无论你是设计师需要调整界面图片大小,还是摄影师需要剪图片,追求完美的比例,还是日常照片,需要P图片,或多或少会有剪图片的需求,如何选择一个简单和轻的剪图软件应用程序,不是一件容易的事情。本文分享了7个舒适和轻量级的剪图软件应用程序,我希望你能找到最适合你的。
即时设计
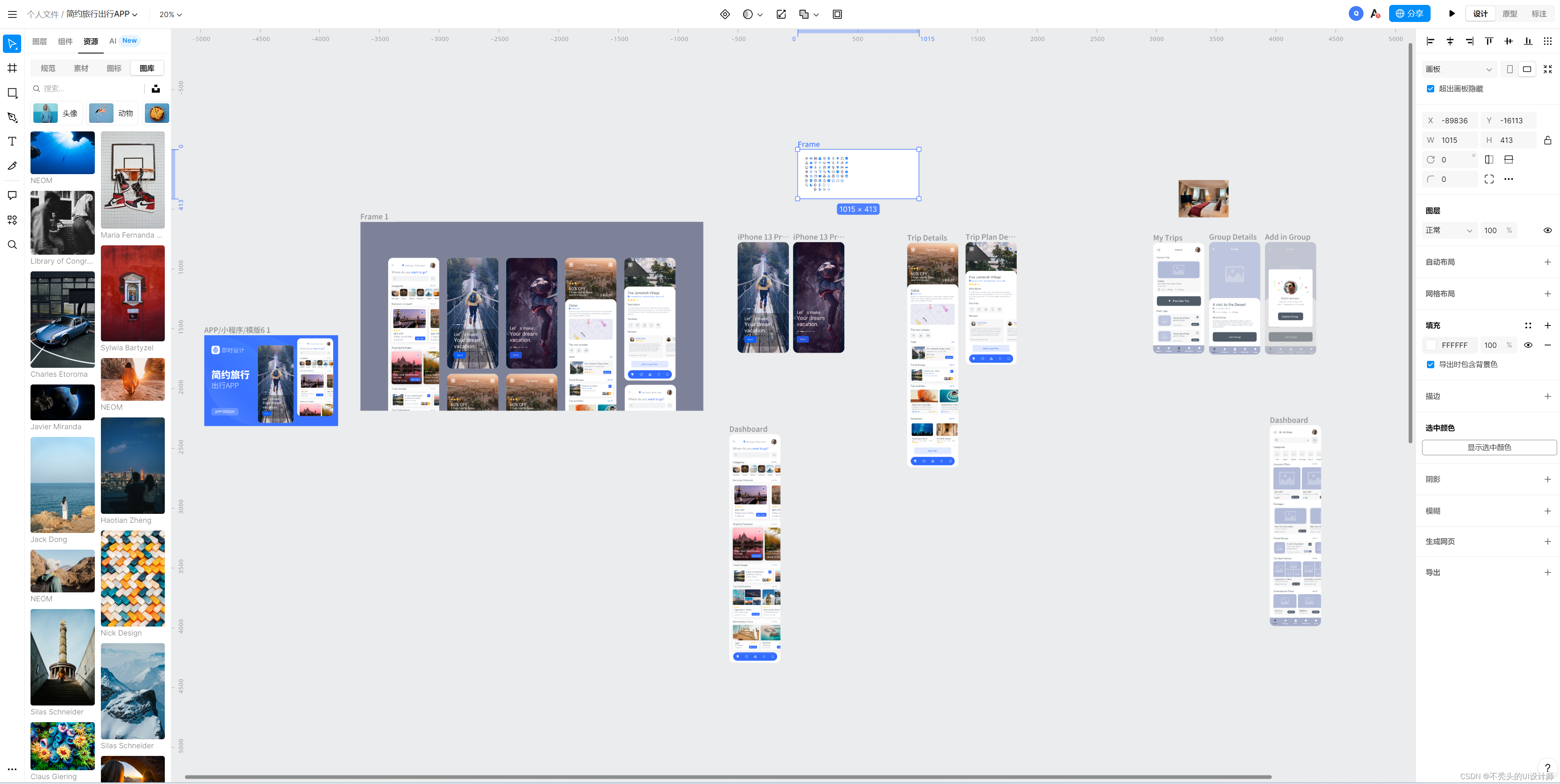
即时设计是一种专业的在线设计工具,具有丰富而强大的设计功能,图片剪辑功能就是其中之一。您只需打开网页上的图片剪辑软件应用程序即时设计,导入您需要剪辑的图片,即可在线免费编辑。更改后,您还可以直接生成共享链接,并邀请客户或团队成员进行实时查看。此外,即时设计内置流行的图片材料网站unsplash,无需单独打开图片材料网站,即时设计编辑器即可使用。完成图片编辑后,可以免费导出无水印。强大的软件通常不局限于一个功能,即时设计作为一款在线协作设计工具,适用于UI/UX、交互、原型、平面等领域是一个功能齐全、使用方便的设计软件。即时设计开放的即时设计资源社区、插件广场、组件资源等部门是设计师提高工作效率的神器。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=design&source=csdn&plan=bttcsdn0181
https://js.design/community?category=design&source=csdn&plan=bttcsdn0181
优点:
支持各种不同格式图片的切割;
可批量上传;
图像编辑器可以更改图像的颜色、大小等。

