配置.npmrc之后需要:
- 清理项目目录中的 node _modules 目录(package-lock.json,umi)。
- 清理 node cache: npm cache clear --force;{ 此步骤必须,主要是大家的电脑经过多年使用后,npm 配置比较混乱,为了避免或者减少配置造成不必要的干扰,建议执行此步骤,清理缓存信息}
- 在使用 npm cache clean --force 命令时报的错:npm WARN using --force Recommended protections disabled. , 可以使用 npm cache verify 命令清除缓存。
- 重新安装依赖并观察是否存在依赖安装失败的情况。npm i (package-lock.json),并查看源是否被替换过
.npmrc的作用
.npmrc,可以理解成npm running cnfiguration, 即npm运行时配置文件。我们知道,npm最大的作用就是帮助开发者安装需要的依赖包,但是要从哪里下载?下载哪一个版本的包,把包下载到电脑的哪个路径下?
这些都可以在.npmrc中进行配置。
在设置.npmrc之前,我们需要知道:在你的电脑上,不止存在一个.npmrc文件,而是有多个。在我们安装包的时候,npm按照如下顺序读取这些配置文件:
- 项目配置文件:你可以在项目的根目录下创建一个.npmrc文件,只用于管理这个项目的npm安装。
- 用户配置文件:在你使用一个账号登陆的电脑的时候,可以为当前用户创建一个.npmrc文件,之后用该用户登录电脑,就可以使用该配置文件。可以通过 npm config get userconfig 来获取该文件的位置。
- 全局配置文件: 一台电脑可能有多个用户,在这些用户之上,你可以设置一个公共的.npmrc文件,供所有用户使用。该文件的路径为: P R E F I X / e t c / n p m r c ,使用 n p m c o n f i g g e t p r e f i x 获取 PREFIX/etc/npmrc,使用 npm config get prefix 获取 PREFIX/etc/npmrc,使用npmconfiggetprefix获取PREFIX。如果你不曾配置过全局文件,该文件不存在。
- npm内嵌配置文件:最后还有npm内置配置文件,基本上用不到,不用过度关注。
如何设置.npmrc
1. 设置项目配置文件
在项目的根目录下新建 .npmrc 文件,在里面以 key=value 的格式进行配置。比如要把npm的源配置为淘宝源,可以参考一下代码:
registry=https://registry.npm.taobao.org
如果你想删除一些配置,可以直接把对应的代码行给删除。
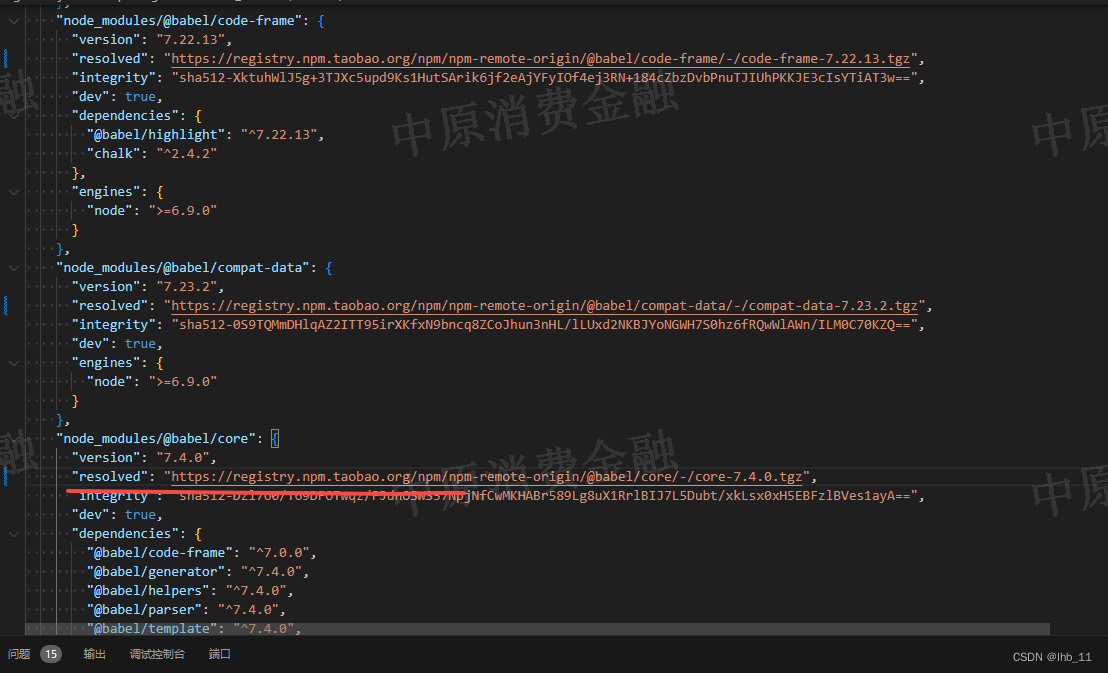
npm i 之后可以检查package-lock.json文件的源切换了没有,如下:

2. 设置用户配置文件
你可以直接通过 npm config get userconfig 命令找到该文件的路径,然后直接仿照上述方法该文件,也可以通过 npm config set 命令继续设置,命令如下:
config set registry https://registry.npm.taobao.org
最终,命令行会帮助我们修改对应的配置文件。只不过使用命令行更加快捷。
如果想要删除一些配置,可以直接编辑.npmrc文件,也可以使用命令进行删除,比如:
npm config delete registry
3. 设置全局配置文件
方法和设置用户配置文件如出一辙,只不过在使用命令行时需要加上 -g 参数。
npm config set registry https://registry.npm.taobao.org -g
除此之外,这里列出一些常用的npm设置命令,有兴趣的话,可以了解一下,挺好玩的:
npm config set <key> <value> [-g|--global] //给配置参数key设置值为value;
npm config get <key> //获取配置参数key的值;
npm config delete <key> //删除置参数key及其值;
npm config list [-l] //显示npm的所有配置参数的信息;
npm config edit //编辑配置文件
npm get <key> //获取配置参数key的值;
npm set <key> <value> [-g|--global] //给配置参数key设置值为value;
例如: node-sass 安装失败的解决办法
关于 Node.js 项目中的 .npmrc 文件
.npmrc文件 优先级最高

 : 模型简介与评测)





![[计算机提升] 用户和用户组](http://pic.xiahunao.cn/[计算机提升] 用户和用户组)




)





的基本操作,包括插入、删除、扩容、输出、释放内存等。用C语言编写)
