
导语:
在上一章节中,我们了解了 CSS 的一些基本语法概念,那么在这一章节中我们就带来 CSS
选择器知识的分享,选择器这一章的知识点有一点多,不过我们只要认真去理解,学习它也是没什么问题的,还有,当我们掌握好CSS选择器的使用后,并能熟练的去运用它,这对于我们之后的正式开发是有很多帮助的。

文章目录
- 基本选择器
- 通配符选择器
- 元素选择器
- 类选择器
- ID选择器
- 基本选择器总结:
- 复合选择器
- 基础复合选择器
- 交集选择器
- 并集选择器
- 补充:HTML元素间的结构关系
- 后代选择器
- 子级选择器
- 兄弟选择器
- 高级复合选择器
- 属性选择器
- 伪类选择器
- 动态伪类
- 结构伪类
- 否定伪类
- UI 伪类:
- 目标伪类
- 语言伪类
- 伪元素选择器
- CSS 选择器优先级(权重)
- CSS 的三大特性
- 层叠性
- 继承性
- 优先级
- 总结
基本选择器
概念:
本章节分析讲解的顺序是按照,
简单到进阶的过程讲解,首先基本选择器,作为 CSS 中的基础项,可以更加简单直接的选定元素。缺点是,处理复杂场景下的选项时,效率一般。
通配符选择器
作用:可以选中所有的HTML元素。语法:
* {属性名: 属性值;
}
示例:
/* 选中 HTML中的 所有元素 ,为其设定样式*/
* {color: red;font-size: 25px;
}
使用场景:
常用于为其全局 HTML,
清楚默认样式。
元素选择器
作用:为页面中某种元素统一设置样式。语法:
(直接写)元素标签名 {属性名: 属性值;
}
示例:
/* 选中页面中,所有的 h1 元素 */
h1 {color: rgb(0, 255, 60);font-size: 25px;
}/* 选中页面中,所有的 p 元素 */
p {color: aquamarine;font-weight: bold;
}
注意:
元素选择器
无法实现差异化设置,例如上面的代码中,全局所有的 p 元素效果都一样。
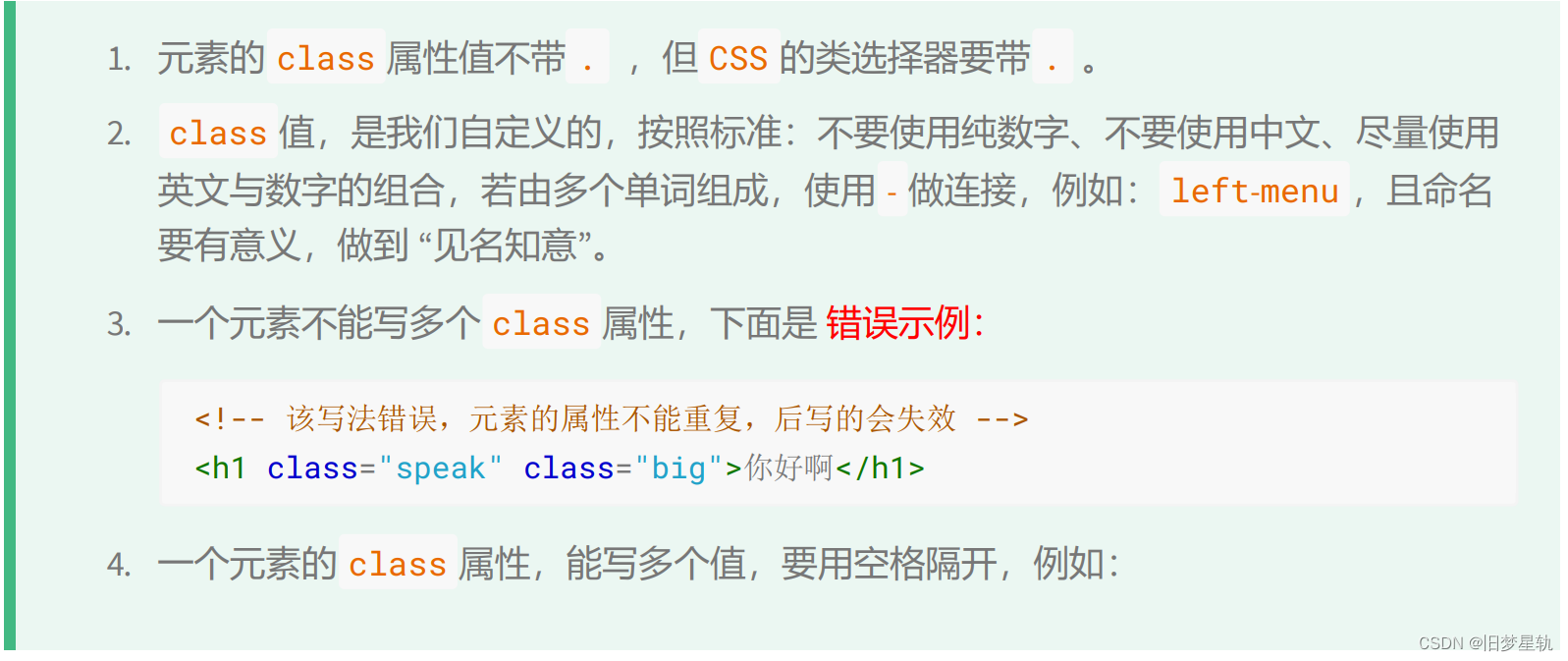
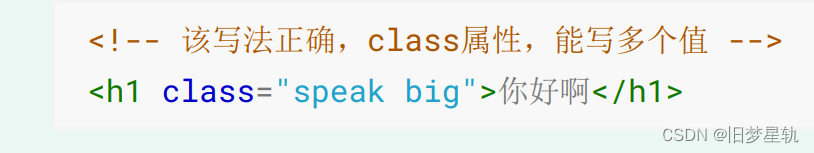
类选择器
作用:根据元素的class值,来将某些元素进行归类,并选中这些元素。语法:
.类名 {属性名: 属性值;
}
示例:
/* 选中所有class值为speak的元素 */
.speak {background-color: blueviolet;font-size: 25px;
}/* 选中所有class值为answer的元素 */
.answer {color: aquamarine;font-weight: 600;
}
值得注意:


