目录
- 一、HTML概述和基本结构
- 1.1 概述
- 1.2 基本结构
- 1.3 html文档类型
- 1.4 html注释
- 二、HTML常用标签
- 2.1 块标签
- 2.2 行内标签
- 2.3 字符实体
- 2.4 图片标签
- 2.5 链接标签
- 2.6 列表标签
- 2.7 表单
- 2.8 表格
- 三、页面布局
- 四、CSS样式
- 4.1 基本语法和页面引用
- 4.2 文本样式设置
- 4.3 颜色表示法
- 4.4 选择器
- 1. 标签选择器
- 2. id选择器
- 3. 类选择器
- 4. 层级(后代)选择器
- 5. (群)组选择器
- 6. 属性选择器
- 7. 父子选择器
- 8. 相邻兄弟选择器
- 9. 伪类及伪元素选择器
- 4.5 css盒子模型
- 1. 设置宽高
- 2. 设置边框
- 3. 设置内间距
- 4. 设置外边距
- 5. 盒子模型的实际尺寸
- 6. overflow元素的溢出处理
- 7. 块元素、内联元素、内联块元素
- 4.6 浮动
- 1. 浮动元素的特性
- 2. 浮动可以实现的效果
- 3. 解决浮动导致父元素高度无法撑开的问题
- 4.7 定位
- 1. 相对定位
- 2. 绝对定位
- 3. 固定定位
- 4.8 background属性
- 4.9 综合案例
- 五、HTML5与CSS3
- 5.1 css权重
- 5.2 css3新增选择器
- 5.3 css3圆角和rgba
- 5.4 css3 transition动画
- 5.5 css3 transform变换
- 5.6 css3 animation动画
- 5.7 css3 浏览器前缀
- 5.8 html5标签
- 六、移动端页面开发
- 6.1 视口
- 6.2 页面适配
- 1. 流体布局
- 2. 响应式布局
- 3. 基于rem布局
- 七、JavaScript
- 7.1 JavaScript嵌入页面的方式
- 7.2 变量
- 1. 变量类型
- 2. 语句与注释
- 3. 变量、函数、属性、函数参数命名规范
- 4. 变量的作用域
- 7.3 获取元素
- 1. getElementById
- 2. getElementsByTagName
- 7.4 操作元素属性
- 1. 通过“.”操作属性:
- 2. 通过“[ ]”操作属性:
- 3. innerHTML
- 7.5 函数
- 1. 函数的定义和执行
- 2. 变量与函数预解析
- 3. 提取行间事件
- 4. 匿名函数
- 5. 函数传参
- 6. 函数的return关键字
- 7.6 条件语句
- 7.7 数组及操作方法
- 1. 定义数组的方法
- 2. 操作数组中数据的方法
- 3. 多维数组
- 7.8 循环语句
- 7.9 字符串处理方法
- 7.10 类型转换
- 7.11 定时器
- 7.12 常用的内置对象
- 八、JQuery
- 8.1 jquery加载
- 8.2 jquery选择器
- 1. 获取元素
- 2. 对选择集进行过滤
- 3. 选择集转移
- 4. 判断是否选择到了元素
- 8.3 jquery样式操作
- 1. 操作行间样式
- 2. 操作样式名
- 3. 常用特殊效果样式
- 8.4 jquery常用事件
- 8.5 jquery链式调用
- 8.6 jquery动画
- 8.7 尺寸相关、滚动事件
- 8.8 jquery属性操作
- 1. 获取和设置html的内容
- 2. prop() 取出或设置某个属性的值
- 8.9 事件冒泡
- 8.10 事件委托
- 8.11 元素节点操作
- 8.12 JSON
- 8.13 ajax与jsonp
- 1. ajax
- 2. jsonp
- 九、本地化存储
- 9.1 cookie
- 9.2 localStorage
- 9.3 sessionStorage
- 十、JQueryUI
- 10.1 案例-实现数值滚动条
- 十一、移动端库和框架
- 11.1 移动端js事件
- 11.2 zeptojs
- 11.3 swiper
- 11.4 bootstrap
- 1. bootstrap容器
- 2. bootstrap栅格系统
- 3. bootstrap列偏移
- 4. bootstrap按钮
- 5. bootstrap表单
- 6. bootstrap导航菜单
- 7. bootstrap路径导航
- 8. bootstrap巨幕
- 9. bootstrap模态框
- 10. bootstrap下拉菜单
- 11. bootstrap隐藏类
- 12. bootstrap响应式图片
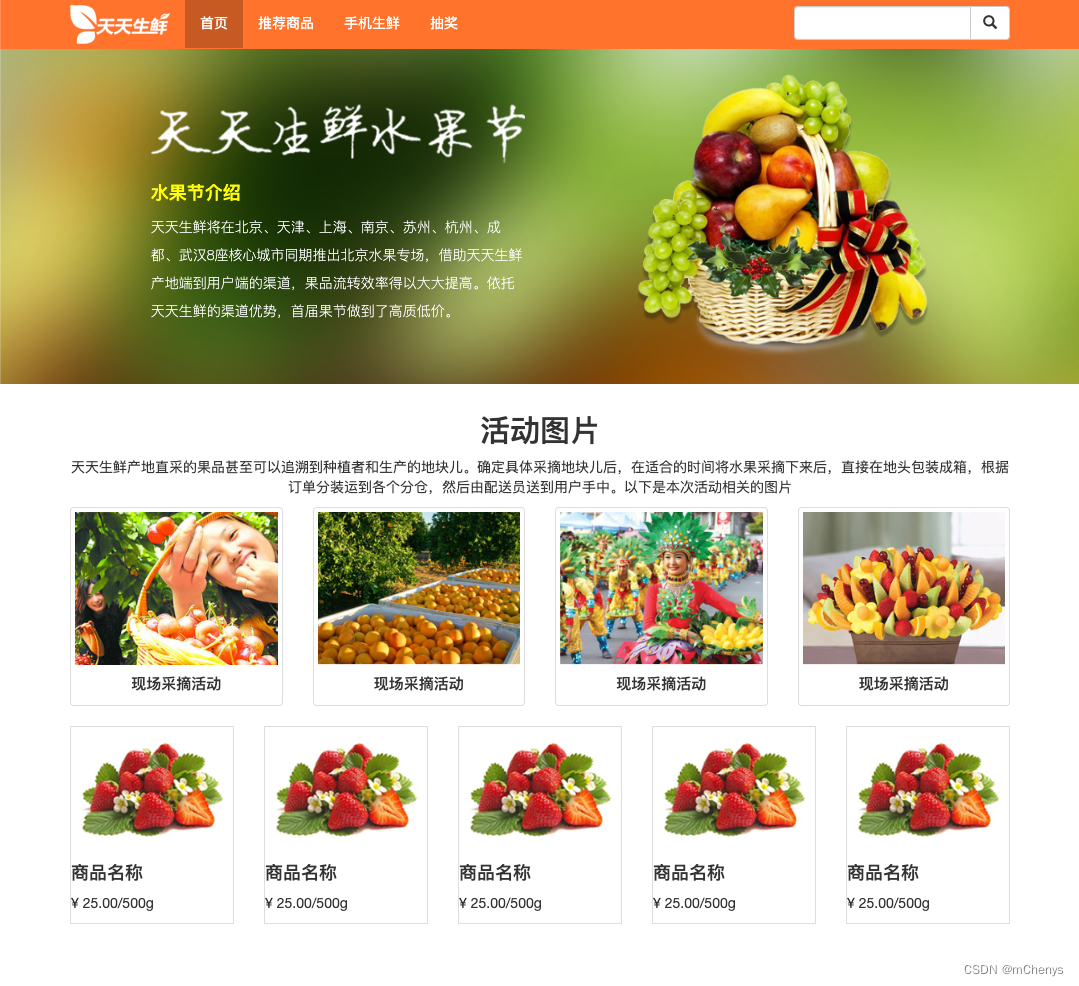
- 11.5 案例
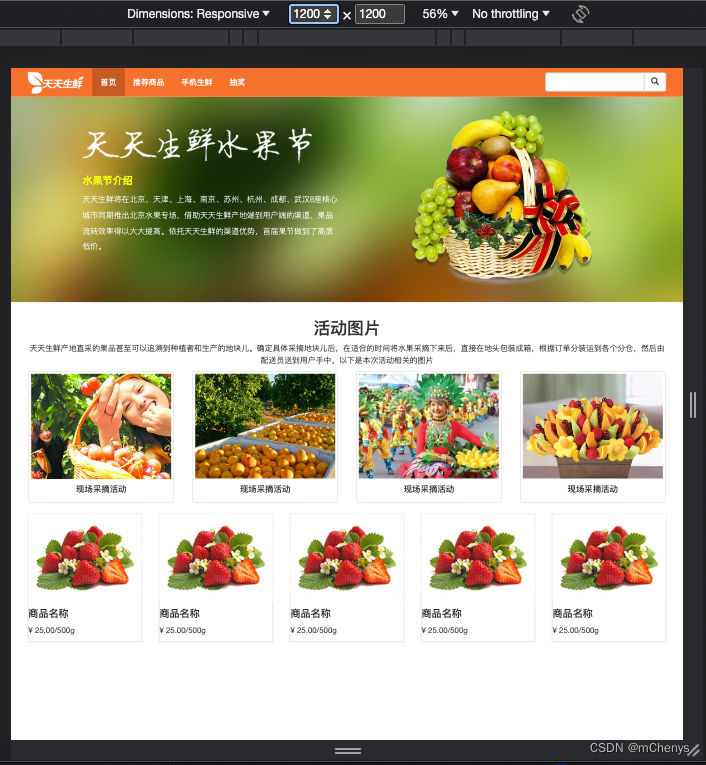
- 1. 布局拆分
- 2. 目录结构
- 3. 导航栏实现
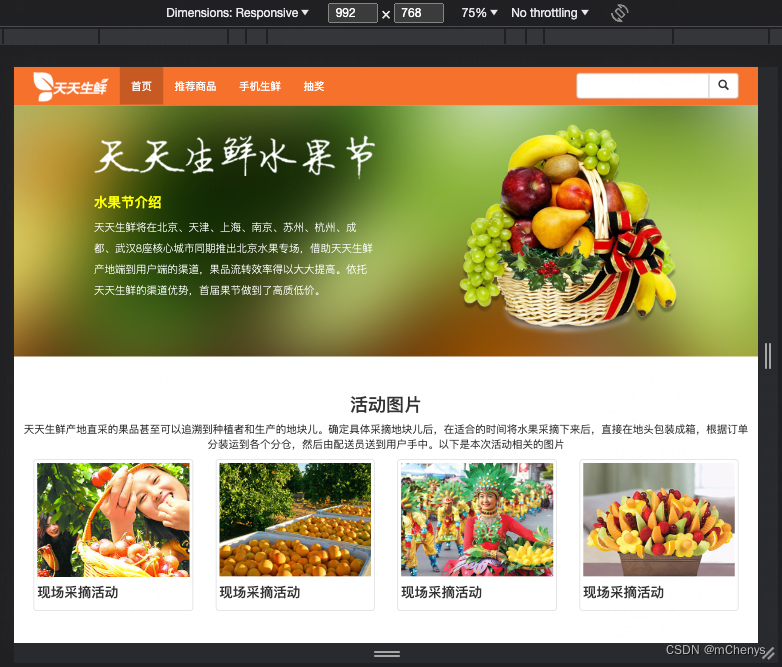
- 4. 巨幕实现
- 5. 活动介绍实现
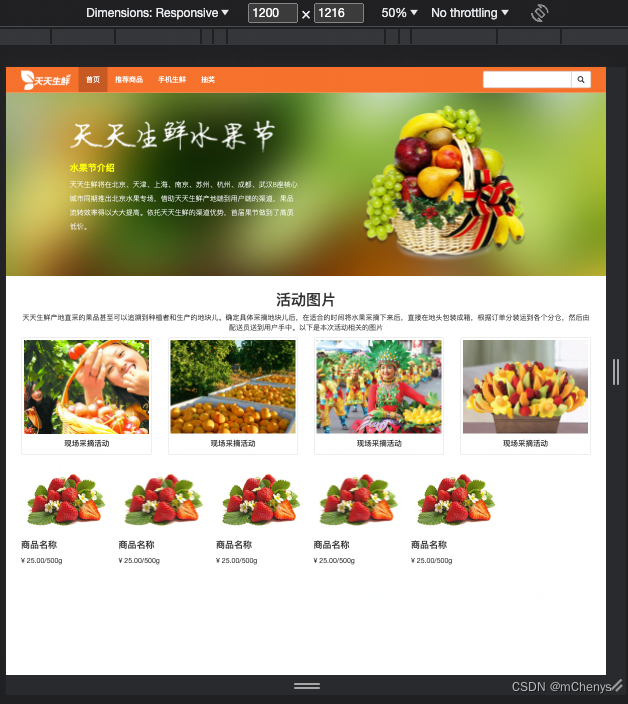
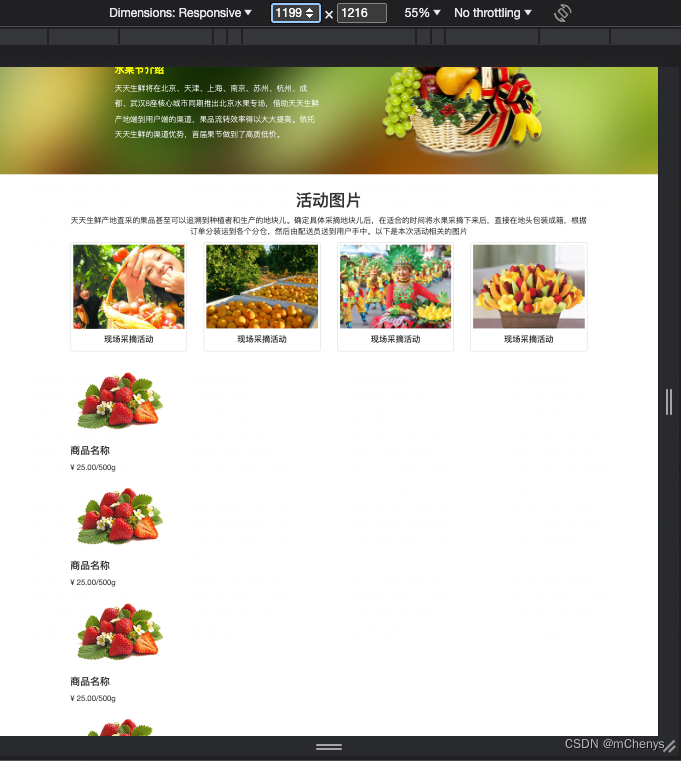
- 6. 商品列表实现
- 十二、正则表达式
- 12.1 创建正则表达式
- 1. 使用构造函数创建
- 2. 使用字面量语法创建
- 12.2 匹配规则
- 12.3 量词
- 12.4 任意一个或者范围
- 12.5 限制开头结尾
- 12.6 常用的匹配方法
一、HTML概述和基本结构
1.1 概述
HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
1.2 基本结构
一个html的基本结构如下:
<!DOCTYPE html>
<html lang="en"><head> <meta charset="UTF-8"><title>网页标题</title></head><body>网页显示内容</body>
</html>
第一行是文档声明,第二行“”标签和最后一行“”定义html文档的整体,“”标签中的‘lang=“en”’定义网页的语言为英文,定义成中文是’lang=“zh-CN”',不定义也没什么影响,它一般作为分析统计用。 “”标签和“”标签是它的第一层子元素,“”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和javascript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏,“”内编写网页上显示的内容。
1.3 html文档类型
目前常用的两种文档类型是xhtml 1.0和html5, 两种文档的区别:
- 文档声明和编码声明
- html5新增了标签元素以及元素属性
(1) xhtml 1.0
xhtml 1.0 是html5之前的一个常用的版本,目前许多网站仍然使用此版本。
此版本文档用sublime text创建方法: html:xt + tab
文档示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title> xhtml 1.0 文档类型 </title></head><body></body>
</html>
(2) html5
pc端可以使用xhtml 1.0,也可以使用html5,html5是向下兼容的
此版本文档用sublime text创建方法: html:5 + tab 或者 ! + tab
文档示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title> html5文档类型 </title></head><body></body>
</html>
1.4 html注释
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释的方法是:
<!-- 这是一段注释 -->
二、HTML常用标签
2.1 块标签
块级元素(block-level elements)是指在页面上显示为块状(独占一行)的 HTML 元素。这些块级元素一般用于组织和结构化页面的内容。以下是一些常见的 HTML 块级标签示例:
<div>:定义一个 HTML 文档中的分区或节,并且通常用于容纳其他 HTML 元素或组织页面的布局。<p>:定义一个段落,用于显示一段文本。<h1>-<h6>:定义标题,<h1>表示最高级别的标题,<h6>表示最低级别的标题。<ul>:定义一个无序列表,用于显示项目的列表,其中的项目通常使用- 标签表示。
<ol>:定义一个有序列表,用于显示带有编号的项目列表。<dl>:定义一个定义列表,配合<dt>和<dd>一起使用<table>:定义一个表格,用于显示表格数据,其中的行由<tr>标签表示,每一行内的单元格则由<td>或<th>标签表示。<blockquote>:定义一个长文本的块引用,常用于引用他人的话或段落。<header>:定义页面或节的页眉,用于包含页面的标题、标志或导航等内容。<footer>:定义页面或节的页脚,用于包含版权信息、联系方式等内容。<section>:定义一个页面或节中的区域,用于组织相关的内容。<form>: 标签用于创建包含表单元素的区域,通常用于收集用户输入的数据。
2.2 行内标签
行内标签它们不会独占一行,而是在行内根据上下文进行排列。行内元素主要用于标记文本中的小片段或对文本进行更具体的样式调整。以下是一些常见的行内元素标签示例:
<a>:用于创建超链接,通过设置href属性指向目标链接。<span>:作为一个通用的行内容器,用于包裹需要具体处理的文本或其他行内元素。<img>:用于插入图像,通过设置src属性指定图像的 URL。<strong>:表示重要文本,被浏览器默认显示为粗体。<em>:表示强调的文本,被浏览器默认显示为斜体。<code>:用于标记代码片段,被浏览器默认显示为等宽字体。<label>:用于为表单元素创建标签,通过设置for属性与相应的表单元素关联。<input>:用于创建输入字段,如文本框、复选框、单选按钮等。<select>:用于创建下拉菜单,通过插入元素定义选项。<button>:用于创建按钮,可以用于触发特定的操作。
2.3 字符实体
代码中成段的文字,如果文字间想空多个空格,在代码中空多个空格,在渲染成网页时只会显示一个空格,如果想显示多个空格,可以使用空格的字符实体 在网页上显示 “<” 和 “>” 会误认为是标签,想在网页上显示“<”和“>”可以使用它们的字符实体<和>
2.4 图片标签
<img>标签可以在网页上插入一张图片,它是独立使用的标签,它的常用属性有:
- src属性 定义图片的引用地址
- alt属性 定义图片加载失败时显示的文字,搜索引擎会使用这个文字收录图片、盲人读屏软件会读取这个文字让盲人识别图片,所以此属性非常重要。
<img src="images/pic.jpg" alt="产品图片" />
绝对路径和相对路径
像网页上插入图片这种外部文件,需要定义文件的引用地址,引用外部文件还包括引用外部样式表,javascript等等,引用地址分为绝对地址和相对地址。
- 绝对地址:相对于磁盘的位置去定位文件的地址
- 相对地址:相对于引用文件本身去定位被引用的文件地址
绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对路径就没有这个问题。相对路径的定义技巧:- “ ./ ” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个使用时可以省略。
- “ …/ ” 表示当前文件所在目录下的上一级目录,比如:“…/images/pic.jpg” 表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片。
2.5 链接标签
<a>标签可以在网页上定义一个链接地址,它的常用属性有:
- href属性 定义跳转的地址
- title属性 定义鼠标悬停时弹出的提示文字框
- target属性 定义链接窗口打开的位置
- target=“_self” 缺省值,新页面替换原来的页面,在原来位置打开
- target=“_blank” 新页面会在新开的一个浏览器窗口打开
<a href="#"></a> <!-- # 表示链接到页面顶部 -->
<a href="http://www.baidu.com/" title="百度一下">百度</a>
<a href="2.html" target="_blank">测试页面2</a>
2.6 列表标签
(1) 有序列表
在网页上定义一个有编号的内容列表可以用<ol>、<li>配合使用来实现,代码如下:
<ol><li>列表文字一</li><li>列表文字二</li><li>列表文字三</li>
</ol>
在网页上生成的列表,每条项目上会按1、2、3编号,有序列表在实际开发中较少使用。
(2) 无序列表
在网页上定义一个无编号的内容列表可以用<ul>、<li>配合使用来实现,代码如下:
<ul><li><a href="#">新闻标题一</a></li><li><a href="#">新闻标题二</a></li><li><a href="#">新闻标题三</a></li>
</ul>
在网页上生成的列表,每条项目上会有一个小图标,这个小图标在不同浏览器上显示效果不同,所以一般会用样式去掉默认的小图标,如果需要图标,可以用样式自定义图标,从而达到在不同浏览器上显示的效果相同,实际开发中一般用这种列表。
(3) 定义列表
定义列表通常用于术语的定义。<dl>标签表示列表的整体。<dt>标签定义术语的题目。<dd>标签是术语的解释。一个<dl>中可以有多个题目和解释,代码如下:
<h3>前端三大块</h3>
<dl><dt>html</dt><dd>负责页面的结构</dd><dt>css</dt><dd>负责页面的表现</dd><dt>javascript</dt><dd>负责页面的行为</dd></dl>
2.7 表单
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下:
<form>标签 定义整体的表单区域- action属性 定义表单数据提交地址
- method属性 定义表单提交的方式,一般有“get”方式和“post”方式
<label>标签 为表单元素定义文字标注<input>标签 定义通用的表单元素- type属性
- type=“text” 定义单行文本输入框
- type=“password” 定义密码输入框
- type=“radio” 定义单选框
- type=“checkbox” 定义复选框
- type=“file” 定义上传文件
- type=“submit” 定义提交按钮
- type=“reset” 定义重置按钮
- type=“button” 定义一个普通按钮
- type=“image” 定义图片作为提交按钮,用src属性定义图片地址
- type=“hidden” 定义一个隐藏的表单域,用来存储值
- value属性 定义表单元素的值
- name属性 定义表单元素的名称,此名称是提交数据时的键名
- type属性
<textarea>标签 定义多行文本输入框<select>标签 定义下拉表单元素<option>标签 与<select>标签配合,定义下拉表单元素中的选项
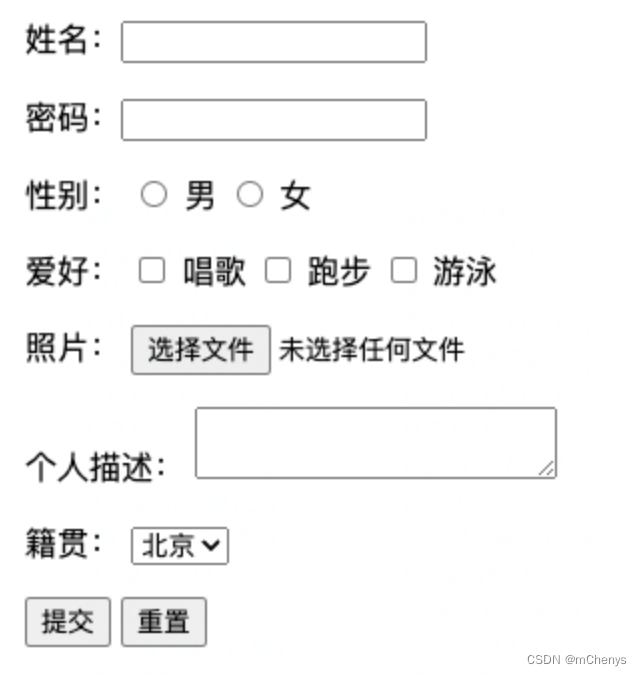
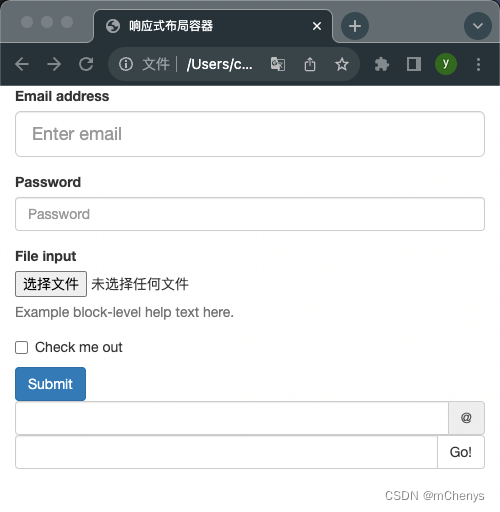
下面是一个注册表单的示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<form action="http://www..." method="get"><p><label>姓名:</label><input type="text" name="username"/></p><p><label>密码:</label><input type="password" name="password"/></p><p><label>性别:</label><input type="radio" name="gender" value="0"/> 男<input type="radio" name="gender" value="1"/> 女</p><p><label>爱好:</label><input type="checkbox" name="like" value="sing"/> 唱歌<input type="checkbox" name="like" value="run"/> 跑步<input type="checkbox" name="like" value="swiming"/> 游泳</p><p><label>照片:</label><input type="file" name="person_pic"></p><p><label>个人描述:</label><textarea name="about"></textarea></p><p><label>籍贯:</label><select name="site"><option value="0">北京</option><option value="1">上海</option><option value="2">广州</option><option value="3">深圳</option></select></p><p><input type="submit" name="" value="提交"><!-- input类型为submit定义提交按钮还可以用图片控件代替submit按钮提交,一般会导致提交两次,不建议使用。如:<input type="image" src="xxx.gif">--><input type="reset" name="" value="重置"></p>
</form>
</body>
</html>
效果图如下:

2.8 表格
<table>标签:声明一个表格,它的常用属性如下:- border属性 定义表格的边框,设置值是数值
- cellpadding属性 定义单元格内容与边框的距离,设置值是数值
- cellspacing属性 定义单元格与单元格之间的距离,设置值是数值
- align属性 设置整体表格相对于浏览器窗口的水平对齐方式,设置值有:left | center | right
<tr>标签:定义表格中的一行<td>和<th>标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元格,常用属性如下:- align 设置单元格中内容的水平对齐方式,设置值有:left | center | right
- valign 设置单元格中内容的垂直对齐方式 top | middle | bottom
- colspan 设置单元格水平合并,设置值是数值
- rowspan 设置单元格垂直合并,设置值是数值
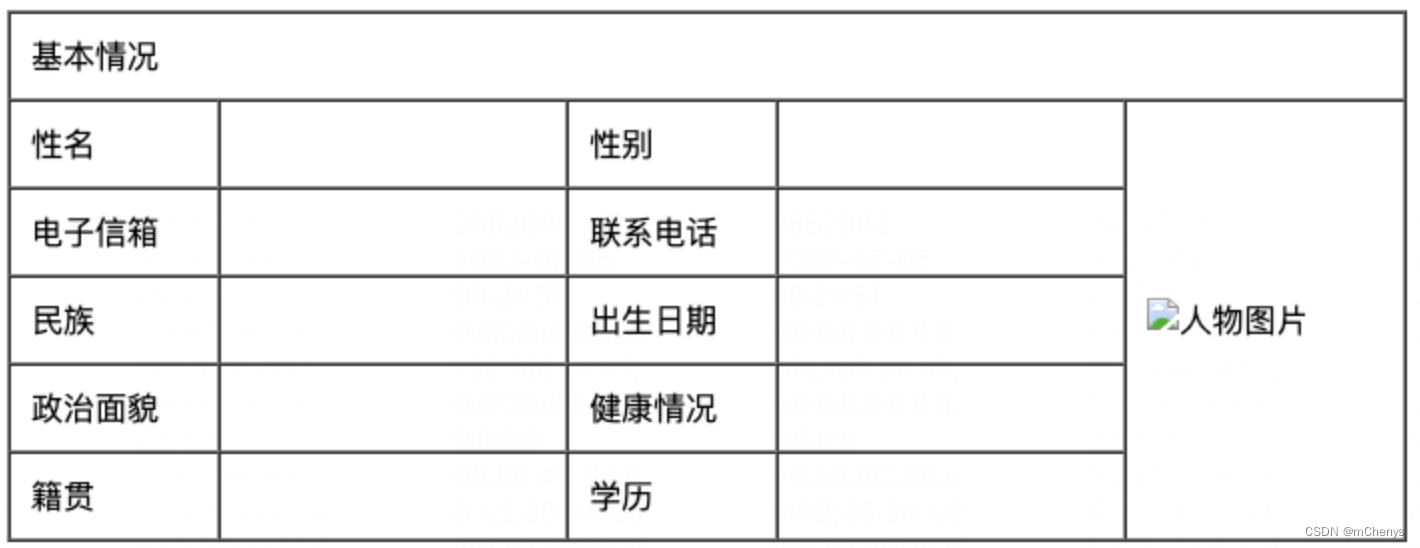
例如制作如下表格:

<!-- table>(tr>td*5)*6 -->
<table border="1" width="700" align="center" cellpadding="10" cellspacing="0"><tr><td colspan="5">基本情况</td></tr><tr><td width="15%">性名</td><td width="25%"></td><td width="15%">性别</td><td width="25%"></td><td rowspan="5"><img src="images/person.png" alt="人物图片"></td></tr><tr><td>电子信箱</td><td></td><td>联系电话</td><td></td></tr><tr><td>民族</td><td></td><td>出生日期</td><td></td></tr><tr><td>政治面貌</td><td></td><td>健康情况</td><td></td></tr><tr><td>籍贯</td><td></td><td>学历</td><td></td></tr>
</table>
三、页面布局
布局也可以叫做排版,它指的是把文字和图片等元素按照我们的意愿有机地排列在页面上,布局的方式分为两种:
- table布局:通过table元素将页面空间划分成若干个单元格,将文字或图片等元素放入单元格中,隐藏表格的边框,从而实现布局。这种布局方式也叫传统布局,目前主要使用在EDM(广告邮件中的页面)中,主流的布局方式不用这种。
- HTML+CSS布局(DIV+CSS):主要通过CSS样式设置来布局文字或图片等元素,需要用到CSS盒子模型、盒子类型、CSS浮动、CSS定位、CSS背景图定位等知识来布局,它比传统布局要复杂,目前是主流的布局方式。
四、CSS样式
4.1 基本语法和页面引用
css的定义方法是:
选择器 { 属性1:值1; 属性2:值2; 属性3:值3;}
选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性每个属性有一个或多个值。代码示例:
div{ width:100px; height:100px; color:red
}
css页面引入方法:
- 外联式:通过link标签,链接到外部样式表到页面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
- 嵌入式:通过style标签,在网页上创建嵌入的样式表。
<style type="text/css">div{ width:100px; height:100px; color:red }......
</style>
- 内联式:通过标签的style属性,在标签上直接写样式。
<div style="width:100px; height:100px; color:red ">......</div>
4.2 文本样式设置
常用的应用文本的css样式:
- color设置文字的颜色,如: color:red;
- font-size 设置文字的大小,有3种表现形式px|cm|百分比, 如:font-size:12px;
- font-family 设置文字的字体,多个字体,浏览器首先匹配最前面的,如:font-family:‘微软雅黑’;
- font-style 设置字体是否倾斜,normal正常,italic斜体,如:font-style:‘normal’; 设置不倾斜,font-style:‘italic’;设置文字倾斜
- font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
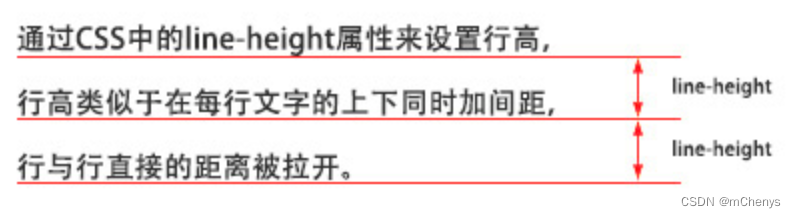
- line-height 设置文字的行高,设置行高相当于在每行文字的上下同时加间距, 如:line-height:24px;

- font 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否加粗 字号/行高 字体;如: font:normal 12px/36px ‘微软雅黑’;
- text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
-
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
- text-transform:转换文本的大小写形式,如 uppercase(大写)和 lowercase(小写)。
- line-height:设置文本行高,控制行与行之间的间距。
- letter-spacing:调整字符之间的间距。
- word-spacing:调整单词之间的间距。
- text-shadow:为文本添加阴影效果。
- white-space:控制文本的空白处理方式,如换行、截断等。
- text-overflow:控制文本溢出时的处理方式,如text-overflow:clip 将多出的文字裁剪掉 text-overflow:ellipsis 将多出的文字显示成省略号。
- white-space 一般用来设置文本不换行,如:white-space:nowrap 设置文本不换行 一般与text-overflow和overflow属性配合使用来让一行文字超出宽度时显示省略号
- text-shadow:为文本添加阴影效果。
- text-justify:控制文本对齐方式,特别是对于具有两个或多个字符之间的间隔处理。
- text-orientation:设置文本的方向,可以为竖排或倒排文本。
- text-underline-position:调整下划线的位置。
- word-break:控制词的断行方式。
- word-wrap:控制文本在到达容器边界时是否进行自动换行。
- hyphens:控制连字符的使用,以控制长单词的换行和分隔。
- text-align-last:控制文本在行末(最后一行)的对齐方式。
- text-size-adjust:调整移动设备上文本大小的显示方式。
- unicode-bidi:控制文本的方向和处理方式,对于一些特殊语言或字符集很有用。
- direction:设置文本的书写方向,如 rtl(从右到左)或 ltr(从左到右)。
- font-variant:控制字体的变体效果,如小型大写字母等。
- writing-mode:指定文本的书写模式,如水平、竖排或倒排。
- overflow-wrap:控制文本在容器边界处是否自动换行。
- text-underline-offset:调整下划线与文本之间的垂直偏移量。
4.3 颜色表示法
css颜色值主要有三种表示方法:
- 颜色名表示,比如:red 红色,gold 金色
- rgb表示,比如:rgb(255,0,0)表示红色
- 16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00
4.4 选择器
1. 标签选择器
标签选择器,此种选择器影响范围大,建议尽量应用在层级选择器中。
举例:
*{margin:0;padding:0}
div{color:red} <div>....</div> <!-- 对应以上2条样式 -->
<div class="box">....</div> <!-- 对应以上2条样式 -->
2. id选择器
通过id的名称来做选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
举例:
#box{color:red} <div id="box">....</div> <!-- 对应以上一条样式,其它元素不允许应用此样式 -->
3. 类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
举例:
.red{color:red}
.big{font-size:20px}
.mt10{margin-top:10px}
/*这样表示class=box的div*/
div.box{color:black} <div class="box">....</div>
<div class="red">....</div>
<h1 class="red big mt10">....</h1>
<p class="red mt10">....</p>
4. 层级(后代)选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。层级选择器直接用空格隔开。
举例:
/* 父级选择器 子级选择器 孙级选择器 ...等等中间用空格 */
.box span{color:red}
.box .red{color:pink}
.red{color:red}<div class="box"><span>....</span><a href="#" class="red">....</a>
</div><h3 class="red">....</h3>
5. (群)组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器。组内的选择器直接用逗号隔开
举例:
/* 多个选择器直接组成一个组用逗号隔开,同时生效 */
.box1,.box2,.box3{width:100px;height:100px}
.box1{background:red}
.box2{background:pink}
.box2{background:gold}
/* 这个表示带有id=box2的div*/
div#box2{color:yellow} <div class="box1">....</div>
<div class="box2">....</div>
<div class="box3">....</div>
6. 属性选择器
/*匹配所有title属性*/
[title]{width: 200px;height:200px;border:1px solid red;}
/*匹配img标签的title属性*/
img[title]{width: 200px;height:200px;border:1px solid red;}
/*匹配img的title和id属性 */
img[title][id]{width: 200px;height:200px;border:1px solid red;}
/*匹配img标签id属性为tag01的*/
img[title][id="tag01"]{width: 200px;height:200px;border:1px solid red;}<img src="" alt="" title="" id="tag01" />
<img src="" alt="" title="" id="tag02" />
7. 父子选择器
父子选择器使用符号 >,它选择作为某个元素的直接子元素的元素。它建立了父元素和子元素之间的直接关系。
tr>td{color: red;background-color: #999999;font-size: 90px;}<table><tr><td>我是td</td></tr>
</table>
8. 相邻兄弟选择器
兄弟选择器(Adjacent Sibling Selector)是一种CSS选择器,它允许您选择某个元素之后紧邻的同级元素。兄弟选择器使用加号(+)来表示。
<style>h1 + p {color: blue;}
</style><h1>标题</h1>
<p>这个段落将会应用蓝色文本颜色,因为它紧跟在 h1 元素后面。</p>
<p>这个段落不会应用蓝色文本颜色,因为它不是紧跟在 h1 元素后面。</p>
<h2>副标题</h2>
<p>这个段落不会应用蓝色文本颜色,因为它不是紧跟在 h1 元素后面。</p>
在上面的示例中,兄弟选择器 h1 + p 选择紧跟在 <h1> 元素后的 <p> 元素,并将它们的文本颜色设置为蓝色。因此,第一个 <p> 元素将会应用蓝色文本颜色,而其他的 <p> 元素则不会应用该样式。
9. 伪类及伪元素选择器
伪类和伪元素选择器是用来选择特定元素的一种方式,它们通过在选择器后面使用冒号(:)来标识。
伪类是用于选择处于特定状态的元素,比如用户交互的状态或者元素所处的位置等。
以下是一些常见的伪类选择器示例:
- :hover:选择鼠标指针悬停在上面的元素。
- :active:选择被激活(或点击)的元素。
- :link : 在点击超链接之前表现的样式
- :visited : 点击过超链接后表现的样式
- :active : 鼠标点击的同时表现的样式
- :focus:选择当前拥有焦点的元素。
- :after : 在元素之后添加内容,需要和content属性一起使用,设置在对象后发生的内容。默认地,这个伪元素是inline行内元素,不过可以使用属性 display 改变这一点。
- :first-child:选择作为其父元素的第一个子元素的元素。
- :last-child:选择作为其父元素的最后一个子元素的元素。
- :nth-child(n):选择作为其父元素的第 n 个子元素的元素。
伪元素用于向元素的某个部分应用样式,并且不需要在HTML中添加额外的标记。
以下是一些常见的伪元素选择器示例:
- ::before:在元素内容之前插入生成的伪元素。
- ::after:在元素内容之后插入生成的伪元素。
- ::first-line:选择元素的第一行。
- ::first-letter:选择元素内容的第一个字母。
<style>/* 伪类选择器 */a:hover {color: red;}li:first-child {font-weight: bold;}/* 伪元素选择器 */p::before {content: "前缀:";font-weight: bold;}p::after {content: "后缀";font-weight: bold;}span::first-letter {font-size: 2em;font-weight: bold;}
</style><a href="#">鼠标悬停时变红色</a><ul><li>第一项</li><li>第二项</li><li>第三项</li>
</ul><p>这是一个段落。</p><span>这是一段文本。</span>
4.5 css盒子模型
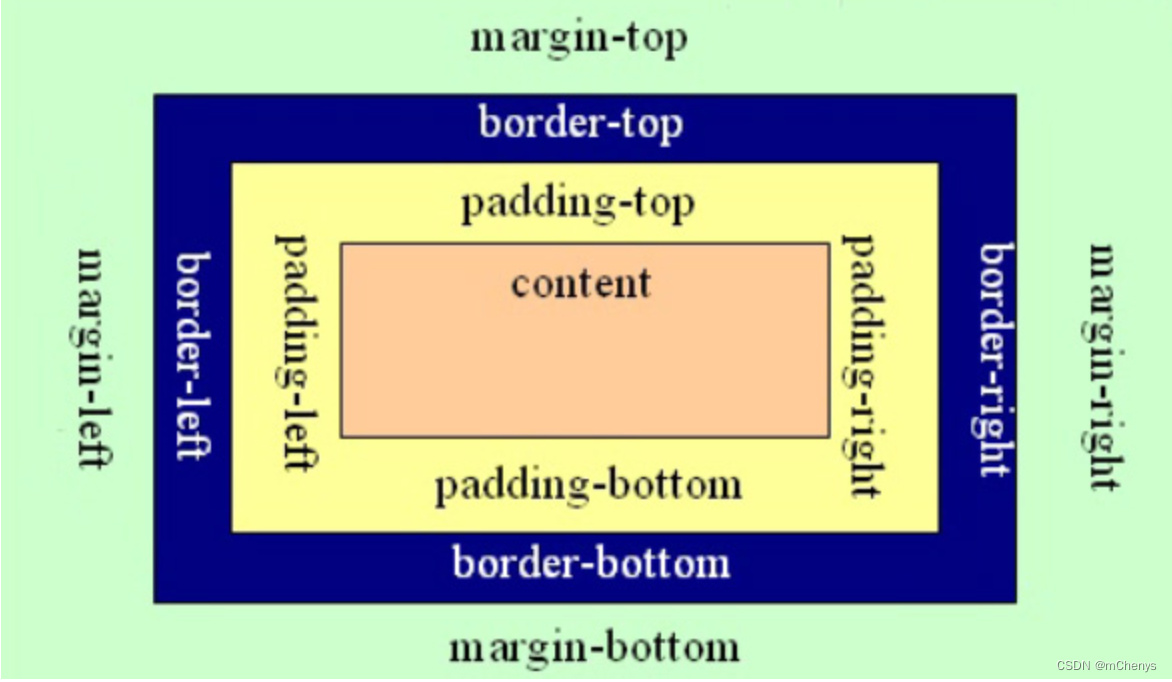
CSS 盒子模型是用来描述 HTML 元素在页面中所占空间的一种模型。它将每个元素看作是一个矩形的盒子,由盒子的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。盒子模型示意图如下:

1. 设置宽高
当为元素应用宽度(width)和高度(height)样式时,通常是指内容区域的宽度和高度,并不包括内边距、边框和外边距。默认情况下,CSS 盒子模型使用的是标准盒子模型(content-box),但在某些情况下,你也可以选择使用另一种盒子模型(border-box),其中宽度和高度将包括内边距和边框。
示例代码:
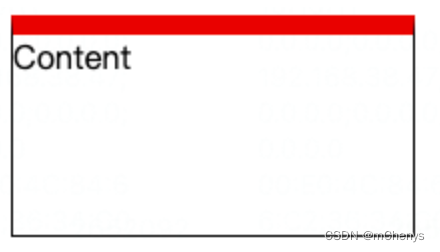
<style type="text/css">.box {width: 200px;height: 100px;}
</style><div class="box">Content
</div>
2. 设置边框
边框样式有3种:
- solid: 边框实线
- double: 双线
- dashed: 虚线
- dotted:点状边框,由一系列小点组成
- groove:凹陷边框,呈现立体凹槽效果。
- ridge:凸起边框,呈现立体凸起效果。
- inset:内嵌边框,在边框内部显示一个凹陷效果。
- outset:外嵌边框,在边框外部显示一个凸起效果。
设置一边的边框,比如顶部边框,可以按如下设置:
<style type="text/css">.box {width: 200px;height: 100px;border: 1px solid black; /* 设置四周边框1px,实线,黑色*/border-top-color:red; /* 设置顶部边框颜色为红色 */border-top-width:10px; /* 设置顶部边框粗细为10px */border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线) dashed(虚线) dotted(点线); */}
</style><div class="box">Content
</div>
效果图:

3. 设置内间距
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px */
padding-left:30px; /* 设置左边内间距30px */
padding-right:40px; /* 设置右边内间距40px */
padding-bottom:50px; /* 设置底部内间距50px */
上面的设置可以简写如下:
/* 四个值按照顺时针方向,分别设置的是上方20像素,右方40像素,下方50像素,左方30像素的内边距值。 */
padding:20px 40px 50px 30px;
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
/* 设置上方内边距为20px,左右内边距为40px,底部内边距为50px */
padding:20px 40px 50px;
/* 设置上下内边距为20px,左右内边距为40px*/
padding:20px 40px;
/* 设置四边内边距为20px */
padding:20px;
4. 设置外边距
外边距的设置方法和padding的设置方法相同,将上面设置项中的’padding’换成’margin’就是外边距设置方法。
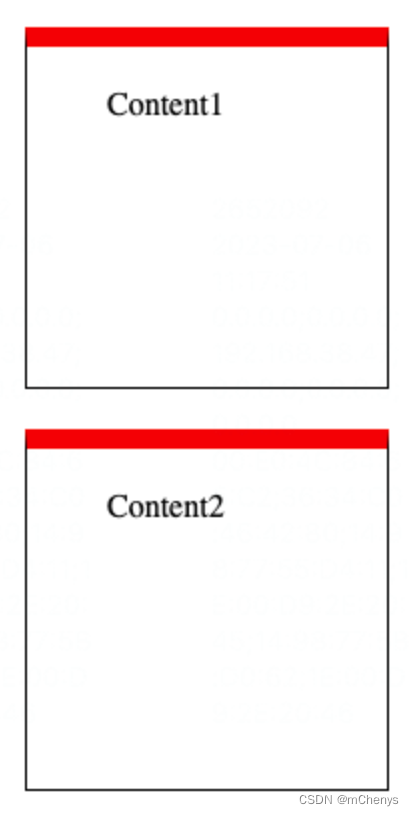
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">.box {width: 100px;height: 100px;border: 1px solid black; /* 设置四周边框1px,实线,黑色*/border-top-color:red; /* 设置顶部边框颜色为红色 */border-top-width:10px; /* 设置顶部边框粗细为10px */border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线) dashed(虚线) dotted(点线); */padding: 20px 40px 50px; /* 设置上方内边距为20px,左右内边距为40px,下方内边距为50px;*/margin:20px; /* 设置外边距为20px */}</style>
</head>
<body>
<div class="box">Content1</div>
<div class="box">Content2</div>
</body>
</html>

5. 盒子模型的实际尺寸
盒子的width和height设置的是盒子内容的宽和高,不是盒子本身的宽和高,盒子的真实尺寸计算公式如下:
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
例如:
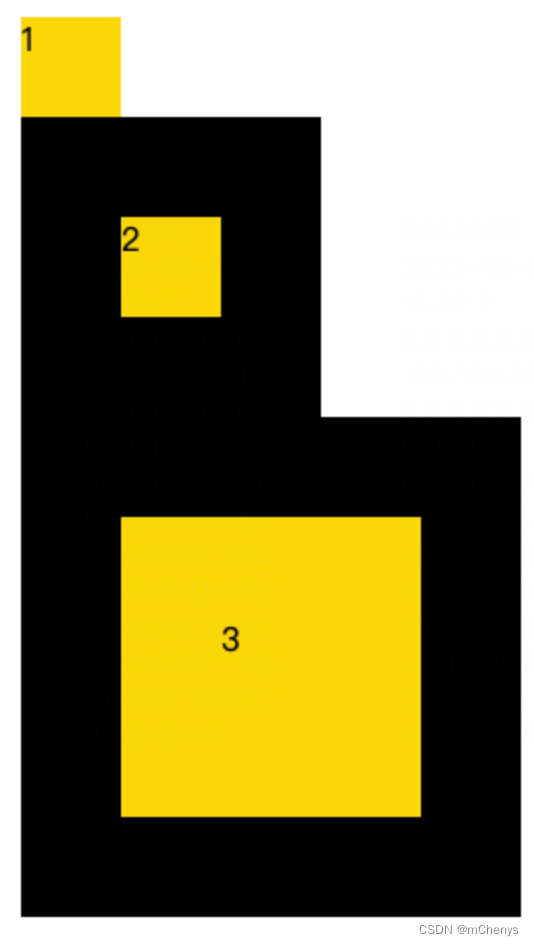
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>盒子的真实尺寸</title><style type="text/css">.box01{width:50px;height:50px;background-color:gold;}.box02{width:50px;height:50px;background-color:gold;border:50px solid #000;}.box03{width:50px;height:50px;background-color:gold;border:50px solid #000;padding: 50px;}</style>
</head>
<body><div class="box01">1</div><div class="box02">2</div><div class="box03">3</div>
</body>
</html>
效果图:

