express-generator是express官方团队开发者准备的一个快速生成工具,可以非常快速的生成一个基于express开发的框架基础应用。
npm安装
npm install express-generator -g
初始化应用
express my_node_test
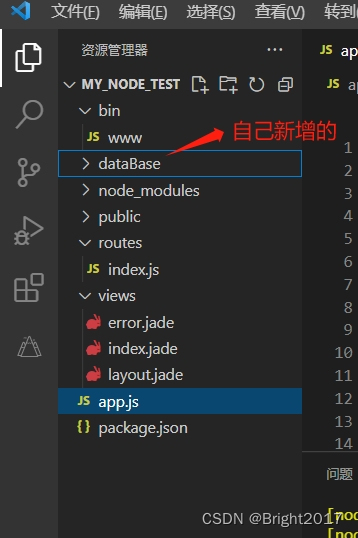
创建了一个名为 my_node_test 的express骨架项目
通过 Express 应用生成器创建的应用一般都有如下目录结构:
.
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views├── error.jade├── index.jade└── layout.jade

个文件含义及用途
app.js 是项目的主文件(入口文件),相当于vue项目的main.js
bin: 启动目录 里面包含了一个启动文件
bin/www 一个启动文件,配置了项目运行的端口信息 默认监听端口是 3000
package.json 包描述文件 最重要的是 依赖的模板列表 dependencies依赖列表里面的所有模板 可以通过 npm i / cnpm i 一次性全部安装
public: 所有的前端静态资源 html css image js
views: 主要放置后端模板文件
routes: 放的是 路由 文件 (默认有两个),主要在这个目录下开发接口路由主要定义 url 和 资源 的映射关系 ( 一一对应关系 )主要用来接收前端发送的请求 响应数据给前端
dataBase:是我自己新增的一个文件,主要用来配置数据库账号密码和端口以及连接mysql安装依赖
cd my_node_test
npm install 或 cnpm i 或 npm i
启动项目
SET DEBUG=myapp:* & npm start
或者 npm start (非debug模式启动)运行成功,控制台输出服务运行端口 3000
myapp:server Listening on port 3000 +0ms通过浏览器访问 :http://localhost:3000

接口的开发与引用
在项目的routes目录下写接口,app.js中引用routes/index.jsvar express = require('express');
var router = express.Router();
//引入数据库连接
var db = require('../dataBase/db')router.get('/', function (req, res, next) {res.render('index', { title: 'Express' });
});
router.get('/users', function (req, res, next) {res.send('respond with a resource');
});// 完整接口路径,下面可以看到结果 http://localhost:3000/demo
router.get('/demo', function (req, res, next) {db.query("select * from t_user",function (err, result) {if (err) {console.log('查询错误', err);} else {res.send({code: 200,data: result});}})
});module.exports = router;
数据库配置和连接

config.jsmodule.exports = {db: {host: "127.0.0.1",//如果是操作本地数据库,填写127.0.0.1;如果是远程服务器上的数据库填服务公网ipuser: "root",//通常为rootpassword: "xxxxx",//密码database: "node_test"//你所要操作的数据库的名称(是你在mysql中建立的数据库)}
}db.jsconst mysql = require('mysql')
const config = require('./config').db
//连接数据库
module.exports = mysql.createConnection(config)app.jsvar createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
//一定要在路由之前,配置cors这个中间件,从而解决接口跨域的问题
var cors = require('cors')
// 导入路由模块 -- 接口
var indexRouter = require('./routes/index');var app = express();app.set('views', path.join(__dirname, 'views')); // 模板引擎的配置
app.set('view engine', 'jade'); // 模板引擎的配置 新版引擎从jade换成了pug,貌似是因为jade商标被注册了
app.use(cors()) // 中间件,解决跨域问题
app.use(logger('dev')); // 将信息打印到控制台
app.use(express.json()); // 内置的中间件,将解析的数据放到req.body中
app.use(express.urlencoded({ extended: false }));// req.body,因为我们采用了application/x-www-form-urlencoded的数据格式,
// 故我们需要采用对应解析的中间件,express为我们内置了一个express.urlencoded({extended: false})
// 如果设置为false,那么对URL-encoded的数据的解析采用querystring库
// 如果设置为true,那么采用qs库,允许将富对象和数组编码为url编码格式,允许使用url编码的json体验
app.use(cookieParser()); // 中间件,处理每一个cookie,可以获取并设置cookie 获取方式 req.cookie.xxx
app.use(express.static(path.join(__dirname, 'public'))); // 访问静态文件// 注册路由 --接口
app.use(indexRouter);// catch 404 and forward to error handler
app.use(function (req, res, next) {next(createError(404));
});
// error handler
app.use(function (err, req, res, next) {res.locals.message = err.message;res.locals.error = req.app.get('env') === 'development' ? err : {};res.status(err.status || 500);res.render('error');
});module.exports = app;查看demo接口效果,表中4条数据全部拿到,正常


最后推荐安装nodemon插件,因为每次更改后都需要重启服务才生效,太麻烦
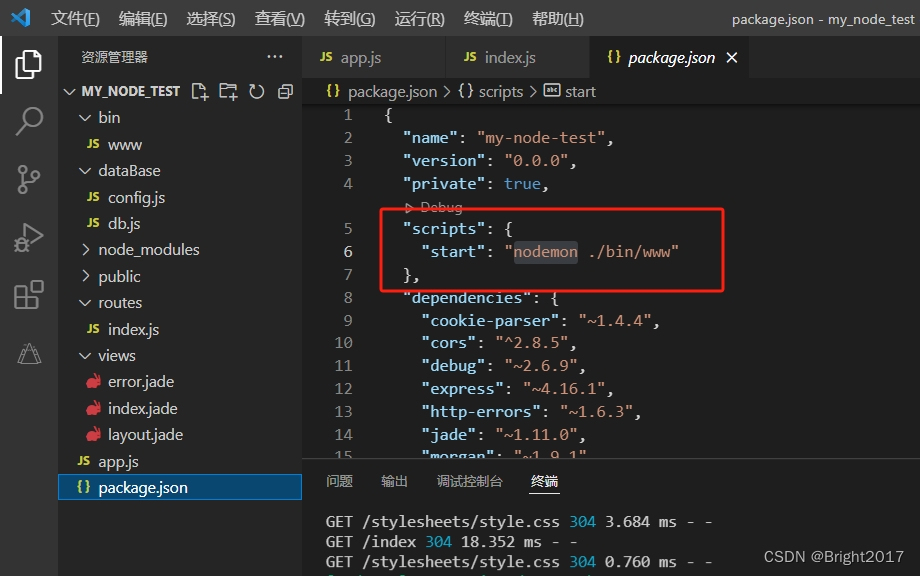
$ npm i -g nodemon安装成功后记得修改package.json的配置













——基本指令)






