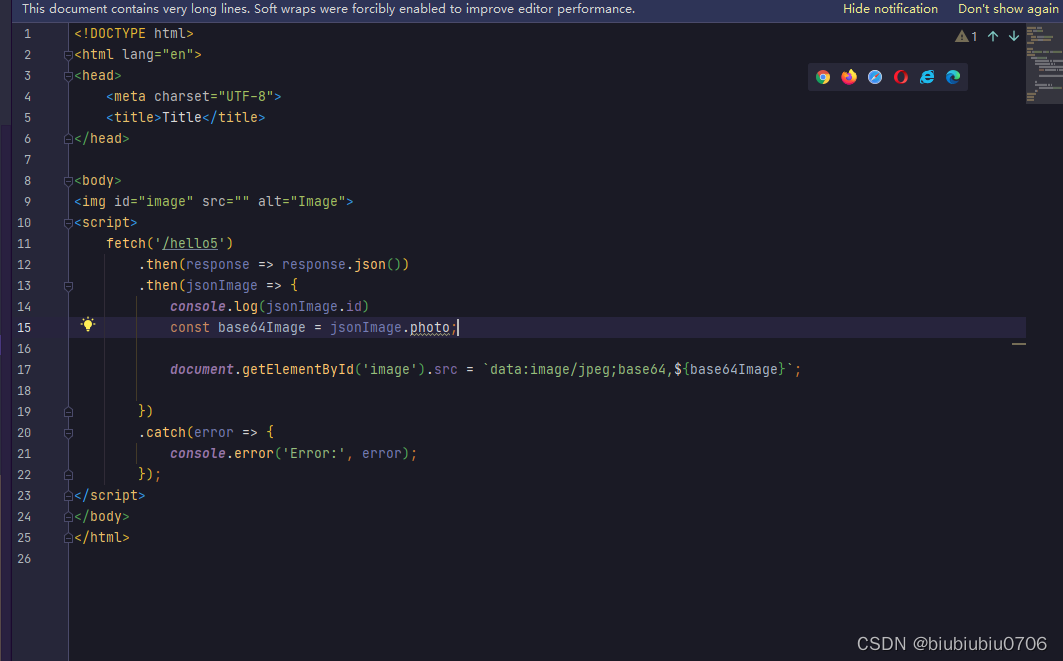
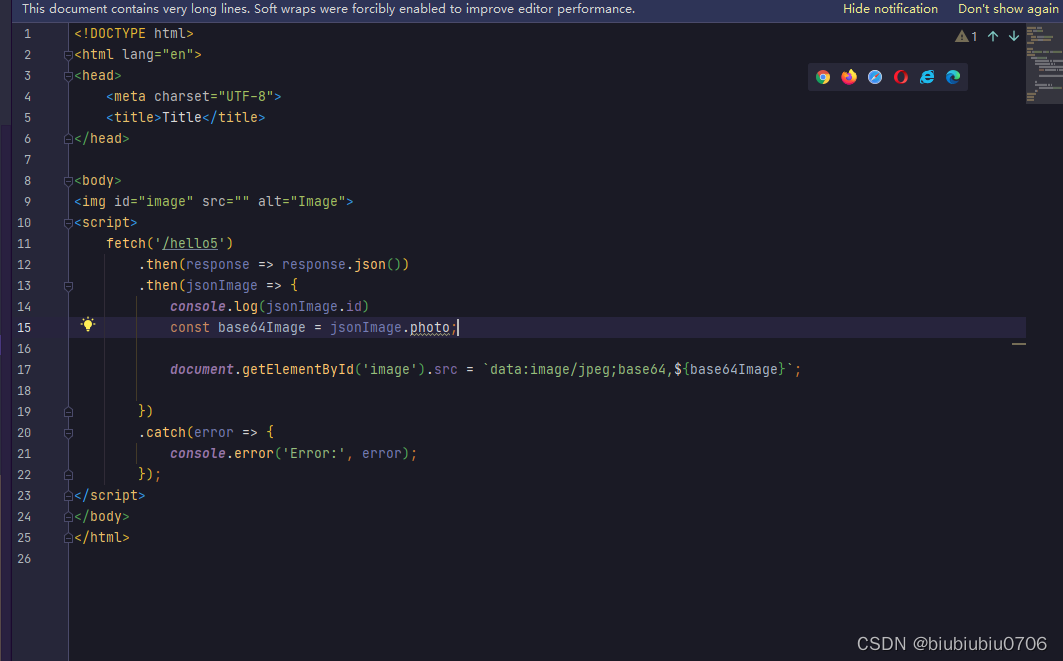
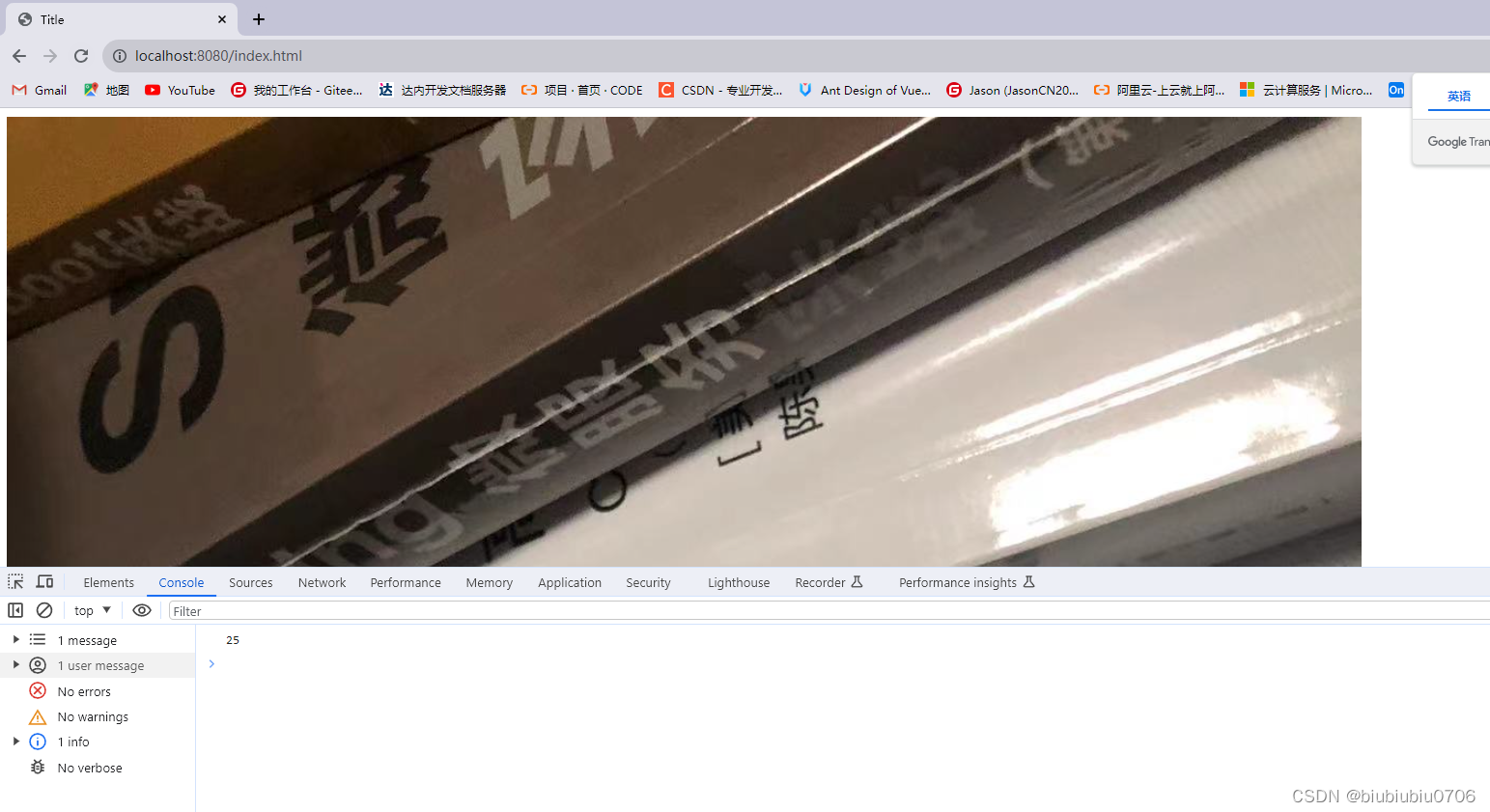
前端页面 static下



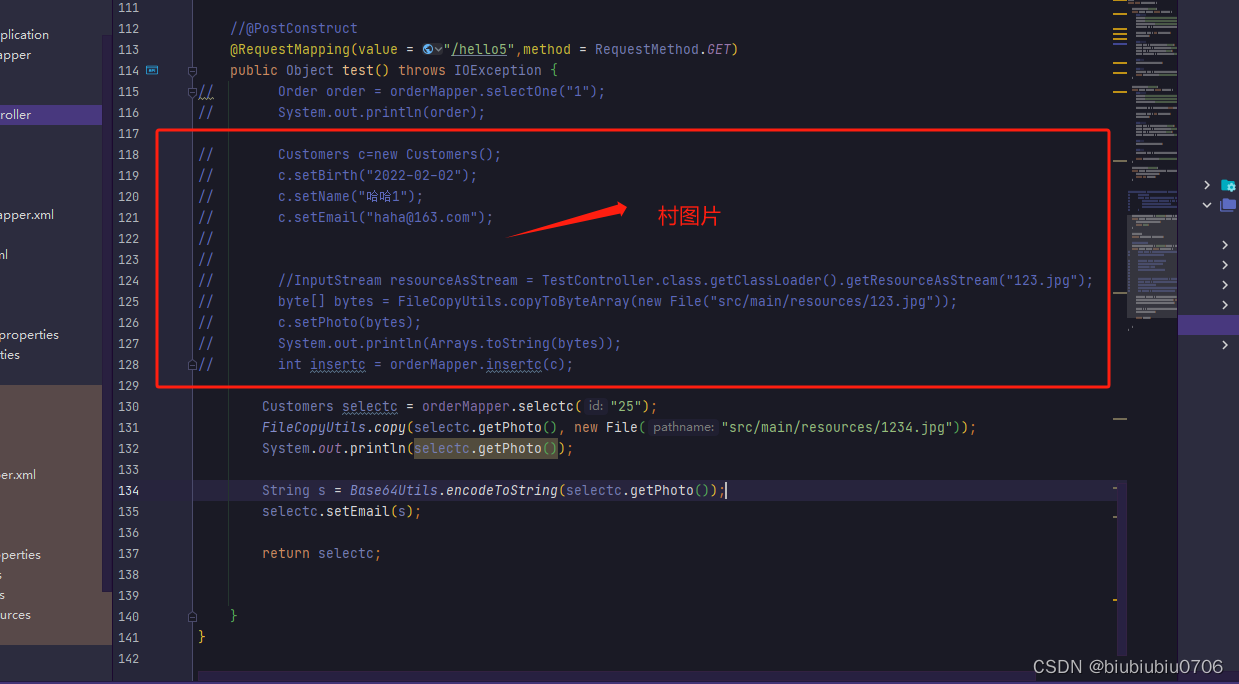
