目录
Web APIs-Dom获取&属性操作
Web API 基本认知
变量声明
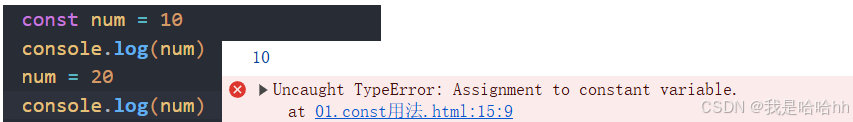
建议: const 优先,尽量使用const,原因是:
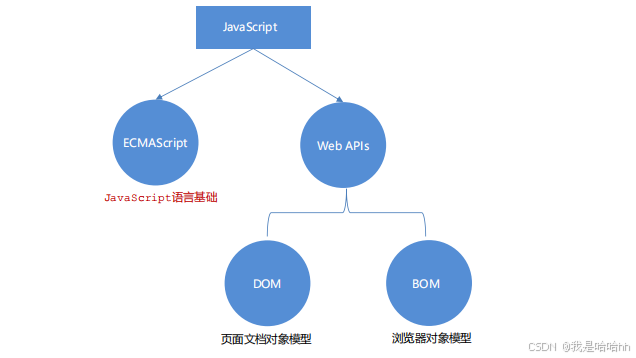
1.1 作用和分类
1.2 什么是DOM
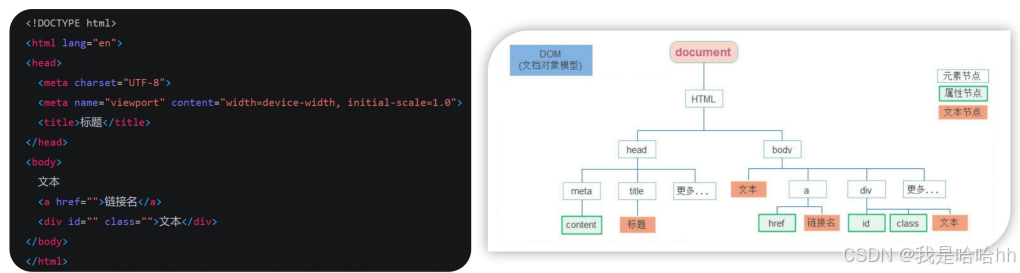
1.3 DOM树
1.4 DOM对象(重要)
2. 获取DOM对象
2.1 根据CSS选择器来获取DOM元素 (重点)
2. 选择匹配的多个元素
练习 请控制台依次输出 3个 li 的 DOM对象
3. 操作元素内容
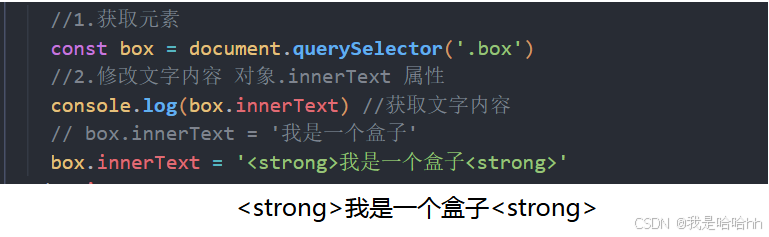
1. 元素innerText 属性
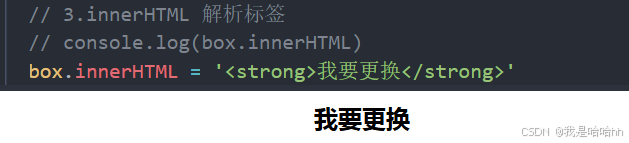
2. 元素.innerHTML 属性
案例 年会抽奖案例
本章节用到的素材可以自取:图片素材
4.操作元素属性
4.1 操作元素常用属性
4.2 操作元素样式属性
1.通过 style 属性操作CSS
2. 操作类名(className) 操作CSS
3. 通过 classList 操作类控制CSS
练习 轮播图随机版
4.操作元素属性
4.3 操作表单元素 属性
4.4 自定义属性
5.定时器-间歇函数
1. 开启定时器
2. 关闭定时器
案例 阅读注册协议
综合案例:
案例 轮播图定时器版
核心代码:
总结不易~本章节对我有很大所获,希望对你也是!!!!
Web APIs-Dom获取&属性操作
本章节用到的素材可以自取:图片素材
Web API 基本认知
变量声明
建议: const 优先,尽量使用const,原因是:
很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?实际开发中也是,比如react框架,基本const
有了变量先给const,如果发现它后面是要被修改的,再改为let

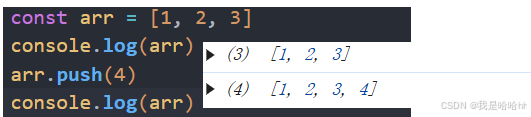
数组也可以使用const arr = []

那么问题来了,为什么数组const后还可以进行添加数组内容呢?

