
import { useState, useRef } from 'react'
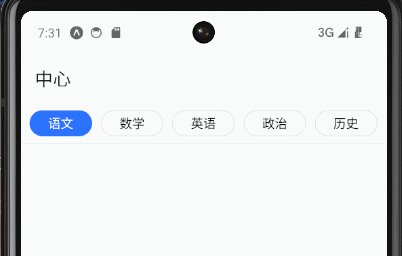
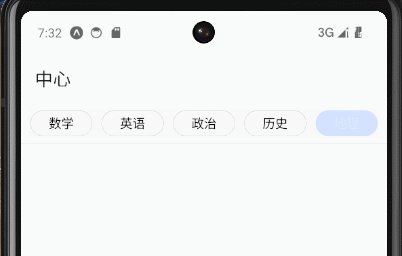
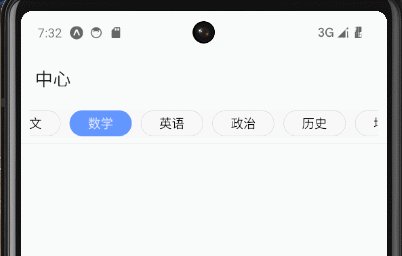
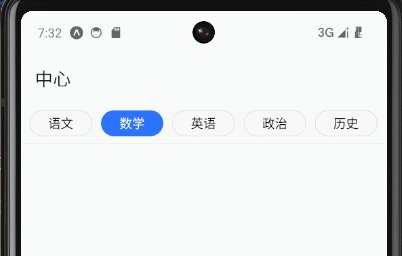
import { FlatList, View, Text, StyleSheet, TouchableOpacity } from 'react-native'const Center = () => {const tabs = ["语文", "数学", "英语", "政治", "历史", "地理"]const [active, setActive] = useState(0)const flatRef = useRef()const activeTab = (index) => {setActive(index)flatRef.current.scrollToIndex({ viewPosition: 0.5, index: index, animated: true })}return (<><View style={styles.nav}><FlatList data={tabs} ref={flatRef} horizontal showsHorizontalScrollIndicator={false}renderItem={({ item, index }) => (<TouchableOpacity key={index} onPress={() => activeTab(index)}style={[styles.nav_item,active == index && styles.nav_item_active,tabs.length - 1 == index && styles.nav_item_last]}><Text style={active == index && styles.nav_item_active_text}>{item}</Text></TouchableOpacity>)}/></View></>)
}const styles = StyleSheet.create({nav: {height: 45,flexDirection: "row",alignItems: "center",borderBottomColor: "#eee",borderBottomWidth: 1,paddingHorizontal: 10},nav_item: {paddingHorizontal: 20,paddingVertical: 4,borderColor: "#DADCE2",borderWidth: 1,borderRadius: 20,alignItems: "center",justifyContent: "center",marginRight: 10},nav_item_last: {marginRight: 0},nav_item_active: {backgroundColor: "#2C72FF",borderColor: "transparent",},nav_item_active_text: {color: "#ffffff"}
})export default Center





。Javaee项目,ssm vue前后端分离项目。)







)