ID选择器
作用:根据元素的ID属性值,来精准的选中某个元素。语法:
#id值 {属性名: 属性值;
}
示例:
/* 选中id值为earthy的那个元素 */
#earthy {color: red;font-size: 60px;
}
【值得注意】:id属性值:尽量由字母、数字、下划线( _ )、短杠( - )组成,最好以字母开头、不要包含空格、区分大小写。- 一个元素只能拥有一个
id属性,多个元素的id属性值不能相同,具有唯一性。 - 一个元素可以同时拥有
id和class属性。
基本选择器总结:
| 基本选择器 | 特性 | 用法 |
|---|---|---|
| 通配选择器 | 选中所有标签,一般用于清除全局默认样式。 | * {color:red} |
| 元素选择器 | 选中所有同种标签,但是不能差异化选择。 | h1 {color:red} |
| 类选择器 | 选中所有特定类名( class 值)的元素 —— 使用频率很高。 | .say {color:red} |
| ID选择器 | 选中特定 id 值的那个元素(具有唯一性)。 | #earthy {color:red} |
复合选择器
- 复合选择器建立在基本选择器之上,由多个基础选择器,通过不同的方式组合而成。
- 复合选择器可以在
复杂结构中,快速而准确的选中元素。
基础复合选择器
交集选择器

作用:选中同时符合多个条件的元素。语法:

示例:
/* 选中类名为 speak 的 h1 元素*/
h1.speak {color: aqua;
}/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */
p.beauty {color: blue;
}/* 选中:类名包含rich和beauty的元素 */
.rich.beauty {color: green;
}
值得注意:
- 有标签名,
标签名必须写在前面。 id选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没有意义。- 交集选择器中
不可能出现两个元素选择器,因为一个元素,不可能即是p元素又是span元素。 - 用的最多的交集选择器是:
元素选择器配合类名选择器,例如:p.beauty
并集选择器
概念:所谓并集就是 或者 的含义(通俗理解:要么......要么...... 的意思)。
-
作用:选中多个选择器对应的元素,又称:【分组选择器】。 -
语法:
- 多个选择器通过
,连接,此处,的含义就是:或。
- 多个选择器通过
-
示例:
/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */
#peiqi,
.rich,
.beauty {font-size: 40px;background-color: skyblue;width: 200px;
}
值得注意:
- 并集选择器,我们一般竖着写,结构更清晰点。
- 任何形式的选择器,都可以作为并集选择器的一部分 。
- 并集选择器,通常用于集体声明,可以缩小样式表体积。
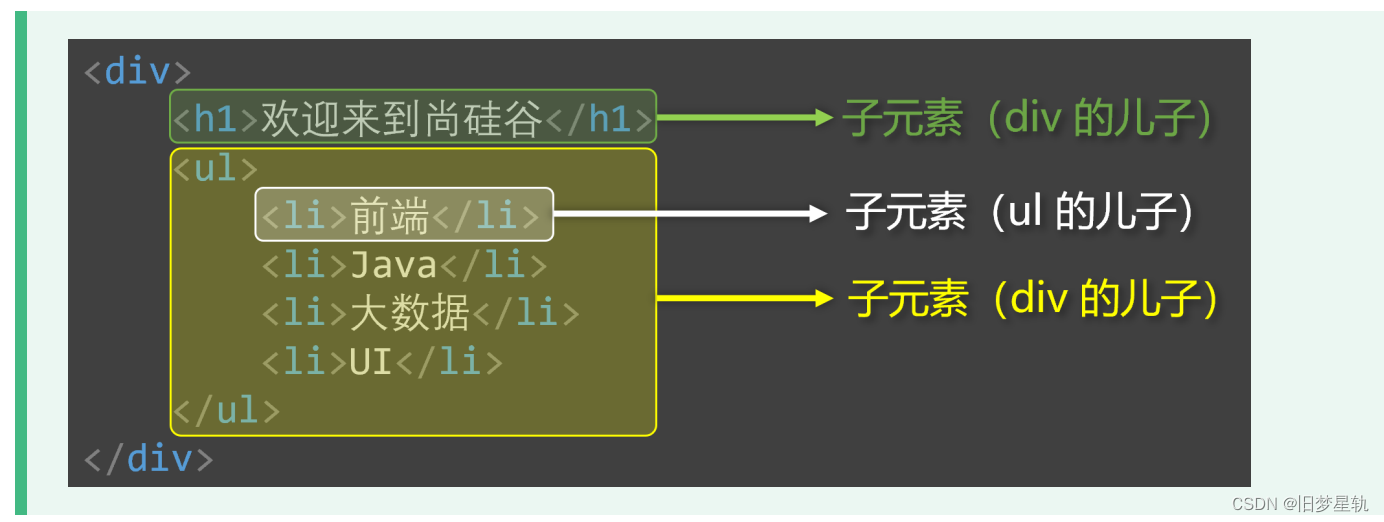
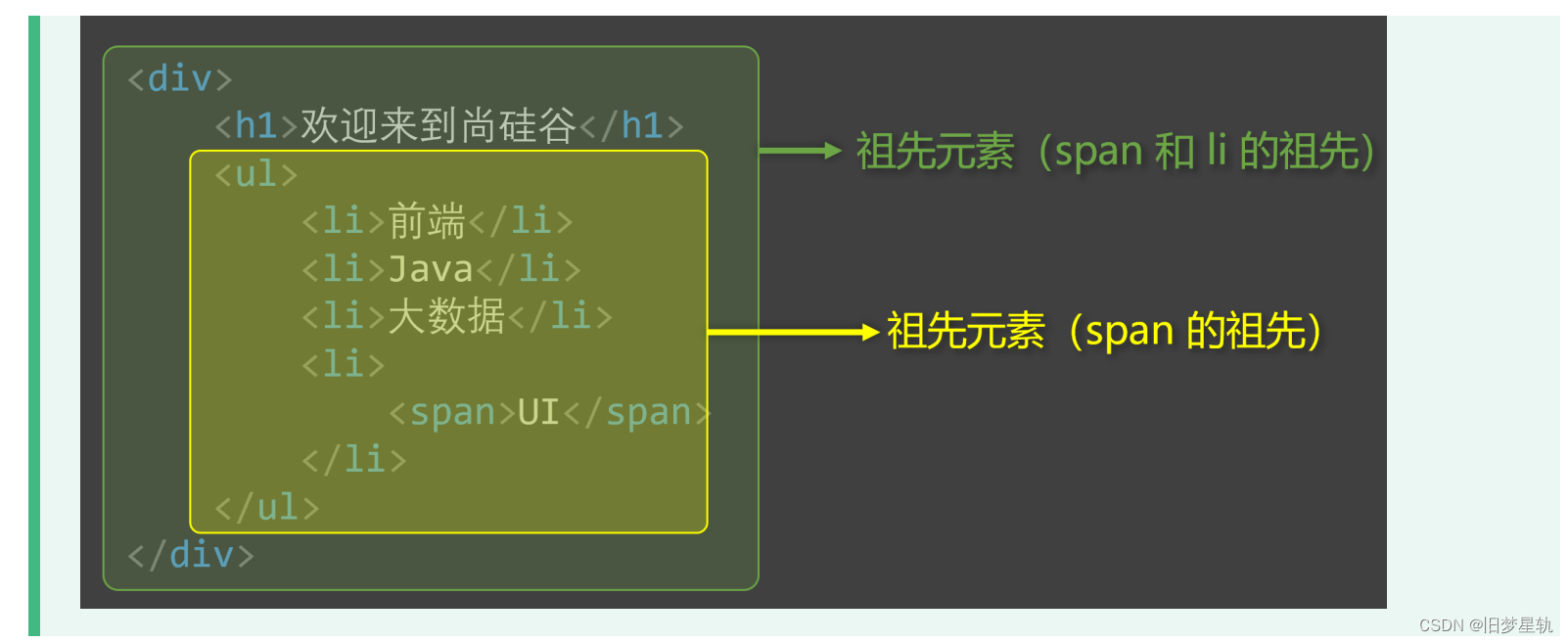
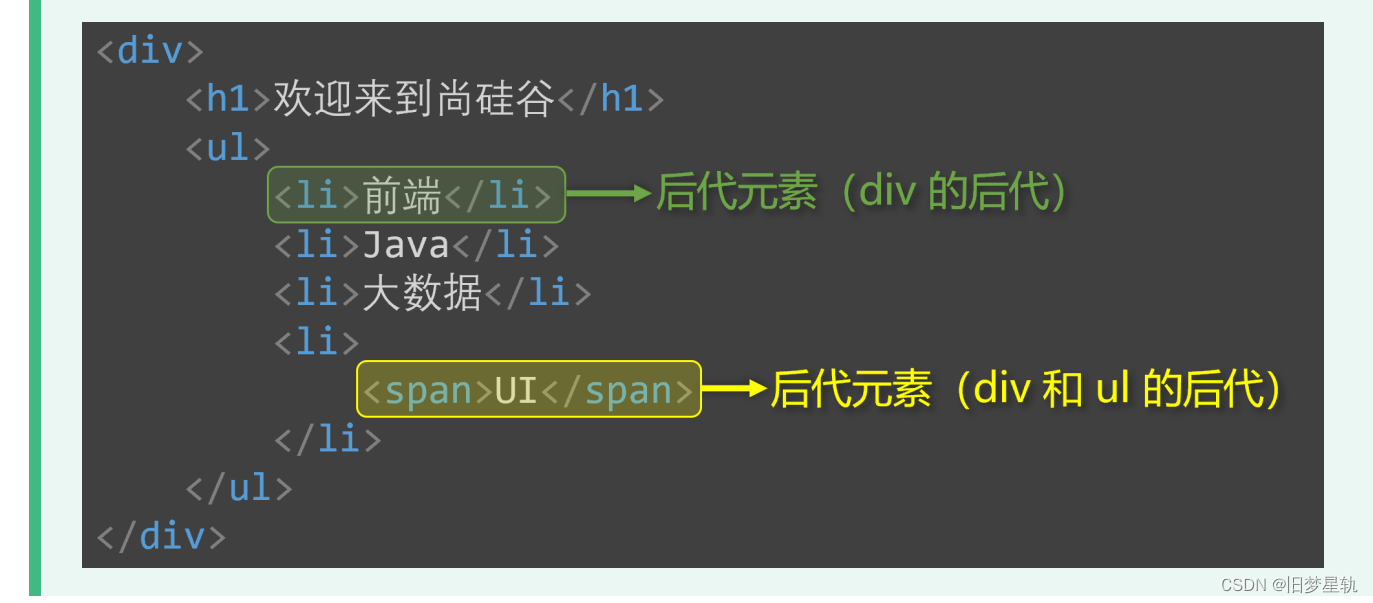
补充:HTML元素间的结构关系
结构关系可分为
- 父元素
- 子元素
- 祖先元素
- 后代元素
- 兄弟元素
【父元素】:直接包裹某个元素的元素,就是该元素的父元素。