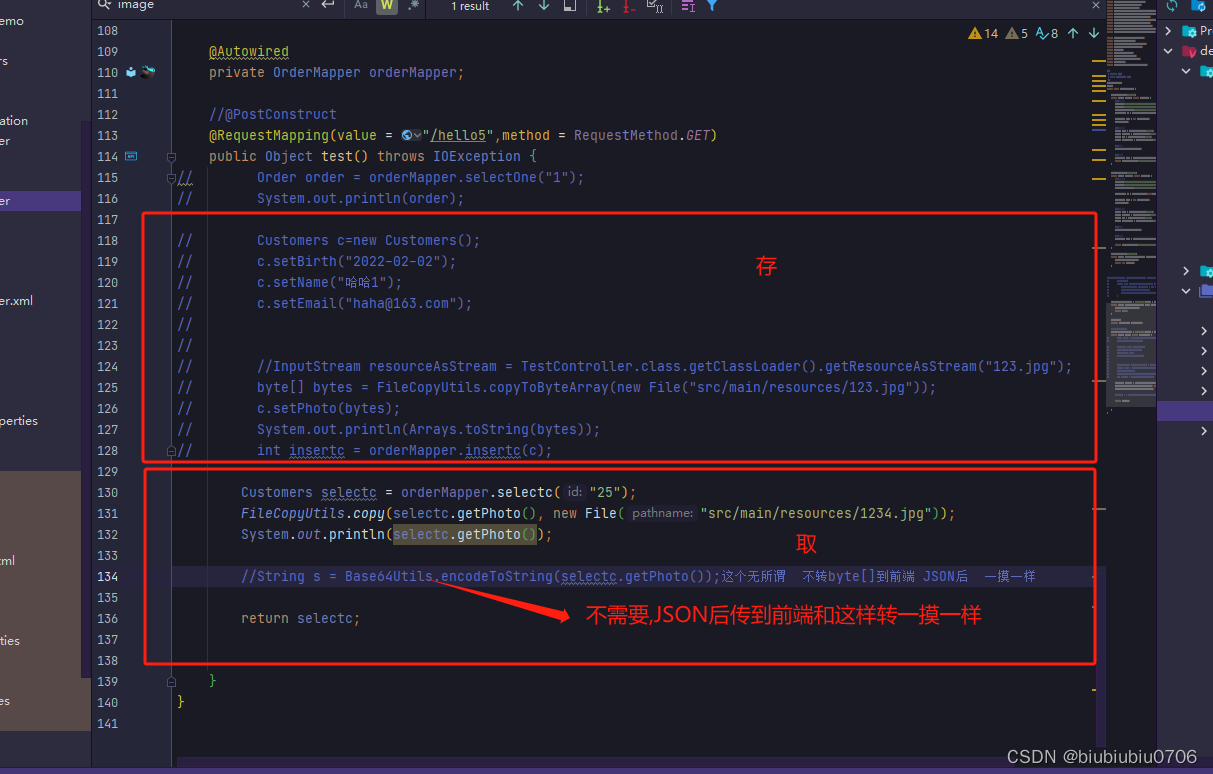
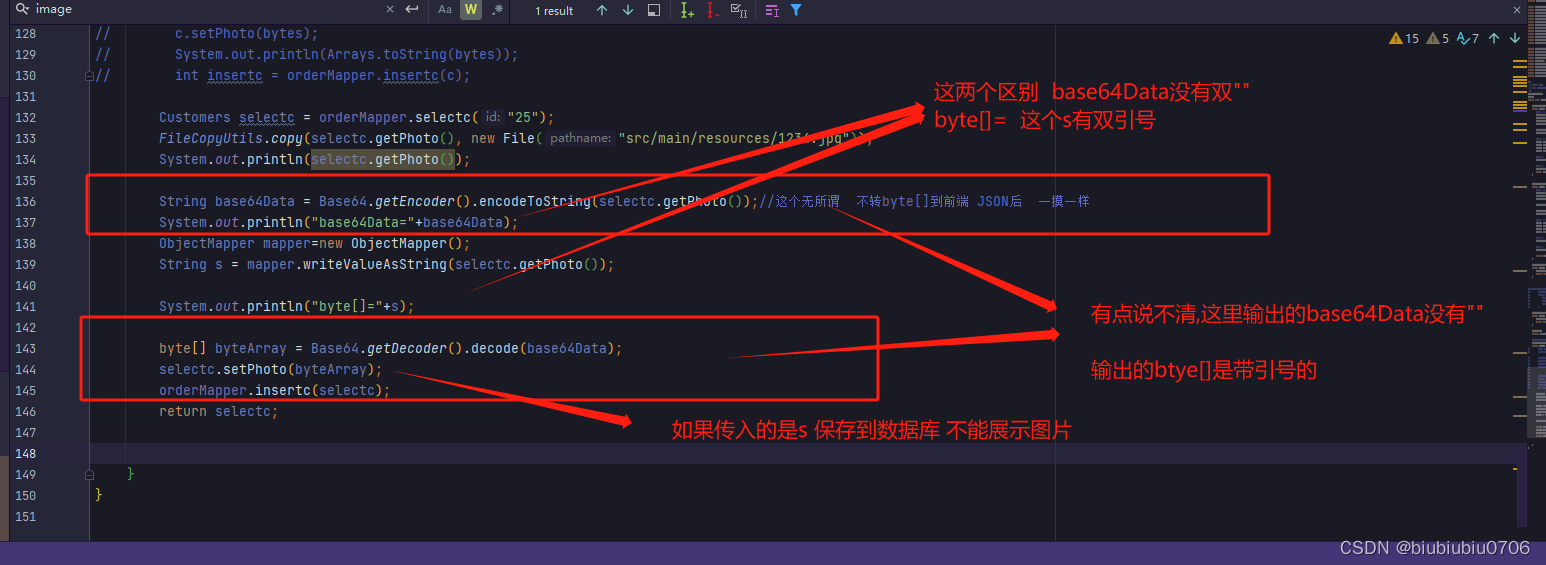
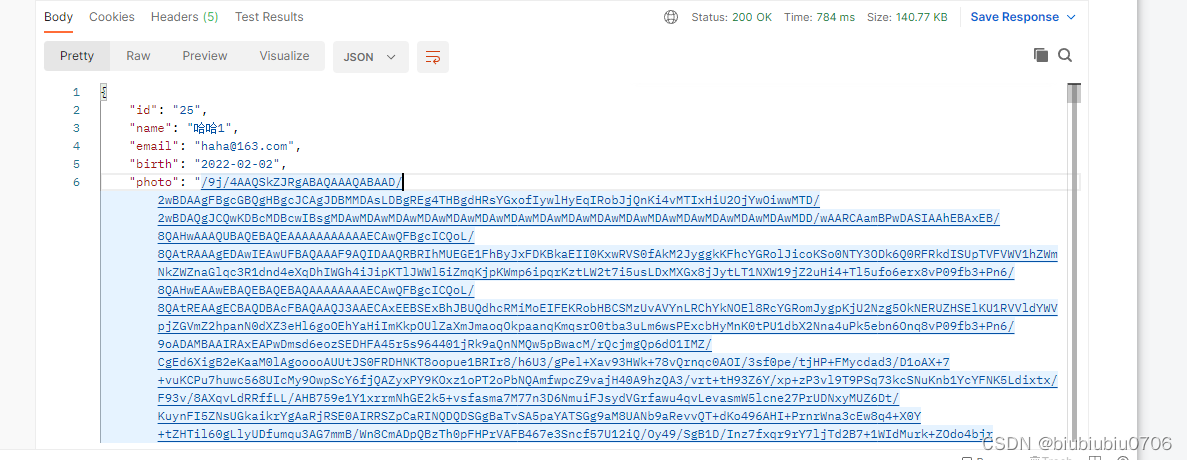
