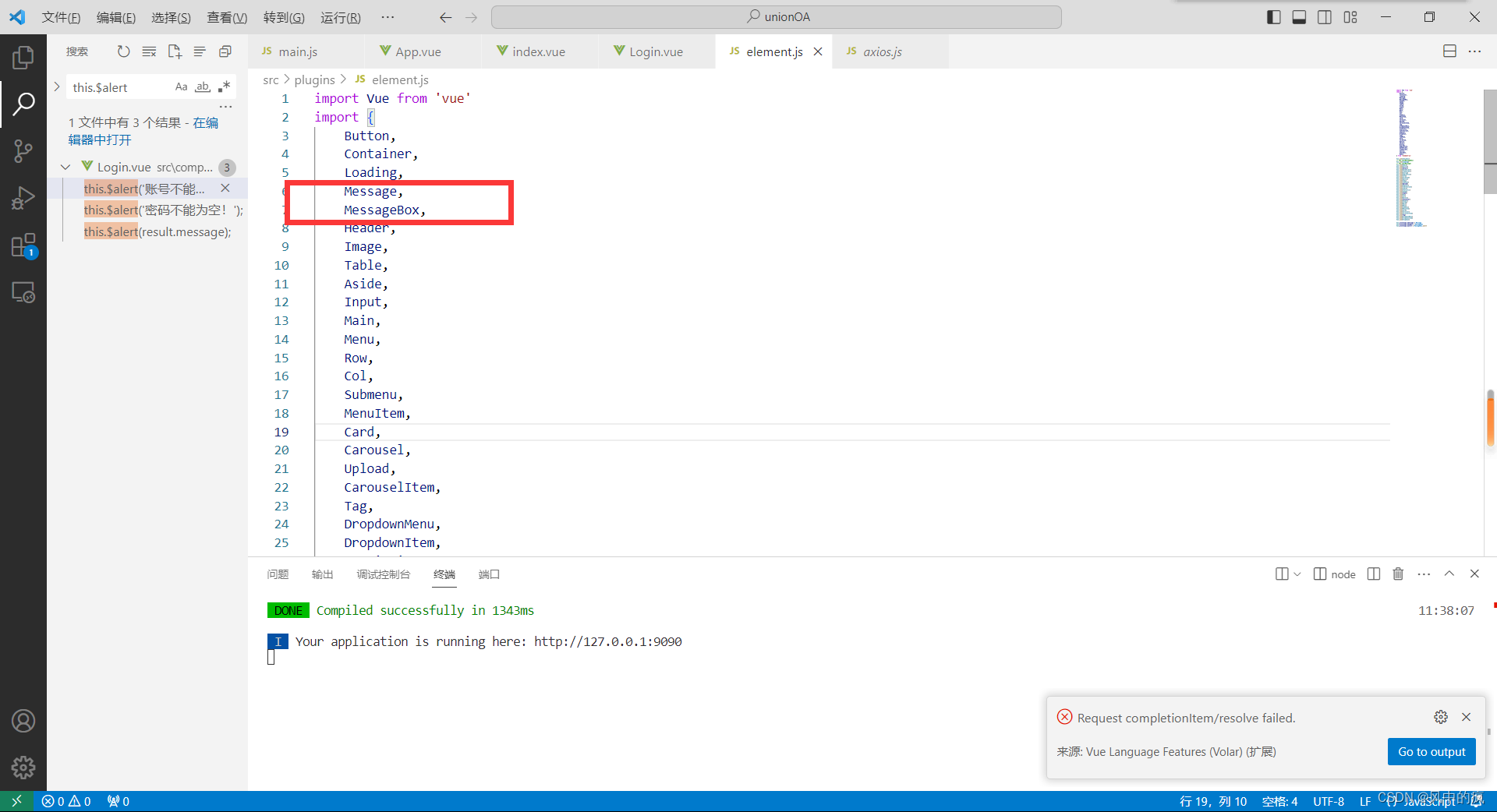
1.按需引入文件element.js

注意:引入Message,MessageBox两个组件就行,alert包括在MessageBox里面了。
之前我引入了Alert组件,发现不行
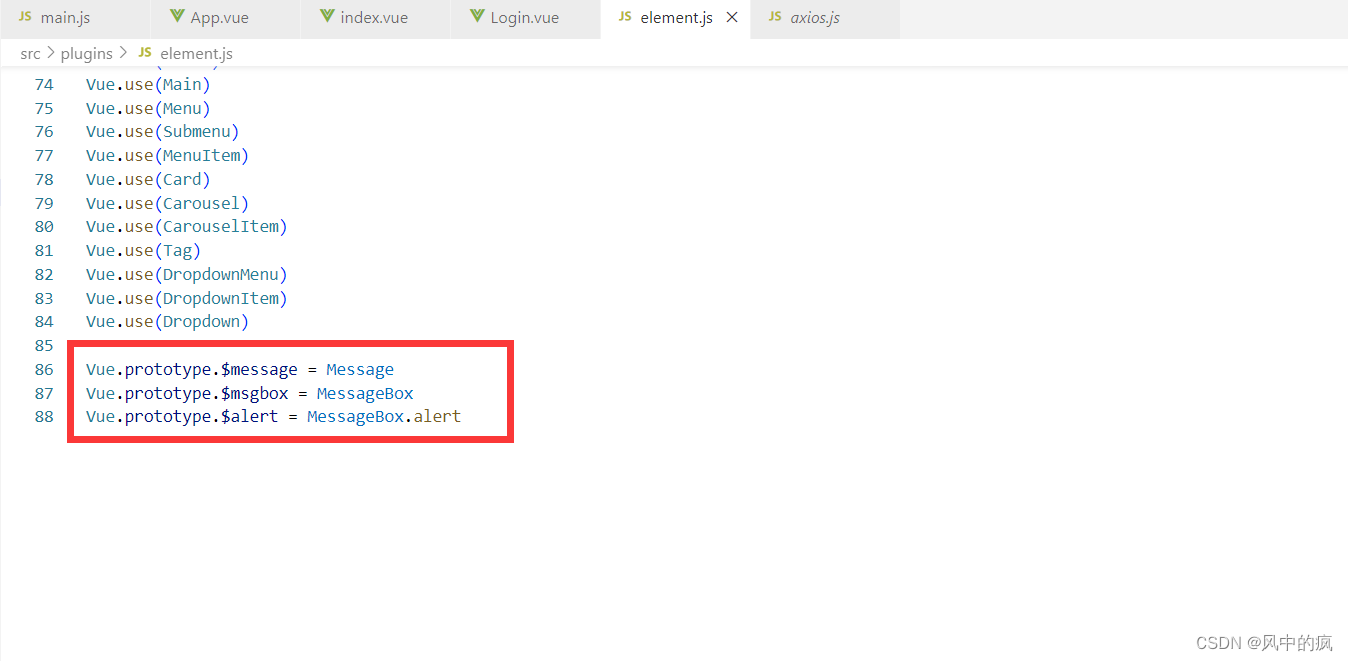
2.在vue的prototype里注册伪名字

3.组件里直接调用就行了

4.实现效果

我发现elementui调用弹出框的时候,有一个bug。一旦引入MessageBox组件后,使用Vue.use(MessageBox)后,会出现加载页面后,弹出空窗异常。

