之后的20个作业,学自【20个JavaScript经典案例-哔哩哔哩】 https://b23.tv/kVj1P5f
支付倒计时
1. 支付10s倒计时
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>支付10s倒计时</title><style>div {width: 200px;height: 200px;background-color: #eee;padding: 20px;margin: 0 auto;}button {margin: 30px 25px;}</style>
</head><body><div><table><tr><td>商品:</td><td>Web前端课程</td></tr><tr><td>原价:</td><td>1980元</td></tr><tr><td>现价:</td><td>1.98元</td></tr><tr><td>内容:</td><td>HTML</td></tr><tr><td>地址:</td><td>北京朝阳区</td></tr><tr></tr><tr><td><button>取消</button></td><td><button>确定</button></td></tr><tr></tr></table></div><script>// 用getElementsByTagName()方法获取button,因为支付是第二个,所以后跟[1],数组从0开始计数,所以是1// 1. 声明范围:// let块作用域// if (true) {// var a1 = 'ss';// console.log(a1); // ss// }// console.log(a1); // ReferenceError// var函数作用域// if (true) {// var a1 = 'ss';// console.log(a1); // ss// }// console.log(a1); //ss// 2. let定义变量不能预解析,提前调用会报错 ReferenceError; var相反,可以预解析,结果为 undefined// console.log(a1); // ReferenceError// console.log(a2); // undefined// let a1 = 'ss';// var a2 = 'as';document.getElementsByTagName('button')[1].onclick = function() {let res = window.confirm('您确定吗?');if (res) {location.href = 'payment.html';}}</script>
</body></html>① 常用输入输出语句:
| alert() = window.alert() | 浏览器弹出警示框 |
| prompt() | 浏览器弹出输入框 |
| console.log() | 浏览器控制台输出信息 |
| document.write() | HTML中输入信息 |
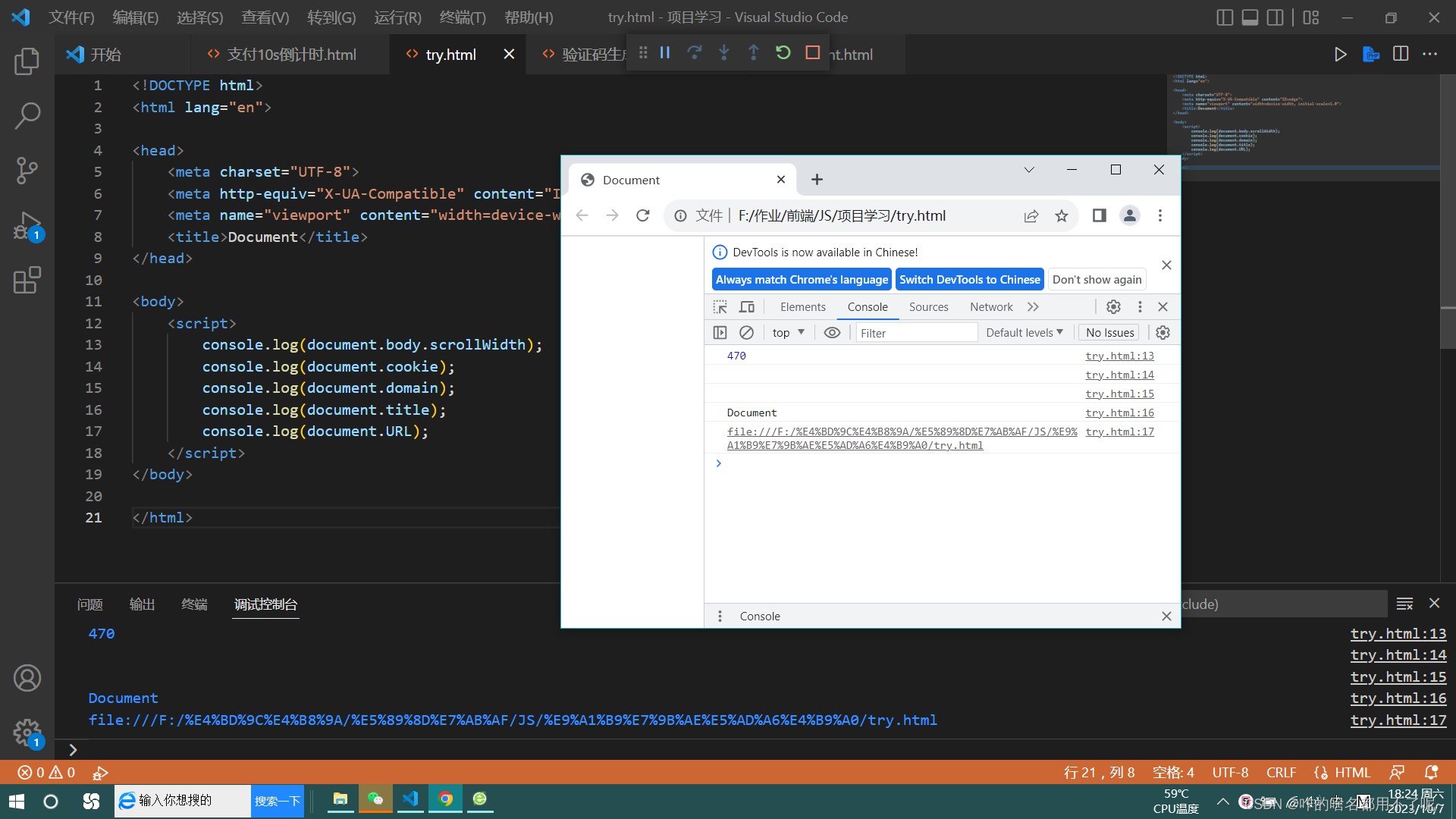
② document 对象,对HTML中的元素进行访问
| body | 对 body 元素直接访问 |
| cookie | 设置或返回文档相关的所有cookie |
| domain | 返回文档域名 |
| title | 返回文档标题 |
| URL | 返回文档URL |

| write() | 写入HTML表达式或JS代码 |
| getElementById() | 返回指定id的第一个对象的引用 |
| getElementByName() | 返回指定名称的对象集合 |
| getElementByTagName() | 返回指定标签名对象集合 |
try1
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {margin: 0 auto;width: 500px;}#sec {color: red;font-size: 30px;}</style>
</head><body><div><h2>恭喜您,支付成功!</h2><p><span id="sec">10</span>s后自动返回首页</p><button>立即返回</button></div><script>window.onload = function() {let timer = 10;setInterval(() => {timer--;document.getElementById('sec').innerText = timer;if (timer == 0) {location.href = 'https://www.bilibili.com';}}, 1000);}document.getElementsByTagName('button')[0].onclick = function() {location.href = 'https://www.bilibili.com';}</script>
</body></html>
)

巧用九宫格图像拉伸)











如何解决根据ID更新时扫描全部分表)