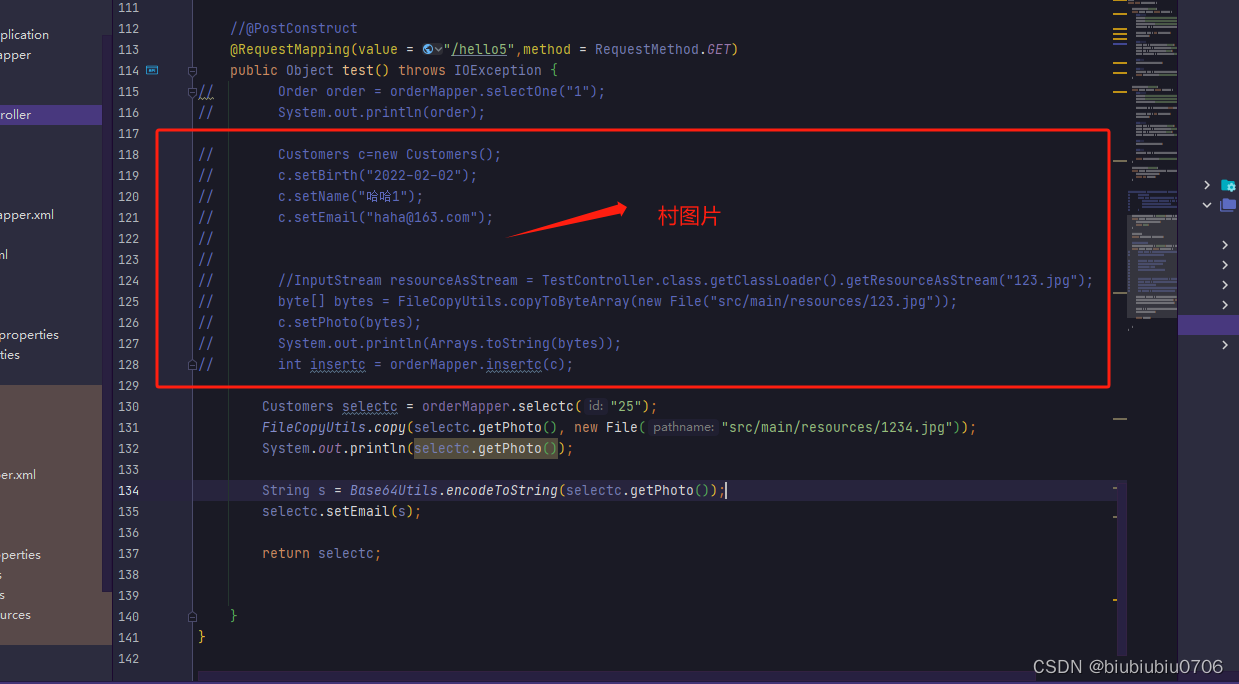
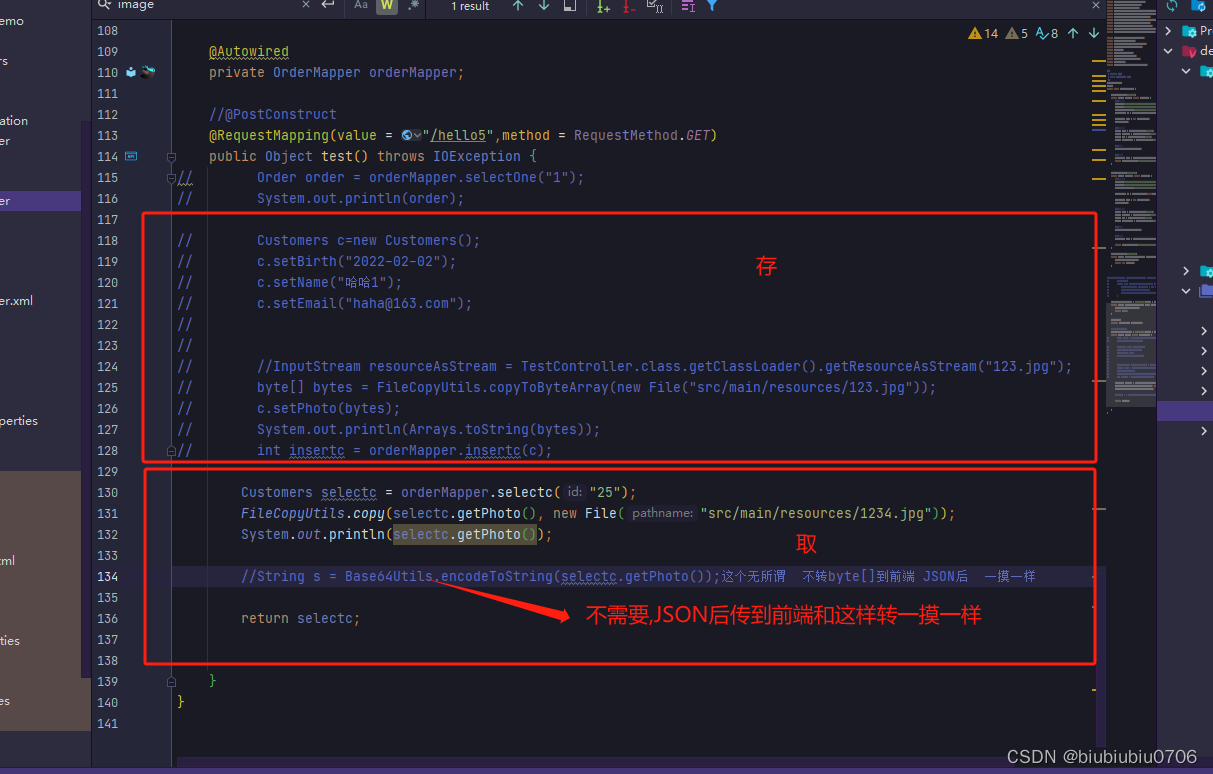
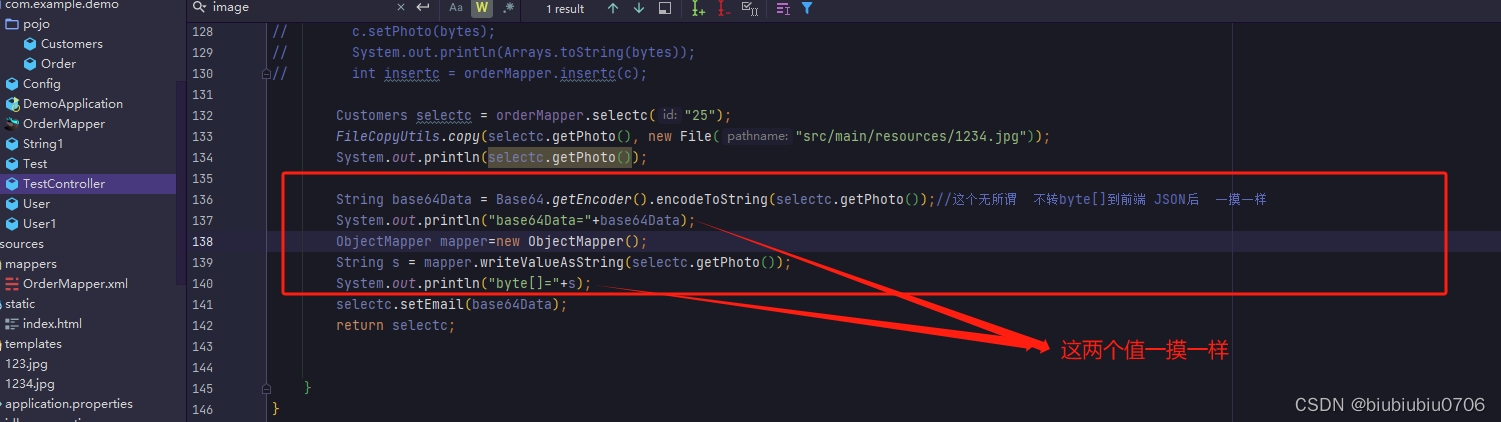
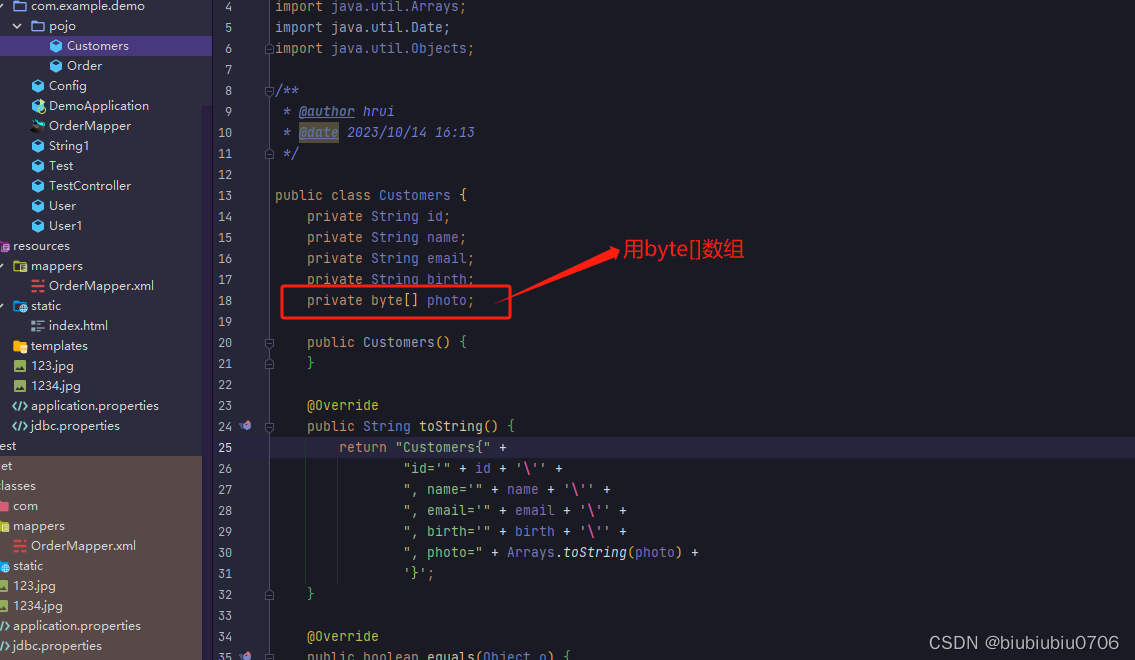
