这里写目录标题
- 一、页面成果图展示
- 二、代码逻辑
- 1、接口封装
- 2、发送接口请求
- 三、样式设计
- 1、element-plus中表格组件的使用
- 四、总体代码
- 五、问题解决
- 六、项目首页【执行记录】设计
- 1、导入子组件
- 2、注册子组件
- 3、使用子组件
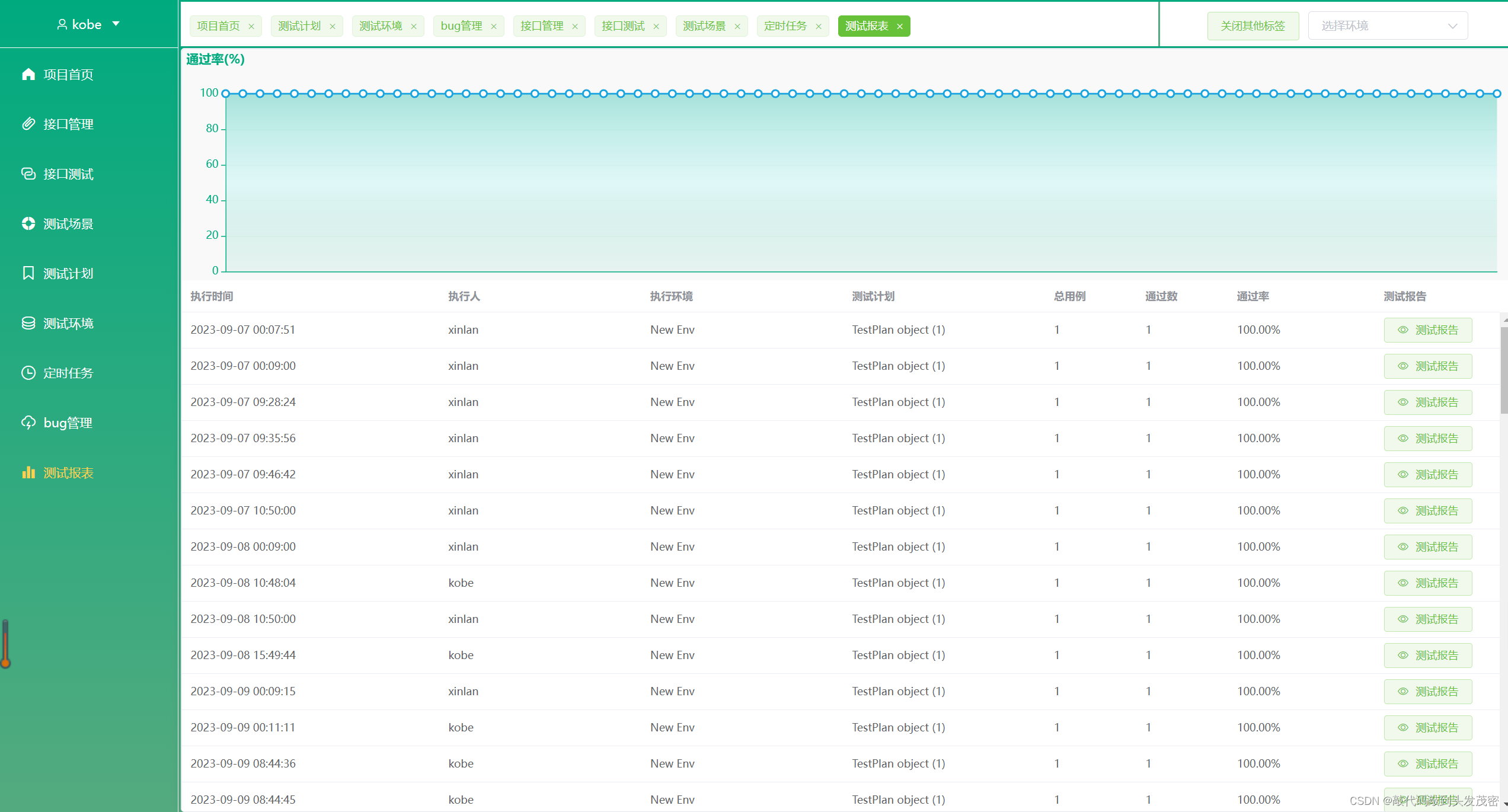
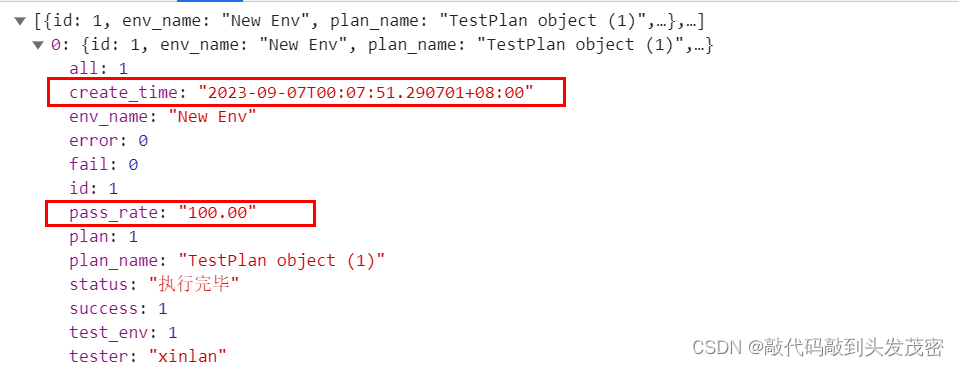
