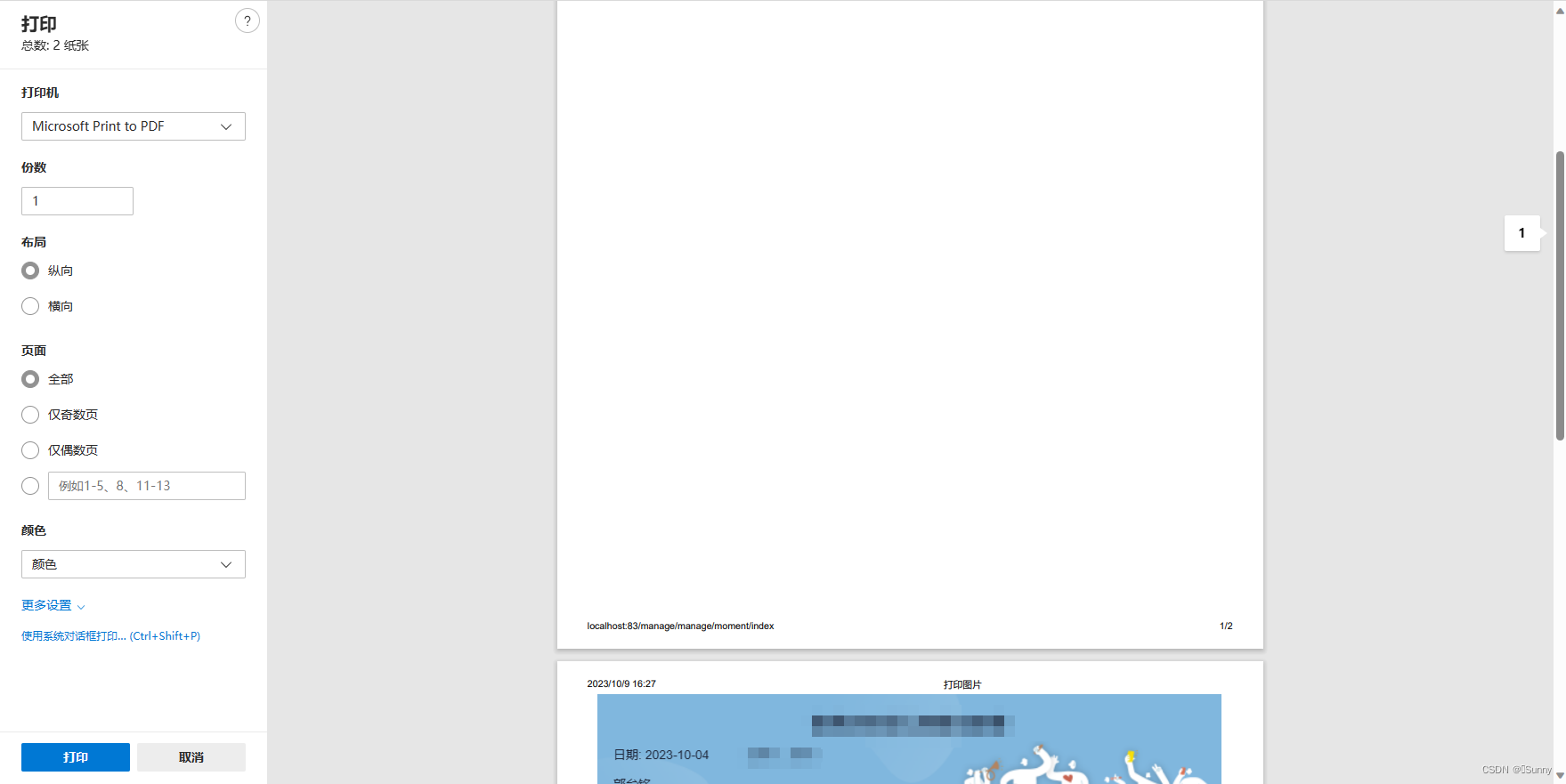
如果所示:当我利用html2canvas转换成图片后, 然后使用print-js打印多张图片, 第一张会出现空白页
打印组件可参考这个: Vue-使用html2canvas和print-js打印组件