PhotoDirector
Photodirector是组织和编辑图像的最佳多合一免费图像切割软件应用程序。图像切割工具位于“调整”选项卡下,您只需点击几次即可快速切割图像,以编辑和改善照片的外观。如果你只是想做一个简单的改变,比如剪辑照片,校正图像颜色或消除红眼,你也可以很容易地完成这些操作。
此外,中高级用户可以在图像切割软件apphotodirector的“编辑”选项卡中找到图像切割工具,并选择使用纵横比、自由格式或分辨率来切割图像。您还可以使用三角形、网格或对角线等工具来帮助您以有趣的形状切割照片。
优点:
界面对用户非常友好;
为初学者提供大量的指导功能;
配备人工智能驱动工具。
缺点:
访问免费版税库存图片需要订阅才能获得;

Pixlr
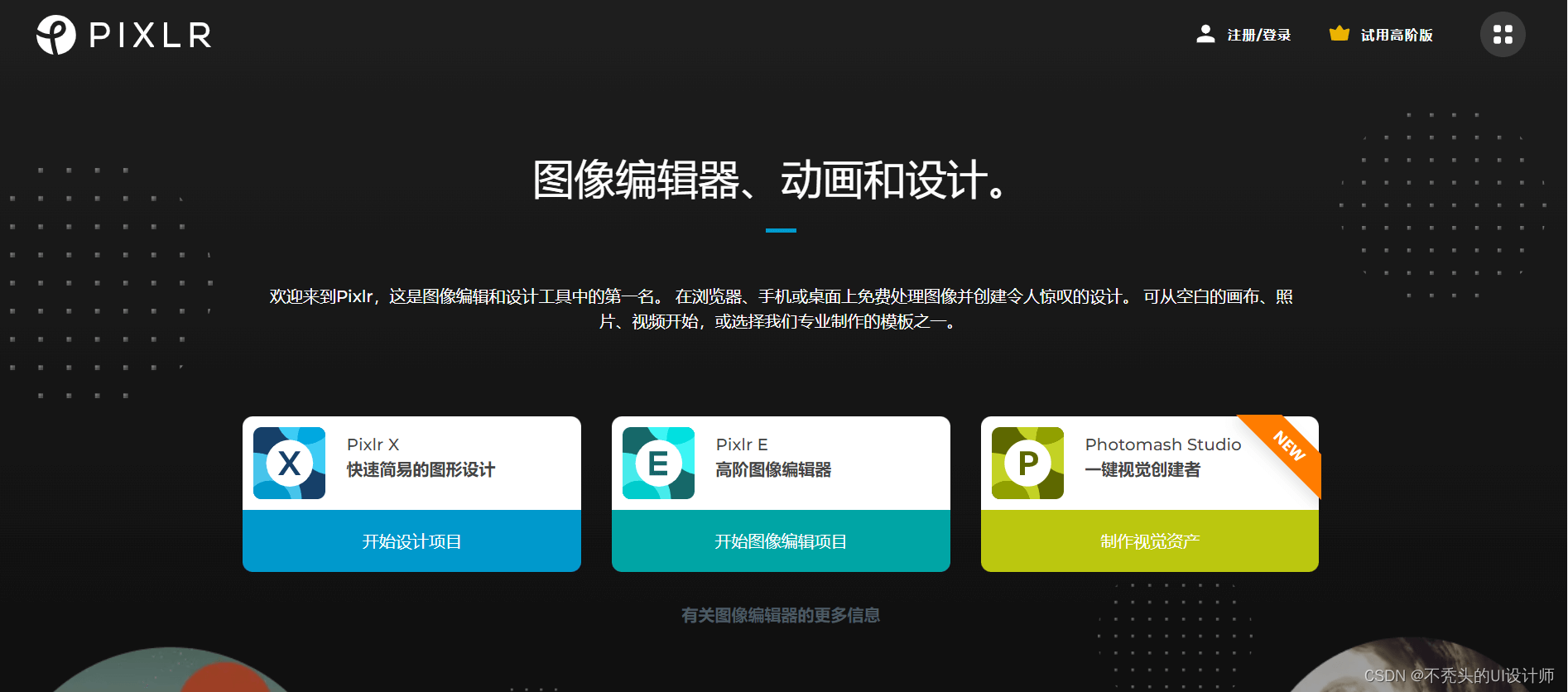
Pixlr是一个免费的在线照片编辑器、图片剪辑软件应用程序和模板设计器。就像在线设计工具的即时设计一样,它是在线的,所以没有什么可下载的。图片剪辑软件应用程序Pixlr占用了很小的计算机空间。您可以登录您自己的帐户,并在台式电脑、平板电脑或手机上使用它。
图片剪辑软件apppixlr有两种编辑器供用户选择,分别适用于快速简单的编辑器设计(PixlrX)和高级照片编辑器(PixlrE),两个编辑界面都包含一个剪辑图片工具。Pixlrx中的剪辑照片工具更容易使用,但编辑器较小。
优点:
支持图层和蒙版;
界面可以定制。
缺点:
有许多分散注意力的广告;
Pixlr缺乏很多客户支持。

inPixio
inpixio是一个免费的图像切割软件应用程序,专注于删除物体和背景。您可以使用擦除对象功能从图像中删除不必要的标志、角色、电线等,然后使用克隆章填充图像的颜色,然后删除区域。
如果您想切割图片以去除不必要的对象,您可以使用图片切割软件appinpixio的图像切割工具立即完成。
图像切割软件appinpixio专注于帮助您摆脱照片中不必要的物体和人物,无论是通过免费的图像切割器、物体切割器、背景切割器还是天空替换器。
优点:
定制界面;
对象去除工具非常好用。
缺点:
无批量编辑或处理功能;
免费版包含大量水印照片。

