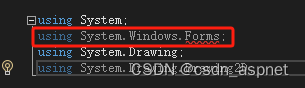
网上说法大多都是直接添加对.Net Framework框架的引用,但是这种方法打包很不友好。于是开始了网络搜索,翻到了微软的文档,才找到直接引用 System.Windows.Froms 程序集的方法。还隐藏的很深,地址:Upgrade a Windows Forms app to .NET 7 - Windows Forms .NET | Microsoft Learn

很明显没有这个System.Windows.Forms程序集,要求 .Net Core 版本 >= 3.0,其实只要修改项目的csproj文件就好了:

可以使用记事本或在项目上直接左键双击:

初始化文件内容大致如下:

修改第一行的SDK,注意多的这个WindowsDesktop
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop">
修改PropertyGroup:
<PropertyGroup>
<TargetFramework>netcoreapp3.1</TargetFramework>
<OutputType>Library</OutputType>
<UseWindowsForms>true</UseWindowsForms>
</PropertyGroup>
在.NET Core 3.1中使用WPF或Winforms的示例:需要添加UseWPF和UseWindowsForms标记:
<UseWPF>true</UseWPF>
<UseWindowsForms>true</UseWindowsForms>
修改完成之后,代码显示即正常了:


生成项目也是成功的:

如果使用net6.0的话,可以直接写 <TargetFramework>net6.0-windows</TargetFramework> 即可。
针对.NET Core < 3,它在Windows上没有WinForms,但是,如果您需要在Linux上使用WinForms进行编译,则仍然有效,因为.NET Core WinForms仅在Windows上运行。
混合框架当然是解决问题的一种方法-但是,为什么要使用.NET Core?
但是您可以做的是将System.Windows.Forms的单声道实现移植到NetStandard。
如这里:https://github.com/ststeiger/System.CoreFX.Forms
希望本文对你有帮助。















![[python] pytest](https://img-blog.csdnimg.cn/c3021b5780444e82b705ab8261b22a2c.png)