTube 视频
插件可以总结 YouTube 视频,但仅限 ChatGPT Plus 用户使用。幸运的是,由于下一个插件,免费的 ChatGPT 用户现在可以拥有此功能。
ChatGPT Summary是一款免费的 Chrome 扩展程序,它利用 OpenAI 的 ChatGPT 的强大功能为您提供快速、准确的 YouTube 视频转录。
我决定展示一位 YouTuber 创建的视频中的一个示例,他使用 ChatGPT 赚了 100 万美元。最好的部分是我什至不必在单独的选项卡中打开 ChatGPT;我可以在屏幕一角方便地接收所有信息。

这是我最喜欢的扩展之一,因为它节省了我很多时间。
#3 复制文本而不突出显示
这个功能终于来了,我对此感到非常兴奋!
当您直接从 ChatGPT 复制文本并将其粘贴到其他地方时,它总是带有令人讨厌的突出显示。

到目前为止,我必须将文本移动到另一个位置并再次复制。幸运的是,我找到了一个解决方案:“复制 ChatGPT ”。这是另一个有价值的扩展,它为每个响应添加了“复制”按钮,使您可以快速复制,而无需手动选择。此外,它还提供键盘快捷键(CMD+K 或 CTRL+K),甚至通过抄袭检测器运行复制的文本,提醒您任何潜在的问题。
看看区别。

#4 为 LinkedIn 撰写评论的扩展
对于那些想要快速评论帖子的社交媒体用户来说, Engage AI代表了一次革命性的飞跃。此 Chrome 扩展程序旨在帮助您创建富有洞察力的 LinkedIn 评论。
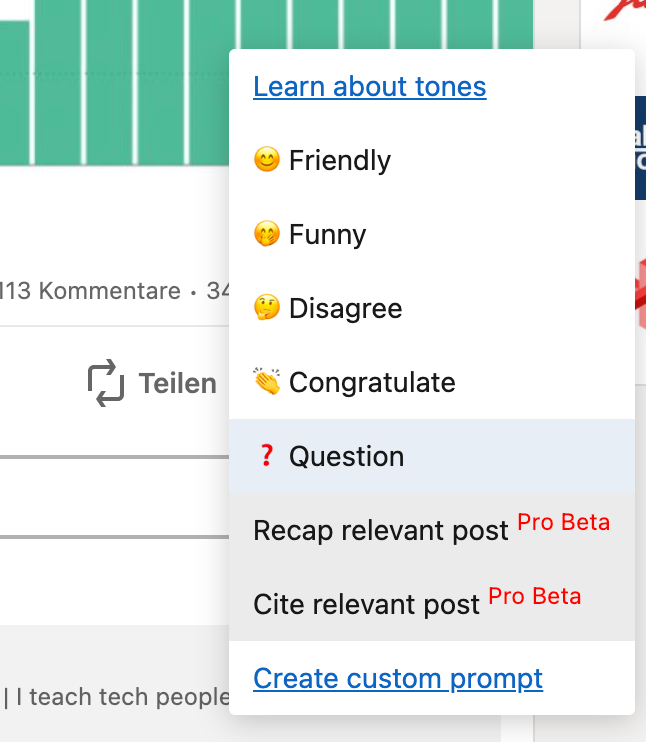
该扩展还提供了不同的语气可供选择,例如友好、有趣、不同意、祝贺和问题。这些音调允许您根据特定上下文自定义您的响应。

截屏
您所需要做的就是打开 LinkedIn 帖子,单击“评论”,然后让 Engage AI 阅读该帖子并为您提供评论。
注意:这不会取代活着的人的答案,但它会生成一条评论,您可以根据需要进行调整。
以下是 Engage AI 在分析 LinkedIn 帖子后生成的评论:

#5 与 ChatGPT 交谈
当您不想输入问题时,与 ChatGPT 交谈是一个绝佳的选择。它使您能够利用麦克风与 ChatGPT 进行对话,将口语翻译成文本,并提供人工智能生成的语音响应。
这个官方扩展无缝支持多种语言,并且可以从 ChatGPT 主页轻松访问
注意:该工具在识别人类语音方面可能还不够出色,偶尔会出现错误,但总的来说,它掌握了上下文
您所需要做的就是从网站下载此扩展程序,访问 ChatGPT,启用麦克风,然后就可以开始对话了。

#6 更改 ChatGPT 设计
此扩展适合那些欣赏 ChatGPT 标准聊天界面但希望为其添加一点额外功能的人。
通过Botrush 浏览器扩展,您可以向 ChatGPT 界面注入一些颜色和样式。它拥有超过 15 种颜色和 25 种字体可供您自定义。此扩展不仅改进了 ChatGPT 用户界面,还通过引入下载和共享选项等附加功能来提升整体用户体验。
只需看看可用的设计即可!

截屏
您甚至可以更改字体:

截屏
或者更改为深色模式:

截屏
最后:Meme Creator ChatGPT 插件
最后但并非最不重要的一点是,我想分享我最近发现的一个有趣的 ChatGPT 插件。
Meme Creator 插件非常适合那些希望将幽默图像融入到内容中的人。只需输入您想要变成模因的任何短语,模因创建器就会在几秒钟内为您生成模因。
例如,考虑一下猫和狗爱好者之间永恒的争论,你就会有一个预先制作的模因供你使用。

挂载iso文件和配置apt本地源)


)











 之 12.1-空间音频相关模块的概述)


![[架构之路-240]:目标系统 - 纵向分层 - 应用层 - 应用层协议与业务应用程序的多样化,与大自然生物的丰富多彩,异曲同工](http://pic.xiahunao.cn/[架构之路-240]:目标系统 - 纵向分层 - 应用层 - 应用层协议与业务应用程序的多样化,与大自然生物的丰富多彩,异曲同工)
)