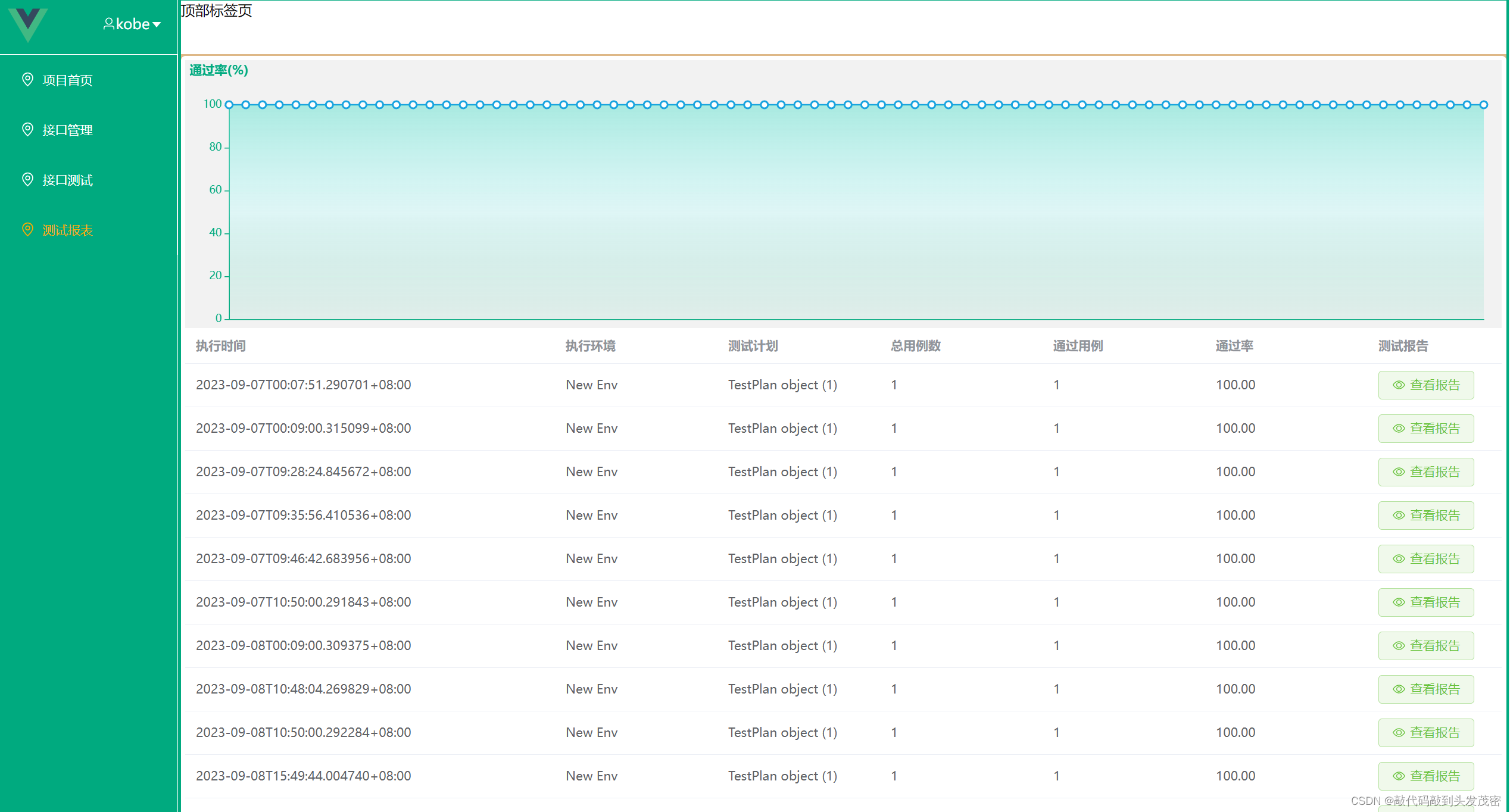
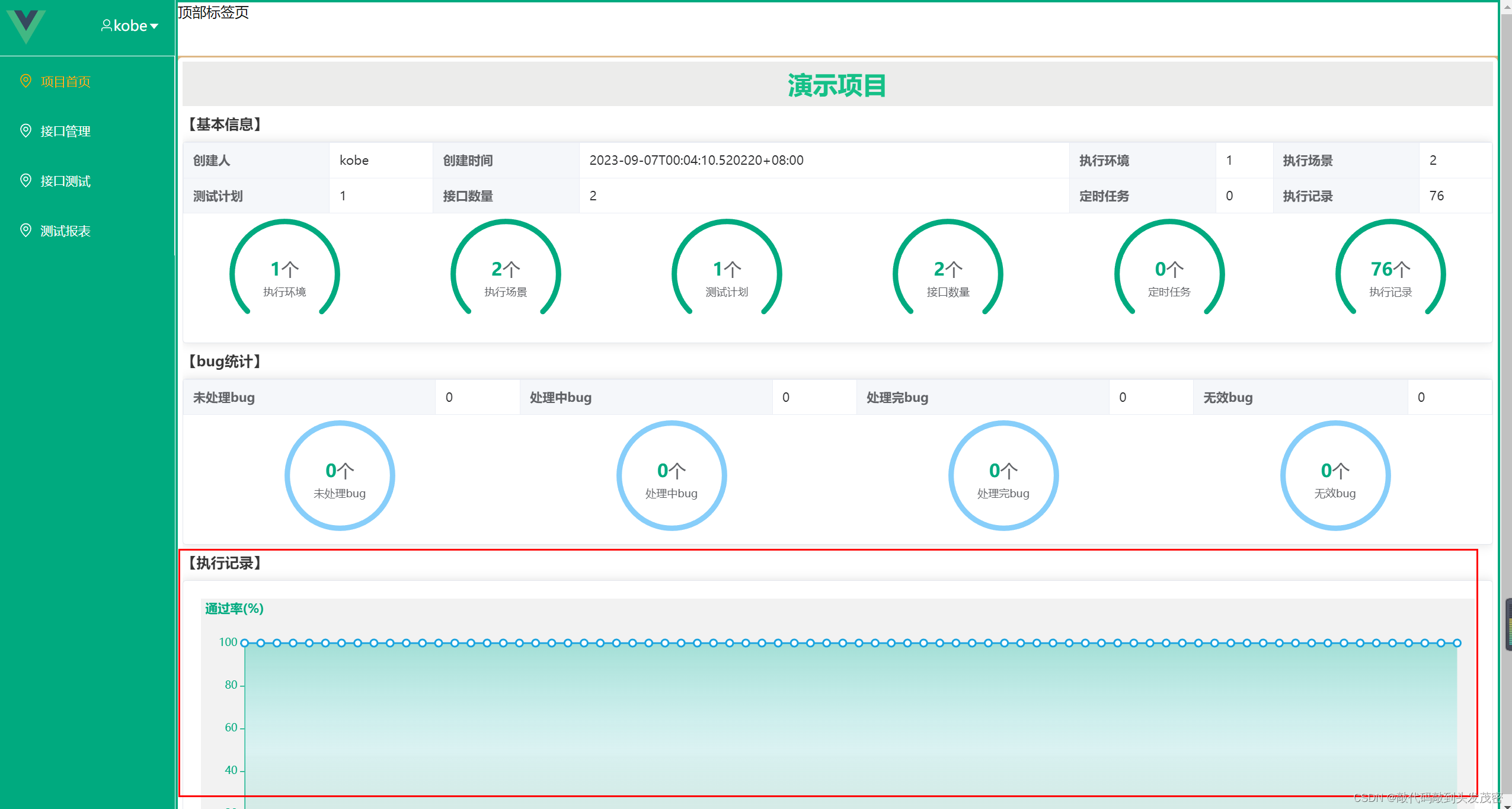
一、页面成果图展示