也就是说byte[] 转成JSON字符串后,和用BASE64编码后是一摸一样的,那么SpringBoot会自动将实体类转JSON字符串,也就是说根本不需要Base64编码
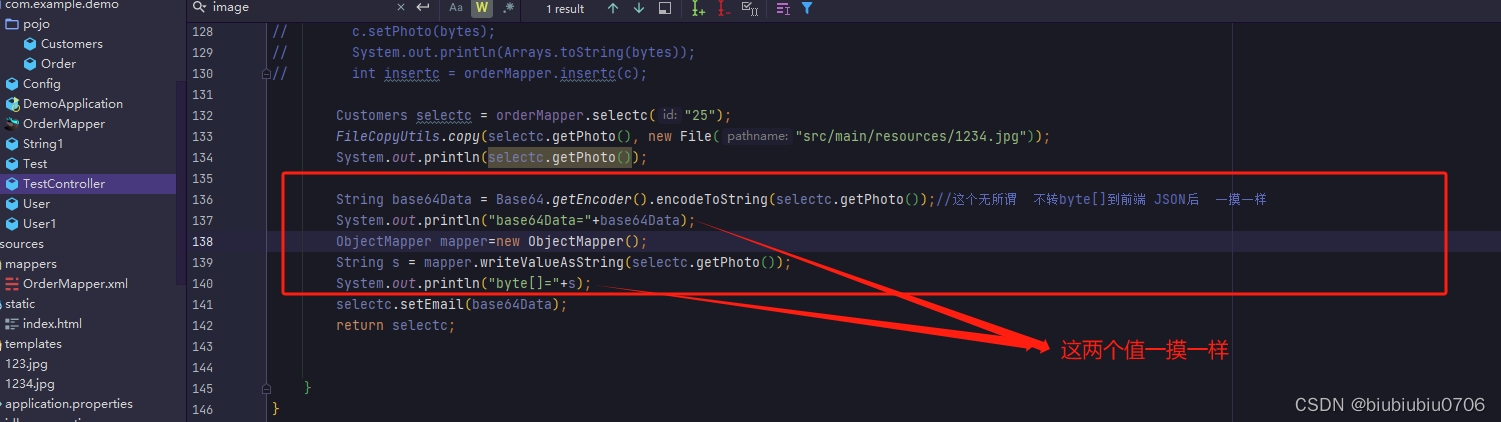
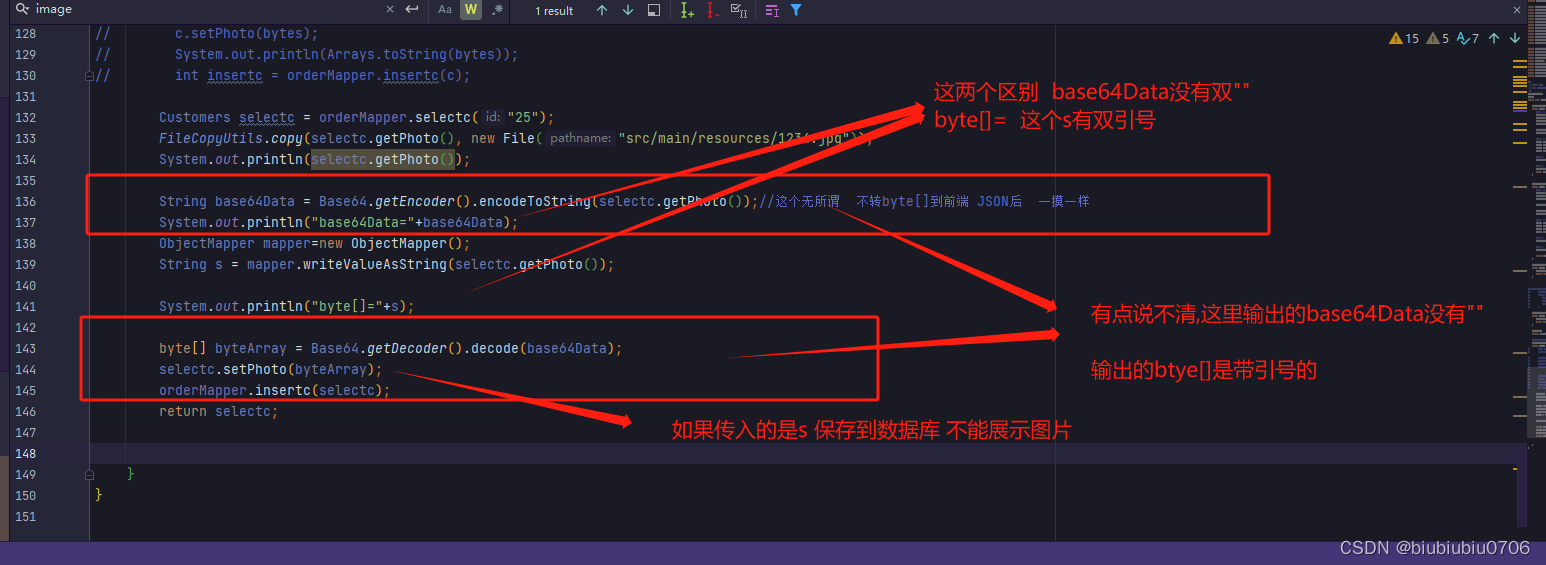
