完成作业的时候发现一个很有意思的按钮,记录一下记录一下
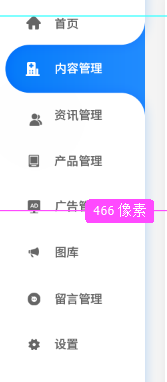
看看界面

可以看出是一个奇形怪状的按钮,而且在按下的时候,图片和文字的颜色会改变
尝试解决
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>尝试</title><link rel="stylesheet" href="css/style.css">
</head>
<body><div class="name"><div class="outside-circle">outside-circle</div><div class="outside-circle">outside-circle</div><div class="outside-circle">outside-circle</div></div></body>>
</html>/* 通用选择器,匹配HTML文档中的所有元素 */
*{margin: 0px;padding: 0px;width: 100%;height: 100%;box-sizing: border-box; /*宽度和高度会包括内边距和边框*/}.name{width: 600px;height: 900px;display: flex;flex-direction: column;}.outside-circle{position:relative;background:transparent;border-radius: 150px 0px 0px 150px;&::before{content:"";position:absolute;width:150px;height:150px;/* left:-20px; */right: 0;bottom:300px;background:#000;background:radial-gradient(circle at 0 0, transparent 150px, transparent 150px);}&::after{content: "";position: absolute;width: 150px;height: 150px;/* right: -20px; */right: 0;bottom: -150px;background: #000;background:radial-gradient(circle at 0 100%, transparent 150px, transparent 150px);}
}
.outside-circle:hover{background-color: #47b05e;&::before{background:radial-gradient(circle at 0 0, transparent 150px, #47b05e 21px);}&::after{background:radial-gradient(circle at 0 100%, transparent 150px, #47b05e 21px);}
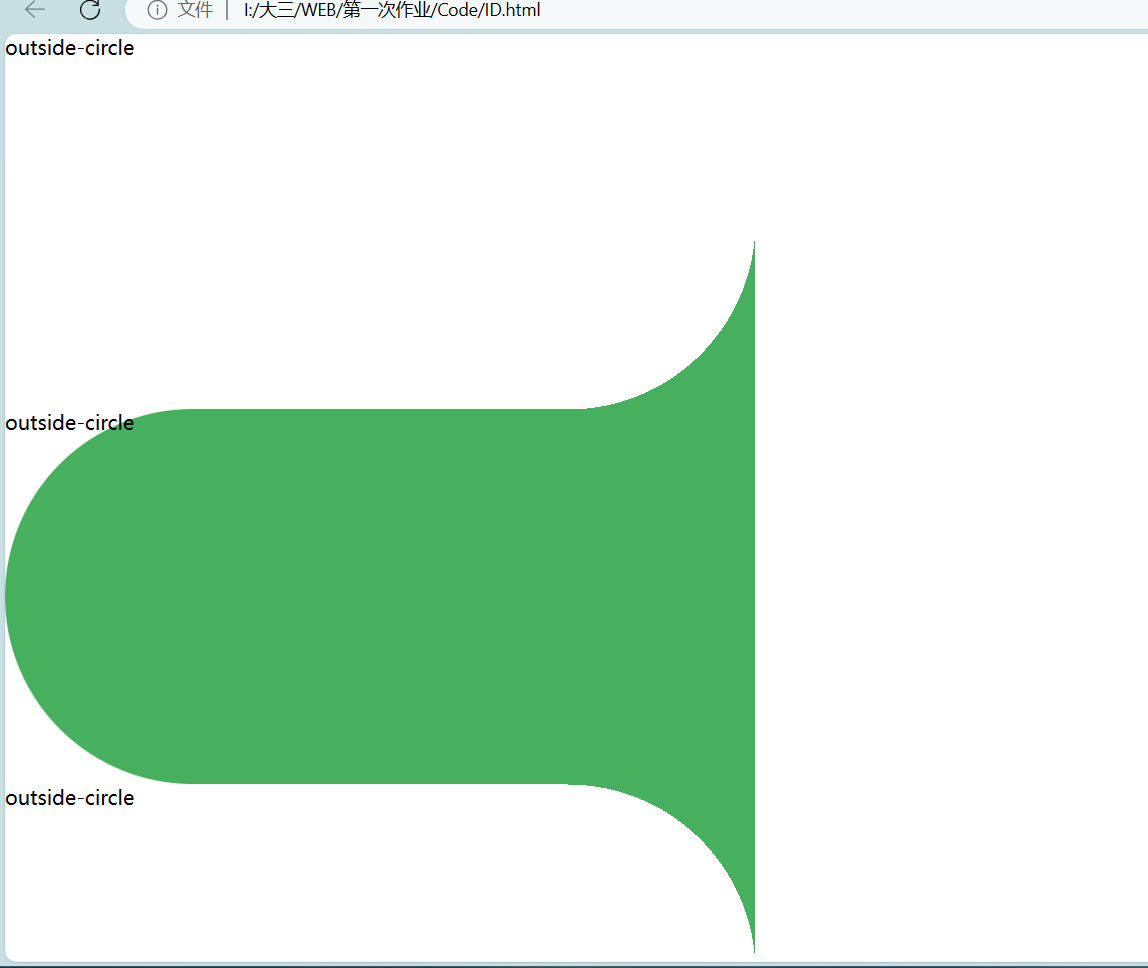
}效果如下