二、代码逻辑
1、接口封装
api/index.js
// 传递查询字符串参数格式getRecord(id){return http.get(`/records/`,{params:{plan__project:id}})}
2、发送接口请求
Records.vue
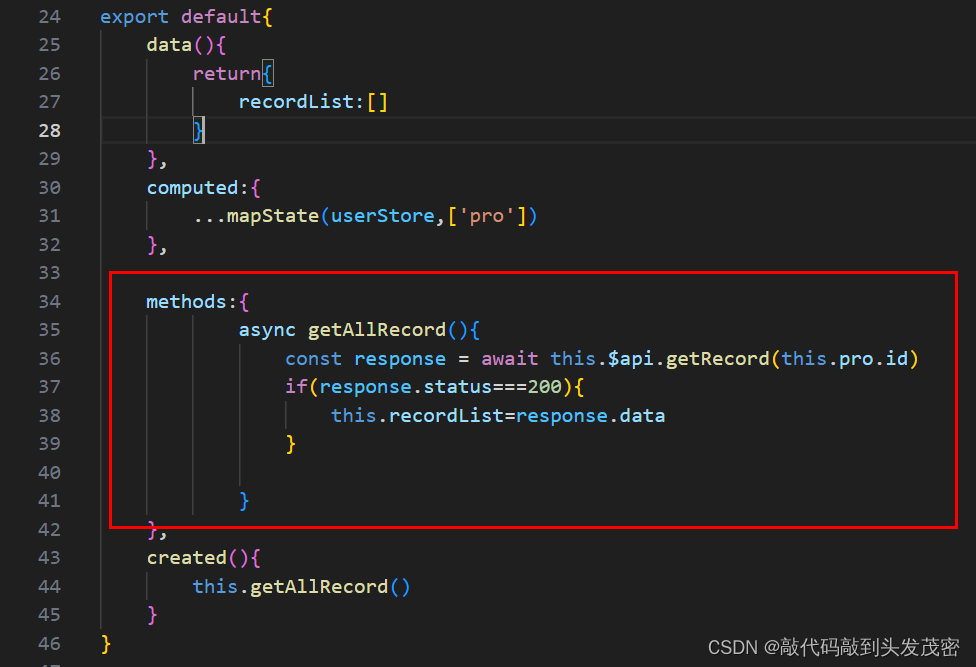
<script>
import { mapState } from 'pinia'
import { userStore } from '../store/user.js'export default{data(){return{recordList:[]}},computed:{...mapState(userStore,['pro'])},methods:{async getAllRecord(){const response = await this.$api.getRecord(this.pro.id)if(response.status===200){this.recordList=response.data}}},created(){this.getAllRecord()}
}</script>
特别注意:
1、 定义created()的目的是,每次打开页面需要调用getAllRecord函数,渲染页面。
2、执行逻辑
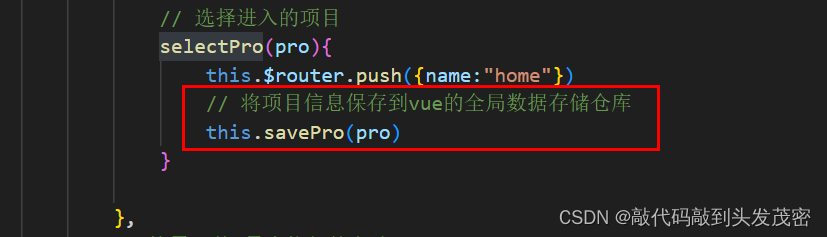
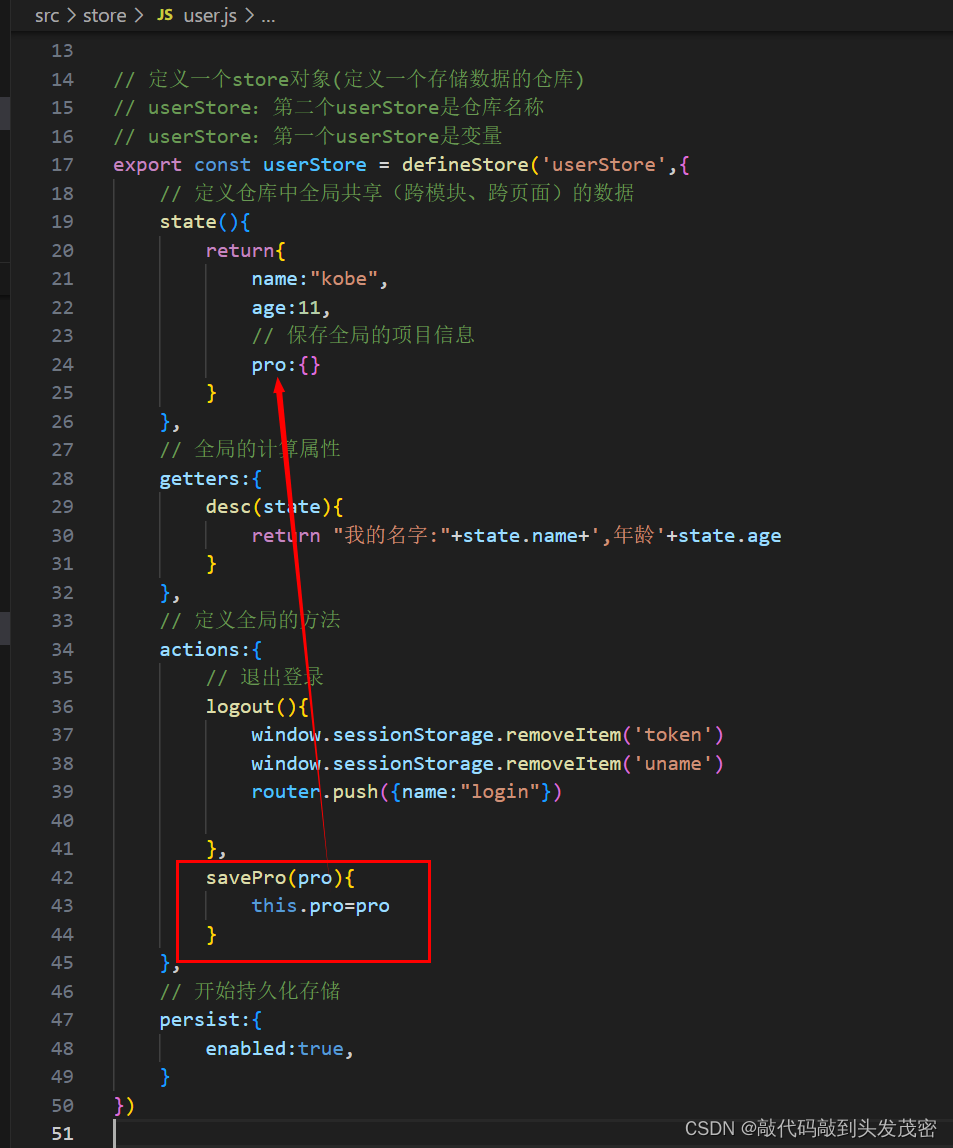
当在项目列表页面,选择项目进入项目首页时,会将项目信息保存在vue的全局数据存储仓库中