6. overflow元素的溢出处理
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。overflow的设置项:
- visible 默认值。内容不会被修剪,会呈现在元素框之外。
- hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
- inherit 规定应该从父元素继承 overflow 属性的值。
例如:
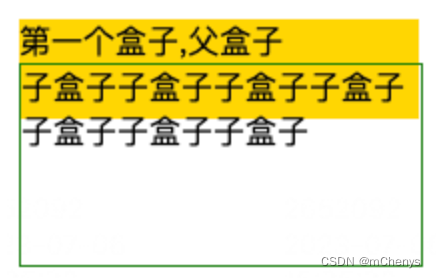
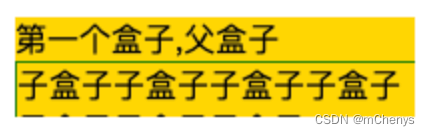
<style type="text/css">.box{width:200px;height:50px;background-color:gold;margin:50px auto 100px;}.box2{width:200px;height:100px;border: 1px solid green;}</style><div class="box">第一个盒子,父盒子<div class="box2">子盒子子盒子子盒子子盒子子盒子子盒子子盒子</div>
</div>
显示效果:

这是一个默认效果, 即overflow:visible ,inherit效果同默认.
如果设置为hidden, 效果如下:

设置为scroll和auto的效果:

7. 块元素、内联元素、内联块元素
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。
(1) 块元素
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
- 支持全部的样式
- 如果没有设置宽度,默认的宽度为父级宽度100%
- 盒子占据一行、即使设置了宽度
(2) 内联元素
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
- 支持部分样式(不支持宽、高、margin上下、padding上下)
- 宽高由内容决定
- 盒子并在一行
- 代码换行,盒子之间会产生间距
- 子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式
(3) 内联块元素
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。它们在布局中表现的行为:
- 支持全部样式
- 如果没有设置宽高,宽高由内容决定
- 盒子并在一行
- 代码换行,盒子会产生间距
- 子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式。
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接使用内联元素,而不用块元素转化了。
解决内联元素间隙的方法
1、去掉内联元素之间的换行
2、将内联元素的父级设置font-size为0,内联元素自身再设置font-size
(4) display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
- none 元素隐藏且不占位置,将被完全隐藏。
- block 元素以块元素显示
- inline 元素以内联元素显示
- inline-block 元素以内联块元素显示
- flex:元素将采用弹性盒子布局,可以按照指定的方式自由地伸缩和排列元素。
- grid:元素将采用网格布局,可以将元素放置到二维网格中,进行更加复杂的布局。
- table:元素将被显示为表格,可以使用表格相关的CSS属性进行布局。
- inline-table:元素被显示为内联表格,可以在同一行内显示其他元素。
- list-item:元素将被显示为列表项,如
<li>标签。
实现下图效果, 鼠标悬停后会改变颜色

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">.box{width:700px;height:auto;border:1px solid gold;font-size: 0;}.box a{background-color:white;width:100px;height:50px;font-size:16px;color:pink;padding-top:15px;font-family:'微软雅黑';display:inline-block;text-align: center;text-decoration:none;}.box a:hover{background-color:gold;color:white;}</style>
</head>
<body><div class="box"><a href="#">首页</a><a href="#">公司简介</a><a href="#">解决方案</a><a href="#">公司新闻</a><a href="#">行业动态</a><a href="#">招贤纳士</a><a href="#">联系我们</a></div></body>
</html>
4.6 浮动
浮动(float)是 CSS 中一种常用的布局技术,它可以使元素脱离正常的文档流,使其向左或向右浮动,并让其他元素围绕它。
1. 浮动元素的特性
- 浮动元素有左浮动(float:left)和右浮动(float:right)两种
- 浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来
- 相邻浮动的块元素可以并在一行,超出父级宽度就换行
- 浮动让行内元素或块元素自动转化为行内块元素(此时不会有行内块元素间隙问题)
- 浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
- 父元素如果没有设置尺寸(一般是高度不设置),父元素内整体浮动的元素无法撑开父元素,父元素需要清除浮动
- 浮动元素之间没有垂直margin的合并
2. 浮动可以实现的效果
通过使用浮动,你可以实现以下效果:
- 元素的浮动方向可以是向左(float: left;)或向右(float: right;)。
- 其他元素会围绕浮动元素进行布局,避免覆盖。
- 浮动元素可以放置在其容器的左侧或右侧。
- 浮动元素的宽度默认根据内容进行自适应,也可以通过设置具体的宽度来限制其宽度。
- 使用浮动可以创建多列布局、实现图文混排等复杂的布局效果。
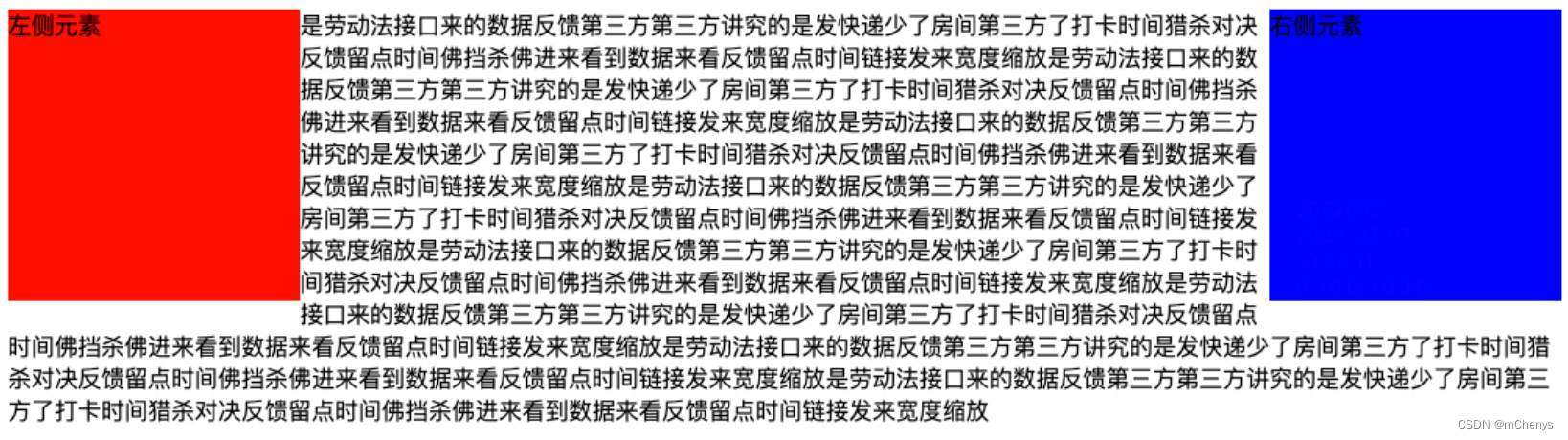
下面是一个简单的示例,展示了如何使用浮动来实现两个元素的左右布局:
<style type="text/css">.left {float: left;width: 200px;height: 200px;background-color: red;}.right {float: right;width: 200px;height: 200px;background-color: blue;}
</style><div class="left">左侧元素</div>
<div class="right">右侧元素</div>
<div class="content">是劳动法接口来的数据反馈第三方第三方讲究的是发快递少了房间第三方了打卡时间猎杀对决反馈留点时间佛挡杀佛进来看到数据来看反馈留点时间链接发来宽度缩放是劳动法接口来的数据反馈第三方第三方讲究的是发快递少了房间第三方了打卡时间猎杀对决反馈留点时间佛挡杀佛进来看到数据来看反馈留点时间链接发来宽度缩放是劳动法接口来的数据反馈第三方第三方讲究的是发快递少了房间第三方了打卡时间猎杀对决反馈留点时间佛挡杀佛进来看到数据来看反馈留点时间链接发来宽度缩放是劳动法接口来的数据反馈第三方第三方讲究的是发快递少了房间第三方了打卡时间猎杀对决反馈留点时间佛挡杀佛进来看到数据来看反馈留点时间链接发来宽度缩放是劳动法接口来的数据反馈第三方第三方讲究的是发快递少了房间第三方了打卡时间猎杀对决反馈留点时间佛挡杀佛进来看到数据来看反馈留点时间链接发来宽度缩放是劳动法接口来的数据反馈第三方第三方讲究的是发快递少了房间第三方了打卡时间猎杀对决反馈留点时间佛挡杀佛进来看到数据来看反馈留点时间链接发来宽度缩放是劳动法接口来的数据反馈第三方第三方讲究的是发快递少了房间第三方了打卡时间猎杀对决反馈留点时间佛挡杀佛进来看到数据来看反馈留点时间链接发来宽度缩放是劳动法接口来的数据反馈第三方第三方讲究的是发快递少了房间第三方了打卡时间猎杀对决反馈留点时间佛挡杀佛进来看到数据来看反馈留点时间链接发来宽度缩放</div>

3. 解决浮动导致父元素高度无法撑开的问题
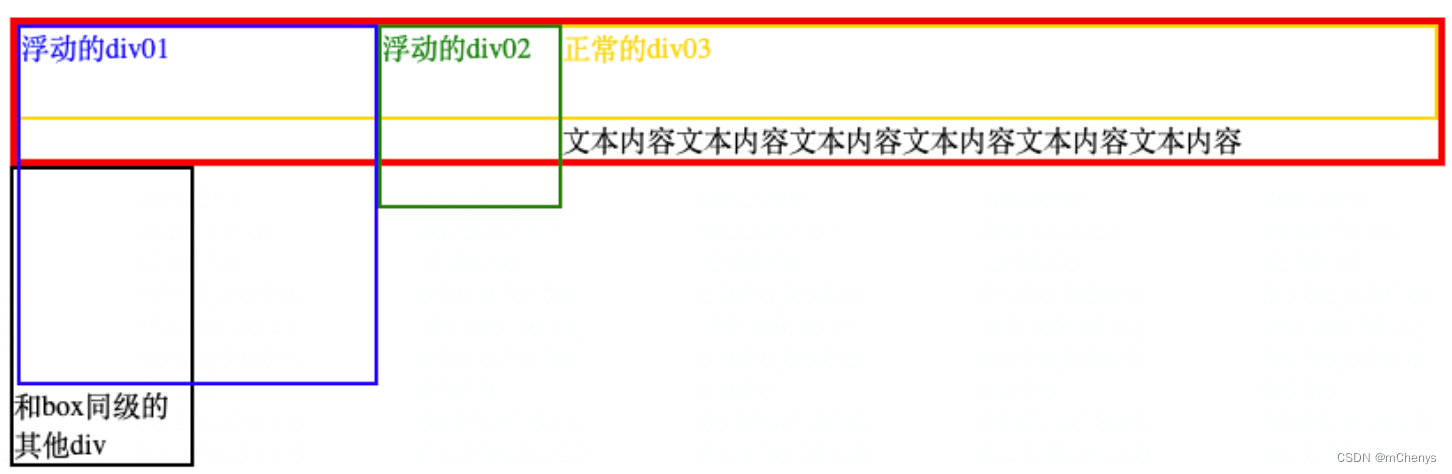
父元素如果没有设置尺寸(一般是高度不设置),父元素内整体浮动的元素无法撑开父元素,父元素需要清除浮动, 先来看看没有撑开的效果:
<style>
/*父容器设置红色边框*/
.box{border: 4px solid red;}
/*第一个浮动div*/
.div01{border: 2px solid blue;color:blue;width: 200px;height: 200px;float: left;}
/*第二个浮动div*/
.div02{border: 2px solid green;color:green;width: 100px;height: 100px;float: left;}
/*正常的div*/
.div03{border: 2px solid gold;color:gold;height:50px}
</style><div class="box"><div class="div01">浮动的div01</div><div class="div02">浮动的div02</div><div class="div03">正常的div03</div>
</div>

可以看到父元素的高度是由div03+文本内容撑开的, 并且还有一个问题就是和父级box同级的其他div的布局和浮动div01重叠了.这也是因为父级box没有撑开导致的.
我们想要的效果是让父元素的高度由它的子元素中最高的高度决定, 也就是例子中的div01.
要解决这个问题有3种方案:
(1) 在浮动元素的同级创建一个空盒子,设置样式clean:both
<style>.box{border: 4px solid red;}
.div01{border: 2px solid blue;color:blue;width: 200px;height: 200px;float: left;}
.div02{border: 2px solid green;color:green;width: 100px;height: 100px;float: left;}
.div03{border: 2px solid gold;color:gold;height:50px}
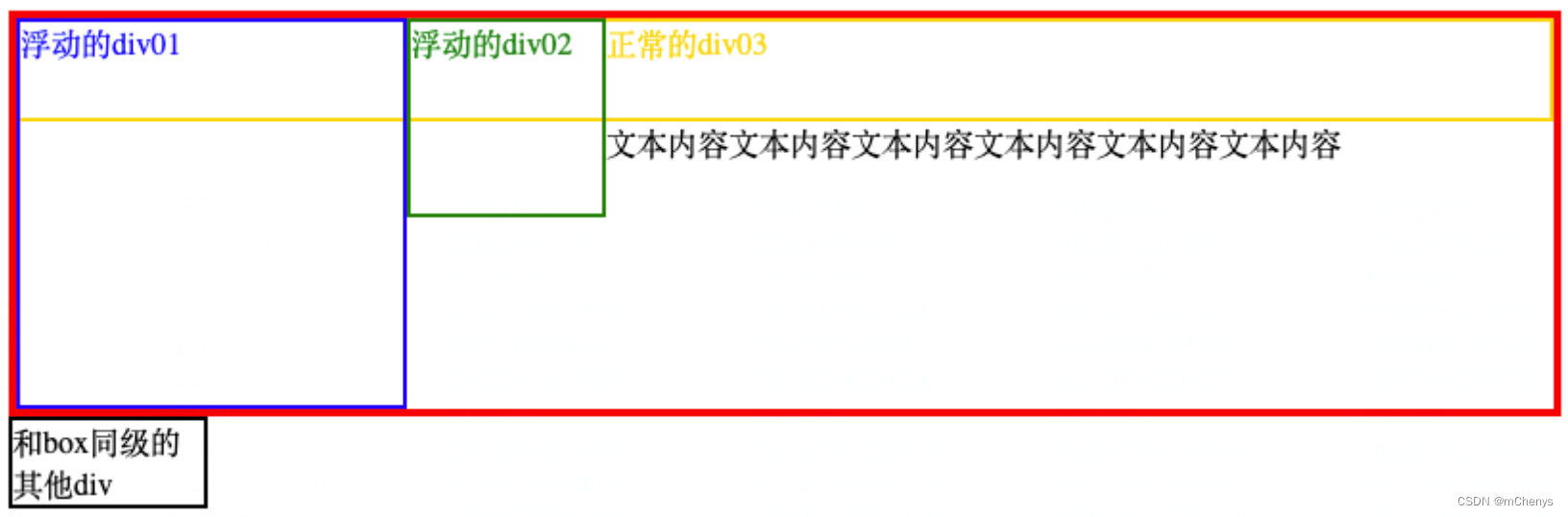
/* 解决方案一 */</style><div class="box"><div class="div01">浮动的div01</div><div class="div02">浮动的div02</div><div class="div03">正常的div03</div><div class="clear"></div>
</div>
来看看效果图:

(2) 通过在浮动元素的父级标签中添加如下style:
{display:block;overflow:hidden;}
display:block:表示可以让标签变成块级元素;
overflow:hidden:表示超出的部分隐藏;
(3) 还是在父级标签中添加style
.clear:after{display: block;clear: both;content: ".";visibility: hidden;height: 0;}
.clean{zoom:"1";}
兼容所有浏览器需要使用到after伪元素
content:表示在标签的内容添加东西;
visibility: hidden:表示把content添加的东西设置为隐藏;
zoom:"1"是为了兼容IE
4.7 定位
HTML的定位指的是通过CSS定义元素在页面中的位置和布局。在HTML中,可以使用不同的CSS属性和值来实现定位,常用的定位方式包括相对定位(relative),绝对定位(absolute),固定定位(fixed)和粘性定位(sticky),默认值是(static),没有定位,(inherit )是从父元素继承 position 属性的值。可以使用css的position属性来设置元素的定位类型。
其中
1. 相对定位
通过设置元素的position属性为relative,可以相对于元素在正常文档流中的位置进行微调,使用top、bottom、left和right属性来控制元素的偏移量。相对的是该标签原本的位置,可以是正数和负数, 当top为正数,则相对原来的位置往下移动,反之往上移动;当left为正数,则相对原来的位置往右移动,反之往左移动;特点是移动位置后,原来的位置仍然占着,虽然用不到.
例如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>相对定位</title><style type="text/css">.div01{border:1px solid red;width: 50px;height: 50px;}.div02{border:1px solid blue;width: 50px;height: 50px;background-color: blue;position: relative;top: 25px;left: 50px;}.div03{border:1px solid green;width: 50px;height: 50px;}</style>
</head>
<body>
<div class="div01">我是第一个</div>
<div class="div02">我是第二个</div>
<div class="div03">我是第三个</div>
</body>
</html>
效果图:

2. 绝对定位
绝对定位相对于他有position属性的父级元素进行定位,如果父级元素没有position定位,那么就找父级的父级,直到向上找到position定位为止,如果他向上找不到position定位,那么就以最外层的body进行定位.并且,绝对定位不会保留原有的位置空间。绝对定位有四种值改变它的位置:top right,bottom,left;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>绝对定位</title><style type="text/css">*{font-size: 20px;font-weight: bold;}.div01{border:1px solid green;width: 200px;height: 100px;}.div02{border:1px solid red;width: 200px;height: 200px;position: absolute;left: 200px;top:50px;}.div03{border:1px solid blue;height: 100px;}</style>
</head>
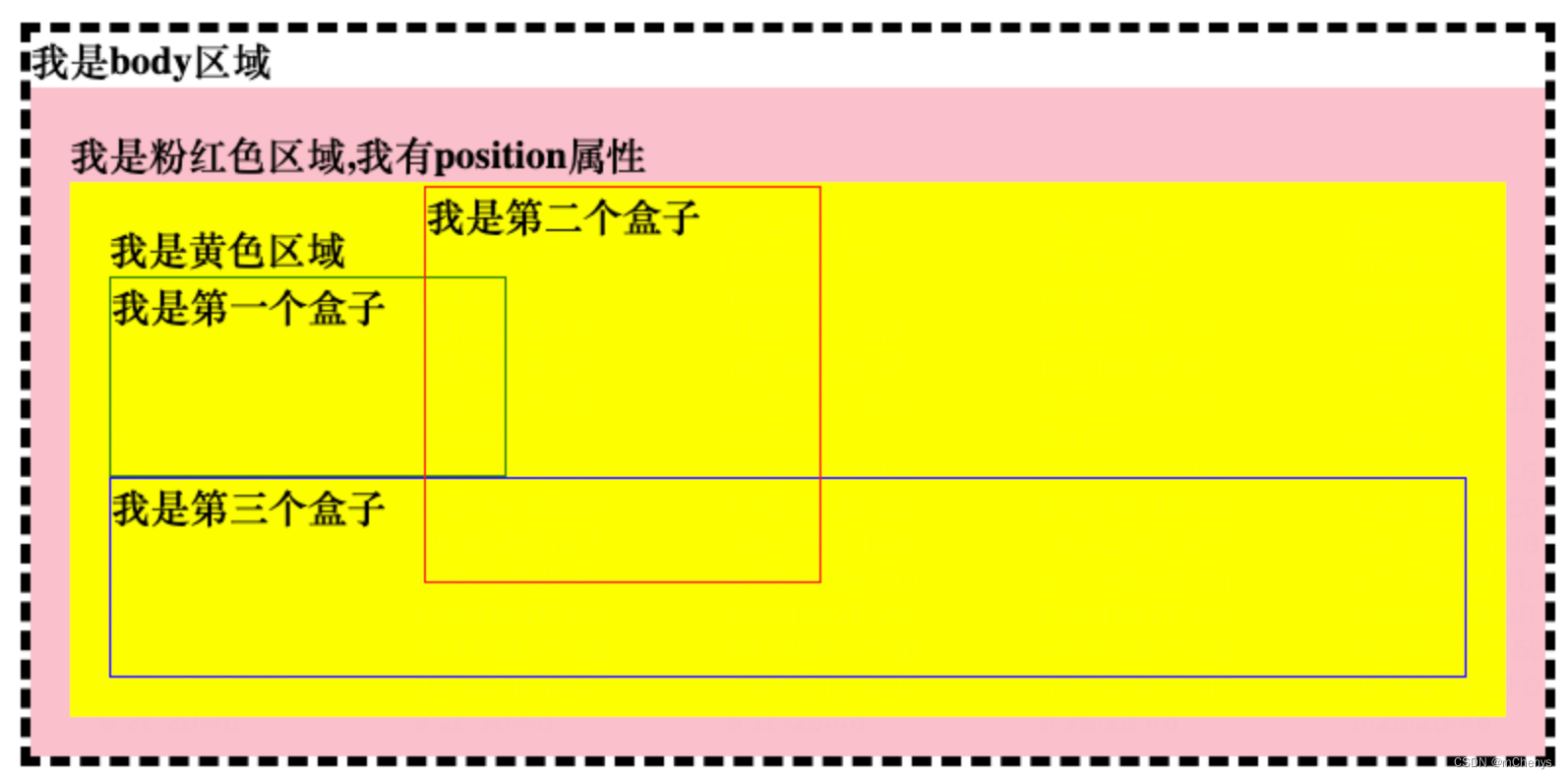
<body style="border:5px dashed black">我是body区域<!-- 设置一个有position属性的父级元素给绝对定位元素使用 --><div style="position: relative;padding: 20px;background-color: pink">我是粉红色区域,我有position属性<div style="padding:20px;background-color:yellow;">我是黄色区域<div class="div01">我是第一个盒子</div><div class="div02">我是第二个盒子</div><div class="div03">我是第三个盒子</div></div></div></body>
</html>
效果图:

3. 固定定位
position属性的值为fixed时,可以实现元素的固定定位,即元素相对于浏览器窗口进行定位,无论页面如何滚动,元素的位置都不会改变。
例如,我们可以使用固定定位来创建一个悬浮在页面顶部的导航栏:
<style>.navbar {position: fixed;top: 0;left: 0;width: 100%;background-color: #f2f2f2;padding: 10px;}
</style><div class="navbar"><a href="#">Home</a><a href="#">About</a><a href="#">Contact</a>
</div>
效果图:

注意: 固定布局是悬浮在某个位置的, 因此它会遮盖下方元素的内容
4.8 background属性
background属性是css中应用比较多,且比较重要的一个属性,它是负责给元素设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项:
- background-color: 设置背景颜色
- background-image: 设置背景图片地址
/*使用单个图像*/
background-image: url('image.jpg');/*使用多个图像*/
background-image: url('image1.jpg'), url('image2.jpg');/*使用渐变背景*/
background-image: linear-gradient(red, yellow);/*使用径向渐变背景*/
background-image: radial-gradient(circle, red, yellow);
- background-repeat: 设置背景图片如何重复平铺,可以接受以下几个值:
- repeat:背景图像在水平和垂直方向上重复显示。这是默认值。
- repeat-x:背景图像在水平方向上重复显示,垂直方向上不重复。
- repeat-y:背景图像在垂直方向上重复显示,水平方向上不重复。
- no-repeat:背景图像在水平和垂直方向上均不重复,仅显示一次。
- background-position: 设置背景图片的位置,可以接受一个或两个值,如果只提供一个值,该值将应用于水平方向(X轴),垂直方向(Y轴)会默认为中心。如果提供两个值,第一个值将用于水平方向(X轴),第二个值用于垂直方向(Y轴)。
/*把背景图像放置在元素的右上角。*/
background-position: top right;/*把背景图像向右移动10个像素,向下移动20个像素。正值是右下角方向*/background-position: 10px 20px;/*把背景图像水平方向上向右移动容器宽度的20%,垂直方向上向下移动容器高度的50%。*/background-position: 20% 50%;/*把背景图片放置在容器的顶部,同时向右偏移 20 像素*/background-position: top 20px;/*把背景图片放置在容器的顶部,同时水平对齐到容器的左侧,距离左侧的距离为容器宽度的 20%*/background-position: top 20%;/*把背景图像放置在元素的左边,上方距离为容器高度的 25%*/background-position: left 25%;/*把背景图像放置在元素的左边,并向下20个像素*/background-position: left 20px;
比如说,我们想把下边的盒子用右边的图片作为背景,并且让背景显示图片中靠近底部的那朵花:

用上面中间那张图片作为左边那个比它尺寸小的盒子的背景,上面右边的实现效果设置为:
background:url(location_bg.jpg);
background-position:-110px -150px;/*
或者合在一起写
background:url(location_bg.jpg) -110px -150px
*/
第一个数值表示背景图相对于自己的左上角向左偏移110px,负值向左,正值向右,第二个数值表示背景图相对于自己的左上角向上偏移150px,负值向上,正值向下。
实现原理示意图:

- background-attachment: 设置背景图片是固定还是随着页面滚动条滚动,可以接受以下三个值:
- scroll:背景图像会随页面的滚动而滚动。这是默认值。
- fixed:背景图像会固定在视窗中的位置,无论页面如何滚动,背景图像都不会移动, 只会移动页面的内容。
- local:背景图像会随着元素内容的滚动而滚动,当元素内容滚动到底时,背景图像停止滚动。
实际应用中,我们可以用background属性将上面所有的设置项放在一起,而且也建议这么做,这样做性能更高,而且兼容性更好,比如:
background: #00FF00 url(bgimage.gif) no-repeat left center fixed
这里面的#00ff00是设置background-color;url(bgimage.gif)是设置background-image;no-repeat是设置background-repeat;left center是设置background-position;fixed是设置background-attachment,各个设置项用空格隔开,有的设置项不写也是可以的,它会使用默认值。
下面这些例子使用下面这张图片做为背景图:

<!DOCTYPE html>
<html lang="en">
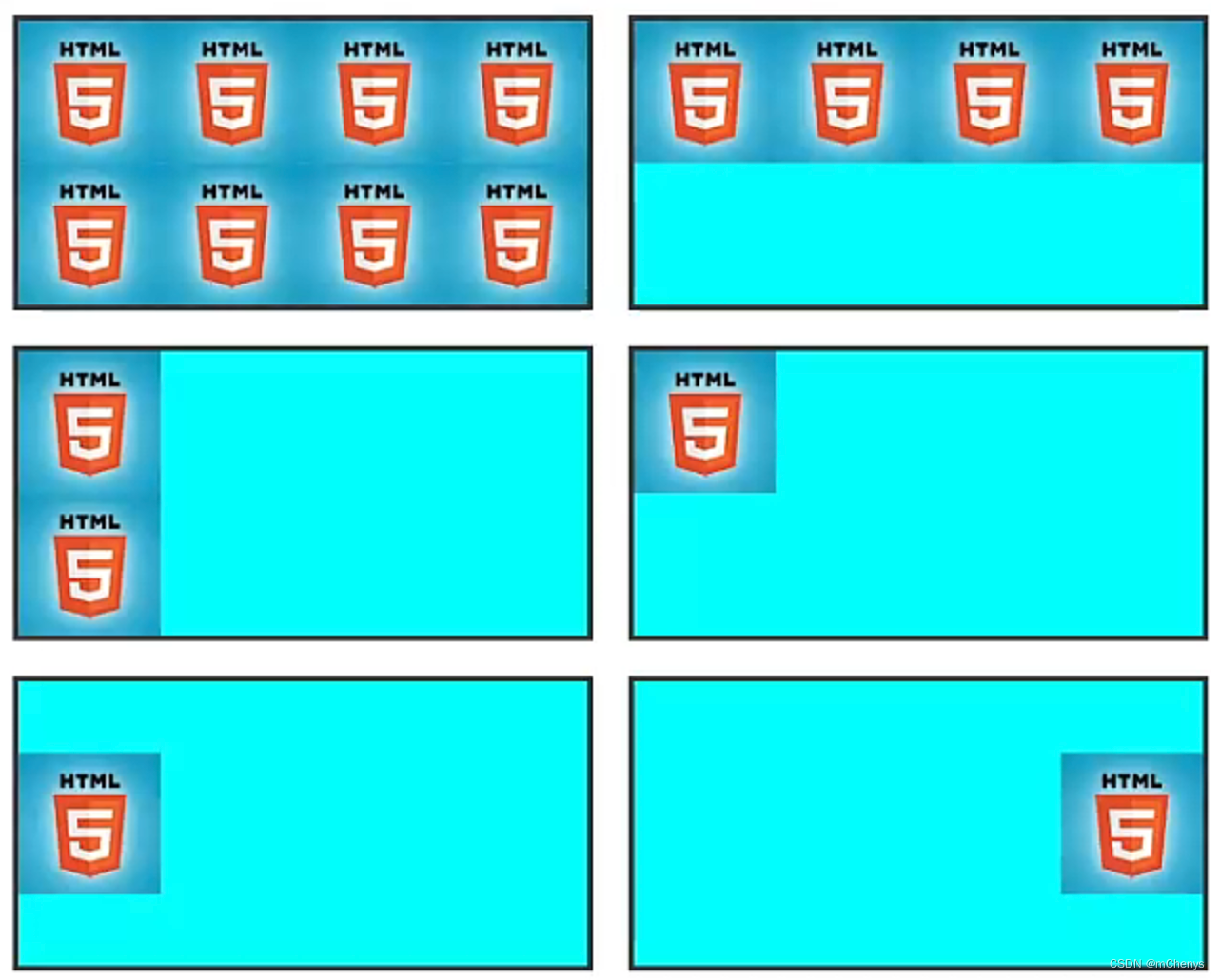
<head><meta charset="UTF-8"><title>test background</title><style type="text/css">.backshow{width:320px;height:160px;border:3px solid #333;margin:10px;float:left;}/*cyan是颜色*/.bg1{background:cyan url(bg.jpg);}.bg2{background:cyan url(bg.jpg) repeat-x;}.bg3{background:cyan url(bg.jpg) repeat-y;}.bg4{background:cyan url(bg.jpg) no-repeat;}.bg5{background:cyan url(bg.jpg) no-repeat left center;}.bg6{background:cyan url(bg.jpg) no-repeat right center;}</style>
</head>
<body><div class="backshow bg1"></div><div class="backshow bg2"></div><div class="backshow bg3"></div><div class="backshow bg4"></div><div class="backshow bg5"></div><div class="backshow bg6"></div>
</body>
</html>
效果图:

上图是float:left的布局方式,即从上到下,从左到右的效果.
background-size属性
- length:使用长度值来指定背景图像的大小。长度值可以是像素(px)、英寸(in)、厘米(cm)等。它不允许使用负值。
- percentage:使用百分比来指定背景图像的大小。百分比是相对于容器的宽度或高度来计算的。同样,它不允许使用负值。
- auto:背景图像以其真实大小显示,无需进行任何缩放。
- cover:将背景图像等比缩放,以使其完全覆盖容器。这可能导致图像超出容器的边界。
- contain:将背景图像等比缩放,以使其宽度或高度与容器的宽度或高度相等。图像会被包含在容器内,不会超出容器。
这些取值可以通过使用 background-size 属性来设置,例如:
div {background-image: url('image.jpg');background-size: cover;
}
4.9 综合案例
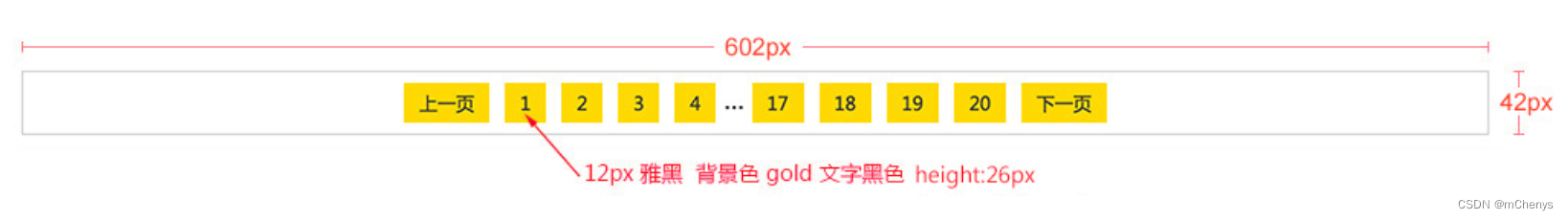
1、特征布局:翻页(所需知识点:盒模型、内联元素)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>.pagenation{list-style:none;margin:50px auto 0;padding:0;width:600px;height:40px;border:1px solid #666;font-size:0;text-align:center;}.pagenation li{display:inline-block;height:26px;font-size:12px;margin:7px 5px 0;}.pagenation li a{display:block;background-color:gold;height:26px;line-height:26px;padding:0 10px;font:normal 12px/26px 'Microsoft Yahei';color:#000;text-decoration:none;}.pagenation li a:hover{background-color:red;color:#fff;}</style>
</head><body><ul class="pagenation"><li><a href="#">上一页</a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><span>…</span></li><li><a href="#">17</a></li><li><a href="#">18</a></li><li><a href="#">19</a></li><li><a href="#">20</a></li><li><a href="#">下一页</a></li></ul></body></html>
2、特征布局:导航条01(所需知识点:盒模型、行内元素布局)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>.menu{list-style:none;margin:50px auto 0;padding:0;width:958px;height:40px;border:1px solid #666;text-align:center;font-size:0;}.menu li{display:inline-block;font-size:14px;height:40px;}.menu li a{display:block;height:40px; font:normal 14px/40px 'Microsoft Yahei';text-decoration:none;color:#000;}.menu li a:hover{color:#ff8800;}.menu li span{display:block;height:40px;font:normal 14px/40px 'Microsoft Yahei';margin:0 20px;}</style>
</head><body><ul class="menu"><li><a href="#">首页</a></li><li><span>|</span></li><li><a href="#">网站建设</a></li><li><span>|</span></li><li><a href="#">程序开发</a></li><li><span>|</span></li><li><a href="#">网络营销</a></li><li><span>|</span></li><li><a href="#">企业VI</a></li><li><span>|</span></li><li><a href="#">案例展示</a></li><li><span>|</span></li><li><a href="#">联系我们</a></li></ul></body></html>
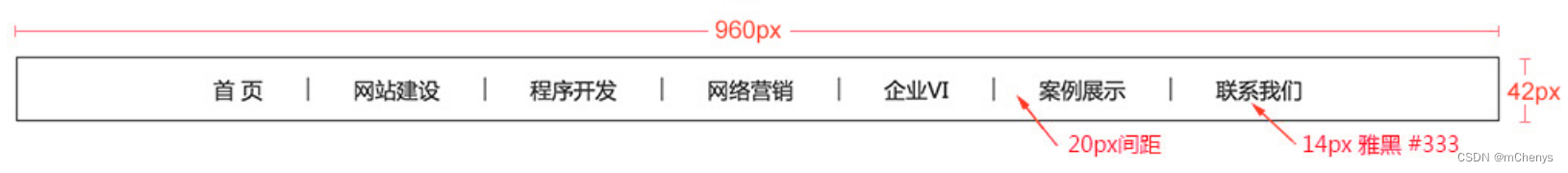
3、特征布局:导航条02(所需知识点:盒模型、浮动、定位、字体对齐)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>.menu {list-style: none;margin: 50px auto 0;padding: 0;width: 960px;height: 40px;background-color: #55a8ea;position: relative;}.menu li {width: 100px;height: 40px;float: left;}.menu li a {display: block;width: 100px;height: 40px;line-height: 40px;text-align: center;font-size: 14px;font-family: 'Microsoft Yahei';color: #fff;text-decoration: none;}.menu li a:hover {background-color: #00619f;}.menu .new {width: 33px;height: 20px;background: url(images/new.png) no-repeat;position: absolute;left: 432px;top: -10px;}</style>
</head><body><ul class="menu"><li><a href="#">首页</a></li><li><a href="#">网站建设</a></li><li><a href="#">程序开发</a></li><li><a href="#">网络营销</a></li><li><a href="#">企业VI</a></li><li><a href="#">案例展示</a></li><li><a href="#">联系我们</a></li><li class="new"></li></ul></body></html>
五、HTML5与CSS3
5.1 css权重
CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。
权重的等级
可以把样式的应用方式分为几个等级,按照等级来计算权重, 按从高到低的顺序排列:
1、!important,加在样式属性值后,权重值为 10000
2、内联样式,如:style=””,权重值为1000
3、ID选择器,如:#content,权重值为100
4、类,伪类和属性选择器,如: .content、:hover 权重值为10
5、标签选择器和伪元素选择器,如:div、p、:before 权重值为1
6、通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
例1:
<style type="text/css">div{color:red !important;}
</style>
......
<div style="color:blue">这是一个div元素</div>
<!--
两条样式同时作用一个div,上面的样式权重值为10000+1,下面的行间样式的权重值为1000,
所以文字的最终颜色为red
-->
例2:
<style type="text/css">#content div.main_content h2{color:red; }#content .main_content h2{color:blue;}
</style>
......
<div id="content"><div class="main_content"><h2>这是一个h2标题</h2></div>
</div>
<!--
第一条样式的权重计算: 100+1+10+1,结果为112;
第二条样式的权重计算: 100+10+1,结果为111;
h2标题的最终颜色为red
-->
5.2 css3新增选择器
- E:nth-child(n):匹配元素类型为E且是父元素的第n个子元素
<style type="text/css"> .list div:nth-child(2){background-color:red;}
</style>
......
<div class="list"><h2>1</h2><div>2</div><div>3</div><div>4</div><div>5</div>
</div><!-- 匹配结果是第2个子元素div匹配 <div>2</div>-->
- E:first-child:匹配元素类型为E且是父元素的第一个子元素
- E:last-child:匹配元素类型为E且是父元素的最后一个子元素
- E > F: E元素下面第一层子集
- E ~ F: E元素后面的兄弟元素
- E + F: 紧挨着的后面的兄弟元素
- E[attr] 含有attr属性的元素
<style type="text/css">div[data-attr='ok']{color:red;}
</style>
......
<div data-attr="ok">这是一个div元素</div>
- E[attr=‘ok’] 含有attr属性的元素且它的值为“ok”
- E[attr^=‘ok’] 含有attr属性的元素且它的值的开头含有“ok”
- E[attr$=‘ok’] 含有attr属性的元素且它的值的结尾含有“ok”
- E[attr*=‘ok’] 含有attr属性的元素且它的值中含有“ok”
5.3 css3圆角和rgba
设置某一个角的圆角,比如设置左上角的圆角:
border-top-left-radius:30px 60px;
同时分别设置四个角: border-radius:30px 60px 120px 150px;
设置四个圆角相同:
border-radius:50%;
rgba颜色值表示
rgba(0,0,0,0.1) 前三个数值表示颜色,第四个数值表示颜色的透明度
如果要表示盒子是透明的,可以这样
.box{opacity:0.1;/* 兼容IE */filter:alpha(opacity=10);
}
5.4 css3 transition动画
transition 属性可用于实现元素的动画效果。transition 属性允许您在元素的属性值发生变化时平滑过渡到新值。transition 属性可以应用于任何可以通过 CSS 进行过渡的属性,如 background-color、opacity 等。
transition 属性由以下几个部分组成:
- transition-property:指定要过渡的属性名称(如 width、height、color 等)或 all(表示所有属性)。可以使用逗号分隔多个属性。
- transition-duration:指定过渡的持续时间,以秒或毫秒为单位。
- transition-timing-function:指定过渡的时间曲线(缓动效果)。常见的缓动函数有 linear(匀速)、ease(中间快,两边慢)、ease-in(先慢后快)、ease-out(先快后慢) 、ease-in-out (两边慢,中间先快后慢)。
- transition-delay:指定过渡的延迟时间,以秒或毫秒为单位。
以下是一个示例,演示了如何使用 transition 属性来创建一个简单的动画效果:
<!DOCTYPE html>
<html>
<head><style>.box {width: 100px;height: 100px;background-color: red;transition: width 1s ease-in-out;}.box:hover {width: 200px;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
在上面的示例中,当鼠标悬停在 box 元素上时,它的宽度会从原先的 100 像素过渡到 200 像素,过渡效果持续时间为 1 秒,并且使用了缓动函数 ease-in-out。这样可以实现一个平滑的宽度变化动画。
5.5 css3 transform变换
CSS3 的 transform 属性是一种用于对元素进行变换的功能强大的属性。它允许您对元素进行平移、旋转、缩放、倾斜等各种变换操作。
下面是一些常用的 transform 变换函数及其用法:
- translate(x,y) 设置盒子位移:通过指定在水平和垂直方向上的偏移量来移动元素。例如,transform: translate(100px, 50px) 将元素沿 x 轴向右移动 100 像素,在 y 轴向下移动 50 像素。
- scale(x,y) 设置盒子缩放:通过指定一个缩放比例来增大或缩小元素的尺寸。例如,transform: scale(2) 将元素的尺寸放大两倍,而 transform: scale(0.5) 将元素的尺寸缩小为原来的一半。
- rotate(deg) 设置盒子旋转:通过指定一个角度来旋转元素。例如,transform: rotate(45deg) 将元素顺时针旋转 45 度。
- skew(x-angle,y-angle) 设置盒子斜切:通过指定在 x 轴和 y 轴上的倾斜角度来倾斜元素。例如,transform: skew(30deg, 20deg) 将元素在 x 轴上倾斜 30 度,在 y 轴上倾斜 20 度。
- perspective 属性用于设置透视距离: 它影响具有三维变换的元素。通过设置透视距离,您可以模拟元素在三维空间中的远近观感。例如,perspective: 100px 将设置一个透视距离为 100 像素。
- transform-style flat | preserve-3d 设置盒子是否按3d空间显示: flat 值表示元素不应用 3D 变换,只显示在平面上;preserve-3d 值表示元素应用 3D 变换,保持其在 3D 空间中的位置关系。
- translateX、translateY、translateZ 设置三维移动: translateX 控制元素在 X 轴上的平移,translateY 控制元素在 Y 轴上的平移,translateZ 控制元素在 Z 轴上的平移。
- rotateX、rotateY、rotateZ 属性用于在三维空间中进行旋转变换: rotateX 控制元素绕 X 轴旋转,rotateY 控制元素绕 Y 轴旋转,rotateZ 控制元素绕 Z 轴旋转。
- scaleX、scaleY、scaleZ 属性用于在三维空间中进行缩放变换。scaleX 控制元素在 X 轴上的缩放,scaleY 控制元素在 Y 轴上的缩放,scaleZ 控制元素在 Z 轴上的缩放。
- transform-origin 属性用于设置变形的中心点: 它控制变换的起点和元素围绕其进行旋转、缩放或其他变换的中心。该属性可以使用像素值、百分比或关键字(如 top、center、left 等)进行指定。
下面实现一个鼠标悬停在图片时会进行沿y轴180度旋转, 看到背面内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>翻面</title><style type="text/css">.box{width:300px;height:272px;margin:50px auto 0;/*启用3d效果*/transform-style:preserve-3d;position:relative;}.box .pic{width:300px;height:272px;position:absolute;background-color:cyan;left:0;top:0;/*perspective(800px):这是一个透视变换函数,通过指定透视距离来创建 3D 效果;rotateY(0deg):这是一个 Y 轴旋转变换函数,通过指定一个角度来使元素沿 Y 轴旋转。在这种情况下,角度设置为 0 度,表示不进行旋转*/transform:perspective(800px) rotateY(0deg);/*用于控制元素的背面是否可见,hidden为不可见,visible为可见*/backface-visibility:hidden;/*指定500ms的过度动画*/transition:all 500ms ease;}.box .back_info{width:300px;height:272px;text-align:center;line-height:272px;background-color:gold;position:absolute;left:0;top:0;/*沿y轴旋转180度*/transform:rotateY(180deg);backface-visibility:hidden;transition:all 500ms ease;}.box:hover .pic{/*鼠标悬停的时候沿y轴旋转180度,透视距离800px */transform:perspective(180px) rotateY(180deg);}.box:hover .back_info{/*鼠标悬停的时候沿y轴旋转0度,透视距离800px */transform:perspective(800px) rotateY(0deg);}</style>
</head>
<body><div class="box"><div class="pic"><img src="../images/location_bg.jpg"></div><div class="back_info">背面文字说明</div></div>
</body>
</html>
5.6 css3 animation动画
使用 CSS3 Animation,可以在网页中通过 CSS 属性来定义和控制元素的动态变化,而不需要使用 JavaScript 或其他脚本语言。
CSS3 Animation 提供了一些属性来控制动画效果,以下是一些常用的属性:
- @keyframes 定义关键帧动画的集合,它描述了动画的不同状态或关键点。
- animation-name 动画名称,它指定要应用的动画效果的关键帧集合。关键帧集合是通过 @keyframes 规则定义的。
- animation-duration 动画时间
- animation-timing-function 动画曲线 linear(匀速)|ease(缓冲)|steps(步数)
- animation-delay 动画延迟
- animation-iteration-count 动画播放次数 n|infinite(无限循环)
- animation-direction 动画结束后是否反向还原 normal|alternate
- animation-play-state 动画状态 paused(停止)|running(运动)
- animation-fill-mode 动画前后的状态 none(缺省)|forwards(结束时停留在最后一帧)|backwards(开始时停留在定义的开始帧)|both(前后都应用)
- animation:name duration timing-function delay iteration-count direction;同时设置多个属性
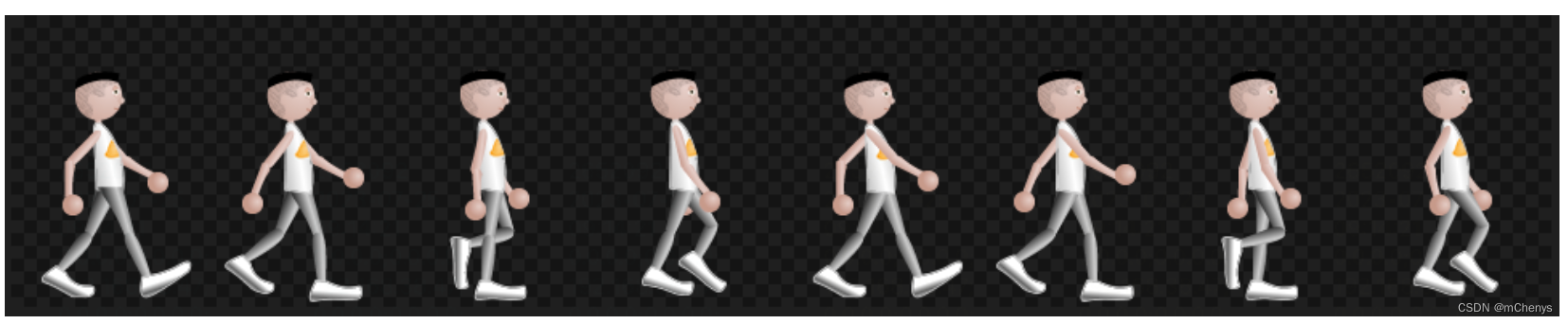
示例: 使用动画展示一个人物行走的动画, 用到的图片如下:

通过动画可以控制每一格的人物显示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>走路动画</title><style type="text/css">.box{width:120px;height:180px;border:1px solid #ccc;margin:50px auto 0;position:relative;/*超出盒子区域的部分隐藏*/overflow:hidden;}.box img{display:block;width:960px;height:182px;position: absolute;left:0;top:0;/*使用同步指定动画执行的名称=walking关键帧集合,时长=1s,steps(8) 意味着动画将被分成 8 个步骤,infinite 表示动画将无限循环播放,直到被停止或移除*/animation:walking 1.0s steps(8) infinite;}@keyframes walking{/*表示动画的起始状态,即初始帧。在这个示例中,元素的 left 属性值从 0px 开始。*/from{left:0px;}/*to 表示动画的结束状态,即最终帧。在这个示例中,元素的 left 属性值达到 -960px。*/to{left:-960px;}}</style>
</head>
<body><div class="box"><img src="../images/walking.png"></div>
</body>
</html>
效果图如下,框中的小人会不断的变化行走姿势.