可以看出基本实现了大致的外轮廓
接下来是图片
尝试了很多种方法,有一种是说改变其阴影的位置和颜色,但是我没能实现,也许下次可以再尝试一下
这里我直接找到两张一样的图片,除了颜色,然后在hover的时候改变图片,大致结果如下:
最后的代码
<!DOCTYPE html>
<html lang="zh-cn"><!-- 头部 -->
<head><!-- 指定网页的字符编码方式 --><meta charset="UTF-8"><title>权限设置</title><link rel="stylesheet" href="css/test.css">
</head><!-- 主要部分 -->
<body><div id="main-left"><!-- 左边上面的那个蓝框以及logo --><div class="left-top"></div><!-- 左边下面的那些按钮 --><div class="button-container"><div class="button-con"><div class="outside-circle"><div class="buttun-pic"><div class="pic"><img class="nor" src="img/首页before.png"><img class="hav" src="img/首页after.png"></div><div class="pic-msg">首页</div></div></div><div class="outside-circle"><div class="buttun-pic"><div class="pic"><img class="nor" src="img/内容管理before.png"><img class="hav" src="img/内容管理after.png"></div><div class="pic-msg">内容管理</div></div></div><div class="outside-circle"><div class="buttun-pic"><div class="pic"><img class="nor" src="img/咨询管理before.png"><img class="hav" src="img/咨询管理after.png"></div><div class="pic-msg">咨询管理</div></div></div><div class="outside-circle"><div class="buttun-pic"><div class="pic"><img class="nor" src="img/产品管理before.png"><img class="hav" src="img/产品管理after.png"></div><div class="pic-msg">产品管理</div></div></div><div class="outside-circle"><div class="buttun-pic"><div class="pic"><img class="nor" src="img/广告管理before.png"><img class="hav" src="img/广告管理after.png"></div><div class="pic-msg">广告管理</div></div></div><div class="outside-circle"><div class="buttun-pic"><div class="pic"><img class="nor" src="img/图库before.png"><img class="hav" src="img/图库after.png"></div><div class="pic-msg">图库</div></div></div><div class="outside-circle"><div class="buttun-pic"><div class="pic"><img class="nor" src="img/留言管理before.png"><img class="hav" src="img/留言管理after.png"></div><div class="pic-msg">留言管理</div></div></div><div class="outside-circle"><div class="buttun-pic"><div class="pic"><img class="nor" src="img/设置before.png"><img class="hav" src="img/设置before.png"></div><div class="pic-msg">设置</div></div></div></div></div></div></body></html>/* 通用选择器,匹配HTML文档中的所有元素 */
*{margin: 0px;padding: 0px;width: 100%;height: 100%;
}/* ID选择器 */
#main{display: flex;flex-direction: row; /* 主轴方向为水平 */margin: 0;width: 100%;height: 100%;}#main-left{width: 16.7%;background-color: rgb(255, 255, 255); box-shadow: 2px 4px 10px #d8e6f4; z-index: 3;