将pro传递到全局定义的方法中savePro(pro)中,并将数据保存在vue全局共享数据中(state——》pro)

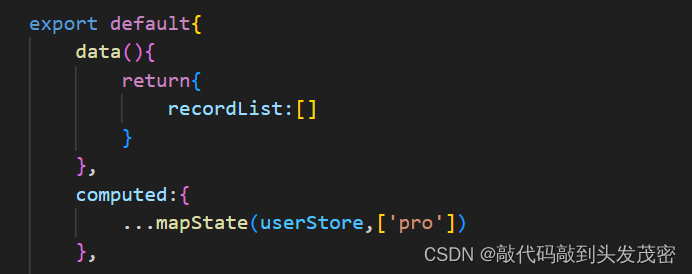
import { mapState } from ‘pinia’
import { userStore } from ‘…/store/user.js’
mapState:映射Pinia中的全局数据
userStore:仓库名称
定义计算属性:computed
将pinia中定义的全局数据映射为当前组件的计算属性
从userStore对象中映射pro参数(项目信息)

将项目id作为查询字符串参数,发送接口请求

三、样式设计
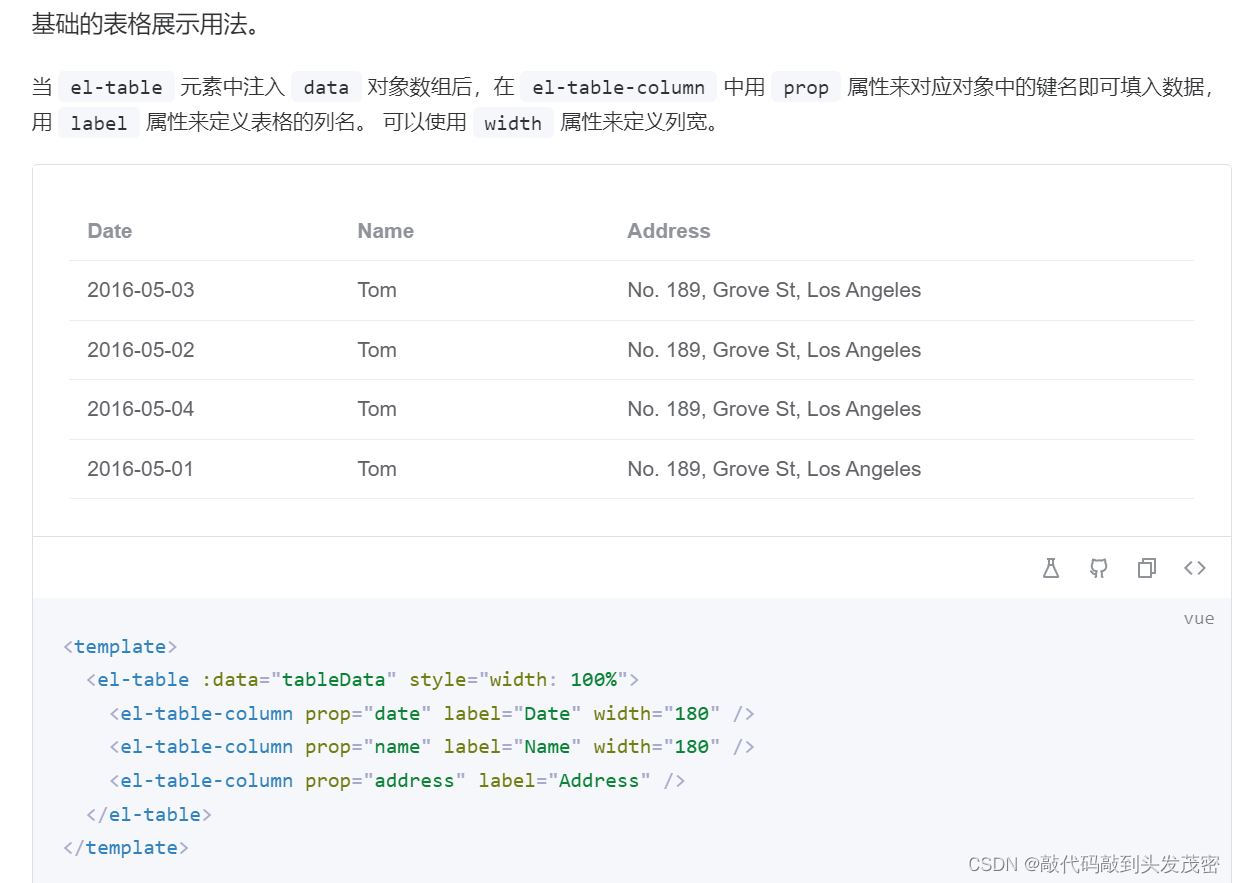
1、element-plus中表格组件的使用


prop接收后端传递的key,
label接收字段名称


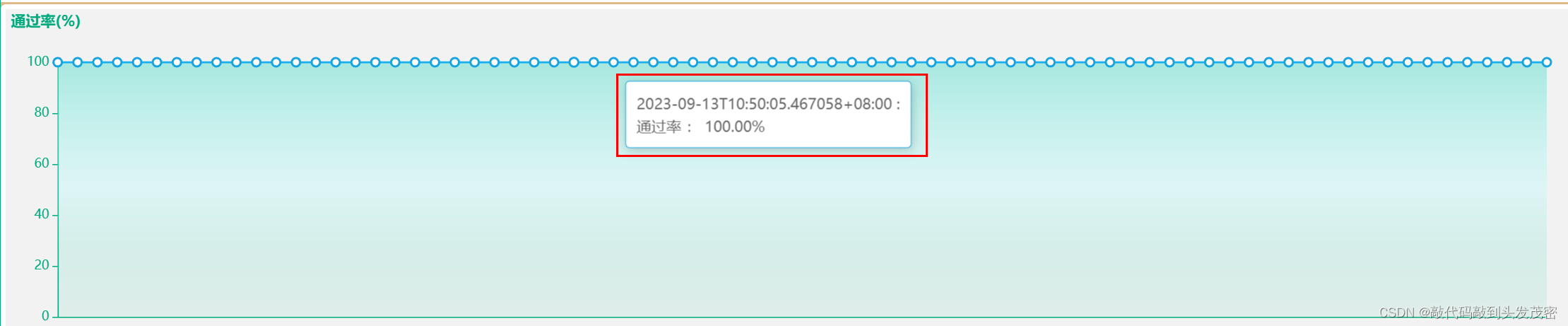
通过for循环遍历将创建时间加到label列表中;将通过率加入到value列表中
返回label和value2个字段


