import org. bytedeco. opencv. global. opencv_imgcodecs ;
import org. bytedeco. opencv. global. opencv_imgproc ;
import org. bytedeco. opencv. opencv_core. Mat ;
import org. bytedeco. opencv. opencv_core. Size ; public class ImageResizer { public static void main ( String [ ] args) { Mat image = opencv_imgcodecs. imread ( "E://app/images/222.jpg" ) ; Mat resizedImage = new Mat ( ) ; Size size = new Size ( 100 , 100 ) ; opencv_imgproc. resize ( image, resizedImage, size) ; opencv_imgcodecs. imwrite ( "E://app/images/resized.jpg" , resizedImage) ; }
}
import org. bytedeco. opencv. global. opencv_imgcodecs ;
import org. bytedeco. opencv. global. opencv_imgproc ;
import org. bytedeco. opencv. opencv_core. Mat ;
import org. bytedeco. opencv. opencv_core. Point2f ; public class ImageResizer { public static void main ( String [ ] args) { Mat image = opencv_imgcodecs. imread ( "E://app/images/222.jpg" ) ; Mat rotatedImage = new Mat ( ) ; double angle = 90.0 ; Point2f center = new Point2f ( image. cols ( ) / 2 , image. rows ( ) / 2 ) ; Mat rotationMatrix = opencv_imgproc. getRotationMatrix2D ( center, angle, 1.0 ) ; opencv_imgproc. warpAffine ( image, rotatedImage, rotationMatrix, image. size ( ) ) ; opencv_imgcodecs. imwrite ( "E://app/images/rotated3.jpg" , rotatedImage) ; }
}
import org. bytedeco. opencv. global. opencv_imgcodecs ;
import org. bytedeco. opencv. global. opencv_imgproc ;
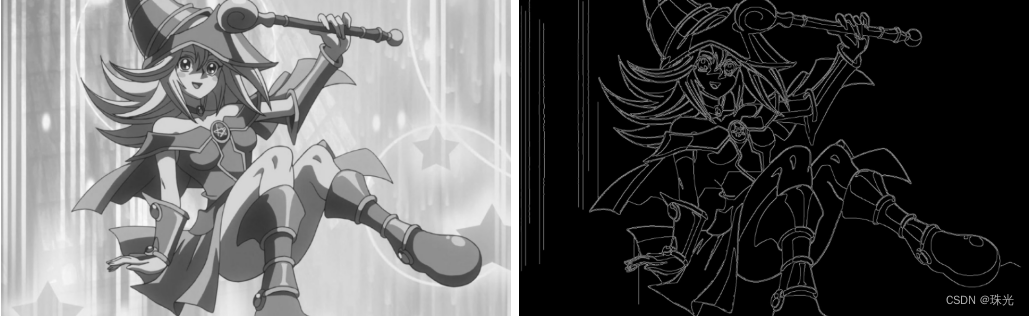
import org. bytedeco. opencv. opencv_core. Mat ; public class ImageResizer { public static void main ( String [ ] args) { Mat image = opencv_imgcodecs. imread ( "E://app/images/222.jpg" ) ; Mat grayImage = new Mat ( ) ; Mat cannyImage = new Mat ( ) ; opencv_imgproc. cvtColor ( image, grayImage, opencv_imgproc. COLOR_BGR2GRAY ) ; opencv_imgproc. Canny( grayImage, cannyImage, 100 , 200 ) ; opencv_imgcodecs. imwrite ( "E://app/images/edges.jpg" , grayImage) ; opencv_imgcodecs. imwrite ( "E://app/images/edges33.jpg" , cannyImage) ; }
}
import org. bytedeco. opencv. global. opencv_imgcodecs ;
import org. bytedeco. opencv. global. opencv_imgproc ;
import org. bytedeco. opencv. opencv_core. Mat ;
import org. bytedeco. opencv. opencv_core. Size ; public class ImageResizer { public static void main ( String [ ] args) { Mat image = opencv_imgcodecs. imread ( "E://app/images/222.jpg" ) ; Mat grayImage = new Mat ( ) ; Mat element = opencv_imgproc. getStructuringElement ( opencv_imgproc. MORPH_RECT , new Size ( 15 , 15 ) ) ; opencv_imgproc. erode ( image, grayImage, element) ; opencv_imgcodecs. imwrite ( "E://app/images/eroded.jpg" , grayImage) ; }
}
import org. bytedeco. javacv. Java2DFrameConverter ;
import org. bytedeco. javacv. OpenCVFrameConverter ;
import org. bytedeco. opencv. global. opencv_imgproc ;