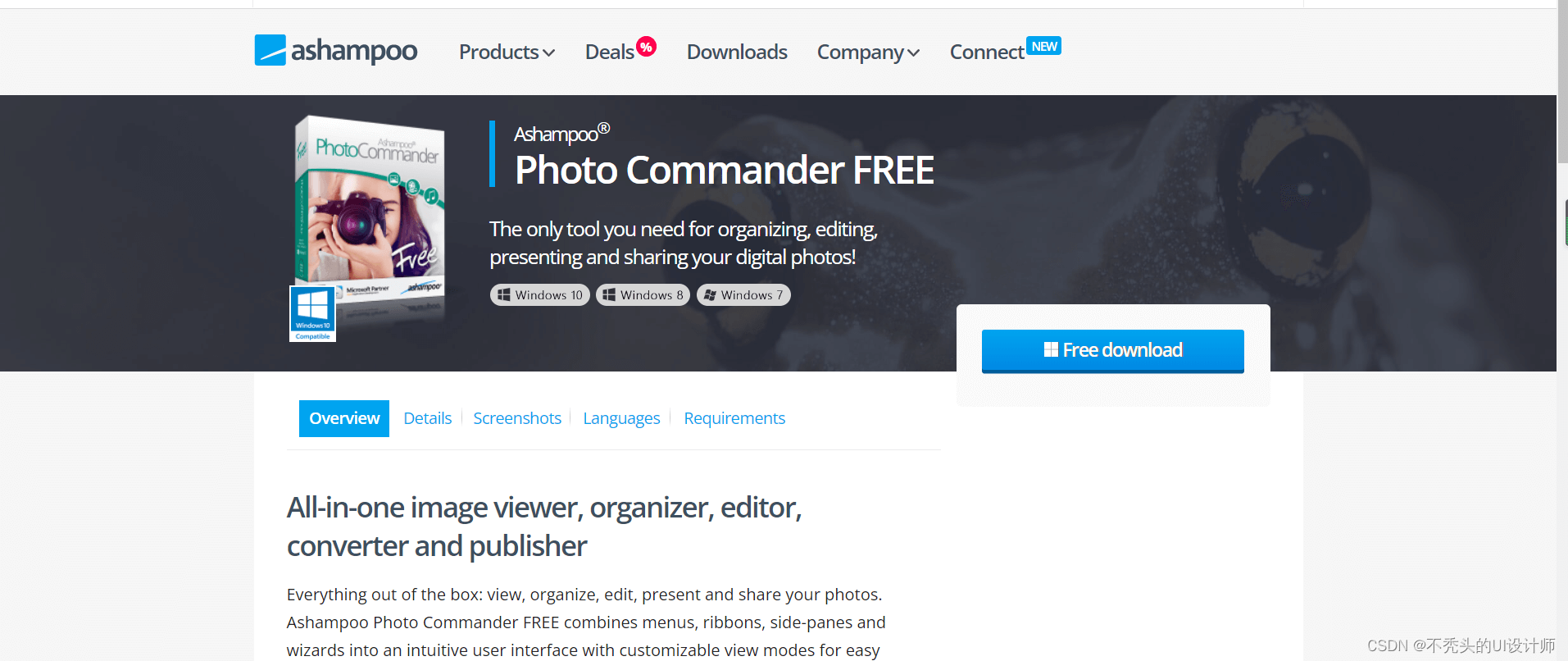
Ashampoo Photo Commander
Ashampophotocommander是一款基本的照片编辑器和免费的图片剪辑软件app,可以帮助您很好地整理图片,并将其转换为拼贴、卡片、日历和幻灯片。它有一套可靠的基本编辑工具,允许您以4K格式导出项目。而且免费的图像剪辑器很容易使用。图片剪辑软件appashampophotocomander的其他功能包括去除划痕、红眼和数字噪声,以及绘画和绘图工具。
优点:
界面舒适。
缺点:
无人脸标记;
占用大量硬盘空间;
只能在Windows上使用,而图片裁剪软件app即时设计支持Windows、IOS系统,跨平台交付,因此成为众多设计师设计工具的首选。

