现象
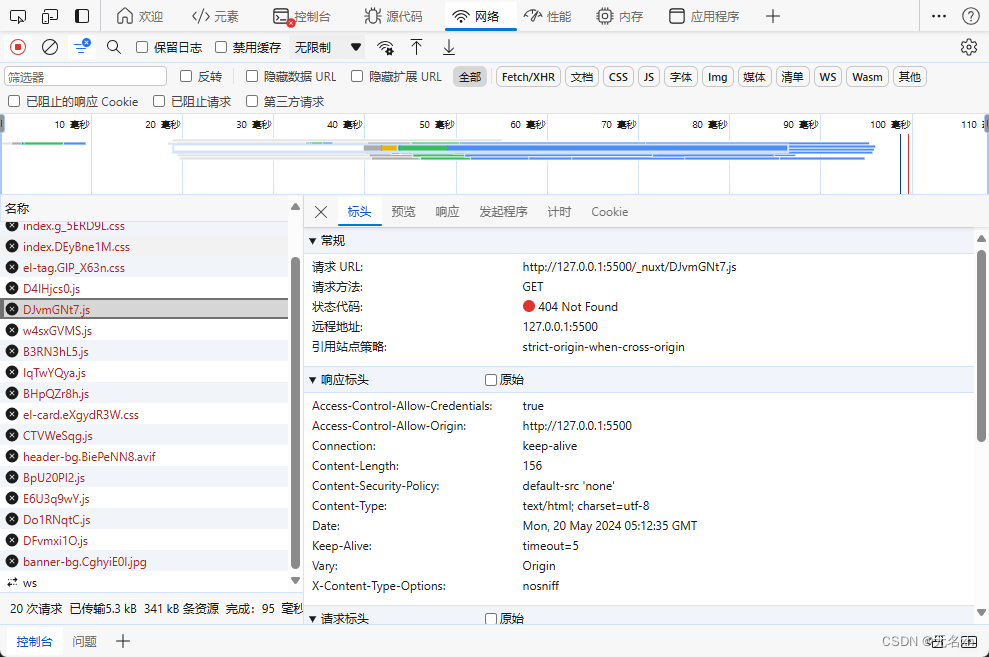
使用Nuxt.js开发的个人页面,部署到nginx服务器中,/_nuxt/*.js、/_nuxt/*.css等静态问题不能访问,提示404错误。

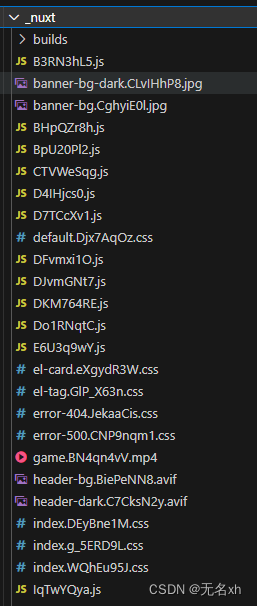
而我们的这些资源文件是存在的。

解决方法

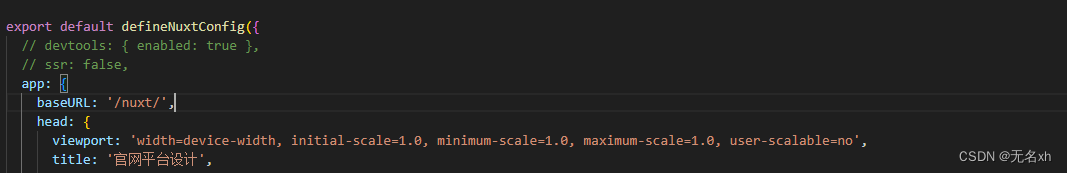
加上此处代码进行上下文配置
baseURL: '/nuxt/'此时在nginx配置 /nuxt 代理
location /nuxt {proxy_http_version 1.1;// 此处为windows环境的配置,在linux进行修改路径alias E:\code\project\platform-manage\plat-nuxt-app\dist;index index.html index.htm;}到此就能解决404问题了




![[BT]小迪安全2023学习笔记(第29天:Web攻防-SQL盲注)](http://pic.xiahunao.cn/[BT]小迪安全2023学习笔记(第29天:Web攻防-SQL盲注))









【独一无二】)


)
)
