一、下载并解压opencv 3.4.16源码
https://opencv.org/releases/
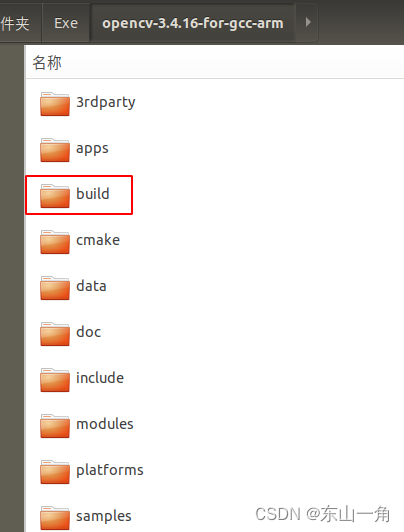
放到home路径下的Exe文件夹(专门放用户安装的软件)中,其中build是后期自建的
为了版本控制,保留了3.4.16,并增加了-gcc-arm

二、安装cmake和cmake-gui
我用命令安装的,版本不是最新的,但二者的版本是匹配的。
sudo apt install cmake
sudo apt-get install cmake-gui
查看版本

三、启动cmake-gui并编译opencv 3.4.16
1.启动cmake-gui对话框
sudo cmake-gui
2.在opencv源码路径下新建build文件夹(用于存放编译文件)
3.在/usr/local路径下新建opencv3.4.16-gcc-arm文件夹(用于存放编译结果)
4.对话框设置
参考博文:https://blog.csdn.net/xiaopang_love_study/article/details/121617995#t7
部分设置截图如下:
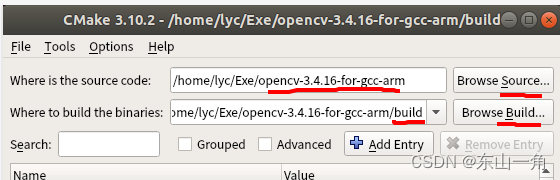
4.1设置source和build为opencv解压后的路径,之后点击configure

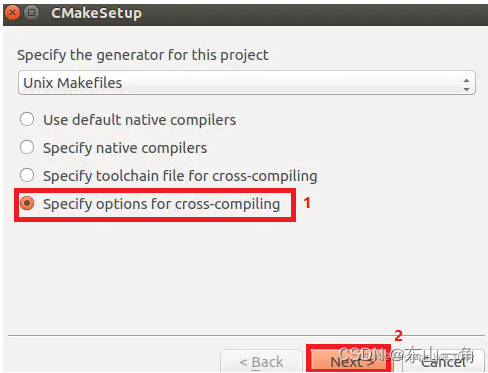
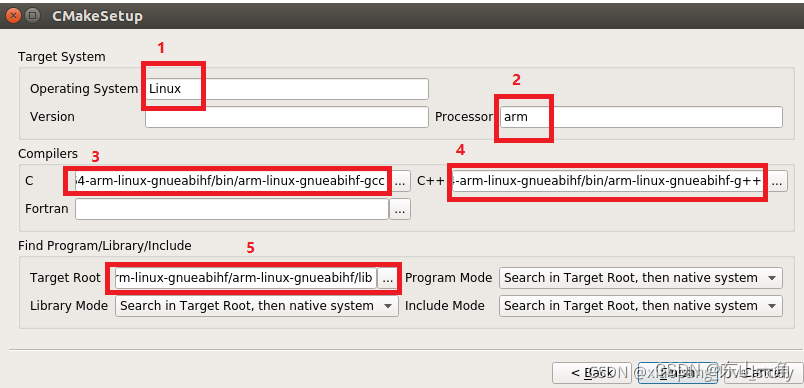
4.2选择交叉编译器

4.3设置编译器为gcc-arm,该编译器之前解压到了Exe文件夹中了,并不是命令安装的,但设置了gcc-arm相关的环境变量(百度搜索安装方法即可,编译器的完整名称:gcc-arm-8.3-2019.03-x86_64-arm-linux-gnueabihf)。
(C、C++、Target Root均来自该编译器目录,其他Target Root选择lib文件夹,而不是lib64文件夹)
其他默认。点“Finish”