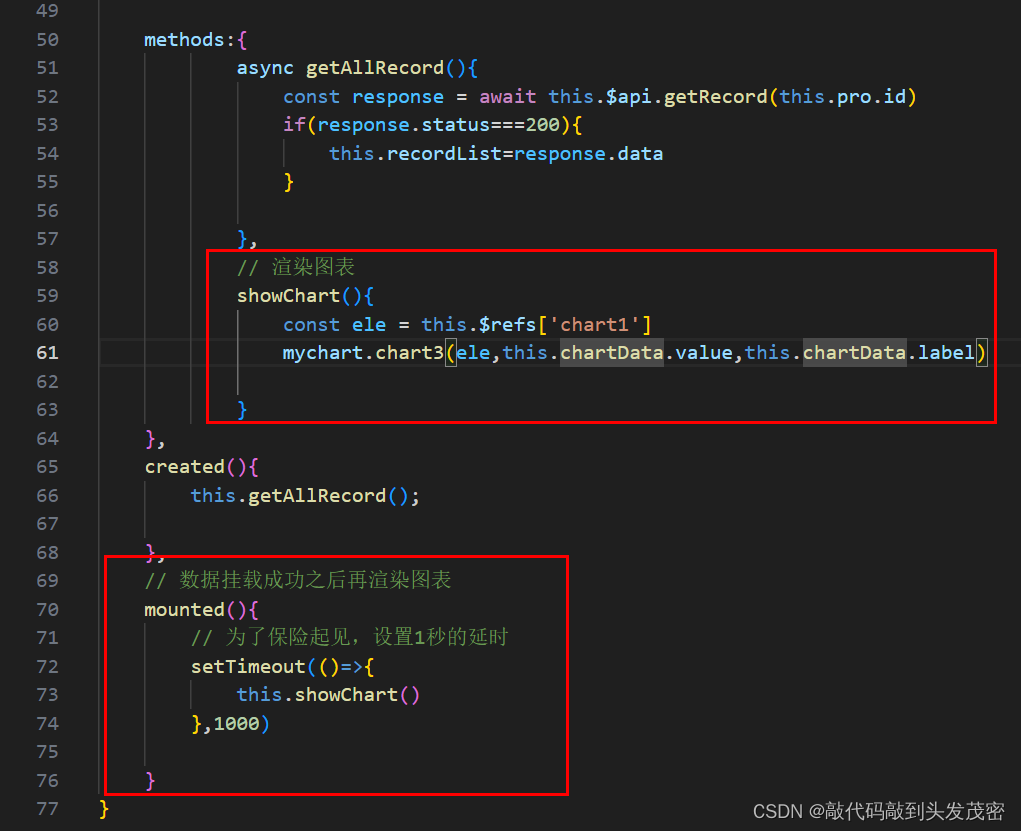
渲染图表,需要注意的时需要将数据挂载成功之后再渲染图表

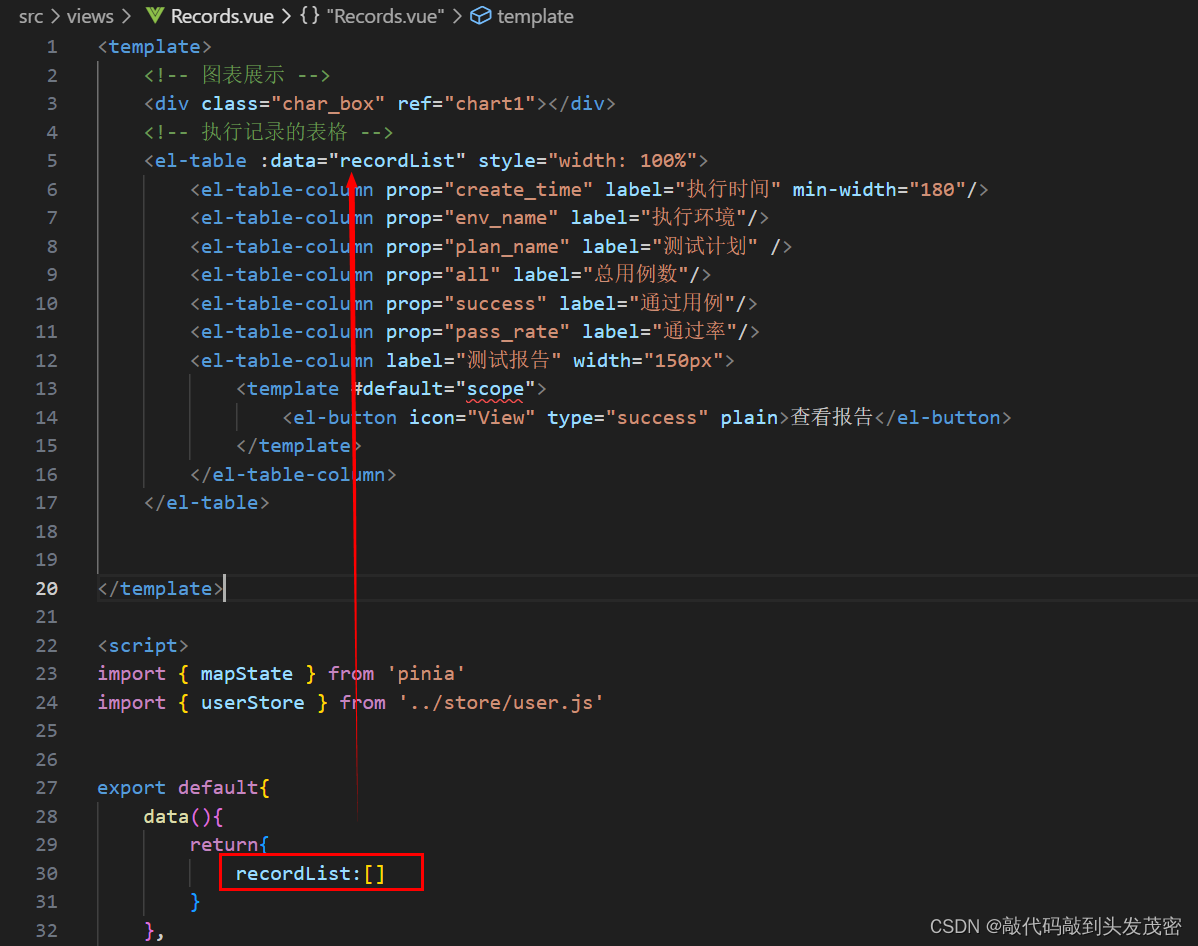
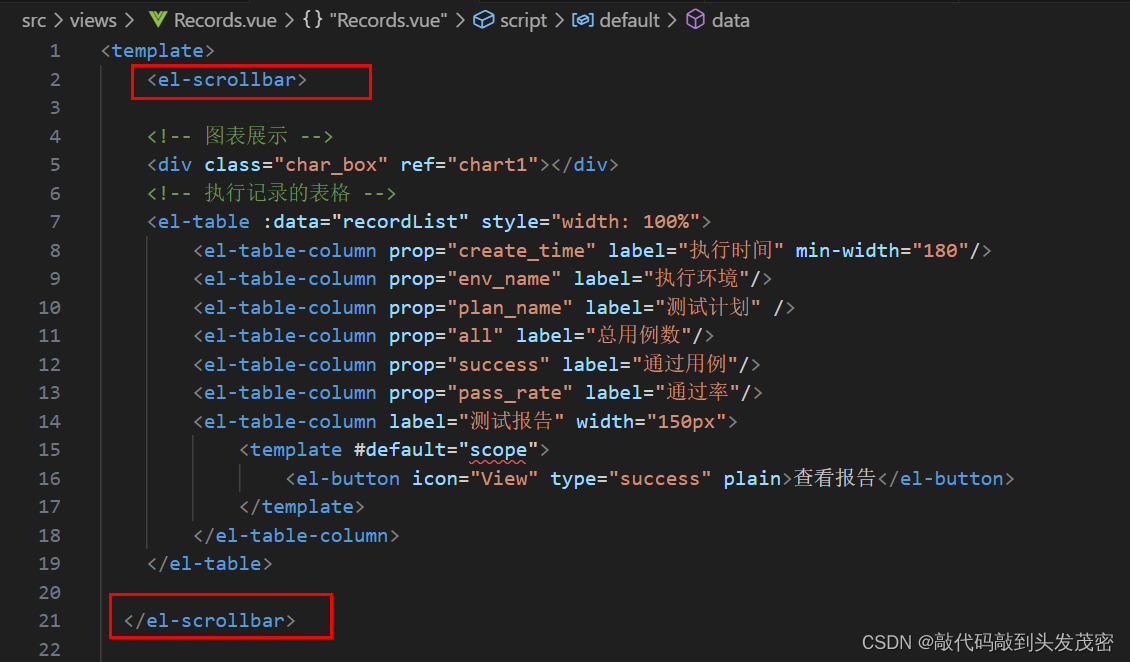
四、总体代码
<template><!-- 图表展示 --><div class="char_box" ref="chart1"></div><!-- 执行记录的表格 --><el-table :data="recordList" style="width: 100%"><el-table-column prop="create_time" label="执行时间" min-width="180"/><el-table-column prop="env_name" label="执行环境"/><el-table-column prop="plan_name" label="测试计划" /><el-table-column prop="all" label="总用例数"/><el-table-column prop="success" label="通过用例"/><el-table-column prop="pass_rate" label="通过率"/><el-table-column label="测试报告" width="150px"><template #default="scope"><el-button icon="View" type="success" plain>查看报告</el-button></template></el-table-column></el-table></template><script>
import { mapState } from 'pinia'
import { userStore } from '../store/user.js'
import mychart from '../common/myChart.js'export default{data(){return{recordList:[]}},computed:{...mapState(userStore,['pro']),chartData(){let label=[]let value=[]this.recordList.forEach(item => {label.push(item.create_time)value.push(item.pass_rate)});return{label:label,value:value}}},methods:{async getAllRecord(){const response = await this.$api.getRecord(this.pro.id)if(response.status===200){this.recordList=response.data}},// 渲染图表showChart(){const ele = this.$refs['chart1']mychart.chart3(ele,this.chartData.value,this.chartData.label)}},created(){this.getAllRecord();},// 数据挂载成功之后再渲染图表mounted(){// 为了保险起见,设置1秒的延时setTimeout(()=>{this.showChart()},1000)}
}</script><style scoped>.char_box{height: 300px;background: #f2f2f2;}
</style>