5.7 css3 浏览器前缀
为了让CSS3样式兼容,需要将某些样式加上浏览器前缀:
- -ms- 兼容IE浏览器
- -moz- 兼容firefox
- -o- 兼容opera
- -webkit- 兼容chrome 和 safari
div
{ -ms-transform: rotate(30deg); -webkit-transform: rotate(30deg); -o-transform: rotate(30deg); -moz-transform: rotate(30deg); transform: rotate(30deg);
}
目前的状况是,有些CSS3属性需要加前缀,有些不需要加,有些只需要加一部分,这些加前缀的工作可以交给插件来完成,比如安装: autoprefixer
可以在Sublime text中通过package control 安装 autoprefixer
1、preferences/key Bindings-User
{ "keys": ["ctrl+alt+x"], "command": "autoprefixer" }
2、Preferences>package setting>AutoPrefixer>Setting-User
{"browsers": ["last 7 versions"],"cascade": true,"remove": true
}
last 7 versions:最新的浏览器的7个版本
cascade:缩进美化属性值
remove:是否去掉不必要的前缀
5.8 html5标签
新增语义标签
<header>页面头部、页眉<nav>页面导航<article>一篇文章<section>文章中的章节<aside>侧边栏<footer>页面底部、页脚
音频视频<audio><video>
PC端兼容h5的新标签的方法,在页面中引入以下js文件:
<script type="text/javascript" src="//cdn.bootcss.com/html5shiv/r29/html5.js"></script>
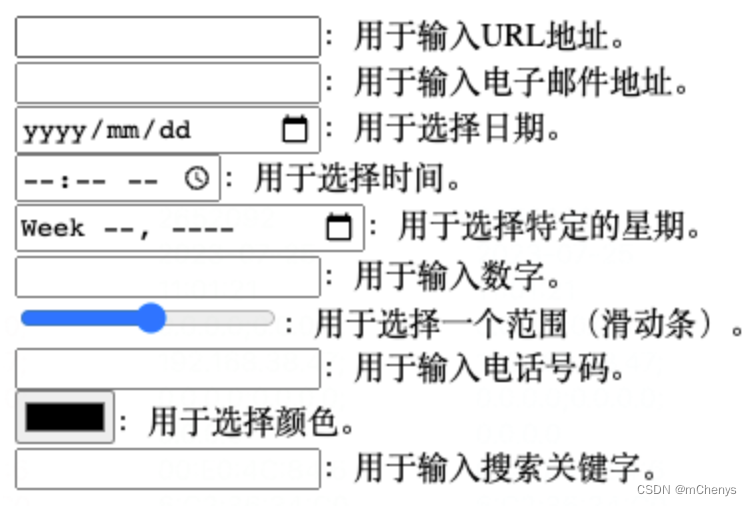
表单控件
<input type="url">:用于输入URL地址。<input type="email">:用于输入电子邮件地址。<input type="date">:用于选择日期。<input type="time">:用于选择时间。<input type="week">:用于选择特定的星期。<input type="number">:用于输入数字。<input type="range">:用于选择一个范围(滑动条)。<input type="tel">:用于输入电话号码。<input type="color">:用于选择颜色。<input type="search">:用于输入搜索关键字。
效果图如下:

六、移动端页面开发
6.1 视口
视口是移动设备上用来显示网页的区域,一般会比移动设备可视区域大,宽度可能是980px或者1024px,目的是为了显示下整个为PC端设计的网页,这样带来的后果是移动端会出现横向滚动条,为了避免这种情况,移动端会将视口缩放到移动端窗口的大小。这样会让网页不容易观看,可以用 meta 标签,name=“viewport ” 来设置视口的大小,将视口的大小设置为和移动设备可视区一样的大小。
<head>
......
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
......
</head>
其中用到的属性含义如下:
- name="viewport"来定义了网页的视口(viewport)属性。
- width=device-width:表示视口的宽度应该与设备的宽度相等,这将确保网页在不同设备上呈现的宽度一致。
- user-scalable=no:表示用户无法对网页进行缩放,禁止了用户对页面进行手动缩放的操作。
- initial-scale=1.0:表示页面刚加载时的初始缩放比例为1.0,即不进行缩放。
- maximum-scale=1.0:表示用户最大只能将页面缩放到1.0倍,即不进行放大。
- minimum-scale=1.0:表示用户最小只能将页面缩放到1.0倍,即不进行缩小。
6.2 页面适配
设备屏幕有多种不同的分辨率,页面适配方案有如下几种:
- 全适配:响应式布局+流体布局
- 移动端适配:
- 流体布局+少量响应式
- 基于rem的布局
1. 流体布局
流体布局,就是使用百分比来设置元素的宽度,元素的高度按实际高度写固定值,流体布局中,元素的边线无法用百分比,可以使用样式中的计算函数 calc() 来设置宽度,或者使用 box-sizing 属性将盒子设置为从边线计算盒子尺寸。
calc()
可以通过计算的方式给元素加尺寸,比如: width:calc(25% - 4px);其中 25% 是相对于父容器的宽度,而 4px 是从计算结果中减去的像素值。
box-sizing
用于指定盒子模型的尺寸计算方式。其中有两个常用的取值:
- content-box 默认的盒子尺寸计算方式,它将盒子的宽度计算为元素的内容宽度。
- border-box 置盒子的尺寸计算方式为从边框开始,盒子的尺寸,边框和内填充算在盒子尺寸内
通过将 box-sizing 设置为 border-box,可以使元素的盒子尺寸的计算方式从边框开始,确保边框和内边距不会使元素的宽度超出百分比设置的值。
.container {width: 100%;
}.box {width: 25%;height: 200px;border: 1px solid black;box-sizing: border-box;
}
在上面的代码中,.container 类表示父容器,宽度为 100%(相对于其父级容器),.box 类是一个使用流体布局的子元素,宽度设置为 25%(相对于 .container),并且使用了 border-box 盒子模型。
2. 响应式布局
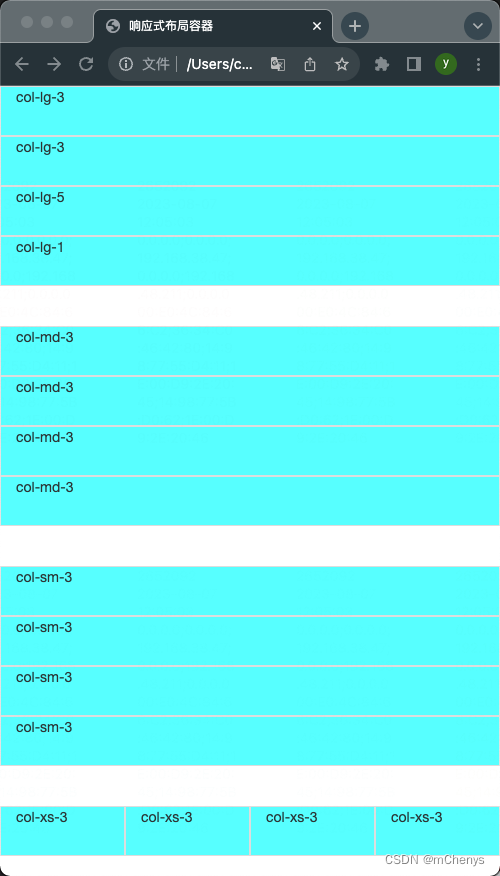
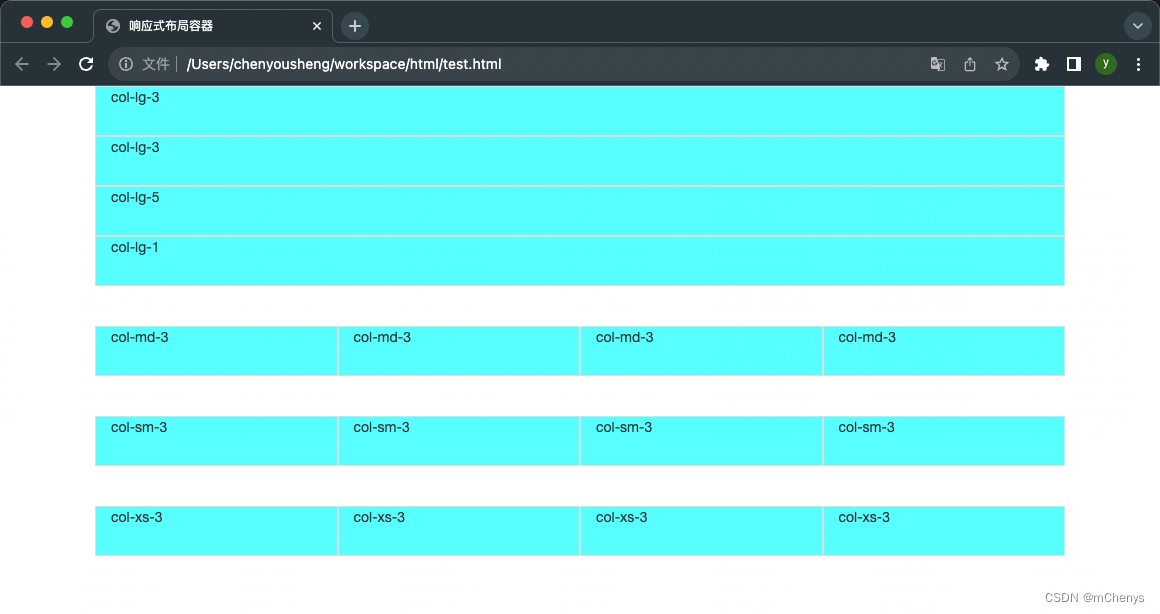
响应式布局就是使用媒体查询的方式,通过查询浏览器宽度,不同的宽度应用不同的样式块,每个样式块对应的是该宽度下的布局方式,从而实现响应式布局。响应式布局的页面可以适配多种终端屏幕(pc、平板、手机)。
相应布局的伪代码如下:
@media (max-width:960px){.left_con{width:58%;}.right_con{width:38%;}
}
@media (max-width:768px){.left_con{width:100%;}.right_con{width:100%;}
}
其中,@media是一个使用 CSS 媒体查询。媒体查询允许根据设备的宽度或其他特性,应用不同的样式规则。这个代码片段中的媒体查询使用了两个不同的条件,并给两个不同的类设置了不同的宽度:
- 第一个媒体查询 @media (max-width: 960px) 表示当设备的最大宽度小于或等于 960 像素时,应用包含在花括号内的样式规则。在该规则中,.left_con 类的宽度设置为 58%,.right_con 类的宽度设置为 38%。
- 第二个媒体查询 @media (max-width: 768px) 表示当设备的最大宽度小于或等于 768 像素时,应用包含在花括号内的样式规则。在该规则中,.left_con 类和 .right_con 类的宽度都被设置为 100%。
3. 基于rem布局
基于 rem 的布局是一种使用 rem 单位来设置尺寸的布局方式。在这种布局中,根据根节点(通常是 <html> 标签)设置的字体大小来计算其他元素的尺寸,所有元素的尺寸都相对于根节点进行调整。
具体来说,通过设置 <html> 标签的字体大小,可以影响整个页面中使用 rem 单位的元素的尺寸。当你更改根节点的字体大小时,使用 rem 单位设置的元素的尺寸将按比例调整。
以下是一个示例代码,演示如何使用基于 rem 的布局:
html {font-size: 16px; /* 设置根节点的字体大小 */
}body {font-size: 1rem; /* 按照根节点的字体大小为基准设置 body 的字体大小 */
}.container {width: 20rem; /* 相对于根节点计算,大小为根节点字体大小的 20 倍 */height: 10rem; /* 相对于根节点计算,大小为根节点字体大小的 10 倍 */
}.box {width: 5rem; /* 相对于根节点计算,大小为根节点字体大小的 5 倍 */height: 5rem; /* 相对于根节点计算,大小为根节点字体大小的 5 倍 */
}
在上面的示例代码中,我们通过设置 标签的 font-size 为 16px,将其作为根节点字体大小。然后,根据根节点字体大小的倍数来设定其他元素的尺寸,使用 rem 单位进行设置。例如,.container 类
cssrem安装
cssrem插件可以动态地将px尺寸换算成rem尺寸
下载本项目,比如:git clone https://github.com/flashlizi/cssrem 进入packages目录:Sublime Text -> Preferences -> Browse Packages… 复制下载的cssrem目录到刚才的packges目录里。 重启Sublime Text。
配置参数 参数配置文件:Sublime Text -> Preferences -> Package Settings -> cssrem px_to_rem - px转rem的单位比例,默认为40。 max_rem_fraction_length - px转rem的小数部分的最大长度。默认为6。 available_file_types - 启用此插件的文件类型。默认为:[“.css”, “.less”, “.sass”]。
七、JavaScript
是一种广泛用于编写网页前端和后端的脚本语言。它是一门基于对象和事件驱动的语言,最初被设计用于在网页上添加交互效果。它由三部分组成:
- ECMAscript javascript的语法(变量、函数、循环语句等语法)
- DOM 文档对象模型 操作html和css的方法
- BOM 浏览器对象模型 操作浏览器的一些方法
7.1 JavaScript嵌入页面的方式
- 行间事件(主要用于事件)
<input type="button" name="" onclick="alert('ok!');">
- 页面script标签嵌入
<script type="text/javascript"> alert('ok!');
</script>
- 外部引入
<script type="text/javascript" src="js/index.js"></script>
7.2 变量
JavaScript 是一种弱类型语言,javascript的变量类型由它的值来决定。 定义变量需要用关键字 ‘var’
1. 变量类型
- 5种基本数据类型:
- number 数字类型
- string 字符串类型
- boolean 布尔类型 true 或 false
- undefined类型,变量声明未初始化,它的值就是undefined
- null类型,表示空对象,如果定义的变量将来准备保存对象,可以将变量初始化为null,在页面上获取不到对象,返回的值就是null
- 1种复合类型:object类型
通过typeof运算符可以判断数据的类型
typeof 42; // 'number'
typeof 'Hello'; // 'string'
typeof true; // 'boolean'
typeof undefined; // 'undefined'
typeof null; // 'object'(null 是一个特殊的对象类型,这是 JavaScript 的历史遗留问题)
typeof { name: 'John' }; // 'object'
typeof [1, 2, 3]; // 'object'
typeof function() {}; // 'function'
2. 语句与注释
一条javascript语句应该以“;”结尾
<script type="text/javascript"> var iNum = 123;var sTr = 'abc123';function fnAlert(){alert(sTr);};fnAlert();
</script>
javascript注释
<script type="text/javascript"> // 单行注释var iNum = 123;/* 多行注释1、...2、...*/var sTr = 'abc123';
</script>
3. 变量、函数、属性、函数参数命名规范
- 区分大小写
- 第一个字符必须是字母、下划线(_)或者美元符号($)
- 其他字符可以是字母、下划线、美元符或数字
4. 变量的作用域
变量作用域指的是变量的作用范围,javascript中的变量分为全局变量和局部变量。
- 全局变量:在函数之外定义的变量,为整个页面公用,函数内部外部都可以访问。
- 局部变量:在函数内部定义的变量,只能在定义该变量的函数内部访问,外部无法访问。
<script type="text/javascript">//全局变量var a = 12;function myalert(){//局部变量var b = 23;alert(a);alert(b);}myalert(); //弹出12和23alert(a); //弹出12 alert(b); //出错
</script>
7.3 获取元素
1. getElementById
可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量,比如:
<script type="text/javascript">var oDiv = document.getElementById('div1');
</script>
....
<div id="div1">这是一个div元素</div>
上面的语句,如果把javascript写在元素的上面,就会出错,因为页面从上往下加载执行的,javascript去页面上获取元素div1的时候,元素div1还没有加载,解决方法有两种:
第一种方法:将javascript放到页面最下边
....
<div id="div1">这是一个div元素</div>
....<script type="text/javascript">var oDiv = document.getElementById('div1');
</script>
</body>
第二种方法:将javascript语句放到window.onload触发的函数里面,获取元素的语句会在页面加载完后才执行,就不会出错了。
<script type="text/javascript">window.onload = function(){var oDiv = document.getElementById('div1');}
</script>....<div id="div1">这是一个div元素</div>
2. getElementsByTagName
除了可以通过id的方式获取元素, 还可以通过标签名来获取, 使用内置对象document上的getElementsByTagName方法来获取页面上的某一种标签,获取的是一个选择集,不是数组,但是可以用下标的方式操作选择集里面的标签元素。
<script type="text/javascript">window.onload = function(){var aLi = document.getElementsByTagName('li');// aLi.style.backgroundColor = 'gold'; // 出错!不能同时设置多个lialert(aLi.length); // 6aLi[0].style.backgroundColor = 'gold';}
</script>
....
<ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li>
</ul>
7.4 操作元素属性
获取的页面元素,就可以对页面元素的属性进行操作,属性的操作包括属性的读和写。
操作属性的方法
- “.” 操作
- “[ ]”操作
属性写法
- html的属性和js里面属性写法一样
- “class” 属性写成 “className”
- “style” 属性里面的属性,有横杠的改成驼峰式,比如:“font-size”,改成”style.fontSize”
1. 通过“.”操作属性:
<script type="text/javascript">window.onload = function(){var oInput = document.getElementById('input1');var oA = document.getElementById('link1');// 读取属性值var sValue = oInput.value;var sType = oInput.type;var sName = oInput.name;var sLinks = oA.href;// 写(设置)属性oA.style.color = 'red';oA.style.fontSize = sValue;}</script>......<input type="text" name="setsize" id="input1" value="20px">
<a href="http://www.baidu.com" id="link1">百度</a>
2. 通过“[ ]”操作属性:
<script type="text/javascript">window.onload = function(){var oInput1 = document.getElementById('input1');var oInput2 = document.getElementById('input2');var oA = document.getElementById('link1');// 读取属性var sVal1 = oInput1.value;var sVal2 = oInput2.value;// 写(设置)属性// oA.style.val1 = val2; 没反应oA.style[sVal1] = sVal2; }</script>......<input type="text" name="setattr" id="input1" value="fontSize">
<input type="text" name="setnum" id="input2" value="30px">
<a href="http://www.baidu.com" id="link1">百度</a>
3. innerHTML
innerHTML可以读取标签的内容或者写入标签到指定标签内.
<script type="text/javascript">window.onload = function(){var oDiv = document.getElementById('div1');//读取var sTxt = oDiv.innerHTML;alert(sTxt);//写入oDiv.innerHTML = '<a href="http://www.baidu.com">百度<a/>';}
</script>......<div id="div1">这是一个div元素</div>
7.5 函数
函数就是可以重复执行的代码片。
1. 函数的定义和执行
<script type="text/javascript">// 函数定义function fnAlert(){alert('hello!');}// 函数执行fnAlert();
</script>
2. 变量与函数预解析
JavaScript解析过程分为两个阶段,先是编译阶段,然后执行阶段,在编译阶段会将function定义的函数提前,并且将var定义的变量声明提前,将它赋值为undefined。
<script type="text/javascript"> fnAlert(); // 弹出 hello!alert(iNum); // 弹出 undefinedfunction fnAlert(){alert('hello!');}var iNum = 123;
</script>
3. 提取行间事件
行间事件(inline event)是在 HTML 元素标签内部,通过使用特定的 HTML 属性,将 JavaScript 代码直接嵌入到 HTML 元素中的一种方式。行间事件允许您为特定的 HTML 元素定义与用户互动相关的行为或功能。
行间事件使用一种特定的属性来指定事件类型和相应的 JavaScript 代码。常见的行间事件属性包括:
- onclick:当用户点击元素时触发。
- onmouseover:当用户将鼠标移动到元素上方时触发。
- onmouseout:当用户将鼠标从元素上移开时触发。
- onkeydown:当用户按下键盘上的任意键时触发。
- onload:当页面或图片加载完成时触发。
通过将相应的 JavaScript 代码直接赋值给这些行间事件属性,可以响应用户的操作或页面加载事件,并在事件发生时执行对应的 JavaScript 代码。这种方式方便简洁,适用于处理特定元素的简单交互行为。
以下是一个示例,展示如何在 HTML 元素中使用行间事件:
<!DOCTYPE html>
<html>
<body><button onclick="alert('Hello World!')">Click me</button><div onmouseover="console.log('Mouse over!')">Hover over me</div><input onkeydown="console.log('Key pressed!')" type="text"><img onload="console.log('Image loaded!')" src="example.png"></body>
</html>
在html行间调用的事件可以提取到javascript中调用,从而做到结构与行为分离。
<!--示例1-->
<script type="text/javascript"> function fnAlert(){alert('ok!');}
</script>
......
<input type="button" name="" value="弹出" onclick="fnAlert()"><!--示例2-->
<script type="text/javascript">window.onload = function(){var oBtn = document.getElementById('btn1');oBtn.onclick = fnAlert;function fnAlert(){alert('ok!');}}
</script>
......
<input type="button" name="" value="弹出" id="btn1">
4. 匿名函数
定义的函数可以不给名称,这个叫做匿名函数,可以将匿名函数直接赋值给元素绑定的事件来完成匿名函数的调用。
<script type="text/javascript">window.onload = function(){var oBtn = document.getElementById('btn1');/*oBtn.onclick = myalert;function myalert(){alert('ok!');}*/// 直接将匿名函数赋值给绑定的事件oBtn.onclick = function (){alert('ok!');}
}</script>
此外封闭函数也是匿名函数的一种写法, 创建一个一开始就执行而不用命名的函数.
(function myalert(){alert('hello!');
})();
还可以在函数定义前加上“~”和“!”等符号来定义匿名函数
!function myalert(){alert('hello!');
}()
封闭函数的好处是可以创造一个独立的空间,在封闭函数内定义的变量和函数不会影响外部同名的函数和变量,可以避免命名冲突,在页面上引入多个js文件时,用这种方式添加js文件比较安全,比如:
var iNum01 = 12;
function myalert(){alert('hello!');
}
(function(){var iNum01 = 24;function myalert(){alert('hello!world');}alert(iNum01);myalert()
})()
alert(iNum01);
myalert();
上面代码的执行后的alert文案先后顺序如下:
24
hello!world
12
hello
5. 函数传参
<script type="text/javascript">function fnAlert(a){alert(a);}fnAlert(12345);
</script>
6. 函数的return关键字
函数中’return’关键字的作用:
- 返回函数执行的结果
- 结束函数的运行
- 阻止默认行为
<script type="text/javascript">
function fnAdd(iNum01,iNum02){var iRs = iNum01 + iNum02;return iRs;// 下面这句话将不被执行alert('here!');
}var iCount = fnAdd(3,4);
alert(iCount); //弹出7
</script>
7.6 条件语句
通过条件来控制程序的走向,就需要用到条件语句。
运算符
- 算术运算符: +(加)、 -(减)、 *(乘)、 /(除)、 %(求余)
- 赋值运算符:=、 +=、 -=、 *=、 /=、 %=
- 条件运算符:(相等运算符)、=(全等运算符)、>、>=、<、<=、!=、&&(而且)、||(或者)、!(否)
(1) if else语句
var iNum01 = 3;
var iNum02 = 5;
var sTr;
if(iNum01>iNum02){sTr = '大于';
}
else
{sTr = '小于';
}
alert(sTr);
(2) 多重if else语句
var iNow = 1;
if(iNow==1)
{... ;
}
else if(iNow==2)
{... ;
}
else
{... ;
}
(3) switch语句
多重if else语句可以换成性能更高的switch语句
var iNow = 1;switch (iNow){case 1:...;break;case 2:...;break; default:...;
}
7.7 数组及操作方法
数组就是一组数据的集合,javascript中,数组里面的数据可以是不同类型的。
1. 定义数组的方法
//对象的实例创建
var aList = new Array(1,2,3);//直接量创建
var aList2 = [1,2,3,'asd'];
2. 操作数组中数据的方法
(1) 获取数组的长度:aList.length;
var aList = [1,2,3,4];
alert(aList.length); // 弹出4
(2) 用下标操作数组的某个数据:aList[0];
var aList = [1,2,3,4];
alert(aList[0]); // 弹出1
(3) join() 将数组成员通过一个分隔符合并成字符串
var aList = [1,2,3,4];
alert(aList.join('-')); // 弹出 1-2-3-4
(4) push() 和 pop() 从数组最后增加成员或删除成员
var aList = [1,2,3,4];
aList.push(5);
alert(aList); //弹出1,2,3,4,5
aList.pop();
alert(aList); // 弹出1,2,3,4
(5) unshift()和 shift() 从数组前面增加成员或删除成员
var aList = [1,2,3,4];
aList.unshift(5);
alert(aList); //弹出5,1,2,3,4
aList.shift();
alert(aList); // 弹出1,2,3,4
(6) reverse() 将数组反转
var aList = [1,2,3,4];
aList.reverse();
alert(aList); // 弹出4,3,2,1
(7) indexOf() 返回数组中元素第一次出现的索引值
var aList = [1,2,3,4,1,3,4];
alert(aList.indexOf(1));
(8) splice() 用于在数组中进行添加、删除和替换元素操作.
splice() 方法的语法如下:
array.splice(start, deleteCount, item1, item2, ...)
参数含义:
start:指定要修改的起始索引位置。
deleteCount:可选参数,指定要删除的元素数量。如果该参数为 0,则不删除任何元素。
item1, item2, …:可选参数,如果提供了这些参数,则插入或添加到数组中的新元素。
例如:
var aList = [1,2,3,4];
aList.splice(2,1,7,8,9); //从第2个元素(2)开始,删除1个元素(3),然后在此位置增加'7,8,9'三个元素
alert(aList); //弹出 1,2,7,8,9,4
3. 多维数组
多维数组指的是数组的成员也是数组的数组。
var aList = [[1,2,3],['a','b','c']];alert(aList[0][1]); //弹出2, 即第一个数组的第0个元素的第1个元素;
7.8 循环语句
程序中进行有规律的重复性操作,需要用到循环语句。
(1) for 循环
for(var i=0;i<len;i++)
{......
}
(2) while循环
var i=0;while(i<8){......i++;
}
示例: 通过for循环对数组进行去重
var aList = [1,2,3,4,4,3,2,1,2,3,4,5,6,5,5,3,3,4,2,1];var aList2 = [];for(var i=0;i<aList.length;i++)
{ /*这个条件语句用于判断当前元素是否是第一次出现在 aList 数组中。indexOf() 方法用于返回指定元素在数组中第一次出现的索引位置,如果没有找到则返回 -1。这里通过将当前元素的索引与它在数组中第一次出现的索引进行比较,如果相等,则说明该元素是第一次出现,满足条件。*/if(aList.indexOf(aList[i])==i){aList2.push(aList[i]);}
}alert(aList2);
7.9 字符串处理方法
(1) 字符串合并操作:“ + ”
var iNum01 = 12;
var iNum02 = 24;
var sNum03 = '12';
var sTr = 'abc';
alert(iNum01+iNum02); //弹出36
alert(iNum01+sNum03); //弹出1212 数字和字符串相加等同于字符串拼接
alert(sNum03+sTr); //弹出12abc
(2) parseInt() 将数字字符串转化为整数
var sNum01 = '12';
var sNum02 = '24';
var sNum03 = '12.32';
alert(sNum01+sNum02); //弹出1224
alert(parseInt(sNum01)+parseInt(sNum02)) //弹出36
alert(sNum03) //弹出数字12 将字符串小数转化为数字整数
(3) parseFloat() 将数字字符串转化为小数
var sNum03 = '12.32'
alert(parseFloat(sNum03)); //弹出 12.32 将字符串小数转化为数字小数
(4) split() 把一个字符串分隔成字符串组成的数组
var sTr = '2017-4-22';
var aRr = sTr.split("-");
var aRr2= sTr.split("");alert(aRr); //弹出['2017','4','2']
alert(aRr2); //弹出['2','0','1','7','-','4','-','2','2']
(5) charAt() 获取字符串中的某一个字符
var sId = "#div1";
var sTr = sId.charAt(0);
alert(sTr); //弹出 #
(6) indexOf() 查找字符串是否含有某字符,返回其索引
var sTr = "abcdefgh";
var iNum = sTr.indexOf("c");
alert(iNum); //弹出2
(7) substring() 截取字符串 用法: substring(start,end)(不包括end)
var sTr = "abcdefghijkl";
var sTr2 = sTr.substring(3,5);
var sTr3 = sTr.substring(1);alert(sTr2); //弹出 de
alert(sTr3); //弹出 bcdefghijkl
(8) toUpperCase() 字符串转大写
var sTr = "abcdef";
var sTr2 = sTr.toUpperCase();
alert(sTr2); //弹出ABCDEF
(9) toLowerCase() 字符串转小写
var sTr = "ABCDEF";
var sTr2 = sTr.toLowerCase();
alert(sTr2); //弹出abcdef
(10) 字符串反转
var str = 'asdfj12jlsdkf098';
var str2 = str.split('').reverse().join('');alert(str2); //890fkdslj21jfdsa
7.10 类型转换
(1) 直接转换 parseInt() 与 parseFloat()
alert('12'+7); //弹出127
alert( parseInt('12') + 7 ); //弹出19
alert( parseInt(5.6)); // 弹出5
alert('5.6'+2.3); // 弹出5.62.3
alert(parseFloat('5.6')+2.3); // 弹出7.8999999999999995
alert(0.1+0.2); //弹出 0.3000000000000004
alert((0.1*100+0.2*100)/100); //弹出0.3
alert((parseFloat('5.6')*100+2.3*100)/100); //弹出7.9
(2) 隐式转换 “==” 和 “-”
if('3'==3)
{alert('相等');
}// 弹出'相等'
alert('10'-3); // 弹出7
(3) NaN 和 isNaN
alert( parseInt('123abc') ); // 弹出123
alert( parseInt('abc123') ); // 弹出NaN
7.11 定时器
定时器在javascript中的作用
- 制作动画
- 异步操作
- 函数缓冲与节流
定时器类型及语法
/*定时器:setTimeout 只执行一次的定时器 clearTimeout 关闭只执行一次的定时器setInterval 反复执行的定时器clearInterval 关闭反复执行的定时器*/var time1 = setTimeout(myalert,2000);
var time2 = setInterval(myalert,2000);
/*
clearTimeout(time1);
clearInterval(time2);
*/
function myalert(){alert('ok!');
}
示例1-通过定时器实现当前时间变化展示
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head><meta charset="UTF-8"><title>定时器</title><script type="text/javascript">window.onload = function(){var oDiv = document.getElementById('div1');function timego(){var now = new Date();var year = now.getFullYear();var month = now.getMonth()+1;var date = now.getDate();var week = now.getDay();var hour = now.getHours();var minute = now.getMinutes();var second = now.getSeconds();var str = '当前时间是:'+ year + '年'+month+'月'+date+'日 '+toweek(week)+' '+todou(hour)+':'+todou(minute)+':'+todou(second);oDiv.innerHTML = str;}timego();// 重复执行timego,间隔1ssetInterval(timego,1000);}function toweek(n){if(n==0){return '星期日';}else if(n==1){return '星期一';}else if(n==2){return '星期二';}else if(n==3){return '星期三';}else if(n==4){return '星期四';}else if(n==5){return '星期五';}else{return '星期六';}}function todou(n){if(n<10){return '0'+n;}else{return n;}}</script></head>
<body>
<div id="div1"></div>
</body>
</html>
效果图:
![]()
7.12 常用的内置对象
JavaScript 内置了许多对象,这些对象提供了各种功能和方法,可用于进行常见的编程任务。以下是 JavaScript 中一些常见的内置对象的示例:
- Object:JavaScript 中的基础对象,是其他对象的基础,并具有一些通用的方法和属性。
- Array:用于创建和操作数组的对象,提供了许多有用的数组操作方法,如 push、pop、shift、unshift、splice 等。
- String:用于创建和操作字符串的对象,提供了一系列字符串处理方法,如 split、replace、substring、toLowerCase、toUpperCase 等。
- Number:用于创建和操作数字的对象,提供了一些数学运算和格式化数字的方法,如 toFixed、toFixed、parseInt、parseFloat 等。
- Boolean:用于创建和操作布尔值的对象,提供了一些布尔操作方法,如 toString、valueOf 等。
- Date:用于创建和操作日期和时间的对象,提供了一系列日期和时间处理方法,如 getDate、getMonth、getFullYear、getHours、getTime 等。
- Math:提供了一系列数学运算的方法,如绝对值(abs)、开方(sqrt)、最大值(max)、最小值(min)、随机数(random)、向下取整(floor)、向上取整(ceil)等。
- JSON:提供了用于解析和序列化 JSON 数据的方法,如 parse、stringify。
除了上述对象,还有一些其他的内置对象,例如 RegExp(用于正则表达式处理),Error(用于处理错误和异常),全局对象如 Global(表示全局环境)、Window(表示浏览器窗口对象)等。
这些不同的内置对象提供了各种不同的功能和方法,使得 JavaScript 在处理各种类型的数据和任务时更加便利和灵活。使用这些内置对象,开发者可以更轻松地进行对象的创建、操作和处理。
八、JQuery
jQuery是目前使用最广泛的javascript函数库。据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。微软公司甚至把jQuery作为他们的官方库。
jQuery的版本分为1.x系列和2.x、3.x系列,1.x系列兼容低版本的浏览器,2.x、3.x系列放弃支持低版本浏览器,目前使用最多的是1.x系列的。
jquery是一个函数库,一个js文件,页面用script标签引入这个js文件就可以使用。
<script type="text/javascript" src="js/jquery-1.12.2.js"></script>
相关网站
- 版本下载
- 代码查看
8.1 jquery加载
将获取元素的语句写到页面头部,会因为元素还没有加载而出错,jquery提供了ready方法解决这个问题,它的速度比原生的 window.onload 更快。
<!-- 引入jquery -->
<script type="text/javascript" src="jquery-migrate-3.4.1.min.js"></script><script type="text/javascript">$(document).ready(function(){alert("hello")})// 还可以简写成如下:$(function(){alert("world")})
</script>
8.2 jquery选择器
jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。
1. 获取元素
$('#myId') //选择id为myId的网页元素
$('.myClass') // 选择class为myClass的元素
$('li') //选择所有的li元素
$('#ul1 li span') //选择id为为ul1元素下的所有li下的span元素
$('input[name=first]') // 选择name属性等于first的input元素
2. 对选择集进行过滤
$('div').has('p'); // 选择包含p元素的div元素
$('div').not('.myClass'); //选择class不等于myClass的div元素
$('div').filter('.myClass'); //选择class等于myClass的div元素
$('div').eq(5); //选择第6个div元素
3. 选择集转移
$('div').prev(); //选择div元素前面紧挨的同辈元素
$('div').prevAll(); //选择div元素之前所有的同辈元素
$('div').next(); //选择div元素后面紧挨的同辈元素
$('div').nextAll(); //选择div元素后面所有的同辈元素
$('div').parent(); //选择div的父元素
$('div').children(); //选择div的所有子元素
$('div').siblings(); //选择div的同级元素
$('div').find('.myClass'); //选择div内的class等于myClass的元素
4. 判断是否选择到了元素
jquery有容错机制,即使没有找到元素,也不会出错,可以用length属性来判断是否找到了元素,length等于0,就是没选择到元素,length大于0,就是选择到了元素。
var $div1 = $('#div1');
var $div2 = $('#div2');
alert($div1.length); // 弹出1
alert($div2.length); // 弹出0
......
<div id="div1">这是一个div</div>
8.3 jquery样式操作
使用jquery可以用同一个函数完成取值和赋值
1. 操作行间样式
// 获取div的样式
$("div").css("width");
$("div").css("color");//设置div的样式
$("div").css("width","30px");
$("div").css("height","30px");
// 也可以通过下面的方式设置多个样式属性
$("div").css({fontSize:"30px",color:"red"});
注意:
选择器获取的多个元素,获取信息获取的是第一个,比如:$(“div”).css(“width”),获取的是第一个div的width。
2. 操作样式名
$("#div1").addClass("divClass2") //为id为div1的对象追加样式divClass2
$("#div1").removeClass("divClass") //移除id为div1的对象的class名为divClass的样式
$("#div1").removeClass("divClass divClass2") //移除多个样式
$("#div1").toggleClass("anotherClass") //重复切换anotherClass样式
3. 常用特殊效果样式
- fadeOut() 淡出
- fadeToggle() 切换淡入淡出
- hide() 隐藏元素
- show() 显示元素
- toggle() 切换元素的可见状态
- slideDown() 向下展开
- slideUp() 向上卷起
- slideToggle() 依次展开或卷起某个元素
用法示例:
$btn.click(function(){/*1000: 1000 毫秒easing:指定动画效果的缓动函数。这里使用了 "swing",表示使用默认的缓动函数,即渐进加速。*/$('#div1').fadeIn(1000,'swing',function(){alert('done!');});});
8.4 jquery常用事件
- blur() 元素失去焦点
- focus() 元素获得焦点
- click() 鼠标单击
- mouseover() 鼠标进入(进入子元素也触发)
- mouseout() 鼠标离开(离开子元素也触发)
- mouseenter() 鼠标进入(进入子元素不触发)
- mouseleave() 鼠标离开(离开子元素不触发)
- hover() 同时为mouseenter和mouseleave事件指定处理函数
- ready() DOM加载完成
- resize() 浏览器窗口的大小发生改变
- scroll() 滚动条的位置发生变化
- submit() 用户递交表单
给元素绑定click事件, 可以用到如下方法
$('#btn1').click(function(){// 内部的this指的是原生对象// 使用jquery对象用 $(this)})// 或者通过绑定的方式
$('#div1').bind('mouseover click', function(event) {alert($(this).html());// 取消绑定mouseover事件, 但是click事件仍在$(this).unbind('mouseover');
});
有时候需要获得匹配元素相对于其同胞元素的索引位置,此时可以用index()方法获取
var $li = $('.list li').eq(1);
alert($li.index()); // 弹出1
......
<ul class="list"><li>1</li><li>2</li><li>4</li><li>5</li><li>6</li>
</ul>
8.5 jquery链式调用
jquery对象的方法会在执行完后返回这个jquery对象,所有jquery对象的方法可以连起来写:
$('#div1') // id为div1的元素
.children('ul') //该元素下面的ul子元素
.slideDown('fast') //高度从零变到实际高度来显示ul元素
.parent() //跳到ul的父元素,也就是id为div1的元素
.siblings() //跳到div1元素平级的所有兄弟元素
.children('ul') //这些兄弟元素中的ul子元素
.slideUp('fast'); //高度实际高度变换到零来隐藏ul元素
示例-实现一个点击列表展开的动画效果
静态效果如下:

<style type="text/css">body{font-family:'Microsoft Yahei';}body,ul{margin:0px;padding:0px;}ul{list-style:none;}.menu{width:200px;margin:20px auto 0;}.menu .level1,.menu li ul a{display:block;width:200px;height:30px;line-height:30px;text-decoration:none;background-color:#3366cc;color:#fff;font-size:16px;text-indent:10px; }.menu .level1{border-bottom:1px solid #afc6f6;}.menu li ul a{font-size:14px;text-indent:20px;background-color:#7aa1ef;}.menu li ul li{border-bottom:1px solid #afc6f6;}.menu li ul{display:none;}.menu li ul.current{display:block;}.menu li ul li a:hover{background-color:#f6b544;}</style><ul class="menu"><li><a href="#" class="level1">水果</a><ul class="current"><li><a href="#">苹果</a></li><li><a href="#">梨子</a></li><li><a href="#">葡萄</a></li><li><a href="#">火龙果</a></li></ul></li><li><a href="#" class="level1">海鲜</a><ul><li><a href="#">蛏子</a></li><li><a href="#">扇贝</a></li><li><a href="#">龙虾</a></li><li><a href="#">象拔蚌</a></li></ul></li><li><a href="#" class="level1">肉类</a><ul><li><a href="#">内蒙古羊肉</a></li><li><a href="#">进口牛肉</a></li><li><a href="#">野猪肉</a></li> </ul></li><li><a href="#" class="level1">蔬菜</a><ul><li><a href="#">娃娃菜</a></li><li><a href="#">西红柿</a></li><li><a href="#">西芹</a></li><li><a href="#">胡萝卜</a></li></ul></li><li><a href="#" class="level1">速冻</a><ul><li><a href="#">冰淇淋</a></li><li><a href="#">湾仔码头</a></li><li><a href="#">海参</a></li><li><a href="#">牛肉丸</a></li></ul></li></ul>
通过jQuery实现点击切换查看下一个列表
<script type="text/javascript">$(function(){$('.level1').click(function(){//当前点击的元素紧挨的同辈元素向下展开,再跳到此元素的父级(li),//再跳到此父级的其他的同辈元素(li),选择其他同辈元素(li)的子元素ul,然后将它向上收起。// 通过stop() 可以修正反复点击导致的持续动画的问题$(this).next().stop().slideToggle().parent().siblings().children('ul').slideUp();})})</script>
点击海鲜的时候, 收起水果的列表,然后展示海鲜的列表.

8.6 jquery动画
通过animate方法可以设置元素某属性值上的动画,可以设置一个或多个属性值,写法和css样式是一样的,动画执行完成后会执行一个函数
$('#div1').animate({width:300,height:300
},1000,'swing',function(){alert('done!');
});
参数可以写成数字表达式:
$('#div1').animate({width:'+=100', // 每次点击在原来的基础上+100的宽度height:300
},1000,'swing',function(){alert('done!');
});
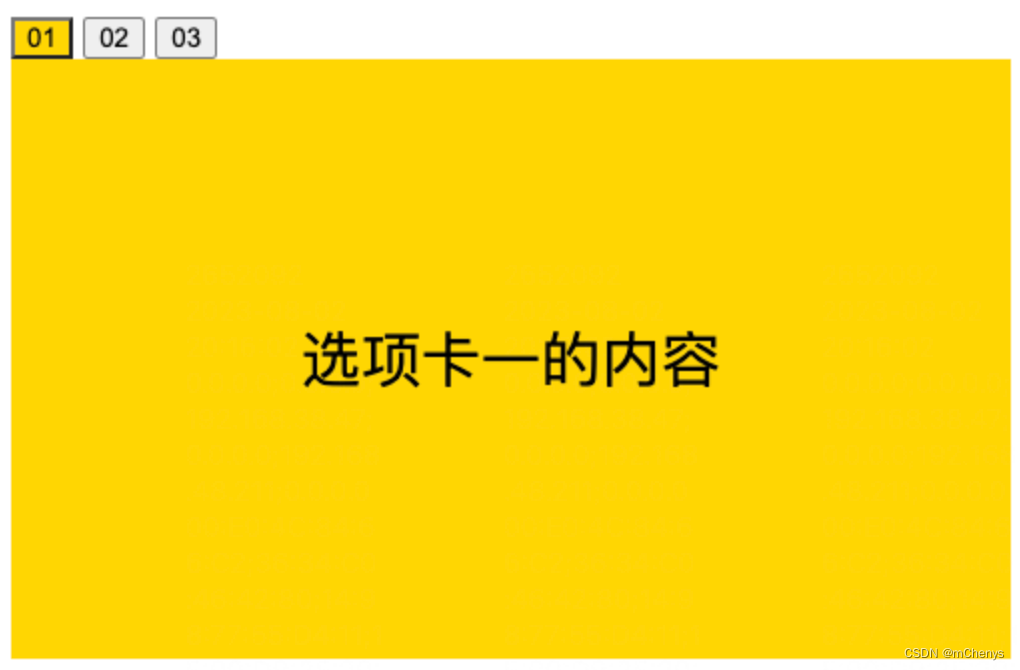
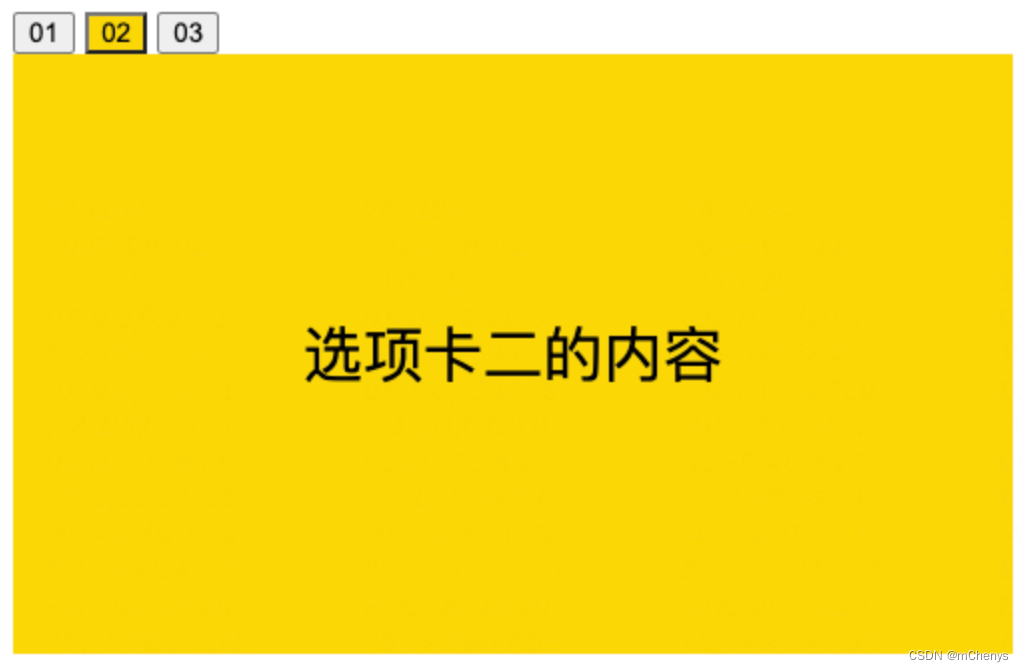
案例-实现轮播切换效果
静态效果图如下:

通过jQuery实现点击tab切换选项卡
<script type="text/javascript">$(function(){var $btn = $('.btns input');var $slides = $('.cons .slides');$btn.click(function(){// 当前点击的按钮加上current样式后,除了当前,其他的按钮去掉current样式$(this).addClass('current').siblings().removeClass('current');// 通过动画修改slides的左边距,达到切换的效果,每次切换的500x索引$slides.stop().animate({'left':-500*$(this).index()});})})</script>
效果图:

8.7 尺寸相关、滚动事件
- width()、height() 获取元素内容的width和height
- innerWidth()、innerHeight()包括padding的width和height
- outerWidth()、outerHeight()包括padding和border的width和height
- outerWidth(true)、outerHeight(true)包括padding和border以及margin的width和height
- offset 获取元素相对页面的绝对位置(随窗口的变化而变化), 它是一个包含top和left的object对象.
- scroll() 滚动监听
// 获取浏览器可视区宽度高度
$(window).width();
$(window).height();// 获取页面文档内容的宽度高度, 通常大于等于window的宽高
$(document).width();
$(document).height();// 获取页面滚动距离
$(document).scrollTop();
$(document).scrollLeft();// 页面滚动事件
$(window).scroll(function(){ ......
})
8.8 jquery属性操作
1. 获取和设置html的内容
// 取出html内容
var $htm = $('#div1').html();// 设置html内容
$('#div1').html('<span>添加文字</span>');// 循环操作
$('.list li').each(function(i){$(this).html(i);
})
2. prop() 取出或设置某个属性的值
// 取出图片的地址
var $src = $('#img1').prop('src');
// 设置图片的地址和alt属性
$('#img1').prop({src: "test.jpg", alt: "Test Image" });
8.9 事件冒泡
什么是事件冒泡
在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)。
事件冒泡的作用
事件冒泡允许多个操作被集中处理(把事件处理器添加到一个父级元素上,避免把事件处理器添加到多个子级元素上),它还可以让你在对象层的不同级别捕获事件。
阻止事件冒泡
事件冒泡机制有时候是不需要的,需要阻止掉,通过 event.stopPropagation() 来阻止
阻止表单提交
表单提交也可以通过事件来阻止, 通过event.preventDefault();来实现, 例如:
$('#form1').submit(function(event){event.preventDefault();
})
示例:
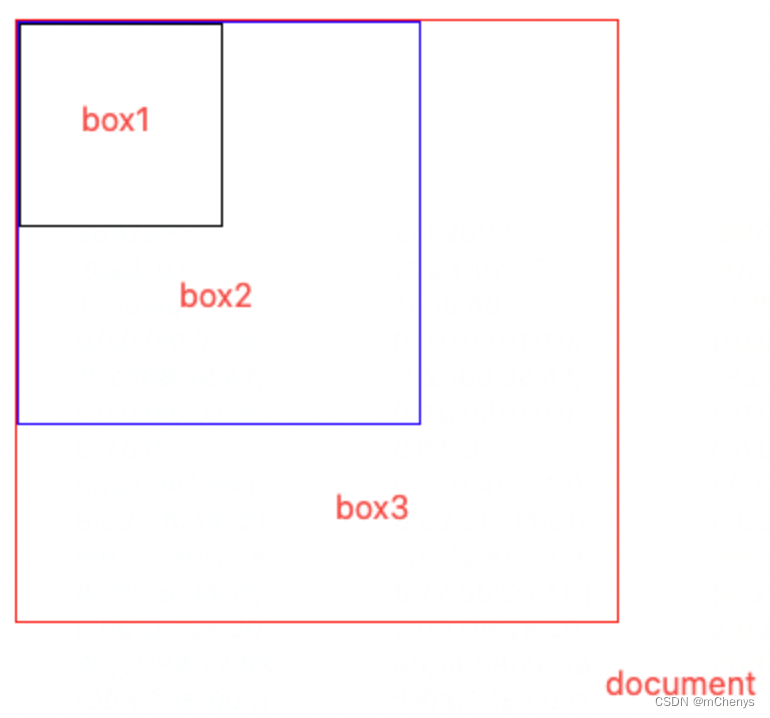
<script type="text/javascript">$(function(){var $box1 = $('.father');var $box2 = $('.son');var $box3 = $('.grandson');$(document).click(function(event) {alert('grandfather');})$box1.click(function() {alert('father');}).css({border:"1px solid red", height:"300px", width:"300px"});$box2.click(function() {alert('son');}).css({border:"1px solid blue", height:"200px", width:"200px"});$box3.click(function(event) {alert('grandson');// 这个可以阻止事件冒泡//event.stopPropagation();//return false 相当于event.stopPropagation();和event.preventDefault();}).css({border:"1px solid black", height:"100px", width:"100px"});})
</script>
如下图所示:

点击黑色方块响应事件顺序依次为: box3>box2>box1>document
点击蓝色方块响应事件顺序依次为: box2>box1>document
点击蓝红方块响应事件顺序依次为: box1>document
点击空白区域响应事件顺序依次为: document
8.10 事件委托
事件委托就是利用冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以拥有相同的操作。
(1) 一般绑定事件的写法
$(function(){$ali = $('#list li');// 所有的li标签都会加上click事件$ali.click(function() {$(this).css({background:'red'});});
})
...
<ul id="list"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li>
</ul>
(2) 事件委托的写法
$(function() {$list = $('#list');// $list.delegate('li', 'click', function() {// $(this).css({background:'red'});// });// jquery3.0之后版本用on$list.on('click', 'li', function() {$(this).css({background:'red'});});
});...
<ul id="list"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li>
</ul>
8.11 元素节点操作
(1) 创建节点
var $div = $('<div>');
var $div2 = $('<div>这是一个div元素</div>');
(2) 插入节点
append() 和 appendTo():在现存元素的内部,从后面插入元素
- append()方法将目标元素作为子元素添加到调用者元素中。
- appendTo()方法将调用者元素移动到目标元素中。
var $span = $('<span>这是一个span元素</span>');
$('#div1').append($span);
......
<div id="div1"></div>
prepend()和prependTo():在现存元素的内部,从前面插入元素
- prepend()方法将目标元素作为第一个子元素添加到调用者元素中。
- prependTo()方法将调用者元素移动到目标元素的开头。
after()和insertAfter():在现存元素的外部,从后面插入元素 - after()方法在调用者元素之后插入目标元素或内容。
- insertAfter()方法将调用者元素插入到目标元素之后。
before()和insertBefore():在现存元素的外部,从前面插入元素 - before()方法在调用者元素之前插入目标元素或内容。
- insertBefore()方法将调用者元素插入到目标元素之前。
(3) 删除节点
$('#div1').remove();
8.12 JSON
json是 JavaScript Object Notation 的首字母缩写,单词的意思是javascript对象表示法,这里说的json指的是类似于javascript对象的一种数据格式,目前这种数据格式比较流行,逐渐替换掉了传统的xml数据格式。
javascript自定义对象:
var oMan = {name:'tom',age:16,talk:function(s){alert('我会说'+s);}
}
json格式的数据:
{"name":"tom","age":18
}
与json对象不同的是,json数据格式的属性名称和字符串值需要用双引号引起来,用单引号或者不用引号会导致读取数据错误。
json的另外一个数据格式是数组,和javascript中的数组字面量相同。
["tom",18,"programmer"]
8.13 ajax与jsonp
1. ajax
ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。
局部刷新和无刷新
ajax可以实现局部刷新,也叫做无刷新,无刷新指的是整个页面不刷新,只是局部刷新,ajax可以自己发送http请求,不用通过浏览器的地址栏,所以页面整体不会刷新,ajax获取到后台数据,更新页面显示数据的部分,就做到了页面局部刷新。
同源策略
ajax请求的页面或资源只能是同一个域下面的资源,不能是其他域的资源,这是在设计ajax时基于安全的考虑。特征报错提示:
XMLHttpRequest cannot load https://www.baidu.com/. No
'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'null' is therefore not allowed access.
$.ajax使用方法
常用参数:
- url 请求地址
- type 请求方式,默认是’GET’,常用的还有’POST’
- dataType 设置返回的数据格式,常用的是’json’格式,也可以设置为’html’
- data 设置发送给服务器的数据
- success 设置请求成功后的回调函数
- error 设置请求失败后的回调函数
- async 设置是否异步,默认值是’true’,表示异步
以前的写法:
$.ajax({url: 'js/data.json',type: 'GET',dataType: 'json',data:{'aa':1}success:function(data){alert(data.name);},error:function(){alert('服务器超时,请重试!');}
});
新的写法(推荐):
$.ajax({url: 'js/data.json',type: 'GET',dataType: 'json',data:{'aa':1}
})
.done(function(data) {alert(data.name);
})
.fail(function() {alert('服务器超时,请重试!');
});// data.json里面的数据: {"name":"tom","age":18}
2. jsonp
ajax只能请求同一个域下的数据或资源,有时候需要跨域请求数据,就需要用到jsonp技术,jsonp可以跨域请求数据,它的原理主要是利用了
$.ajax({url:'js/data.js',type:'get',dataType:'jsonp',jsonpCallback:'fnBack'
})
.done(function(data){alert(data.name);
})
.fail(function() {alert('服务器超时,请重试!');
});// data.js里面的数据: fnBack({"name":"tom","age":18});
示例: 获取360搜索关键词联想数据
$(function(){$('#txt01').keyup(function(){var sVal = $(this).val();$.ajax({url:'https://sug.so.360.cn/suggest?',type:'get',dataType:'jsonp',data: {word: sVal}}).done(function(data){var aData = data.s;$('.list').empty();for(var i=0;i<aData.length;i++){var $li = $('<li>'+ aData[i] +'</li>');$li.appendTo($('.list'));}}) })
})//......<input type="text" name="" id="txt01">
<ul class="list"></ul>
九、本地化存储
本地存储分为cookie,以及新增的localStorage和sessionStorage
9.1 cookie
Cookie是一种通过浏览器在客户端存储数据的机制。Cookie可以在请求和响应之间传递数据,并存储在用户的浏览器中。Cookie有一些限制,如每个域名的Cookie数目限制、每个Cookie的大小限制以及过期时间等。Cookie通常用于存储用户的标识信息、会话状态等简单的数据。
Cookie存储在本地,容量最大4k,在同源的http请求时携带传递,损耗带宽,可设置访问路径,只有此路径及此路径的子路径才能访问此cookie,在设置的过期时间之前有效。
读取 Cookie 的值时,无论该值是布尔值、数值还是字符串,它都会以字符串的形式返回。
设置cookie
需要提前引入jquery.cookie.js文件
//jquery 设置cookie
$.cookie('mycookie','123',{expires:7,path:'/'});
//jquery 获取cookie
$.cookie('mycookie');// js设置
document.cookie = "username=John Doe; expires=Thu, 31 Dec 2023 23:59:59 GMT";
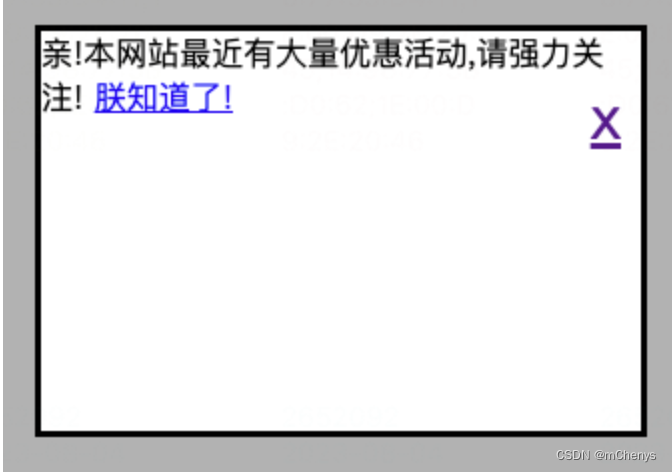
案例-实现只弹一次窗

弹窗样式和html代码如下:
.close{float:right;font-size:30px;margin-right: 10px;
}
.mask{position:fixed;width:100%;height:100%;background-color:#000;opacity:0.3;filter:alpha(opacity=30);left:0;top:0;z-index:9990;
}.pop_con{display:block;
}
.pop{position:fixed;width:300px;height:200px;background-color:#fff;border:3px solid #000;left:50%;top:50%;margin-left:-250px;margin-top:-150px;z-index:9999;
}<div class="pop_con"><div class="pop">亲!本网站最近有大量优惠活动,请强力关注!<a href="#" id="close" class="close">x</a><a href="javascript;;" class="user_read">朕知道了!</a></div><div class="mask"></div>
</div>
<h1>网站内容</h1>
jquery代码如下:
$(function(){$('.close').click(function(){$('.pop_con').css('display','none');})// 判断是否显示过弹窗var hasShow = $.cookie('hasShow');if(hasShow == undefined){// 显示弹窗// show的作用等同于css('display','block')$('pop_con').show();}$('.user_read').click(function(){// 保存弹窗记录$.cookie('hasShow',true,{expires:7,path:'/'});$('pop_con').hide();})})
9.2 localStorage
localStorage 存储在本地,容量为5M或者更大,不会在请求时候携带传递,它提供了一个持久化存储的区域,用于存储在特定域名下的字符串键值对。这意味着在同一个域名下的页面之间,数据可以在用户关闭浏览器或电脑后仍然保留下来,用于下次访问时的读取和修改
//设置:
localStorage.setItem("dat", "456");
localStorage.dat = '456';//获取:
localStorage.getItem("dat");
localStorage.dat//删除
localStorage.removeItem("dat");
9.3 sessionStorage
sessionStorage 是 JavaScript 中的一个 Web API,用于在浏览器中保存会话级别的数据。
与 localStorage 不同,sessionStorage 提供了一个会话期间持久化存储的区域。会话期间指的是用户在同一个标签页或浏览器窗口中保持打开状态的时间段。当用户关闭标签页或浏览器窗口时,sessionStorage 中的数据将被清除。
// 设置或者更新
sessionStorage.setItem('key', 'value');
// 获取
var value = sessionStorage.getItem('key');
注意:
localStorage 和 sessionStorage 合称为Web Storage , Web Storage支持事件通知机制,可以将数据更新的通知监听者,Web Storage的api接口使用更方便。
iPhone的无痕浏览不支持Web Storage,只能用cookie。
十、JQueryUI
jQuery UI是以 jQuery 为基础的代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序。
官网地址:http://jqueryui.com/ , 在上面可以下载jquery-ui.min.js
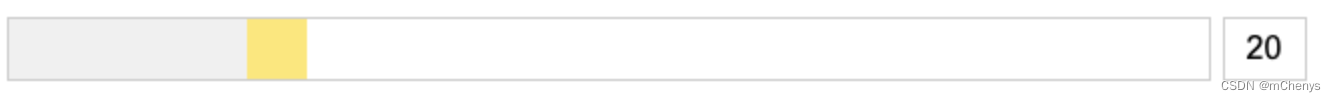
10.1 案例-实现数值滚动条
会用到https://jqueryui.com/draggable/中的draggable函数
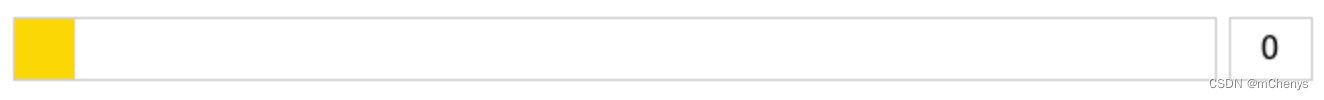
静态效果图:

.slidebar_con{width:650px;height:32px;margin:50px auto 0;
}.slidebar{width:600px;height:30px;border:1px solid #ccc; float:left;position:relative;
}.slidebar .dragbar{width:30px;height:30px;background-color:gold;cursor:pointer;position:absolute;left:0;top:0;
}.slidebar .progress{width:0px;height:30px;background-color:#f0f0f0;position:absolute;left:0;top:0;
}.slide_count{padding:0;float:right;width:40px;height:30px;border:1px solid #ccc;text-align:center;font-size:16px;
}...
<div class="slidebar_con"><div class="slidebar"><!-- 当前进度 --><div class="progress"></div><!-- 滑块 --><div class="dragbar"></div></div><!-- 数值显示区域 --><input type="text" name="" value="0" class="slide_count">
</div>
jQuery代码如下:
// 引入jQuery
<script src="./jquery-migrate-3.4.1.min.js" type="text/javascript"></script>
// 引入jQuery-ui
<script src="./jquery-ui.min.js" type="text/javascript"></script>$(function(){$(".dragbar").draggable({// 只允许水平拖拽,不受父容器的限制// axis:'x', // 只允许在父容器内拖拽containment: 'parent', // 设置拖拽的时候的透明度opacity:0.6,// 设置回调函数drag:function(ev,ui){// 获取拖动的距离var nowleft = ui.position.left;// 修改进度条的当前进度的宽度$('.progress').css({width:nowleft}); // 显示进度的数值$('.slide_count').val(parseInt(nowleft*100/570)); }})
})
效果图:

十一、移动端库和框架
11.1 移动端js事件
移动端的操作方式和PC端是不同的,移动端主要用手指操作,所以有特殊的touch事件,touch事件包括如下几个事件:
- touchstart: //手指放到屏幕上时触发
- touchmove: //手指在屏幕上滑动式触发
- touchend: //手指离开屏幕时触发
- touchcancel: //系统取消touch事件的时候触发,比较少用
移动端一般有三种操作,点击、滑动、拖动,这三种操作一般是组合使用上面的几个事件来完成的,所有上面的4个事件一般很少单独使用,一般是封装使用来实现这三种操作,可以使用封装成熟的js库。
11.2 zeptojs
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。Zepto的一些可选功能是专门针对移动端浏览器的;它的最初目标是在移动端提供一个精简的类似jquery的js库。
zepto官网:http://zeptojs.com/
zepto包含很多模块,默认下载版本包含的模块有Core, Ajax, Event, Form, IE模块,如果还需要其他的模块,可以自定义构建。
11.3 swiper
swiper.js是一款成熟稳定的应用于PC端和移动端的滑动效果插件,一般用来触屏焦点图、触屏整屏滚动等效果。 swiper分为2.x版本和3.x版本,2.x版本支持低版本浏览器(IE7),3.x放弃支持低版本浏览器,适合应用在移动端。
2.x版本中文网址:http://2.swiper.com.cn/
3.x版本中文网地址:http://www.swiper.com.cn/
11.4 bootstrap
简单、直观、强悍的前端开发框架,让web开发更迅速、简单。 来自Twitter,是目前很受欢迎的前端框架之一。 Bootrstrap是基于HTML、CSS、JavaScript的,让书写代码更容易。 移动优先,响应式布局开发。
bootstrap中文网址:http://www.bootcss.com/
使用bootstrap的头文件声明需要引入js和css文件
<!-- 设置视口 -->
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<!-- 引入jQuery -->
<script src="./jquery-migrate-3.4.1.min.js" type="text/javascript"></script>
<!-- 引入bootstrap的js -->
<script src="./bootstrap.min.js" type="text/javascript"></script>
<!-- 引入bootstrap的样式 -->
<link rel="stylesheet" type="text/css" href="./bootstrap.min.css">
1. bootstrap容器
- container-fluid 流体 : 宽度100%
.container-fluid{height: 50px;border: 1px solid #000;background-color: gold;
}<div class="container-fluid">流体容器</div>效果图:

可以看到宽度是100%自适应的,并且自带左右边距。
- container : 响应式布局容器
这是一个固定宽度的容器,其宽度在不同屏幕尺寸下会随着屏幕大小的改变而变化。它会根据不同的响应式查询区间来调整宽度,使内容在不同设备上具有适当的显示效果。这个容器会在大型屏幕上居中显示。
以下是Bootstrap提供的常用的响应式查询区间:- Extra small (xs):小于576px的屏幕,适用于手机。
- Small (sm):介于576px和768px之间的屏幕,适用于平板电脑。
- Medium (md):介于768px和992px之间的屏幕,适用于小型台式电脑和平板电脑。
- Large (lg):介于992px和1200px之间的屏幕,适用于常规台式电脑。
- Extra large (xl):大于1200px的屏幕,适用于大屏幕显示器。
.container{height: 50px;border: 1px solid #000;background-color: gold;
}<div class="container">响应式布局容器</div>可以看到当浏览器缩小的时候, 容器也会随着缩小

当拉伸窗口后, 容器的宽度也会改变

2. bootstrap栅格系统
Bootstrap 栅格系统是一种用于构建自适应网页布局的前端框架。它基于CSS和HTML,使开发者能够轻松地创建响应式网页,以适应不同屏幕尺寸的设备。
栅格系统由一系列行(rows)和列(columns)组成。每一行被分成12个等宽的列,开发者可以根据需要在每一行中使用这些列来布局网页内容。通过添加不同的CSS类,开发者可以指定每个列应该在不同设备尺寸上占据的宽度。
Bootstrap 栅格系统的一些常用类包括:
.container:定义了一个容器,用于包含栅格系统的内容。
.row:定义了一个行,用于包含列。
.col:定义了一个列,可以通过添加后缀(例如 .col-md-6)来指定在不同设备尺寸上的列宽度。
以下是一些栅格系统的示例代码:
<div class="container"><div class="row"><div class="col-md-6">内容列1</div><div class="col-md-6">内容列2</div></div>
</div>
在这个示例中,两个列将在中等设备尺寸(md)上各占据父容器的一半宽度。
类似的还有:
- col-lg- 大于1200排成一行,小于1200分别占一行
- col-md- 大于992排成一行,小于992分别占一行
- col-sm- 大于768排成一行,小于768分别占一行
- col-xs- 始终排列成一行
<style type="text/css">div[class*='col-']{background-color:cyan;border:1px solid #ddd;height:50px;}
</style>......<div class="container"><div class="row"><div class="col-lg-3">col-lg-3</div><div class="col-lg-3">col-lg-3</div><div class="col-lg-5">col-lg-5</div><div class="col-lg-1">col-lg-1</div></div><br><br><div class="row"><div class="col-md-3">col-md-3</div><div class="col-md-3">col-md-3</div><div class="col-md-3">col-md-3</div><div class="col-md-3">col-md-3</div></div><br><br><div class="row"><div class="col-sm-3">col-sm-3</div><div class="col-sm-3">col-sm-3</div><div class="col-sm-3">col-sm-3</div><div class="col-sm-3">col-sm-3</div></div><br><br><div class="row"><div class="col-xs-3">col-xs-3</div><div class="col-xs-3">col-xs-3</div><div class="col-xs-3">col-xs-3</div><div class="col-xs-3">col-xs-3</div></div>
</div>
来看看浏览器窗口缩小到最小的情况

放大中等宽度后的效果:

放大到最大的效果:

3. bootstrap列偏移
列偏移(column offset)是在Bootstrap栅格系统中一种用于调整列在水平方向上的位置的技术。通过使用列偏移类,可以将列从其所在行的左侧或右侧偏移一定的列数,以实现更灵活的布局。
在Bootstrap栅格系统中,列偏移类的命名规则如下:
- col-lg-offset-:适用于大型设备(大屏幕)尺寸,偏移的列数在类名后面指定,范围从1到11(最多可以偏移11列)。
- col-md-offset-:适用于中等设备尺寸,偏移的列数在类名后面指定,范围从1到11。
- col-sm-offset-:适用于小型设备尺寸,偏移的列数在类名后面指定,范围从1到11。
- col-xs-offset-:适用于超小型设备尺寸,偏移的列数在类名后面指定,范围从1到11。
偏移列的原理是通过设置margin-left属性来实现的。例如,使用col-md-offset-4类会将列向右侧偏移4列。这意味着在中等设备尺寸上,该列将以4列的宽度空出左侧的位置,使其在整个布局中向右移动。
以下是一个使用列偏移的示例代码:
<div class="row"><div class="col-md-4 col-md-offset-2">偏移了2列的列</div><div class="col-md-6">正常列</div>
</div>

在这个示例中,第一个列使用了col-md-4 col-md-offset-2类,它会在中等设备尺寸上以4列宽度的列开始,并向右偏移2列。这样,它在布局中会向右移动两列的距离。第二个列通过col-md-6类指定了一个正常的列,没有偏移。
4. bootstrap按钮
Bootstrap提供了一些用于创建不同样式和功能的按钮的类。下面是一些常用的Bootstrap按钮类:
- btn:声明一个按钮元素。
- btn-default:默认按钮样式。
- btn-primary:主要按钮样式,通常用于突出显示主要操作。
- btn-success:成功按钮样式,表示操作成功或积极的结果。
- btn-info:信息按钮样式,用于提供额外的信息或提示。
- btn-warning:警告按钮样式,提示可能的问题或警告。
- btn-danger:危险按钮样式,用于表示删除或其他危险操作。
- btn-link:链接样式的按钮,看起来像一个链接,没有背景色和边框。
- btn-lg:指定大尺寸按钮。
- btn-md:指定中等尺寸按钮。
- btn-xs:指定小尺寸按钮。
- btn-block:将按钮的宽度设置为父元素的100%,使其具有块级元素的宽度。
- active:指定按钮为活动状态,即被按下或选中。
- disabled:禁用按钮,使其不可点击。
- btn-group:定义一个按钮组,用于将多个按钮组合在一起。
下面是一个示例代码,演示如何使用这些按钮类:
<div class="container"><button class="btn btn-default">默认按钮</button><button class="btn btn-primary">主要按钮</button><button class="btn btn-success">成功按钮</button><button class="btn btn-info">信息按钮</button><button class="btn btn-warning">警告按钮</button><button class="btn btn-danger">危险按钮</button><a href="#" class="btn btn-link">链接按钮</a><button class="btn btn-lg">大尺寸按钮</button><button class="btn btn-md">中等尺寸按钮</button><button class="btn btn-xs">小尺寸按钮</button><button class="btn btn-block">块级按钮</button><button class="btn btn-primary active">活动按钮</button><button class="btn btn-default disabled">禁用按钮</button><div class="btn-group"><button class="btn btn-primary">按钮一</button><button class="btn btn-primary">按钮二</button><button class="btn btn-primary">按钮三</button></div><!-- 一般按钮组 --><div class="btn-group"><input type="button" name="" value="按钮一" class="btn btn-primary"><input type="button" name="" value="按钮二" class="btn btn-warning"><input type="button" name="" value="按钮三" class="btn btn-danger"></div><!-- 通栏按钮组 如果用input标签做按钮,需要将它用 btn-group的容器包起来btn-group-justified: 可以匹配窗口的宽度自适应,方便地创建具有平均宽度的按钮组--><div class="btn-group btn-group-justified"><div class="btn-group"><input type="button" name="" value="按钮一" class="btn btn-primary"></div><div class="btn-group"><input type="button" name="" value="按钮二" class="btn btn-warning"></div><div class="btn-group"><input type="button" name="" value="按钮三" class="btn btn-danger"></div></div><!-- 通栏按钮组,如果用a标签做按钮,就不用上面的结构,直接写--><div class="btn-group btn-group-justified"><a href="#" class="btn btn-primary">按钮一</a><a href="#" class="btn btn-default">按钮二</a><a href="#" class="btn btn-default">按钮三</a></div>
</div>
效果图:

5. bootstrap表单
在 Bootstrap 中,表单是一种常见的用户输入和交互的方式。它提供了一系列的CSS类,可以帮助开发者轻松地创建各种样式和布局的表单。
下面是一些常用的 Bootstrap 表单相关的类:
- form:声明一个表单域。
- form-inline:用于创建内联表单,即将表单元素排列在同一行。
- form-horizontal:用于创建水平排列的表单,即将表单元素在同一行水平排布。
- form-group:用于包括表单文字和表单控件的表单组。每个表单组通常包含一个标签和一个表单控件。
- form-control:用于设置文本输入框、下拉列表等表单控件的样式。
- checkbox 和 checkbox-inline:用于设置多选框的样式,checkbox-inline 可以使多选框在同一行内显示。
- radio 和 radio-inline:用于设置单选框的样式,radio-inline 可以使单选框在同一行内显示。
- input-group:用于创建表单控件组,可以在输入框周围添加其他元素,如按钮或图标等
- input-group-addon:用于设置表单控件组中的附加物(Add-on)的样式。
- input-group-btn:用于设置表单控件组中的按钮样式。
- form-group-lg:用于设置大尺寸表单的样式。
- form-group-sm:用于设置小尺寸表单的样式。
下面是一个示例代码,演示如何使用这些类创建不同样式的表单:
<div class="container"><form role="form"><div class="form-group form-group-lg"><label for="exampleInputEmail1">Email address</label><input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"></div><div class="form-group"><label for="exampleInputPassword1">Password</label><input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"></div><div class="form-group"><label for="exampleInputFile">File input</label><input type="file" id="exampleInputFile"><p class="help-block">Example block-level help text here.</p></div><div class="checkbox"><label><input type="checkbox"> Check me out</label></div><button type="submit" class="btn btn-primary">Submit</button></form><!-- 表单控件组 --><div class="input-group"><input type="text" class="form-control"><span class="input-group-addon">@</span></div><!-- 表单控件组 --><div class="input-group"><input type="text" class="form-control"><span class="input-group-btn"><button class="btn btn-default" type="button">Go!</button></span></div></div>
效果图 :

6. bootstrap导航菜单
- navbar 声明导航条
- navbar-default 声明默认的导航条样式
- navbar-inverse 声明反白的导航条样式
- navbar-static-top 去掉导航条的圆角
- navbar-fixed-top 固定到顶部的导航条
- navbar-fixed-bottom 固定到底部的导航条
- navbar-header 申明logo的容器
- navbar-brand 针对logo等固定内容的样式
- nav navbar-nav 定义导航条中的菜单
- navbar-form 定义导航条中的表单
- navbar-btn 定义导航条中的按钮
- navbar-text 定义导航条中的文本
- navbar-left 菜单靠左
- navbar-right 菜单靠右
<div class="navbar navbar-inverse navbar-static-top "><div class="container"><div class="navbar-header"><button class="navbar-toggle" data-toggle="collapse" data-target="#mymenu"><!-- 设置菜单栏右侧的3条横杆 --><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a href="#" class="navbar-brand">LOGO</a></div><!-- 菜单栏选项 --><div class="collapse navbar-collapse" id="mymenu"><ul class="nav navbar-nav"><li class="active"><a href="#">首页</a></li><li><a href="#">公司新闻</a></li><li><a href="#">行业动态</a></li></ul><!-- 表单项 --><form class="navbar-form navbar-right"><div class="form-group"><div class="input-group"><input type="text" class="form-control"><span class="input-group-btn"><button class="btn btn-default" type="button">Go!</button></span></div> </div></form></div></div>
</div>
效果图:
宽窗口的效果

窄窗口的效果:

7. bootstrap路径导航
Breadcrumb(面包屑导航)是一种常见的网站导航模式,用于显示用户在网站中的当前位置路径。它通常将网站的层级结构以层级关系的方式展示出来。
Breadcrumb 由一系列链接(或文本)组成,链接之间通过一个分隔符(比如 > 或 /)进行分隔。用户可以通过点击链接返回到其上一级页面。以下是一个简单的面包屑导航示例:
<ol class="breadcrumb"><li><a href="#">Home</a></li><li><a href="#">Library</a></li><li class="active">Data</li>
</ol>
效果图:

8. bootstrap巨幕
Bootstrap的Jumbotron(巨幕)是一个突出显示的大块区域,例如焦点图,用于吸引用户的注意、突出显示主要内容或创建引人注目的标题。Jumbotron组件常用于展示页面的核心信息或关键部分。
以下是一个简单的使用Bootstrap Jumbotron的示例代码:
<div class="jumbotron"><div class="container"><h1 class="display-4">Welcome to Our Website!</h1><p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></div>
</div>
效果图:

9. bootstrap模态框
模态框(Modal)是一种常用的弹出式窗口组件,用于显示额外的内容、对话框或用户交互。模态框提供了一种便捷的方式来集中用户的注意力,并让用户与其中的内容进行交互。
下面是关于Bootstrap模态框的一些常用组件和类:
<div class="modal">:用于声明一个模态框。它作为模态框的容器,包含整个模态框的内容。<div class="modal-dialog">:定义模态框的尺寸。这个元素用来包裹模态框的主要内容。<div class="modal-lg">:用于定义大尺寸的模态框。将这个类添加到modal-dialog元素上,可以增加模态框的尺寸。<div class="modal-sm">`:用于定义小尺寸的模态框。将这个类添加到modal-dialog元素上,可以减小模态框的尺寸。<div class="modal-header">:模态框的头部,通常包含一个标题和一个关闭按钮。<div class="modal-body">:模态框的主体,用于显示模态框的主要内容。<div class="modal-footer">:模态框的底部,通常包含操作按钮或其他辅助性内容。
下面是一个简单的模态框示例:
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">Open Modal</button><div class="modal"><div class="modal-dialog modal-lg"><div class="modal-content"><div class="modal-header"><h5 class="modal-title">Modal Title</h5><button type="button" class="close" data-dismiss="modal">×</button></div><div class="modal-body"><p>Modal content goes here...</p></div><div class="modal-footer"><button type="button" class="btn btn-primary">Save Changes</button><button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button></div></div></div>
</div>
效果图:

在这个例子中,我们使用了Bootstrap的模态框组件,并添加了头部、主体和底部来展示模态框的内容。关闭按钮使用了 data-dismiss=“modal” 属性,点击它会关闭模态框。data-toggle="modal"属性的按钮点击后会弹出模态框。
此外, 也可以通过js方法来控制模态框的显示和隐藏, 例如:
$(function(){// 显示$("#open_modal").click(function(){// 定位到最外层的modal$(".modal").modal({show:true,// 点击背景可以关掉backdrop:'static'})})// 隐藏$("#close_modal").click(function(){$(".modal").modal('hide');})
})
10. bootstrap下拉菜单
下拉菜单是通过使用 dropdown-toggle 类和 dropdown-menu 类来实现的。
- dropdown-toggle 类被用于创建一个触发下拉菜单的按钮或链接。您可以在按钮或链接上添加 data-toggle=“dropdown” 属性,以及一个下拉菜单的唯一标识符 data-target 或 href 属性。例如:
<button class="dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">下拉菜单
</button>或者<a class="dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">下拉菜单
</a>
- dropdown-menu 类用于包裹下拉菜单项,并显示下拉菜单。您可以在 dropdown-menu 类上添加其他类来改变下拉菜单的样式,例如 dropdown-menu-right 将下拉菜单对齐到右边。下面是一个简单的下拉菜单示例:
<div class="dropdown"><button class="dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">下拉菜单</button><div class="dropdown-menu" aria-labelledby="dropdownMenuButton"><a class="dropdown-item" href="#">菜单项1</a><a class="dropdown-item" href="#">菜单项2</a><a class="dropdown-item" href="#">菜单项3</a></div>
</div>
效果图:

点击后变成:

11. bootstrap隐藏类
Bootstrap 提供了一些隐藏类来根据设备的屏幕大小隐藏元素。这些类用于响应式设计,使您可以根据不同的设备类别(例如小型设备、中型设备、大型设备)隐藏或显示特定的元素。
以下是Bootstrap提供的一些隐藏类:
- hidden-xs:这个类隐藏了额外小型设备(屏幕宽度小于768px)上的元素。
- hidden-sm:这个类隐藏了小型设备(屏幕宽度大于等于768px)上的元素。
- hidden-md:这个类隐藏了中型设备(屏幕宽度大于等于992px)上的元素。
- hidden-lg:这个类隐藏了大型设备(屏幕宽度大于等于1200px)上的元素。
例如,如果您希望在小型设备上隐藏一个元素,您可以使用 hidden-xs 类:
<div class="hidden-xs">这个内容在小型设备上将被隐藏。
</div>
12. bootstrap响应式图片
在 Bootstrap 中,img-responsive 类是用于使图片在不同屏幕大小下自适应并保持比例,以提供更好的用户体验。要使用 img-responsive 类,只需将其添加到 img 元素的类属性中,如下所示:
<img src="path/to/image.jpg" alt="描述图片的文字" class="img-responsive">
添加了 img-responsive 类之后,图片将自动根据父容器的宽度进行缩放,并在不同屏幕大小下适应。这有助于确保图片在所有设备上都能够以合适的比例显示,并有助于提高页面的可读性和用户体验。
重要提示:在最新版本的 Bootstrap(Bootstrap 5)中,已经不再使用 img-responsive 类。取而代之的是一种全新的图像类 img-fluid,该类提供了类似的自适应图片功能。因此,如果您使用的是 Bootstrap 5,请使用以下类代替 img-responsive 类:
<img src="path/to/image.jpg" alt="描述图片的文字" class="img-fluid">
11.5 案例
实现效果图:

1. 布局拆分
根据效果图的排版结构, 从上到下可以拆分为4大部分, 分别是:
- 导航栏
- 可以通过bootstrap的navbar来实现
- 巨幕
- 可以通过bootstrap的jumbotron来实现
- 活动介绍
活动介绍可以分为2个row来实现, 第一个row用来展示标题和描述, 第二个row用来展示图文样式. - 商品列表
商品列表可以单独一个row来实现
2. 目录结构
目录结构如下:

其中, css目录下bootstrap.min.css是bootstrap提供的样式, 而index.css是自定义的样式, 这里是用来覆盖bootstrap默认样式时会用到的.
images用来存放图片文件
js目录下bootstrap.min.js文件是bootstrap提供的, jquery-1.12.4.min.js是jquery的库文件
fonts目录下存放的是bootstrap的字体文件
index.html是案例演示的网页, 该网页的头部需要声明以下内容, 顺序不能错, 因为后面依赖的可以覆盖前面依赖的:
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>天天生鲜-水果节</title><link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"><link rel="stylesheet" type="text/css" href="css/index.css"><script type="text/javascript" src="js/jquery-1.12.4.min.js"></script><script type="text/javascript" src="js/bootstrap.min.js"></script>
</head>
3. 导航栏实现
代码如下:
<div class="navbar navbar-inverse navbar-static-top"><div class="container"><!-- 定义logo和切换小图标 --><div class="navbar-header"><button class="navbar-toggle" data-toggle="collapse" data-target="#mymenu"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a href="#" class="navbar-brand"><img src="images/logo.png" alt="天天生鲜logo"></a></div><div class="collapse navbar-collapse" id="mymenu"><!-- 定义菜单 --><ul class="nav navbar-nav"><li class="active"><a href="#">首页</a></li><li><a href="#">推荐商品</a></li><li><a href="#">手机生鲜</a></li><li><a href="#">抽奖</a></li></ul><!-- 定义菜单里面的表单 --><form class="navbar-form navbar-right"><div class="form-group"><div class="input-group"><input type="text" name="" class="form-control"><span class="input-group-btn"><button class="btn btn-default"><span class="glyphicon glyphicon-search"></span></button></span></div></div></form></div></div>
</div>
默认效果如下:

小屏幕的样式

这和实际的效果还是相差很大的, 首先背景颜色就不对了,然后是logo图标上下边距也不对, 如果要实现效果图的样式, 我们可以借助浏览器的元素审查检查功能,观察目标元素当前的样式, 然后再index.css中覆盖响应的样式即可.

例如, 点击导航栏背景条,右键检查, 可以查看当前使用的背景样式和其他样式

例如我想覆盖背景样式和边框样式,就可以这样处理
// index.css
.navbar-inverse {background-color: #ff722b;border-color: #ff722b;
}
此时刷新界面的效果如下:

此时a标签的背景图和文字颜色也不对, 然后左侧logo图片的上下距离页对, 先来检查a标签的样式

替换的话也简单, 把样式名拷贝,然后在index.css中替换即可
// index.css
.navbar-inverse .navbar-nav>li>a {color: #fff;
}
.navbar-inverse .navbar-nav>.active>a,.navbar-inverse .navbar-nav>.active>a:hover,.navbar-inverse .navbar-nav>.active>a:focus {color: #fff;background-color: #db6226;
}
此时再看效果就OK了

然后就是logo的上下间距调整了,查看看看

可以看到有设置一个上下的15px的padding, 修改如下:
// index.css
.navbar-brand{padding:5px 15px;
}
再次刷新已恢复正常

再次检查的时候可以看到, 被覆盖的会有删除线

接下来要调整的是右侧的菜单按钮边框和选中时的背景色



修改如下:
// index.css
.navbar-inverse .navbar-toggle {border-color: #fff;
}
.navbar-inverse .navbar-toggle:hover,.navbar-inverse .navbar-toggle:focus {background-color: #db6226
}
效果如下:

接下来, 还需要修改缩小后的菜单栏的黑色边框


修改如下:
// index.cs.navbar-inverse .navbar-collapse,.navbar-inverse .navbar-form {border-color: #fff
}
效果如下:

4. 巨幕实现
代码如下:
<body><!--导航栏--><div class="navbar navbar-inverse navbar-static-top">...</div><!--巨幕--><div class="jumbotron"><div class="container"><div class="row"><!--大屏幕和中屏幕占5个栅格,然后偏移1个,那就是总共占6个栅格--><div class="col-lg-5 col-lg-offset-1 col-md-5 col-md-offset-1"><!--"天天生鲜水果节" 文字图片--><img src="images/banner_title.png" class="banner_title img-responsive"><!--小标题--><h2 class="banner_detail_title">水果节介绍</h2><!--文本描述--><p class="banner_detail">天天生鲜将在北京、天津、上海、南京、苏州、杭州、成都、武汉8座核心城市同期推出北京水果专场,借助天天生鲜产地端到用户端的渠道,果品流转效率得以大大提高。依托天天生鲜的渠道优势,首届果节做到了高质低价。</p></div><!--大屏幕和中屏幕占4个栅格,然后偏移1个,那就是总共占5个栅格, 然后设置屏幕宽度小于992px, 因此此栅格--><div class="col-lg-4 col-lg-offset-1 col-md-4 col-md-offset-1 hidden-sm hidden-xs"><!--右侧的大图,支持响应式,添加img-responsive--><img src="images/basket.png" class="img-responsive"></div></div></div></div></body>
此时在浏览器预览模式下设置992*768的尺寸查看效果图如下:

把宽度改成小于992再看, 比如改成991

可以看到栅格的缩小隐藏功能已经实现了, 但是样式不是我们想要的, 我们需要改的地方有:
- 添加背景图
- 修改导航栏和巨幕直接的间距
- 标题的字号和颜色
- 文字详情的字体和颜色
- “天天生鲜水果节” 文字图片的顶部边距(大屏幕宽度1200px以上和中屏幕宽度992px以上的是不一样的, 这里需要用到@media来实现)
下面直接给出修改的index.css文件, 因为替换操作的步骤和上面的是一样的, 借助浏览器的检查功能即可.
// index.css
.navbar{margin-bottom:0px;
}.jumbotron{background:url(../images/banner_bg.jpg) center center no-repeat;padding:25px 0;
}.banner_title{margin-top:47px;
}@media (max-width:1200px){.banner_title{margin-top:30px;}
}@media (max-width:992px){.banner_title{margin-top:15px;}
}.banner_detail_title{font-size:18px;color:#ffff00;
}.jumbotron .banner_detail{font-size:14px;color:#fff;line-height:28px;
}
修改后,效果如下:

5. 活动介绍实现
活动介绍分为2个行, 第一行给标题和简介, 第二行给图文内容, 上代码:
<!--导航栏-->
<div class="navbar navbar-inverse navbar-static-top">...
</div><!--巨幕-->
<div class="jumbotron">...
</div><!--活动介绍-->
<div class="container"><!--活动信息,独占一行--><div class="row active-info"><h3 class="text-center">活动图片</h3><p class="text-center">天天生鲜产地直采的果品甚至可以追溯到种植者和生产的地块儿。确定具体采摘地块儿后,在适合的时间将水果采摘下来后,直接在地头包装成箱,根据订单分装运到各个分仓,然后由配送员送到用户手中。以下是本次活动相关的图片</p></div><!--活动图--><div class="row active-pic-list"><!--共有4个图文结构的内容展示, 每个在大屏幕和中屏幕占3个栅格, 小屏幕(宽度768px以上)占6个栅格,小于宽度768px就会独占一行--><div class="col-lg-3 col-md-3 col-sm-6"><div class="thumbnail"><img src="images/active01.jpg"><h4>现场采摘活动</h4></div></div><div class="col-lg-3 col-md-3 col-sm-6"><div class="thumbnail"><img src="images/active02.jpg"><h4>现场采摘活动</h4></div></div><div class="col-lg-3 col-md-3 col-sm-6"><div class="thumbnail"><img src="images/active03.jpg"><h4>现场采摘活动</h4></div></div><div class="col-lg-3 col-md-3 col-sm-6"><div class="thumbnail"><img src="images/active04.jpg"><h4>现场采摘活动</h4></div></div></div></div>
不同屏幕下的效果图:



可以看到要修改的内容有:
- 活动介绍和下面的图文内容没有左对齐
- 活动标题字号颜色修改
- 活动详情字号颜色修改
- 活动图片边框和最大宽度设置
- 活动图片描述对齐方式和字号颜色修改
下面直接上css代码:
.active-info{margin:0;
}.active-info h3{margin-top:0;font-size:30px;color:#333;
}.active-info p{font-size:14px;color:#333;
}.active-pic-list .thumbnail{max-width:260px;margin:0 auto 20px;
}.active-pic-list .thumbnail h4{text-align:center;font-size:15px;color:#333;
}
修改后效果图:

6. 商品列表实现
商品列表独占一个行即可, 上代码:
<!--商品列表-->
<div class="container"><div class="row goods_list"><!--商品图片大屏幕一行显示5个,每个占2个栅格, 小于1200px宽度则独占一行,每个图片设置响应式图片--><div class="col-lg-2"><div class="goods_con"><img src="images/goods.jpg" class="img-reponsive"><h4>商品名称</h4><p>¥ 25.00/500g</p></div></div><div class="col-lg-2"><div class="goods_con"><img src="images/goods.jpg" class="img-reponsive"><h4>商品名称</h4><p>¥ 25.00/500g</p></div></div><div class="col-lg-2"><div class="goods_con"><img src="images/goods.jpg" class="img-reponsive"><h4>商品名称</h4><p>¥ 25.00/500g</p></div></div><div class="col-lg-2"><div class="goods_con"><img src="images/goods.jpg" class="img-reponsive"><h4>商品名称</h4><p>¥ 25.00/500g</p></div></div><div class="col-lg-2"><div class="goods_con"><img src="images/goods.jpg" class="img-reponsive"><h4>商品名称</h4><p>¥ 25.00/500g</p></div></div></div>
</div>
不同尺寸的效果如下:


可以看到, 需要调整的地方有:
- 商品图片添加边框
- 商品列表需要占满整个行, 也即是每个图片的宽度均分, 然后每个栅格的宽度也要均分
- 还需要通过@media的方式设置992px和768px尺寸下的图片排版, 992px以下的每行放3张图片, 768px以下的放1张图片
修改样式如下:
.goods_con{border:1px solid #ddd;margin:0 auto 20px;max-width:260px;}.goods_con img{width:100%;
}.goods_list .col-lg-2{width:20%;
}@media (max-width:1200px){.goods_list .col-lg-2{width:20%;float:left;}
}@media (max-width:992px){.goods_list .col-lg-2{width:33.33%;float:left;}
}@media (max-width:768px){.goods_list .col-lg-2{width:100%;float:left;}
}
效果图如下:




十二、正则表达式
12.1 创建正则表达式
js有两种创建正则表达式的方式:
- 使用构造函数创建
- 使用字面量语法创建
1. 使用构造函数创建
语法如下:
var re = new RegExp('规则', '可选参数');
这种方式通过RegExp构造函数来创建正则表达式对象。其中,‘规则’是一个表示正则表达式模式的字符串,例如’\d’表示匹配数字。可选的第二个参数是一个字符串,用于指定正则表达式的匹配标志,例如’g’表示全局匹配、'i’表示忽略大小写匹配等。
例如,以下代码创建了一个正则表达式对象,用于匹配字符串中的数字:
var re = new RegExp('\\d', 'g');
2. 使用字面量语法创建
语法如下:
var re = /规则/参数;
这种方式使用斜杠/来定义正则表达式的模式,并通过斜杠后的参数指定匹配标志。模式和参数直接写在斜杠之间。
例如,以下代码创建了一个正则表达式对象,用于匹配字符串中以字母开头的单词:
var re = /\d/g
这个正则表达式的模式是 \d,表示匹配任何数字字符(0-9)。标志 g 表示全局匹配,也就是在整个字符串中找到所有符合规则的匹配项。
常用的参数有:
- i: 忽略大小写匹配;将正则表达式中的字母匹配是否区分大小写。
- g: 全局匹配;在整个字符串中查找所有匹配项。
- m: 多行匹配;使 ^ 和 $ 可以匹配多行文本的每行开始和结束。
- s: 单行匹配;使 . 匹配任何字符,包括换行符 \n。
- u: 启用 Unicode 匹配;将模式解析为 Unicode 码点的序列。
- y:粘附匹配;从目标字符串的当前位置开始匹配。
12.2 匹配规则
- 普通字符匹配:
如:/a/ 匹配字符 ‘a’,/a,b/ 匹配字符 ‘a,b’ - 转义字符匹配:
\d 匹配一个数字,即0-9
\D 匹配一个非数字,即除了0-9
\w 匹配一个单词字符(字母、数字、下划线)
\W 匹配任何非单词字符。等价于[^A-Za-z0-9_]
\s 匹配一个空白符
\S 匹配一个非空白符
\b 匹配单词边界
\B 匹配非单词边界
. 匹配一个任意字符
12.3 量词
? 出现零次或一次(最多出现一次)
+ 出现一次或多次(至少出现一次)
* 出现零次或多次(任意次)
{n} 出现n次
{n,m} 出现n到m次
{n,} 至少出现n次
12.4 任意一个或者范围
[abc123] : 匹配‘abc123’中的任意一个字符
[a-z0-9] : 匹配a到z或者0到9中的任意一个字符
12.5 限制开头结尾
^ 以紧挨的元素开头
$ 以紧挨的元素结尾
12.6 常用的匹配方法
- test
用法:正则.test(字符串) 匹配成功,就返回真,否则就返回假 - replace
用法:字符串.replace(正则,新的字符串) 匹配成功的字符去替换新的字符 - Match
用法:字符串.search(正则),返回匹配到的第一个匹配项的索引。如果没有匹配到,则返回 -1。
var str = "Hello World!";
var pattern = /Hello/;
var isMatched = pattern.test(str);
console.log(isMatched); // truevar str = "The rain in Spain falls mainly on the plain.";
var pattern = /ain/g;
var matches = str.match(pattern);
console.log(matches); // ["ain", "ain", "ain", "ain"]var str = "Hello World!";
var pattern = /Hello/;
var newStr = str.replace(pattern, "Hi");
console.log(newStr); // "Hi World!"

-hive文件格式)
)


)

--- ref和reactive)
函数详解)





)