原因是多写了这个代码

注释掉就正常了


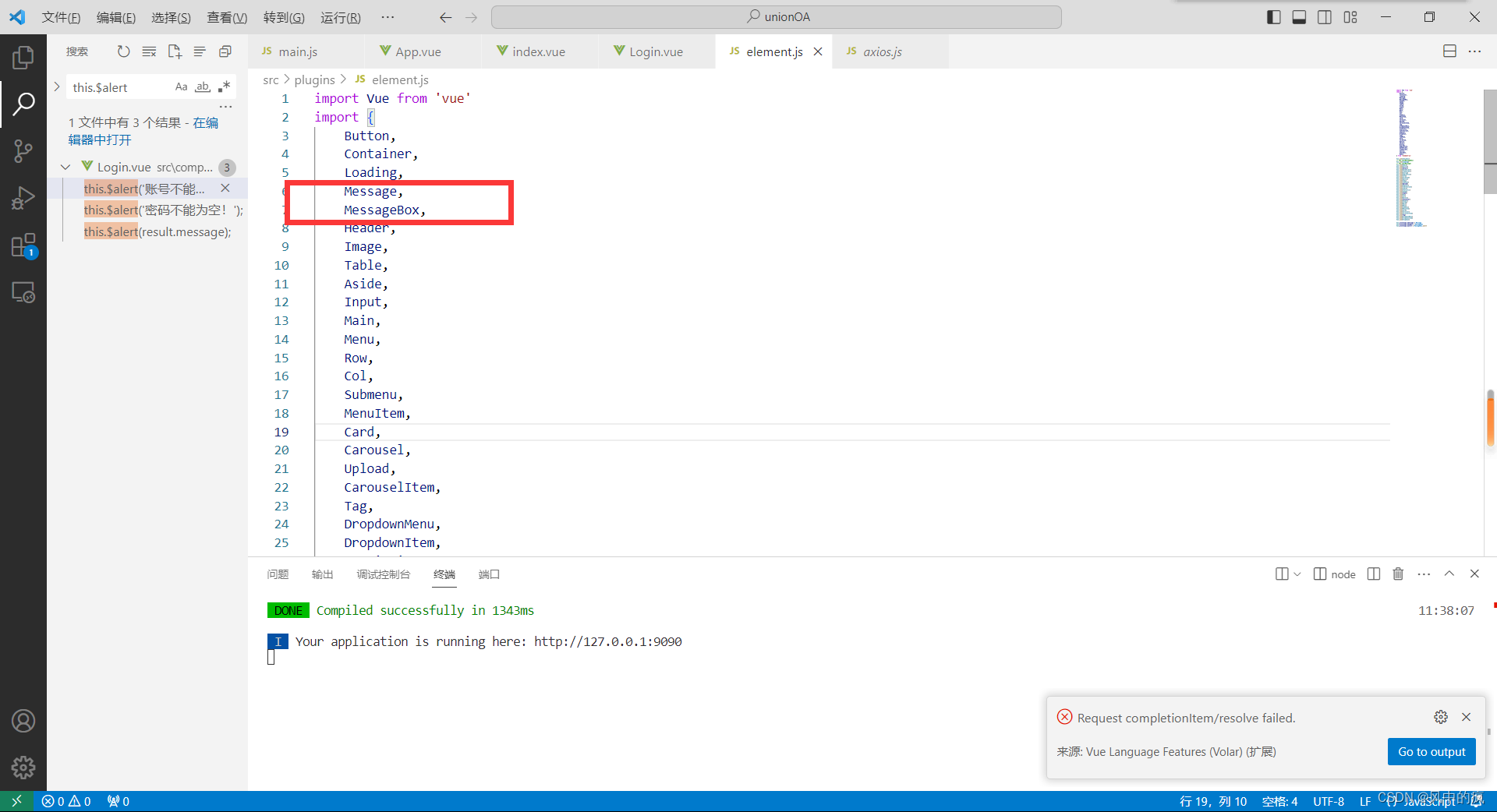
1.按需引入文件element.js

注意:引入Message,MessageBox两个组件就行,alert包括在MessageBox里面了。
之前我引入了Alert组件,发现不行
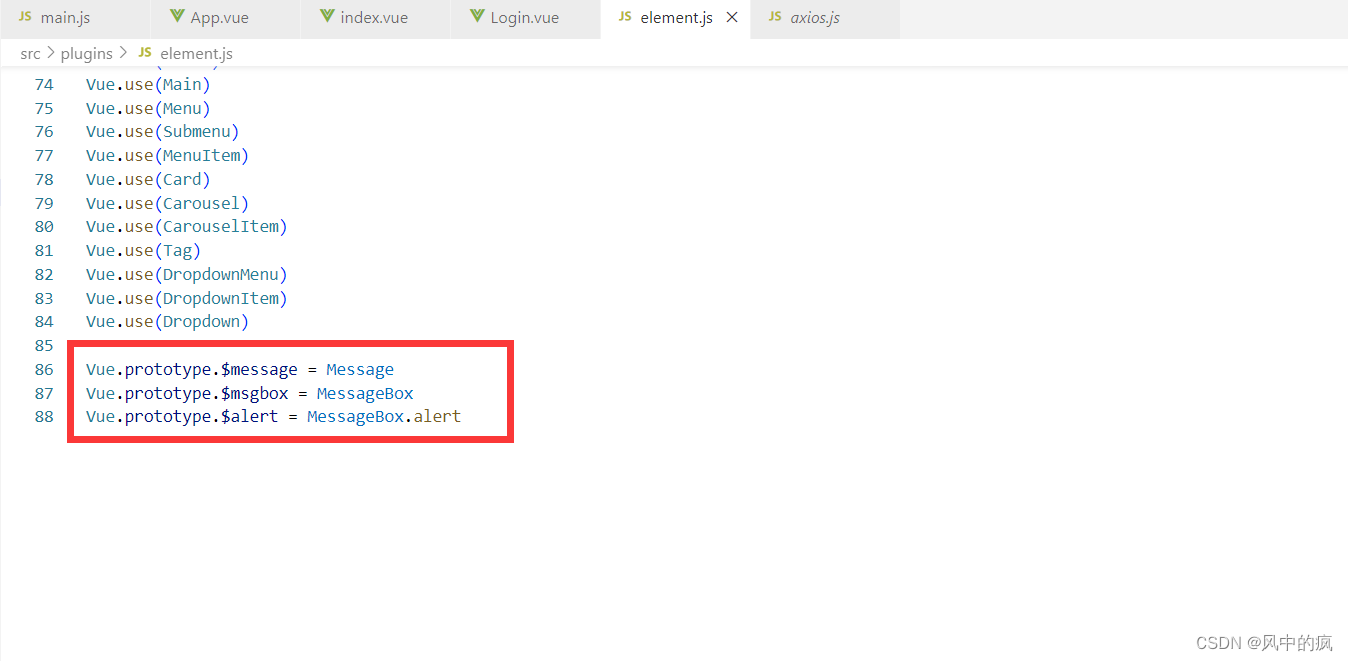
2.在vue的prototype里注册伪名字

3.组件里直接调用就行了

4.实现效果

我发现elementui调用弹出框的时候,有一个bug。一旦引入MessageBox组件后,使用Vue.use(MessageBox)后,会出现加载页面后,弹出空窗异常。

原因是多写了这个代码

注释掉就正常了


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/91638.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!