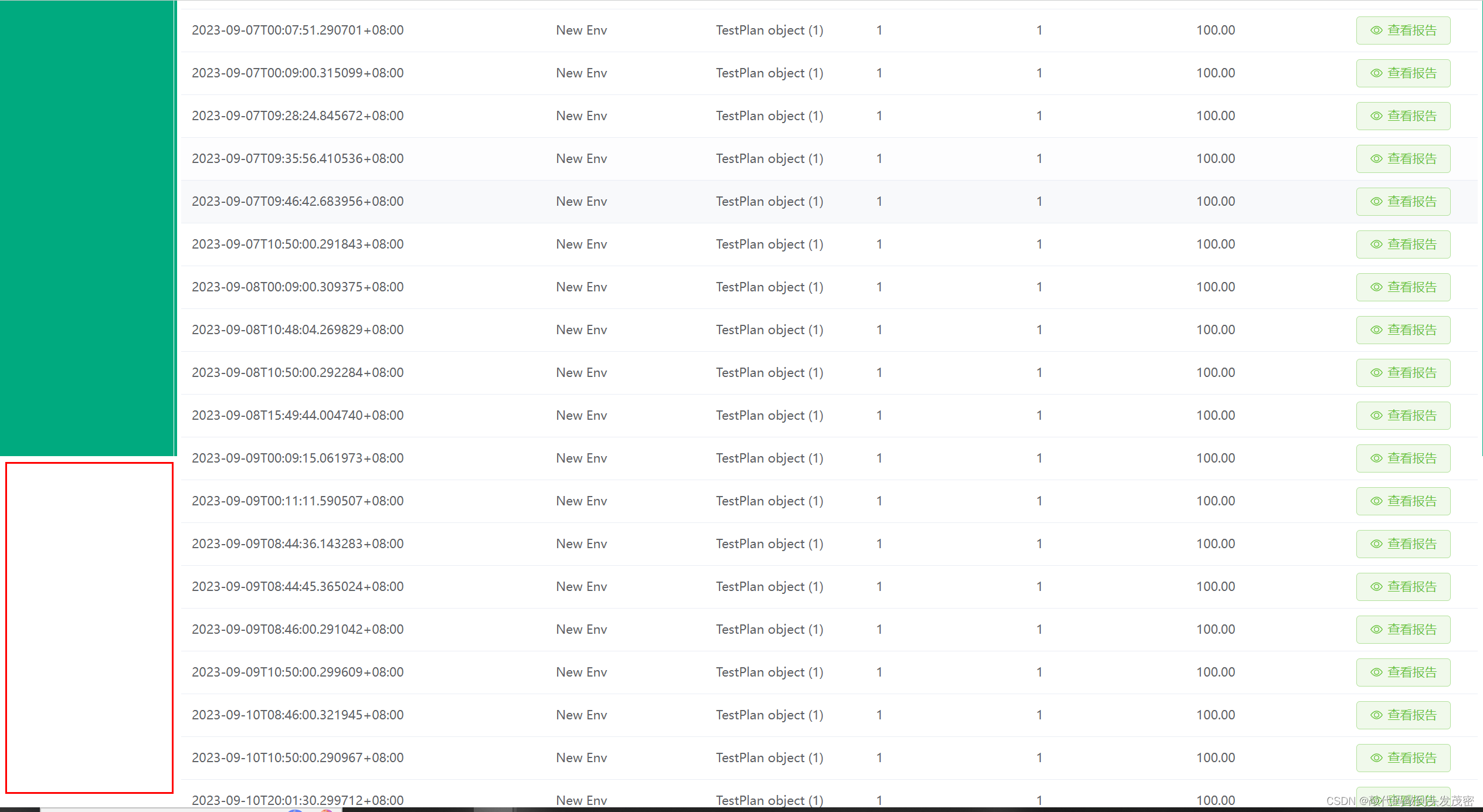
五、问题解决
当数据量太多的话,向下滚动鼠标,右侧菜单栏会出现空白的地方

解决
使用element-plus中的滚动条组件,将图表展示放到滚动条组件中。

六、项目首页【执行记录】设计
1、导入子组件

2、注册子组件

3、使用子组件


缺省参数与函数重载】)
![[环境搭建]OpenHarmony开发环境搭建](http://pic.xiahunao.cn/[环境搭建]OpenHarmony开发环境搭建)
)
)

)
)



的概念?)
![[Python]黑色背景白色块滑动视频](http://pic.xiahunao.cn/[Python]黑色背景白色块滑动视频)





——防火墙双机热备)

分布式搜索引擎03——(RestClient查询文档,ES旅游案例实战))