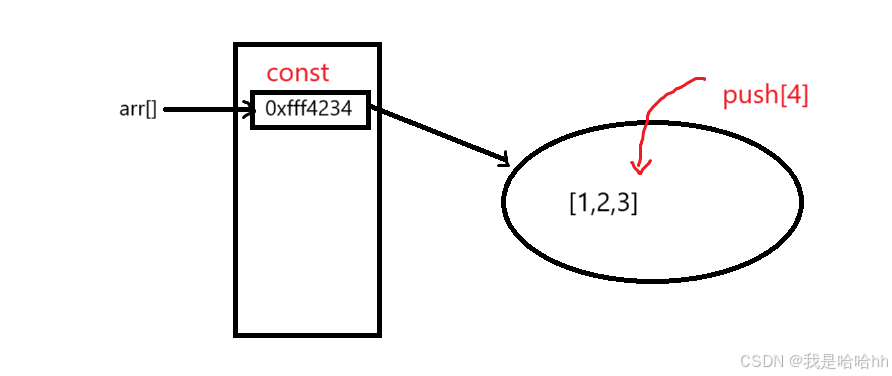
这里由于arr数组是一个复杂类型,再栈区存放的是地址空间,然后再堆区才存放的是数据内容,那么每次push并不是对const 地址空间进行修改,而是找到当前的地址空间后,区堆区进行添加数据内容,也就是说const数组,只要地址空间不进行改变,那么他所存放的数据内容可以随意改变!
const 声明的值不能更改,而且const声明变量的时候需要里面进行初始化但是对于引用数据类型,const声明的变量,里面存的不是 值,不是值,不是值,是地址。
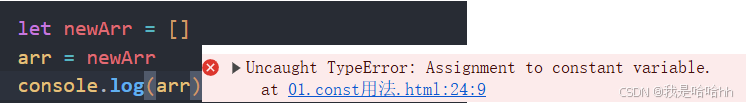
那么const数组的作用就是防止当前数组被某些别的数组直接进行覆盖,而发生地址空间的改变!!!

那么也就是说关于对象的追加和删除也是同样可以使用const来定义的
总结:
1.1 作用和分类

1.2 什么是DOM
开发网页内容特效和实现用户交互
1.3 DOM树

1.4 DOM对象(重要)
所有的标签属性都可以在这个对象上面找到修改这个对象的属性会自动映射到标签身上
把网页内容当做 对象 来处理
是 DOM 里提供的一个 对象所以它提供的属性和方法都是 用来访问和操作网页内容的
总结:
2. 获取DOM对象
2.1 根据CSS选择器来获取DOM元素 (重点)
语法:
document.querySelector('css选择器')2. 选择匹配的多个元素
// 3. 我要选择所有的liconst lis = document.querySelectorAll('ul li')console.log(lis) // 1. 获取匹配第一个元素const box = document.querySelector('.box')console.log(box)const nav = document.querySelector('#nav')console.log(nav)// 2. 我要获取第一个liconst li = document.querySelector('ul li:first-child')console.log(li)// 3. 我要选择所有的liconst lis = document.querySelectorAll('ul li')console.log(lis)总结:
const nav = document.querySelector('#nav')console.log(nav)//修改nav.style.color = 'red'console.log(nav.style)练习 请控制台依次输出 3个 li 的 DOM对象
// 3. 我要选择所有的liconst lis = document.querySelectorAll('ul li')console.log(lis)也可以直接进行修改:
const lis = document.querySelectorAll('ul li')console.log(lis)lis[0].style.color = 'red'3. 操作元素内容
1. 元素innerText 属性