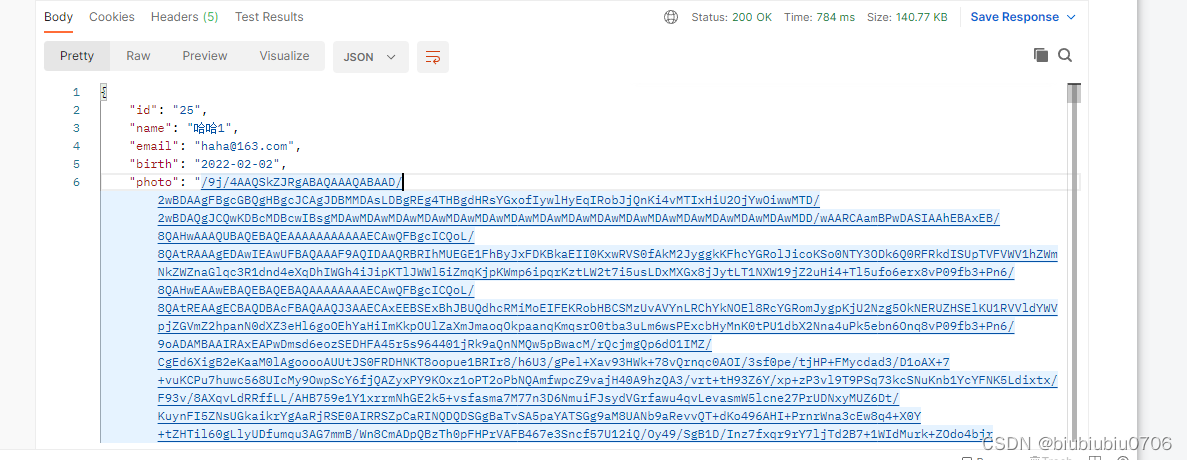
注意:两个值并非一摸一样,一个多了个双引号 byte[]==的值前后有个双引号

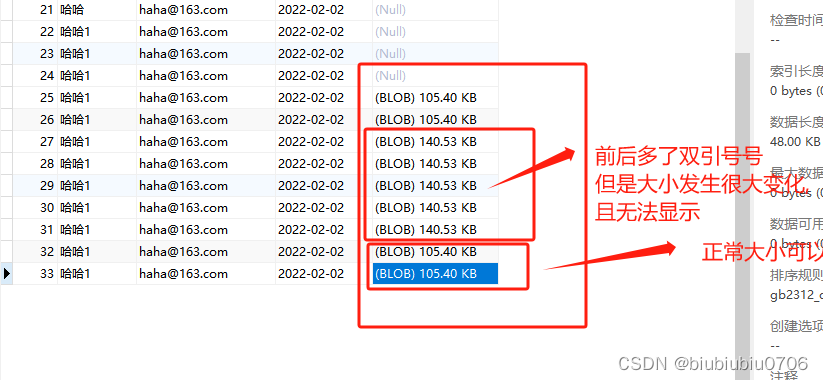
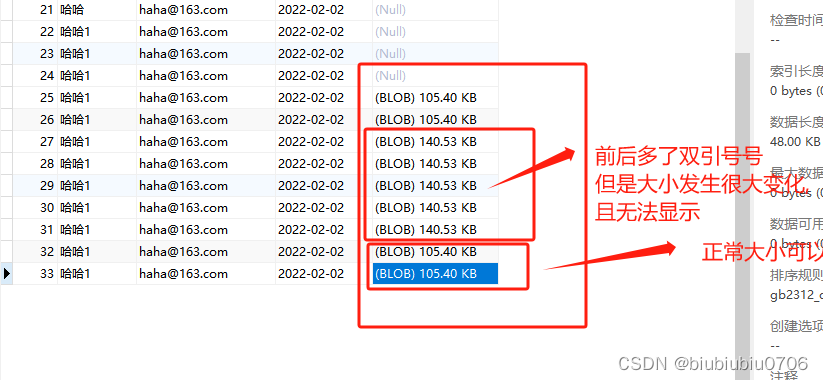