import org. bytedeco. opencv. opencv_core. Mat ;
import org. bytedeco. opencv. opencv_core. Size ; import javax. imageio. ImageIO ;
import java. awt. image. BufferedImage ;
import java. io. File ;
import java. io. IOException ; public class ImageResizer { public static void main ( String [ ] args) { try { BufferedImage img = ImageIO . read ( new File ( "E://app/images/222.jpg" ) ) ; Java2DFrameConverter java2DFrameConverter = new Java2DFrameConverter ( ) ; Mat inputMat = new OpenCVFrameConverter. ToMat ( ) . convert ( java2DFrameConverter. convert ( img) ) ; Mat kernel = opencv_imgproc. getStructuringElement ( opencv_imgproc. MORPH_RECT , new Size ( 15 , 15 ) ) ; Mat outputMat = new Mat ( ) ; opencv_imgproc. dilate ( inputMat, outputMat, kernel) ; Java2DFrameConverter java2DFrameConverterOutput = new Java2DFrameConverter ( ) ; BufferedImage outputImg = java2DFrameConverterOutput. convert ( new OpenCVFrameConverter. ToMat ( ) . convert ( outputMat) ) ; ImageIO . write ( outputImg, "png" , new File ( "E://app/images/output.png" ) ) ; } catch ( IOException e) { e. printStackTrace ( ) ; } }
} public class ImageResizer { public static void main ( String [ ] args) { Mat src = opencv_imgcodecs. imread ( "E://app/images/111.jpg" ) ; Rect roi = new Rect ( 200 , 100 , 500 , 500 ) ; Rect roi2 = new Rect ( 100 , 100 , 500 , 500 ) ; Mat cropped = new Mat ( src, roi) ; Mat cropped2 = new Mat ( src, roi2) ; opencv_imgcodecs. imwrite ( "E://app/images/output444.png" , cropped) ; opencv_imgcodecs. imwrite ( "E://app/images/output555.png" , cropped2) ; }
}
import org. bytedeco. opencv. global. opencv_core ;
import org. bytedeco. opencv. global. opencv_imgcodecs ;
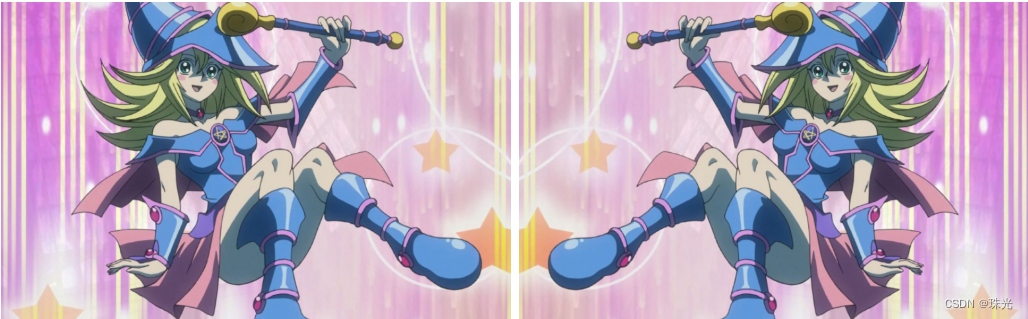
import org. bytedeco. opencv. opencv_core. Mat ; public class ImageResizer { public static void main ( String [ ] args) { Mat src = opencv_imgcodecs. imread ( "E://app/images/222.jpg" ) ; Mat dst = new Mat ( ) ; opencv_core. flip ( src, dst, 1 ) ; opencv_imgcodecs. imwrite ( "E://app/images/output555.png" , dst) ; }
}
import org. bytedeco. opencv. global. opencv_imgcodecs ;
import org. bytedeco. opencv. global. opencv_imgproc ;
import org. bytedeco. opencv. opencv_core. Mat ;
import org. bytedeco. opencv. opencv_core. Point ;
import org. bytedeco. opencv. opencv_core. Scalar ; import static org. bytedeco. opencv. global. opencv_imgproc. FONT_HERSHEY_DUPLEX ; public class ImageResizer { public static void main ( String [ ] args) { Mat image1 = opencv_imgcodecs. imread ( "E://app/images/111.jpg" ) ; String text = "Hello, World!" ; Point textOrg = new Point ( 50 , 50 ) ; opencv_imgproc. putText ( image1, text, textOrg, FONT_HERSHEY_DUPLEX , 2.0 , new Scalar ( 250 ) , 1 , 8 , false ) ; opencv_imgcodecs. imwrite ( "E://app/images/output.png" , image1) ; }