解决: 因为是使用html2canvas转换成图片后才打印的, 而图片是行内块级元素, 会有间隙, 所以被挤下去了, 因此可以给图片设置样式, 转换成块级元素

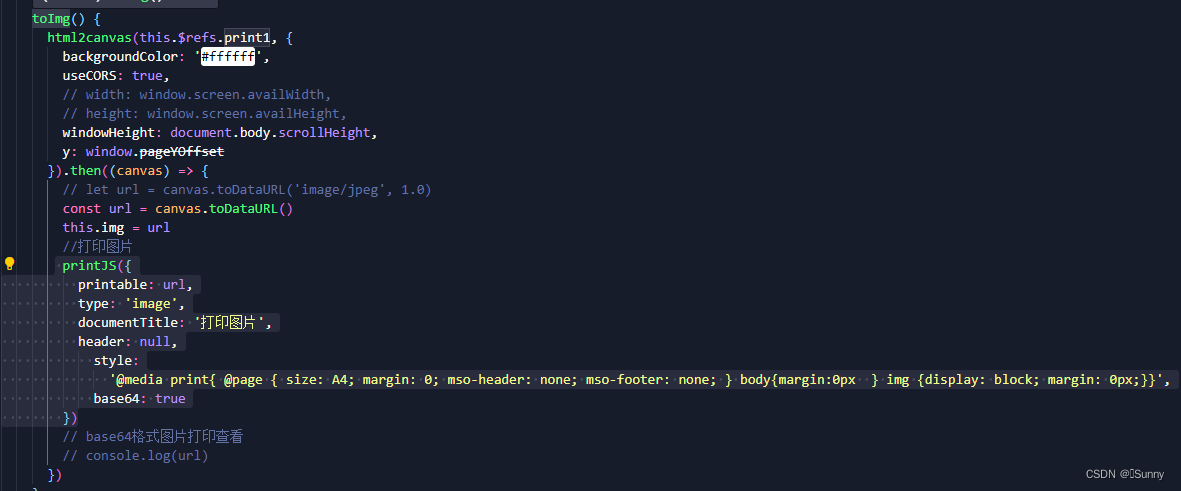
代码如下:
printJS({printable: url,type: 'image',documentTitle: '打印图片',header: null,style:'@media print{ @page { size: A4; margin: 0; mso-header: none; mso-footer: none; } body{margin:0px } img {display: block; margin: 0px;}}',base64: true})
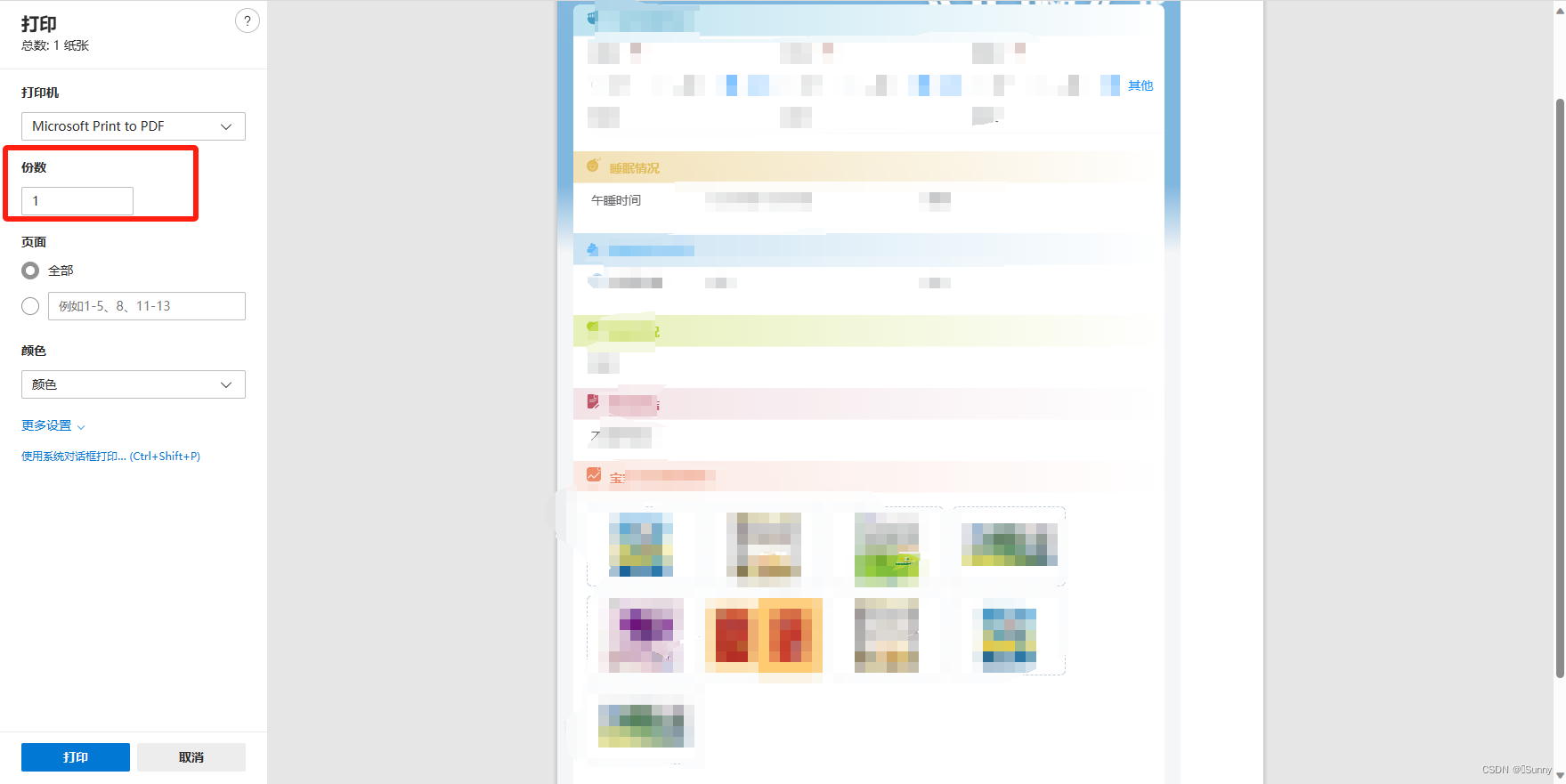
效果图如下:




软件需求基础)


)