【子元素】:被父元素直接包含的元素(简记:儿子元素)。

【祖先元素】:父亲的父亲…,一直往外找,都是祖先元素
注明:备注:父元素,也算是祖先元素的一种。

【后代元素】:儿子的儿子…,一直往里找,都是后代元素
注明:备注:子元素,也算是后代元素的一种。

【兄弟元素】:具有相同父元素的元素,互为兄弟元素。

后代选择器
-
作用:选中指定元素中,符合要求的后代元素 -
语法:
- 选择器之间,
用空格隔开,空格可以理解为:" xxx 中的",其实就是后代的意思。
- 选择器之间,
-
示例:
/* 选中ul中的所有li */
ul li {color: red;
}/* 选中ul中所有li中的a */
ul li a {color: orange;
}/* 选中类名为subject元素中的所有li */
.subject li {color: blue;
}/* 选中类名为subject元素中的所有类名为front-end的li */
.subject li.front-end {color: blue;
}
值得注意:
- 后代选择器,
最终选择的是后代,不选中祖先元素。 - 儿子、孙子、重孙子,都算是后代。
- 结构一定要符合 HTML 嵌套规则要求,例如:不能
p中写h1 ~ h6。
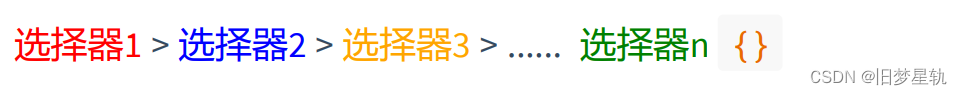
子级选择器
-
作用:选中指定元素中,符合要求的子元素(儿子元素)。(先写父,再写子) -
别名:子元素选择器、子选择器、子代选择器。 -
语法:
- 选择器之间,用
>隔开,>可以理解为:" xxx 的子代",其实就是儿子的意思。
- 选择器之间,用
-
示例:
/* div中的子级a元素 */
div>a {color: red;
}/* 类名为persons的元素中的子级a元素 */
.persons>a {color: red;
}
值得注意:
- 子代选择器,最终选择的是
子代,不是父级 - 子、孙子、重孙子、重重孙子 … 统称后代!,子就是指
儿子。