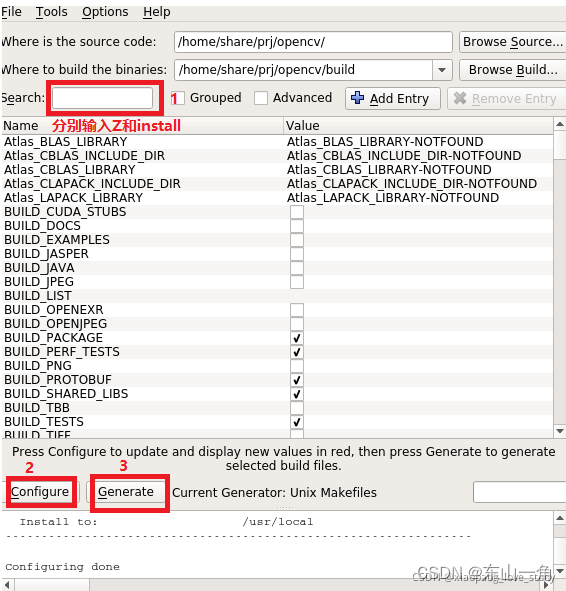
在新的对话框中的Search框搜索输入Z和install:
Z:把搜索到的BUILD_ZLIB打勾。
install:把搜索到的安装路径改为/usr/local/opencv3.4.16-gcc-arm
(之前新建了opencv3.4.16-gcc-arm,方便后期移植到arm环境时拷贝lib文件夹)
依次点Configure、Generate。如果红色的行都消失了,说明配置成功。关闭CMake对话框。

四、编译和安装OpenCV 3.4.16
1.进入opencv源文件夹内的build路径
执行
cd opencv/build #进入配置好的编译目录
sudo make -j4 #启动4个核一起编译
sudo make install #拷贝编译结果到/usr/local/opencv3.4.16-gcc-arm目录
若有编译错误,参考原博文https://blog.csdn.net/xiaopang_love_study/article/details/121617995#t7
或其他博文
2.设置环境变量
2.1设置/etc/ld.so.conf.d/opencv.conf
sudo gedit /etc/ld.so.conf.d/opencv.conf
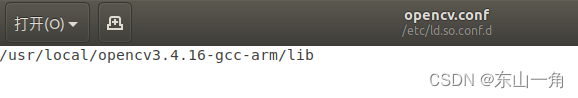
在opencv.conf中添加
/usr/local/opencv3.4.16-gcc-arm/lib
如下图

加载操作
sudo ldconfig
2.设置/etc/bash.bashrc
sudo gedit /etc/bash.bashrc
添加
PKG_CONFIG_PATH=$PKG_CONFIG_PATH:/usr/local/lib/pkgconfig
export PKG_CONFIG_PATH
更新环境变量
source /etc/bash.bashrc
sudo updatedb
-------------------至此,opencv被gcc-arm编译并安装完成。---------------------------
五、交叉编译opencv 3.4.16工程
1.参考博文:https://blog.csdn.net/xiaopang_love_study/article/details/121617995#t7
编写mergeImg.cpp代码和CMakeLists.txt
mergeImg.cpp
#include "opencv2/highgui/highgui.hpp"
#include "opencv2/imgproc/imgproc.hpp"
#include "opencv2/opencv.hpp"
#include "opencv2/core/core.hpp"
#include <iostream>
#include <stdio.h>using namespace cv;
using namespace std;int main(int argc, char **argv)
{Mat imsrc1 = imread(argv[1]);Mat imsrc2 = imread(argv[2]);Mat imsrc2_scaler; //将imsrc2缩放到imsrc1的尺寸Mat imdst; //合成的目标图像double alpha = 0.3;double gamma = 0;if(imsrc1.size() != imsrc2.size()){printf("resize start!\n");resize(imsrc2, imsrc2_scaler, imsrc1.size(), 0, 0, INTER_LINEAR);addWeighted(imsrc1, alpha, imsrc2_scaler, 1 - alpha, gamma, imdst);}else{addWeighted(imsrc1, alpha, imsrc2, 1 - alpha, gamma, imdst);}imwrite("imdst.jpg", imdst);return 0;
}
CMakeLists.txt
cmake_minimum_required (VERSION 3.5.1)PROJECT (mergeImg)set(OpenCV_DIR /usr/local/opencv3.4.16-gcc-arm/lib)
include_directories(/usr/local/opencv3.4.16-gcc-arm/include)
find_package(OpenCV REQUIRED)add_executable (mergeImg "mergeImg.cpp")
target_link_libraries(${PROJECT_NAME} ${OpenCV_LIBS} -lpthread -ldl)
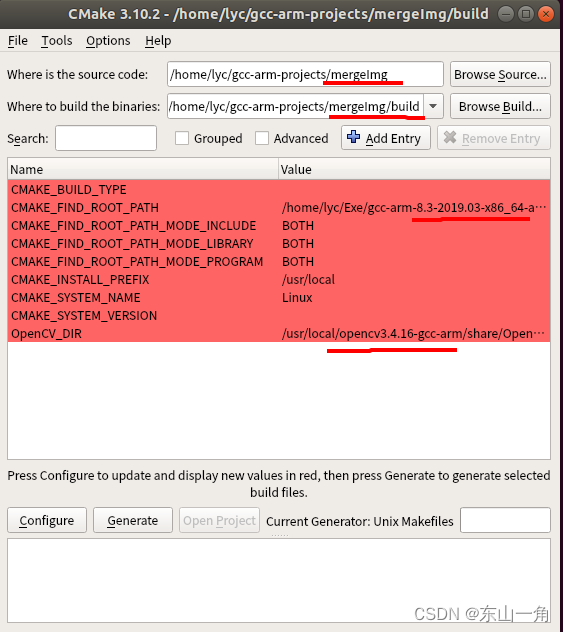
2.利用cmake-gui编译mergeImg工程,生成makefile等文件
流程与上述编译opencv类似,其中:
(1)code和binaries均为mergeImg工程路径(build是新建的,用于存储编译文件)
(2)CAMKE_FIND_ROOT_PATH默认为gcc-arm的lib文件夹/home/lyc/Exe/gcc-arm-8.3-2019.03-x86_64-arm-linux-gnueabihf/lib (之前在home文件夹内安装的)
(3)OpenCV_DIR默认为/usr/local/opencv3.4.16-gcc-arm/share/OpenCV(注意:之前我将opencv安装在了home文件夹,但cmake-gui中的OpenCV_DIR默认是/usr/local,尝试了多种方法仍无法修改,configure后仍为/usr/local,最后选择将opencv安装在/usr/local,避免了修改cmake-gui中的OpenCV_DIR)
(4)依次点击configure、generate

