本文介绍了使用Docker环境变量动态配置nginx。采用的是通过docker run -e xxxx=xxx先往容器注入环境变量,然后进一步通过envsubst指令将环境变量写入到conf文件中,实现动态配置文件内容。
背景
前后端分离的架构下,经常会用到nginx反向代理来解决跨域问题。部署时,同一份前端代码有时候会根据开发环境不同,切换不同的后端接口地址进行代理,或者会部署到不同的环境中。这些都需要配置不同的后端地址,想法是打包好的镜像不需要改动,部署到不同的环境时,启动docker容器时,注入不同的后端地址。
实现
以前端打包好的dist文件夹开始,dist文件夹同级放Dockerfile和nginx.tmpl文件,
Dockerfile文件内容
FROM nginx:alpineCOPY dist/ /usr/share/nginx/htmlCOPY nginx.tmpl /etc/nginx/conf.dEXPOSE 80WORKDIR /etc/nginx/conf.dENTRYPOINT envsubst '$APP_ROOT' < nginx.tmpl > default.conf && cat default.conf && nginx -g 'daemon off;'nginx.tmpl文件内容
server {listen 80;location / {root /usr/share/nginx/html;try_files $uri $uri/ /index.html;index index.html;}location /api/ {proxy_read_timeout 200s;proxy_send_timeout 200s;proxy_pass $APP_ROOT;proxy_set_header Host $host:$server_port;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}
}这里实现环境变量注入的核心原理是利用linux自带的envsubst指令。envsubst '$APP_ROOT' < nginx.tmpl作用是取环境的$APP_ROOT的值注入到nginx.tmpl模板里对应的位置,然后后半句> default.conf是将替换好变量后的模板内容写入到docker容器内/etc/nginx/conf.d文件夹下的default.conf文件里。cat default.conf这句话方便我们查看nginx的配置内容,也可以不加。
执行docker build -t xxxxx:vvv .打包镜像
执行docker run -e APP_ROOT=http://xxx.xxx.xxx.xxx:yyy/ xxxxx:vvv 运行容器,通过-e将后端服务地址通过APP_ROOT环境变量注入
通过docker logs xxxxxx 查看docker日志,可以看到通过cat default.conf输出的内容,可以看到nginx.tmpl里面的$APP_ROOT被注入的环境变量替换掉了。
说明
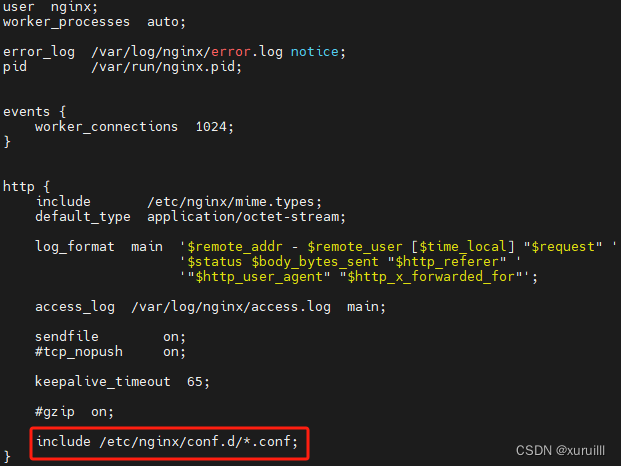
镜像的基础镜像nginx:alpine中,nginx的配置文件在/etc/nginx/nginx.conf文件,打开查看内容,

可以看到include这个,包含了所有conf.d目录下的所有conf文件,所以我们修改的文件放在了conf.d目录下。
另外还有一点很重要,docker启动时的命令行注入的环境变量-e APP_ROOT=http://xxx.xxx.xxx.xxx:yyy/,一定要以/结尾,否则,转发到后端时,不会把/api前缀去掉,我一开始没有注意这个细节问题,被困扰了很长时间才搞定。这儿也可以用更详细的rewrite实现。



