兄弟选择器
- 相邻兄弟选择器:
作用:选中指定元素后,符合条件并且紧挨着相邻兄弟的元素语法:选择器1 + 选择器2 {} 。示例:
/* 选中div后相邻的兄弟p元素 */
div+p {color: red;
}
-
通用兄弟选择器:
作用:选中指定元素后,符合条件的所有兄弟元素语法:选择器1 ~ 选择器2 {} 。示例:
/* 选中div后的所有的兄弟p元素 */
div~p {color: red;
}
值得注意:
- 两种兄弟选择器,查找兄弟的时候,都是
顺序,从上向下找去匹对的。
高级复合选择器
属性选择器
-
作用::选中属性值符合一定要求的元素。 -
语法:[ 属性名 ]选中具有某个属性的元素。[ 属性名="值" ]选中包含某个属性,且属性值等于指定值的元素。[ 属性名^="值" ]选包含某个属性,且属性值以指定的值开头的元素。[ 属性名$="值" ]选中包含某个属性,且属性值以指定的值结尾的元素。[ 属性名*=“值” ]选择包含某个属性,属性值包含指定值的元素。
-
示例:
/* 选中具有title属性的元素 */
div[title] {color: red;
}/* 选中 title 属性值为cor的元素 */
div[title="cor"] {color: red;
}/* 选中title属性值以c开头的元素 */div[title^="c"] {color: red;
}/* 选中title属性值以r结尾的元素 */
div[title$="r"] {color: red;
}/* 选中title属性值包含o的元素 */
div[title*="o"] {color: red;
}
伪类选择器
作用:选中特殊状态的元素概念:如何理解 【伪类】 — 像类(class),但不是类,是元素的一种特殊状态。
动态伪类
:link:超链接未被访问的状态【超链接a 标签独享】:visited:超链接被访问过的状态【超链接a 标签独享】:hover:超链接鼠标悬停在元素上的状态:active元素激活的状态。

:focus: 元素获取焦点时的状态
注明:只有表单类元素才能使用 :focus 伪类。
结构伪类
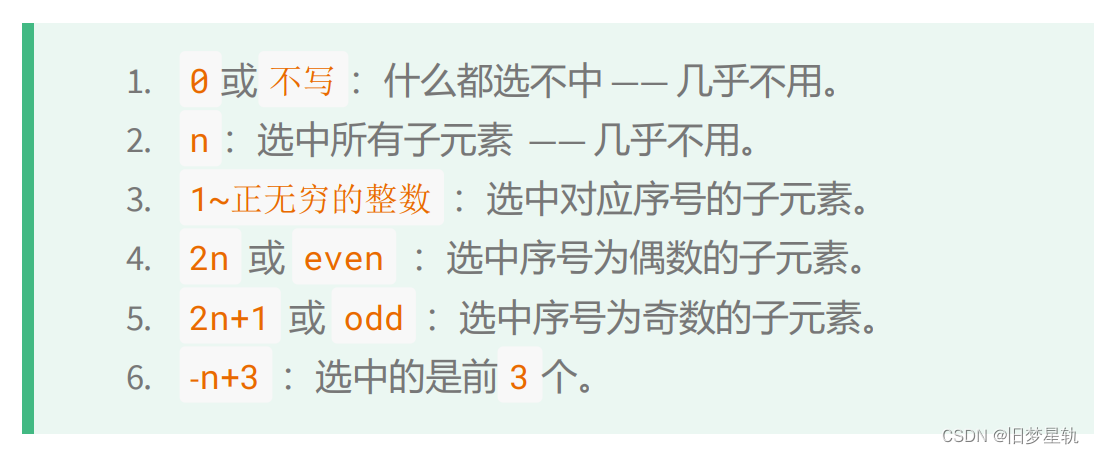
:first-child:所有兄弟元素中的第一个。:last-child:所有兄弟元素中的最后一个。:nth-child(n):所有兄弟元素中的第 N 个元素。:first-of-type:所有同类型兄弟元素中的第 一个元素。:last-of-type:所有同类型兄弟元素中的最后一个元素。:nth-of-type(n):所有同类型兄弟元素中的第 N 个元素。
注意:关于 n 的 取值范围