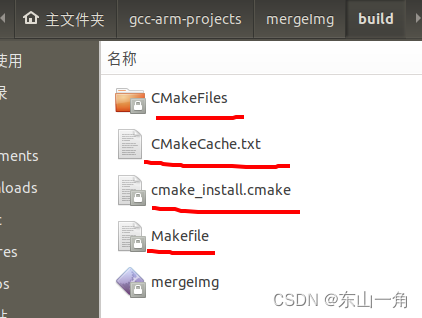
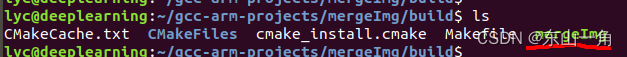
该过程在build文件夹中生成的文件如下(有些可能是make命令生成的,记不清了):

3.make命令行编译mergeImg工程
在命令窗口中,进入build文件夹,执行:
sudo make -j4
即可得到执行文件mergeImg

因交叉编译,执行文件只能在arm平台上运行,需要查看可执行文件是否符合arm框架
参考博文:https://blog.csdn.net/qq_44681788/article/details/130901649
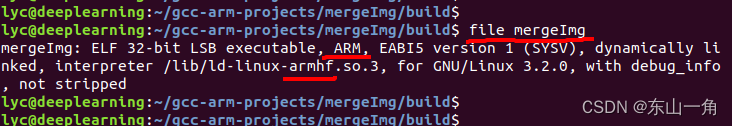
file mergeImg

或者
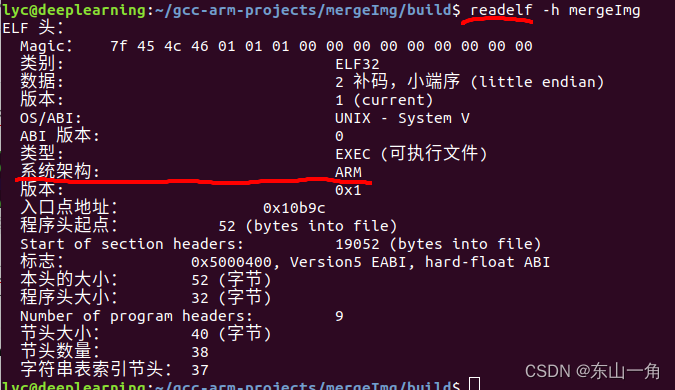
readelf -h mergeImg

可以看出,执行文件符合ARM架构。
至此,交叉编译完毕。
六、移植编译结果
将执行文件mergeImg,两张图像angle.jpg和plane.jpg放到opencv_test_V2文件夹中,与opencv编译结果opencv3.4.16-gcc-arm文件夹(在上述/usr/local/中)一起移植:
(1)opencv_test_V2放到arm环境的用户目录下

(2)opencv3.4.16-gcc-arm文件夹放到arm环境/usr/local/下

在arm环境中,进入opencv_test_V2,执行命令:
./mergeImg plane.jpg angle.jpg
执行文件将两张图像angle.jpg和plane.jpg进行了融合,得到运行结果imdst.jpg
 至此,移植完毕!
至此,移植完毕!





)




项目环境搭建(项目概况,SSM细节总结))