}#main-right{background-color: aqua;
}/* 类选择器 */
.left-top{display: flex;justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */margin: 0;border-bottom-right-radius: 30px;border-top-right-radius: 3px;height: 14.2%;background-color:#1485fe;z-index: 2;box-shadow: 2px 4px 10px #c2cfdc;
}.left-top img{height: 65%;width: 80% ;}.button-container {padding-top: 20%;display: flex; /* 使用flexbox布局 */flex-direction: column; /* 主轴方向为水平 */height: 60%;justify-content: space-between; /* 按钮在容器内平均分布 */align-items: center; /* 按钮垂直居中对齐 */}button {padding: 5px 10px;background-color: #40464d;color: #fff;border: none;cursor: pointer;
}.button-container {margin-top: 20%;display: flex; /* 使用flexbox布局 */flex-direction: row-reverse; /* 主轴方向为水平 */height: 60%;justify-content: space-between; /* 按钮在容器内平均分布 */align-items: center; /* 按钮垂直居中对齐 */background-color: transparent;
}
.button-con{display: flex;flex-direction: column;width: 90%;height: 100%;background-color:transparent ;
}
.outside-circle{position:relative;background:transparent;border-radius: 30px 0px 0px 30px;&::before{content:"";position:absolute;width:30px;height:30px;/* left:-20px; */right: 0;bottom:55px;background:#000;background:radial-gradient(circle at 0 0, transparent 30px, transparent 30px);}&::after{content: "";position: absolute;width: 30px;height: 30px;/* right: -20px; */right: 0;bottom: -30px;background: #000;background:radial-gradient(circle at 0 100%, transparent 30px, transparent 30px);}
}
.outside-circle:hover{color: #ffffff;background-color: #1485fe;&::before{ background:radial-gradient(circle at 0 0, transparent 30px,#1485fe 30px);}&::after{ background:radial-gradient(circle at 0 100%, transparent 30px, #1485fe 30px);}
}
.buttun-pic{.nor{ display: block;}.hav{ display: none;}&:hover{.nor{ display: none;}.hav{ display: block;}}display: flex;align-items: center;justify-content: space-around;background-color: transparent;
}
.pic{width: 20px;height: 20px;background-color: transparent;
}.pic-msg{text-align: left;line-height: 40px;width: 50%;height: 70%;color: rgb(95, 95, 95);}
.pic-msg:hover{color: #ffffff;
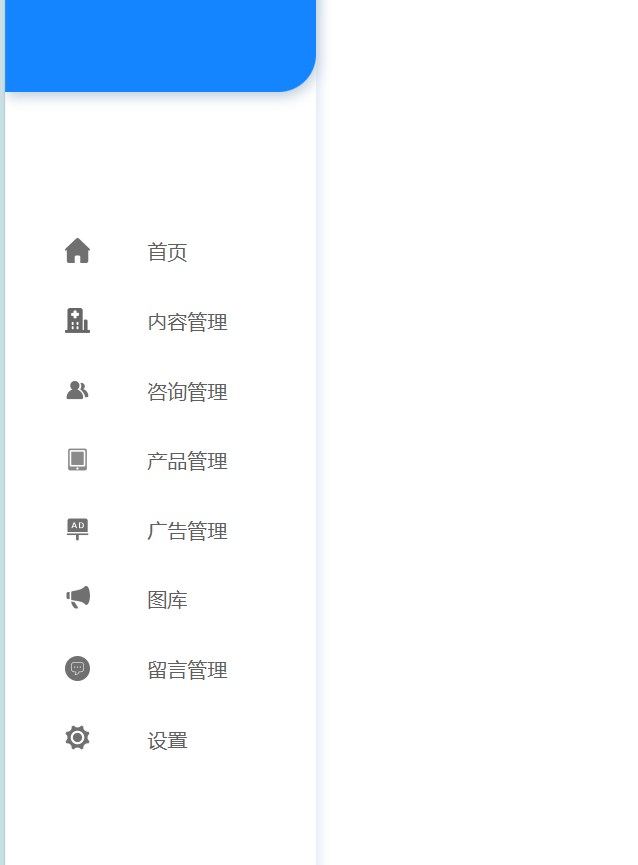
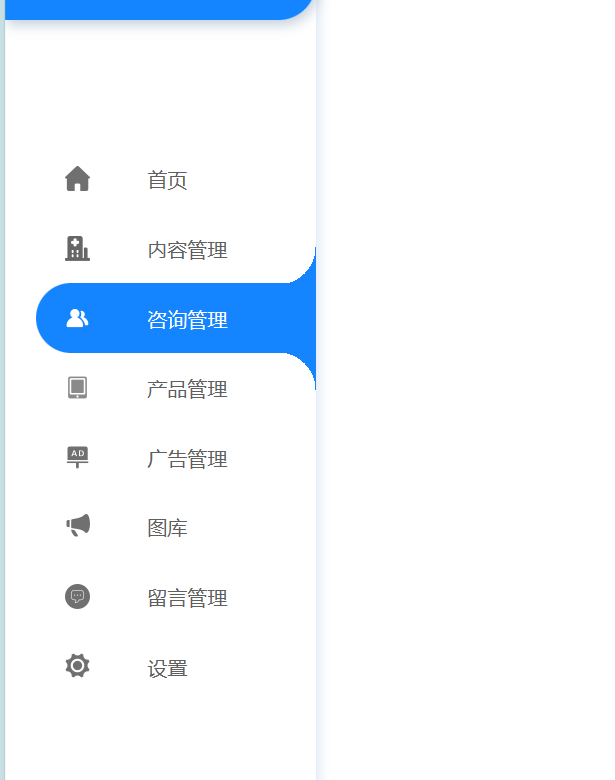
}结果


好像还是很丑啊,hahahaha


-ubuntu(20.04)-环境安装)






 - 附代码)



.then((r) => r.default.install()))





