<el-drawertitle="应用授权":visible.sync="menuDrawer"><el-collapse accordion style="padding: 15px"><el-collapse-item v-for="item in platList"><template slot="title"><el-checkbox v-model="item.isCheck" :label="item.platformName" @click.stop.native="()=>{}"@change="checkedAll(item.platformId, item.isCheck, item.treeIdList)"></el-checkbox></template><el-inputv-model="filterText"@input="(val) => handleInputFilter(val, item.platformId)"size="mini"placeholder="请输入内容"style="width: 100%"><i slot="prefix" class="el-input__icon el-icon-search"></i></el-input><el-tree:ref="`tree${item.platformId}`"style="padding-top: 7px":data="item.treeData":filter-node-method="filterNode"show-checkboxhighlight-currentcheck-strictlynode-key="menuId"empty-text="暂无数据" :props="{id: 'menuId',label: 'menuName'}"></el-tree></el-collapse-item></el-collapse></el-drawer>
getPlatformList(tenantId) {const loading = this.$loading({lock: true,text: '拼命加载中...',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'});allPlatform(tenantId).then(async response => {this.platList = response.data;for (let item of this.platList) {await getMenuListByPlatform(item.platformId).then(res => {item.treeData = this.handleTree(res.data.menus, 'menuId')item.treeIdList = res.data.menuIds})}getMenusByTenant(tenantId).then(res=>{if (res.code === 200) {this.platList.forEach(item => {this.$refs[`tree${item.platformId}`][0].setCheckedKeys(res.data);})}})loading.close()this.menuDrawer = true});},
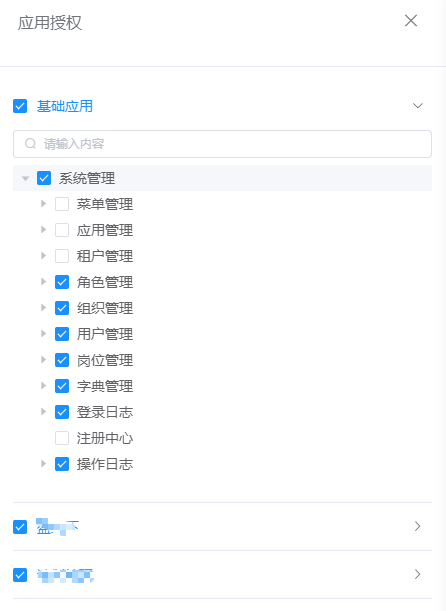
效果图:




)




)



)