2. 元素.innerHTML 属性

总结:
案例 年会抽奖案例
本章节用到的素材可以自取:图片素材

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>年会抽奖</title><style>.wrapper {width: 840px;height: 420px;background: url(./images/bg01.jpg) no-repeat center / cover;padding: 100px 250px;box-sizing: border-box;}</style>
</head><body><div class="wrapper"><strong>传智教育年会抽奖</strong><h1>一等奖:<span id="one">???</span></h1><h3>二等奖:<span id="two">???</span></h3><h5>三等奖:<span id="three">???</span></h5></div><script>const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']for (let i = 0; i < 3; i++) {let num = Math.floor(Math.random() * personArr.length)const p = document.querySelectorAll('span')p[i].innerHTML = `${personArr[num]}`personArr.splice(num, 1)}</script>
</body></html>4.操作元素属性
4.1 操作元素常用属性
<img src="" alt=""><script>// 对象.属性 = 值// 1.获取元素const pic = document.querySelector('img')// 2.操作元素pic.src = './images/1.webp'pic.title = '溜得滑演出会'</script> <img src="" alt=""><script>const num = Math.floor(Math.random() * 7);const img = document.querySelector('img')img.src = `./images/${num}.webp`</script>4.2 操作元素样式属性
1. 通过 style 属性操作CSS2. 操作类名(className) 操作CSS3. 通过 classList 操作类控制CSS
1.通过 style 属性操作CSS
// 对象.style.样式属性 = 值const box = document.querySelector('.box')box.style.width = '300px'box.style.height = '500px'box.style.backgroundColor = 'pink'box.style.border = '2px solid blue'box.style.borderRadius = '10px'box.style.borderTop = '2px solid red'<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {background-image: url(./images/desktop_1.jpg) no-repeat top center cover;}</style>
</head><body><script>const random = Math.floor(Math.random() * 11)document.body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`</script>
</body></html>这里的body标签单独记住!!!!
document.body.style。backgroundImage = `url()`2. 操作类名(className) 操作CSS
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 300px;height: 300px;background-color: skyblue;margin: 100px auto;padding: 10px;border: 1px solid #000;}.nav {color: red;}</style>
</head><body><div class="nav box">123</div><script>// 1. 元素获取const div = document.querySelector('.box')//2. 添加类名 class是个关键字 我们用classNamediv.className = 'nav box'</script>
</body></html>1. 由于class是关键字, 所以使用className去代替2. className是使用新值 换 旧值, 如果需要添加一个类,需要保留之前的类名
3. 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;height: 200px;}.active {color: red;background-color: pink;}</style>
</head> <body><div class="box">2123 </div><script>//通过classList添加类// 1. 获取元素const box = document.querySelector('.box')// 2.1 添加类 add()里面类名不加. 并且是一个字符串box.classList.add('active')// 2.2 删除类 remove()box.classList.remove('box')// 2.3 切换类 toggle() 有还是没有啊 有就删掉 没有就加上box.classList.toggle('box')box.classList.toggle('active')</script>
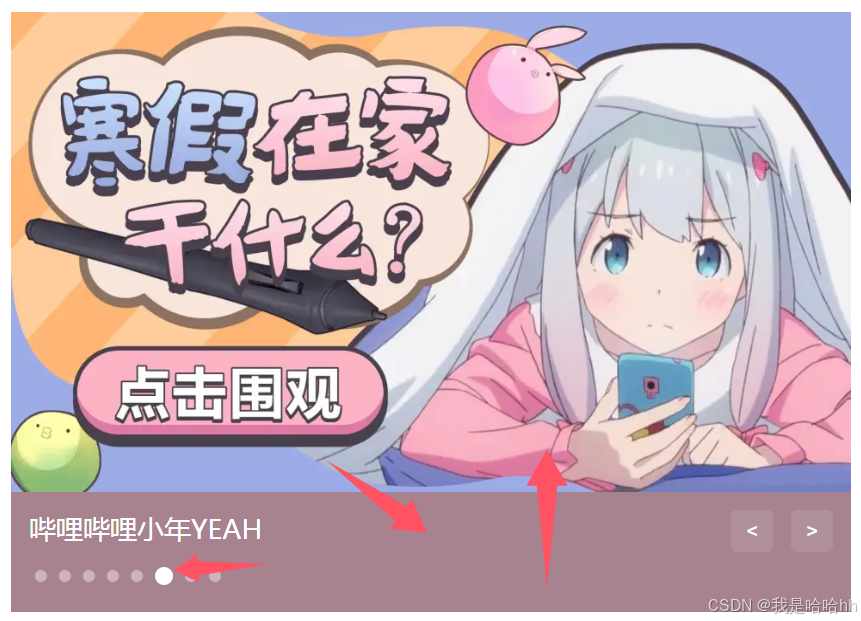
</body></html>练习 轮播图随机版
本章节用到的素材可以自取:图片素材

