vscode快捷键
alt + b 在浏览器中打开
alt + shift + b 在其他浏览器打开
ctrl + / 注释
ctrl + y 快捷键删除
参考文章
https://www.bilibili.com/video/BV1m84y1w7Tb
基础html标签
img:图像,title:头部文字,body:主体,hr:段落行,span:行,a:超链接,video:视频,p:文件段 等等
<!DOCTYPE html>
<!-- 文档类型为html --><html lang="en">
<head><!-- 设置字符集 --><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
</head>
<body><!-- img 参见的属性src 路径width 宽度height 高度参数px 是像素 20% 父元素的百分百--><!-- 绝对路径和相对路径 --><!-- 还可以添加网络路径 --><img src="img/news_logo.png" > 新浪政务 > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><!-- 水平分割线hr --><hr>2023年03月02日 21:50 央视网<hr></body>
</html>
css和html基础
css选择器

<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈</title><!-- 方式二:内嵌样式 --><style>h1 {/* color: rgb(0, 255, 0); */color: #5567C2;}/* span {color: gray;} *//* 类选择器 *//* .cls{color: gray;} *//* id选择器,id不能重复 */#time {color: gray;font-size: 14px; /* 设置字体大小 */}a {/* 设置黑色 */color: black;/* 文本 */text-decoration: none;}p {/* 首行缩进 */text-indent: 24px;/* 设置行高 */line-height: 30px;}#plast {text-align: right;}#center {width: 65%;/* margin:0% 17.5% 0% 17.5% ; *//* 上 右 下 左 */margin: 0% auto;}</style><!-- 方式三,外联样式,通过导入css文件来定义样式 --><!-- <link rel="stylesheet" href="css/news.css"> --></head>
<body><div id="center" ><img src="img/news_logo.png" > <a href="https://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><!-- 方式一:行内样式 --><!-- style color 定义颜色 --><!-- span 标签没有任何语义的 --><hr><span id="time">2023年03月02日 21:50 </span><span><a href="https://www.cctv.com/" target="_blank">央视网</a></span><hr><!-- css 的选择器,id选择器优先级大于类选择器,大于元素选择器 --><!-- video 和 audio 标签 --><!-- 正文部分 --><!-- 视频 --><video src="video/1.mp4" controls width="950"></video><!-- audio,音频 --><!-- <audio src="audio/1.mp3" controls></audio> --><!-- p 段落标签,b strong 加粗 --><!-- 首行缩进 --><p><b>央视网消息</b> (焦点访谈):</p><p>人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。</p><img src="img/1.jpg" alt=""><p>今年,我国启动了新一轮千亿斤粮食产能提升行动,这是一个新的起点。2015年以来,我国粮食产量连续8年稳定在1.3万亿斤以上,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。</p><img src="img/2.jpg" alt=""><p>测试。</p><p id="plast">责任编辑:王树淼 SN242</p><!-- 布局标签div和span --></div></body>
</html>
表单,列表等
表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表格</title><style>td {text-align: center; /* 单元格内容居中展示 */}</style>
</head>
<body><table border="1px" cellspacing="0" width="600px"><tr><th>序号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>1</td><td> <img src="img/huawei.jpg" width="100px"> </td><td>华为</td><td>华为技术有限公司</td></tr><tr><td>2</td><td> <img src="img/alibaba.jpg" width="100px"> </td><td>阿里</td><td>阿里巴巴集团控股有限公司</td></tr></table></body>
</html>
效果