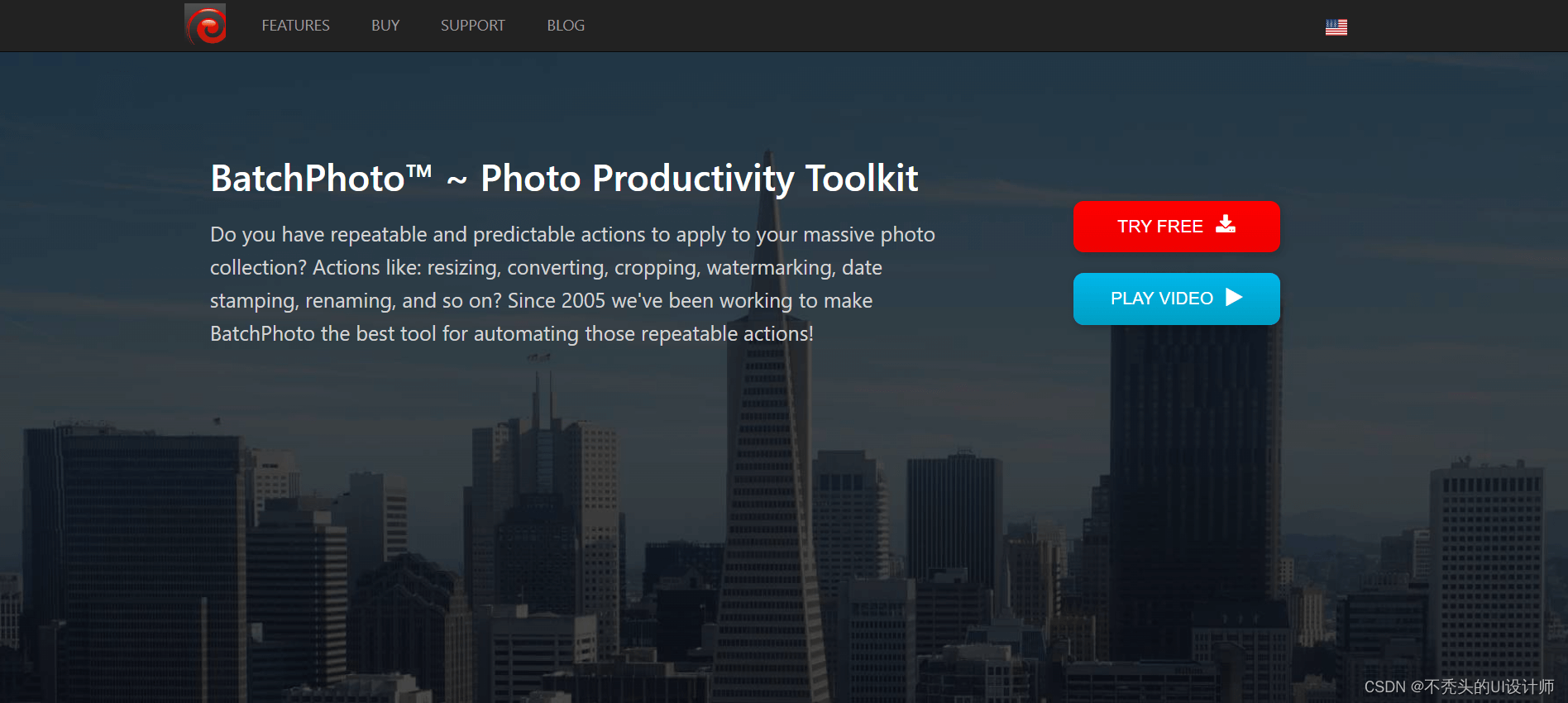
Batch Photo
BatchPhoto是一款批量处理免费图片切割软件app,包含50多个编辑操作,操作时可以一次更改大量照片。这款免费图片切割软件app有两种切割模式,自动切割和切割。使用自动切割,照片将自动切割成预定的比例。使用切割,您可以通过像素或百分比指定坐标来定义切割照片的确切区域。
虽然该软件没有很多先进的功能,但它包含了所有调整照片所需的基本工具。因此,您可以很容易地保存设置以重复使用,因此图像切割软件appbatchphoto非常适合简单和紧迫的工作。
优点:
批量处理图像;
快速且无需干预;
许多输入和输出格式。
缺点:
编辑不如其他照片编辑精确;
高级功能不多。

Movavi Picverse
对于需要照片管理的初学者或专业摄影师来说,MovaviPicverse是一款很好的免费图片剪辑软件app。MovaviPicverse的自动图像管理将根据名称、日期、GPS位置或面部识别对照片进行排序。图片剪辑软件appMovaviPicverse具有一些先进的编辑功能,如人工智能工具、背景和对象删除以及颜色校正。一般来说,它不是一个糟糕的免费图像剪辑器,但它有更多的功能,更容易使用。
优点:
精确的橡胶擦工具;
批量编辑功能。
缺点:
无独特效果;
很容易被冻结。
以上是7款图片裁剪软件app的介绍。每个图片切割软件app都有自己的优势。在选择软件时,我们需要联系自己的实际工作需求,以便找到最适合自己的图片切割软件app。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=bttcsdn0181
https://js.design/?source=csdn&plan=bttcsdn0181

![[计算机提升] 用户和用户组](http://pic.xiahunao.cn/[计算机提升] 用户和用户组)




)





的基本操作,包括插入、删除、扩容、输出、释放内存等。用C语言编写)

:MapReduce中的InputFormat)

)

)