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]// 2. 需要一个随机数const random = Math.floor(Math.random() * sliderData.length)console.log(sliderData[random])//2.1 获取图片const img = document.querySelector(`.slider-wrapper img`)//2.2 更改路径img.src = sliderData[random].url//3 更换文本文字//3.1 获取文字const p = document.querySelector('.slider-footer p')//3.2 修改pp.innerHTML = sliderData[random].title//4.修改盒子颜色//4.1 获取颜色const footer = document.querySelector('.slider-footer')//4.2 修改颜色footer.style.backgroundColor = sliderData[random].color//5.添加小圆点const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)li.classList.add('active')</script>
</body></html>4.操作元素属性
4.3 操作表单元素 属性
// 1.获取元素const uname = document.querySelector('input')// 2.获取值 获取表单里面的值 用的是表单.valueconsole.log(uname.value)// console.log(uname.innerHTML) innerHTML 得不到表单的内容uname.value = '我要买电脑'console.log(uname.type)uname.type = 'password' //设置密码,看不见输入的内容
// 1.获取const ipt = document.querySelector('input')console.log(ipt.checked) //falseipt.checked = true //勾选上// 1.获取const button = document.querySelector('button')console.log(button.disabled)button.disabled = true //按钮禁用4.4 自定义属性
在html5中推出来了专门的data-自定义属性在标签上一律以data-开头在DOM对象上一律以dataset对象方式获取
5.定时器-间歇函数
本章节用到的素材可以自取:图片素材
1. 开启定时器
setInterval(函数,间隔时间(毫秒))1s = 1000mseg:


2. 关闭定时器

可以看出每打开一个定时器都会有不同的返回值,也就是定时器的序号数
那么由于可以单独拿到每一个定时器的序号数,也就说明可以单独对该序号进行关闭~
所以关闭定时器:
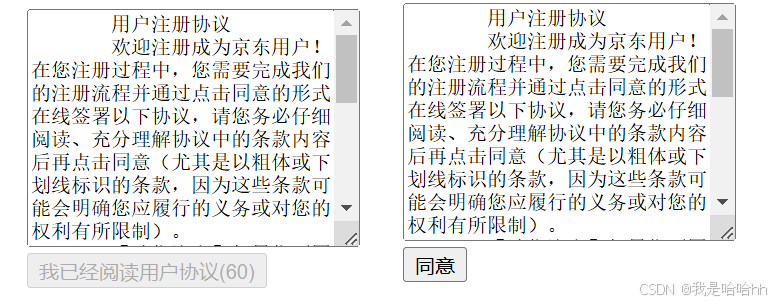
clearInterval(m)案例 阅读注册协议
本章节用到的素材可以自取:图片素材

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><textarea name="" id="" cols="30" rows="10">用户注册协议欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看</textarea><br><button class="btn">我已经阅读用户协议(60)</button><script>const btn = document.querySelector('.btn')// button按钮特殊 用innerHTMLbtn.disabled = truelet i = 5function fn() {btn.innerHTML = `我已经阅读用户协议(${i--})`if (i === -1) clearInterval(n), btn.disabled = false, btn.innerHTML = '同意'}let n = 0n = setInterval(fn, 1000)</script>
</body></html>综合案例:
案例 轮播图定时器版
本章节用到的素材可以自取:图片素材
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
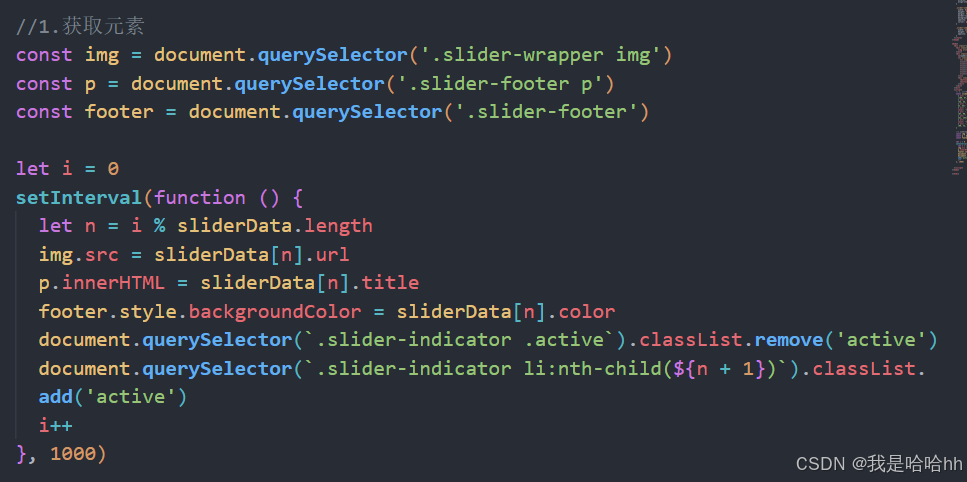
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]//1.获取元素const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')const footer = document.querySelector('.slider-footer')let i = 0setInterval(function () {let n = i % sliderData.lengthimg.src = sliderData[n].urlp.innerHTML = sliderData[n].titlefooter.style.backgroundColor = sliderData[n].colordocument.querySelector(`.slider-indicator .active`).classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${n + 1})`).classList.add('active')i++}, 1000)</script>
</body></html>核心代码:


)







 本地测试环境搭建二)
)


)
- 猜字谜(Java JS PythonC/C++))



、负载均衡 、虚拟域名 ,使用其他中间件监控)