}
import org. bytedeco. opencv. global. opencv_core ;
import org. bytedeco. opencv. global. opencv_imgcodecs ;
import org. bytedeco. opencv. global. opencv_imgproc ;
import org. bytedeco. opencv. opencv_core. Mat ;
import org. bytedeco. opencv. opencv_core. Size ; public class ImageResizer { public static void main ( String [ ] args) { Mat image = opencv_imgcodecs. imread ( "E://app/images/111.jpg" ) ; Mat watermark = opencv_imgcodecs. imread ( "E://app/images/666.jpg" ) ; Size size = new Size ( 1000 , 1000 ) ; Mat resizedImage = new Mat ( ) ; Mat waterResizedImage = new Mat ( ) ; opencv_imgproc. resize ( image, resizedImage, size) ; opencv_imgproc. resize ( watermark, waterResizedImage, size) ; Mat image_with_watermark = new Mat ( ) ; opencv_core. addWeighted ( resizedImage, 0.7 , waterResizedImage, 0.3 , 0 , image_with_watermark) ; opencv_imgcodecs. imwrite ( "E://app/images/output.png" , image_with_watermark) ; }
} import org. bytedeco. opencv. global. opencv_core ;
import org. bytedeco. opencv. global. opencv_imgcodecs ;
import org. bytedeco. opencv. global. opencv_imgproc ;
import org. bytedeco. opencv. opencv_core. Mat ;
import org. bytedeco. opencv. opencv_core. Size ; public class ImageResizer { public static void main ( String [ ] args) { Mat image = opencv_imgcodecs. imread ( "E://app/images/222.jpg" ) ; Mat dst = new Mat ( ) ; opencv_imgproc. GaussianBlur( image, dst, new Size ( 15 , 15 ) , 0 , 0 , opencv_core. BORDER_DEFAULT ) ; opencv_imgcodecs. imwrite ( "E://app/images/output.jpg" , dst) ; }
}
import org. bytedeco. opencv. global. opencv_core ;
import org. bytedeco. opencv. global. opencv_imgcodecs ;
import org. bytedeco. opencv. global. opencv_imgproc ;
import org. bytedeco. opencv. opencv_core. Mat ;
import org. bytedeco. opencv. opencv_core. Size ; public class ImageResizer { public static void main ( String [ ] args) { Mat image = opencv_imgcodecs. imread ( "E://app/images/222.jpg" ) ; Mat dst = new Mat ( ) ; Mat sharpen = new Mat ( ) ; opencv_imgproc. GaussianBlur( image, sharpen, new Size ( 0 , 0 ) , 3 ) ; opencv_core. addWeighted ( image, 1.5 , sharpen, - 0.5 , 0 , dst) ; opencv_imgcodecs. imwrite ( "E://app/images/output.jpg" , dst) ; }
} import org. bytedeco. opencv. global. opencv_imgcodecs ;
import org. bytedeco. opencv. global. opencv_imgproc ;
import org. bytedeco. opencv. opencv_core. Mat ; public class ImageResizer { public static void main ( String [ ] args) { Mat image = opencv_imgcodecs. imread ( "E://app/images/222.jpg" ) ; Mat dst = new Mat ( ) ; opencv_imgproc. cvtColor ( image, dst, opencv_imgproc. COLOR_RGB2XYZ ) ; opencv_imgcodecs. imwrite ( "E://app/images/output.jpg" , dst) ; }
} 





)




-ubuntu(20.04)-环境安装)






 - 附代码)



.then((r) => r.default.install()))
