背景
MB5B是用于查询物料的收发以及现有库存。日常业务查询,通常会按照月份查看某片地区物料的库存以及收发状态。
- 调优思路
- 按照客户日常操作的习惯,得到日常操作的数据范围,选出数据量最为突出最有代表性的地区和物料;
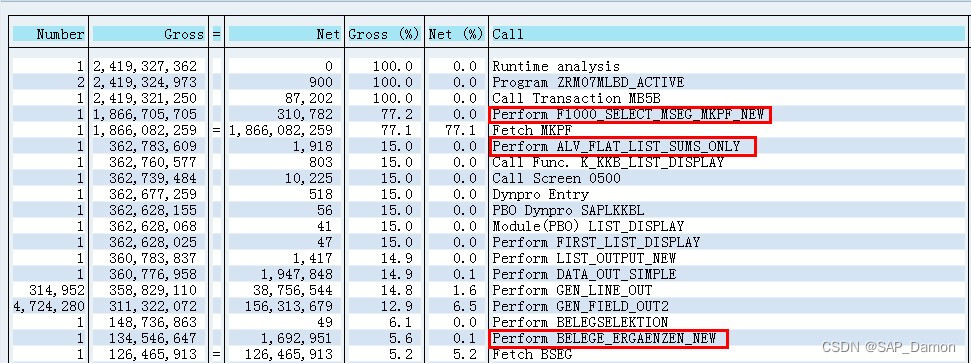
- 利用SE30分别运行不同数量级的数据,比如20个门店、50个门店、100个门店,乃至全部门店,找出原有程序运行中的瓶颈取数点。在MB5B里,最为突出的取数问题集中在MKPF、MSEG、MBEW、BSIM和BSEG的取数,以及ALV LIST这种输出方式的展示时间上。分别占到了总运行时间的60%~15%不等。通常情况下主数据表对运行影响不大,暂不做考虑优化;

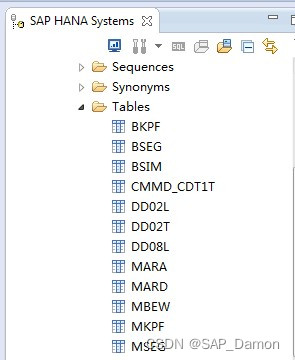
建立HDB和ECC的连接,通过SLT,将这几个表的数据传递到HDB;
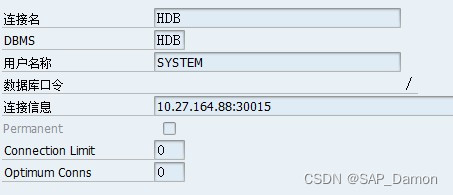
TCODE:DBCO设置连接配置


-
- 将MB5B整体拷贝出来,变成ZMB5B;
- CNPC采用的方法是ADBC的方法,不像直接构筑在HDB之上,所以需要对代码进行修改。将以前SELECT的取数方法,重新设定取数的来源来自HDB数据库。如果系统是NW7.4的话就可以不用写NEGATIVE SQL语句了,直接用DDIC的对象访问HANA的数据库对象。
-
-
- 打开HDB的数据库链接
-
DATA: con_name TYPE dbcon-con_name value 'HDB'.
TRY.
con_ref = cl_sql_connection=>get_connection( con_name ).
stmt_ref = con_ref->create_statement( ).
* get the stock tables
PERFORM AKTUELLE_BESTAENDE.
PERFORM TABELLEN_LESEN.
CALL FUNCTION 'SAPGUI_PROGRESS_INDICATOR'
EXPORTING
TEXT = TEXT-064.
PERFORM F1000_SELECT_MSEG_MKPF_NEW.
PERFORM BELEGSELEKTION.
con_ref->close( ).
CATCH cx_sql_exception INTO sqlerr_ref.
CALL METHOD sqlerr_ref->get_text
RECEIVING
result = g_error_text.
MESSAGE E895 WITH g_error_text.
ENDTRY.
-
-
- 注销以前的取数语句,改用NEGATIVE SQL的语句拼接,注意要把from table改成from HDB.table;
-
move 'select ' to pa_sql.
CONCATENATE pa_sql 'MKPF.MBLNR, MKPF.MJAHR, MKPF.VGART,MKPF.BLART,MKPF.BUDAT,MKPF.CPUDT,MKPF.CPUTM,MKPF.USNAM,MKPF.XABLN,mkpf.BFWMS as LBBSA,'
'mkpf.BFWMS as BWAGR,mseg.BUKRS,mseg.mblnr as BELNR,mkpf.MJAHR as gjahr,MSEG.WAERS,MSEG.ZEILE,MSEG.BWART,MSEG.MATNR,MSEG.WERKS,MSEG.LGORT,MSEG.CHARG,MSEG.BWTAR,'
'MSEG.KZVBR,MSEG.KZBEW,MSEG.SOBKZ,MSEG.KZZUG,MSEG.BUSTM,MSEG.BUSTW,MSEG.MENGU,MSEG.WERTU,MSEG.SHKZG,MSEG.MENGE,MSEG.MEINS,MSEG.DMBTR,MSEG.DMBUM,'
'MSEG.XAUTO,MSEG.KZBWS,mseg.OIASTBW as reail,mseg.oiglcalc,mseg.oiglsku,mseg.insmk,MSEG.SMBLN,MSEG.SJAHR,MSEG.SMBLP,mseg.OIINVREC as DUMMY ' into pa_sql
SEPARATED BY space.
CONCATENATE pa_sql 'FROM SLT_SRP_300_2.mkpf as mkpf inner join SL



)

)
)









)
简单易懂,举一反三)
示例:从mysql中读取数据写入文本和从多个文本中读取内容写入mysql)
![P8605 [蓝桥杯 2013 国 AC] 网络寻路 (dfs+理解题意)](http://pic.xiahunao.cn/P8605 [蓝桥杯 2013 国 AC] 网络寻路 (dfs+理解题意))