记录一下fastadmin后台列表数据连表查询筛选提示:
1:下拉框方式搜索
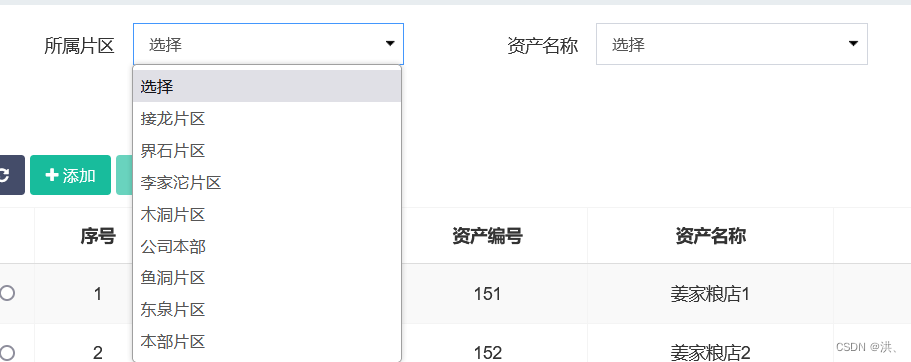
示例:
在对应js文件中添加如下代码:
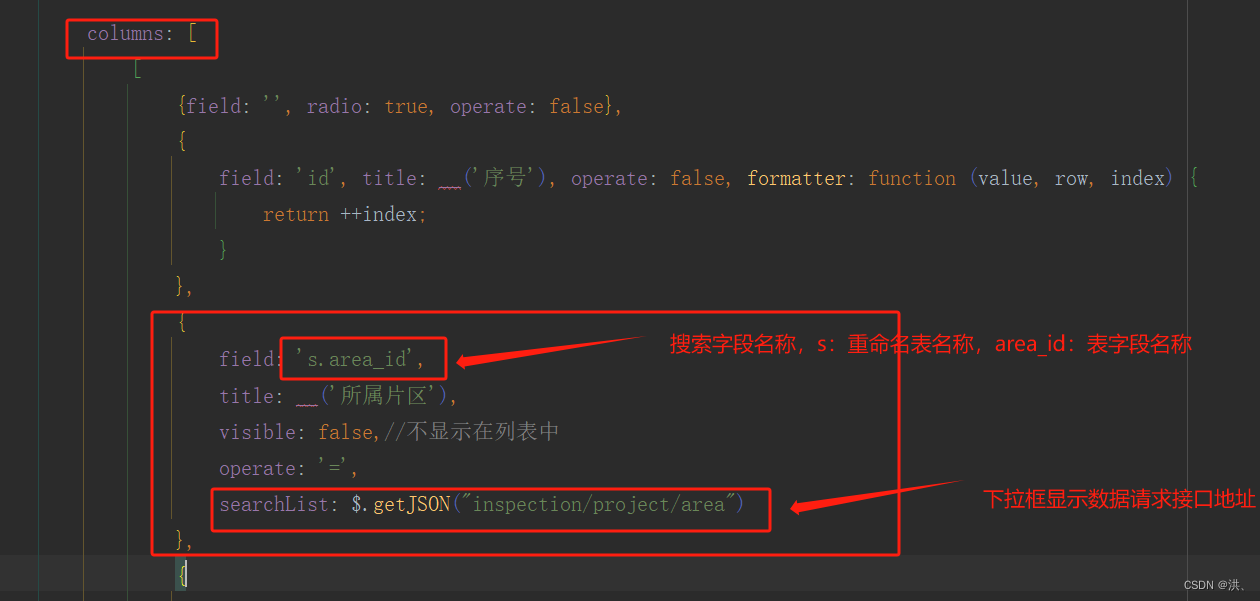
 代码:
代码:
{field: 's.area_id',title: __('所属片区'),visible: false,//不显示在列表中operate: '=',searchList: $.getJSON("inspection/project/area")},
下拉框数据接口代码示例:
/*** @method:所属片区(巡检任务列表搜索使用)* @author: HT* @Time: 2023/8/14 13:42*/public function area(){$list = Db::name('inspection_area')->order("id desc")->select();foreach ($list as $k => $v) {$agentJson[$v['id']] = $v['area_name'];}echo json_encode($agentJson, JSON_FORCE_OBJECT);}
注意:接口返回数据格式一定以json格式返回
2:文本框输入查询:逻辑和下拉框搜索一样,不过要简单很多
{field: 'd.site',title: __('资产点地址'),visible: false,//不显示在列表中operate: '=',},
重点在于:visible: false,//不显示在列表中,只在顶部搜索框出现
记录下 后期方便直接粘贴使用





)









))

)

![dp=[[0]*n]*m 和dp = [[0] * n for _ in range(m)]的区别是什么?](http://pic.xiahunao.cn/dp=[[0]*n]*m 和dp = [[0] * n for _ in range(m)]的区别是什么?)