结构伪类扩展补充【了解即可】:
| 语法 | 描述 |
|---|---|
:nth-last-child(n) | 所有兄弟元素中的倒数第 n 个。 |
:nth-last-of-type(n) | 所有同类型兄弟元素中的 倒数第n个 |
:only-of-type | 选择没有同类型兄弟的元素。 |
:only-child | 选择没有兄弟的元素(独生子女)。 |
:root | 选中全局 html 根元素。 |
:empty | 内容为空元素(空格也算内容)。 |
否定伪类
:not(选择器):排除满足括号中条件的元素
UI 伪类:
:checked:被选中获取焦点的复选框或单选按钮:enable: 可用的表单元素(没有disabled属性)。:disabled: 不可用的表单元素(有disabled属性)。
使用场景:UI 伪类,主要运用在 表单元素。
目标伪类
:target:选中锚点指向的元素使用场景:常用于锚点跳转时,为其匹配到的锚点元素指定样式
语言伪类
:lang()根据指定的语言类型选择元素(本质是看lang属性的值)。
伪元素选择器
作用:选中元素中的一些特殊位置,在某个位置创建一个元素,并为其指定样式填充
| 语法 | 描述 |
|---|---|
::first-letter | 选中元素中的第一个文字。 |
::first-line | 选中元素中的第一行文字。 |
::selection | 选中被鼠标选中的内容 |
::placeholder | 选中输入框的提示文字。 |
::before | 在元素最开始的位置,创建一个子元素,并为其指定样式(需配合content指定内容) |
::after | 在元素最后的位置,创建一个子元素,并为其指定样式(也需配合content指定内容) |
CSS 选择器优先级(权重)
概述:
通过
不同的选择器,选中相同的元素时,并且为相同的样式名设置了不同的属性值时,就触发了样式的冲突! 这时候就需要通过计算选择器的权重优先级来适配样式了
-
基础选择器权重:

-
复合选择器需通过计算规则决定优先级:
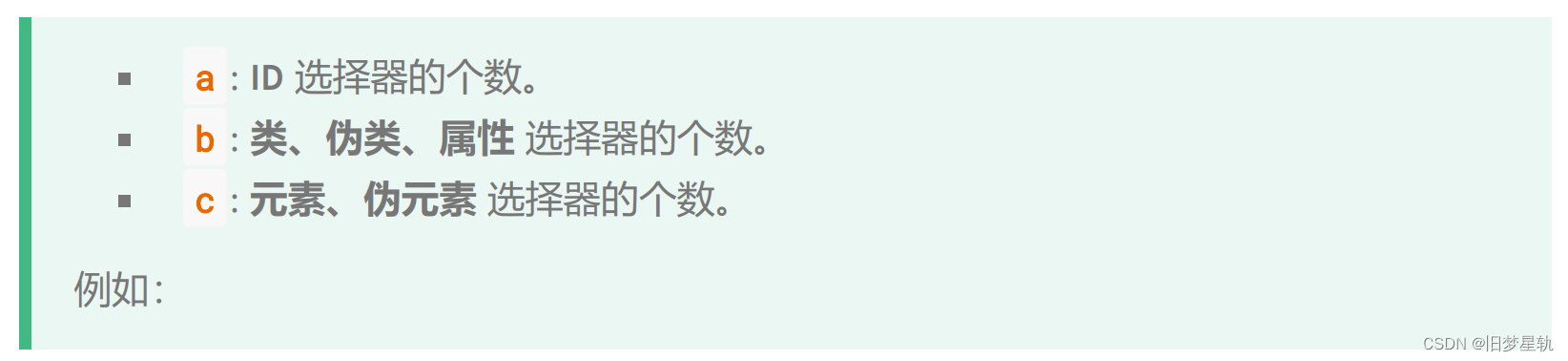
- 计算方式 :每个选择器,都可计算出一组权重,格式为:
(a,b,c)