表单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单项标签</title>
</head>
<body><!-- value: 表单项提交的值 -->
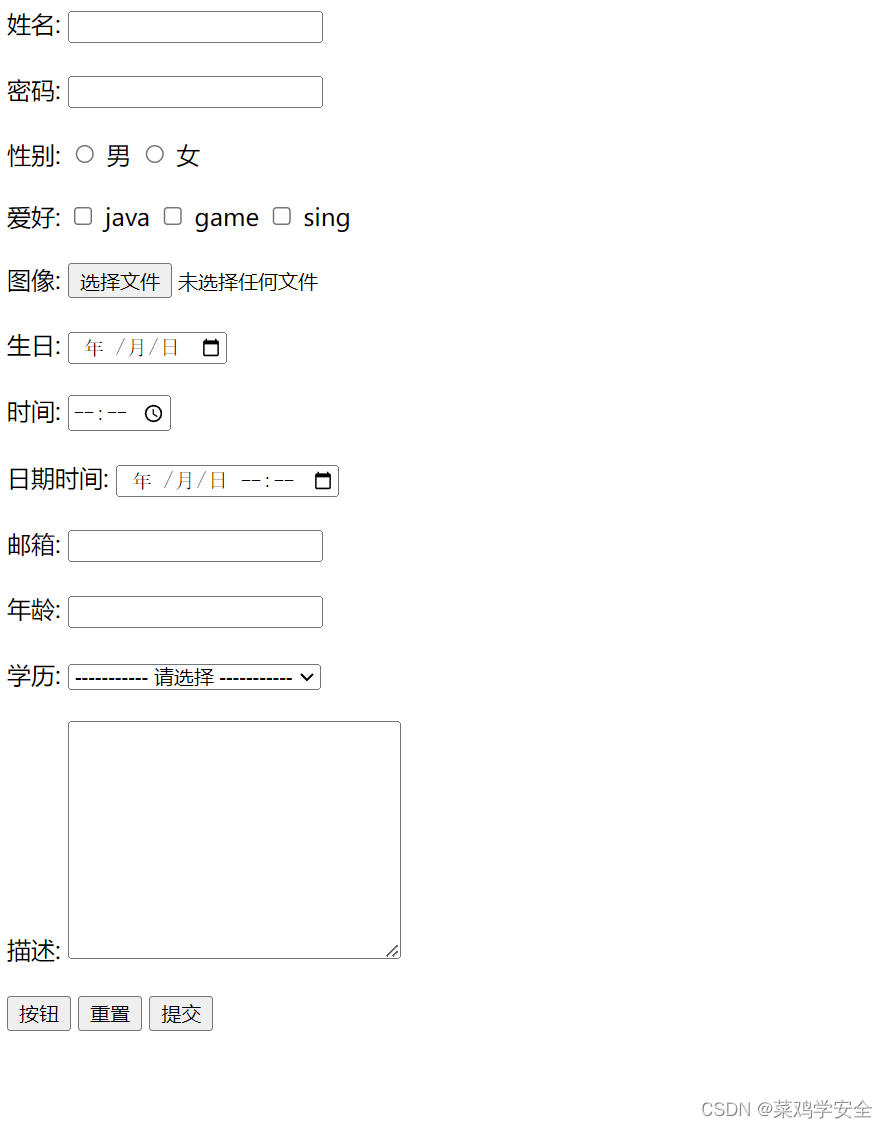
<form action="" method="post">姓名: <input type="text" name="name"> <br><br>密码: <input type="password" name="password"> <br><br> 性别: <input type="radio" name="gender" value="1"> 男<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>爱好: <label><input type="checkbox" name="hobby" value="java"> java </label><label><input type="checkbox" name="hobby" value="game"> game </label><label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>图像: <input type="file" name="image"> <br><br>生日: <input type="date" name="birthday"> <br><br>时间: <input type="time" name="time"> <br><br>日期时间: <input type="datetime-local" name="datetime"> <br><br>邮箱: <input type="email" name="email"> <br><br>年龄: <input type="number" name="age"> <br><br>学历: <select name="degree"><option value="">----------- 请选择 -----------</option><option value="1">大专</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select> <br><br>描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br><input type="hidden" name="id" value="1"><!-- 表单常见按钮 --><input type="button" value="按钮"><input type="reset" value="重置"> <input type="submit" value="提交"> <br>
</form></body>
</html>
效果:











)