有一点点区别 一个有双引号,一个没有双引号,但是 如果将有双引号的存入数据库,就会发生错误,存是可以存进去 无法正常显示图片 前后双引号 字节却多了很多






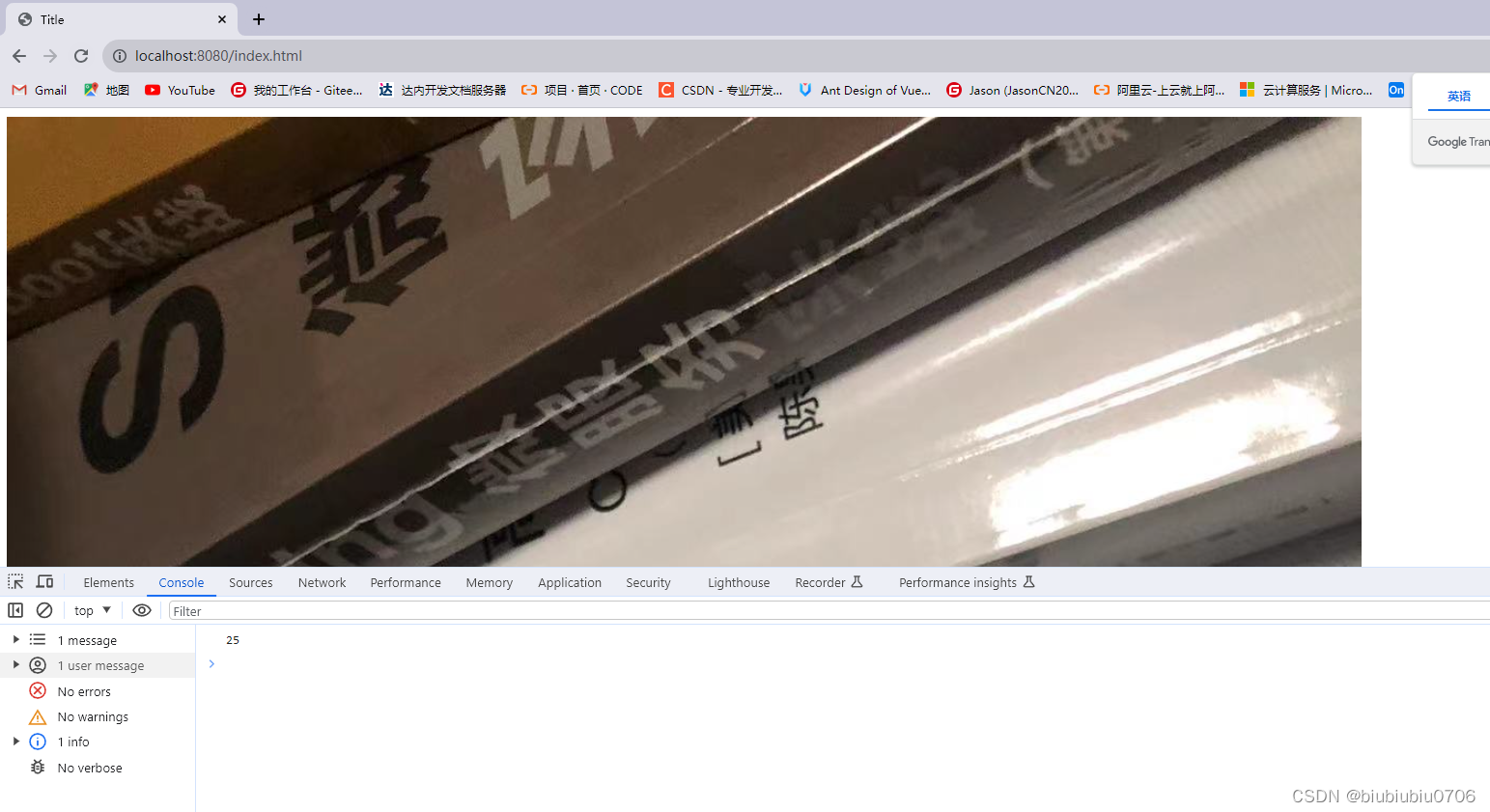
前端获取的格式


前端页面 static下



也就是说byte[] 转成JSON字符串后,和用BASE64编码后是一摸一样的,那么SpringBoot会自动将实体类转JSON字符串,也就是说根本不需要Base64编码
注意:两个值并非一摸一样,一个多了个双引号 byte[]==的值前后有个双引号

有一点点区别 一个有双引号,一个没有双引号,但是 如果将有双引号的存入数据库,就会发生错误,存是可以存进去 无法正常显示图片 前后双引号 字节却多了很多






前端获取的格式


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/105298.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!