- 比较规则:按照
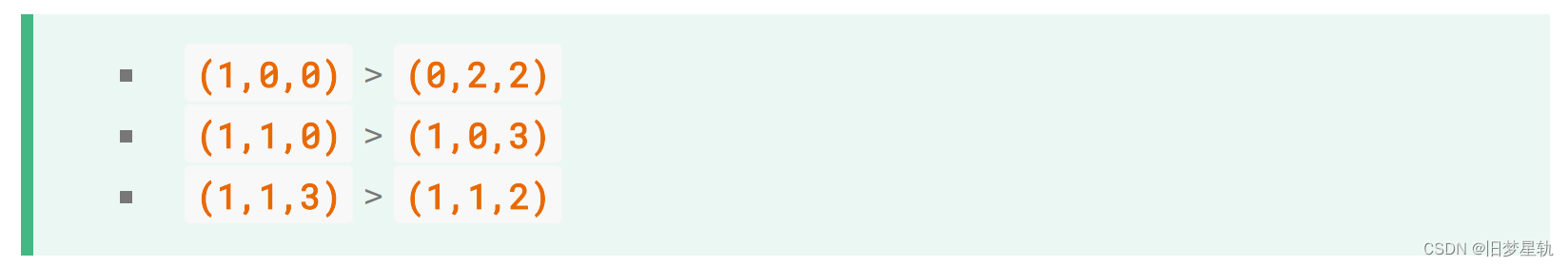
从左到右的顺序,依次比较大小,当前位胜出后,后面的不再对比,胜出者为最终展示的样式。 如:

- 计算方式 :每个选择器,都可计算出一组权重,格式为:
-
特殊规则:
行内样式权重大于所有选择器。!important的权重,大于行内样式,大于所有选择器,权重最高!
CSS 的三大特性
层叠性
概念:如果发生了样式冲突,会触发一定的规则(先匹配选择器的优先级,优先级如果相同,则后声明样式覆盖掉前面样式。)
继承性
概念:元素会自动拥有其父元素、或其祖先元素上所设置的某些样式继承规则:优先继承距离最近的。- 常见可继承属性:
CSS中有许多可继承属性,这些属性可以被子元素继承并应用到其父元素。以下是一些常见的可继承属性:
| 可继承属性类 | 可继承属性值 |
|---|---|
| 字体属性 | font、font-size、font-style、font-weight、line-height … |
| 文本属性 | text-align、text-indent、text-transform、text-decoration … |
| 颜色属性 | color |
| 列表属性 | list-style、list-style-type、list-style-position … |
| 表格属性 | border-collapse、border-spacing、caption-side … |
| 元素可见性属性 | visibility |
| 光标属性 | cursor |
值得注意:并非所有的CSS属性都是可继承的,因此需要根据需要手动为子元素设置相应的样式。
优先级
- 直观理解:
!important>行内样式 >ID选择器 >类选择器 >元素选择器 >*(通配符选择器)>继承来的样式。 - 细致分析:
需计算权重

总结
本章节,详细的聊了有关 CSS 选择器有关的知识,同时也分析了 CSS
选择器的 权重的计算方式,最后还总结了 CSS 的三大特性。毫无疑问,本章节知识点还是值得大家去参考学习的,这也是博主创作结束博文的初衷!
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————








)


)


 of gpgpu-sim 到底做了什么)



:线程同步)
