- 安装指令:pip install gradio
- 方法介绍
- Interface=》用于构建一些简单的页面,可以直接用这个指令搞定
- 形式=》接收三个参数分别为处理函数、输入、输出三部分,呈现一般左/上为输入,右或下为输出
- fn:将用户界面 (UI) 包裹起来的函数
- inputs:用于输入的 Gradio 组件,组件数应与函数中的参数数匹配
- outputs:用于输出的 Gradio 组件。组件数应与函数的返回值数匹配
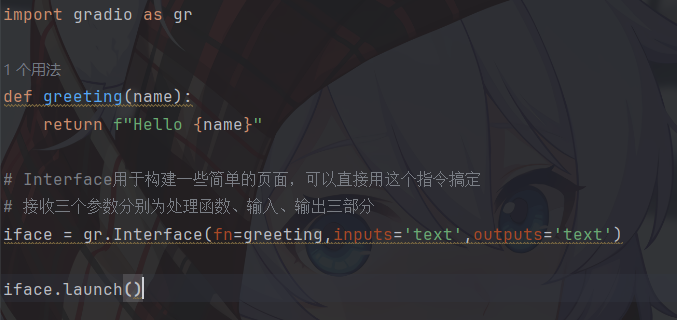
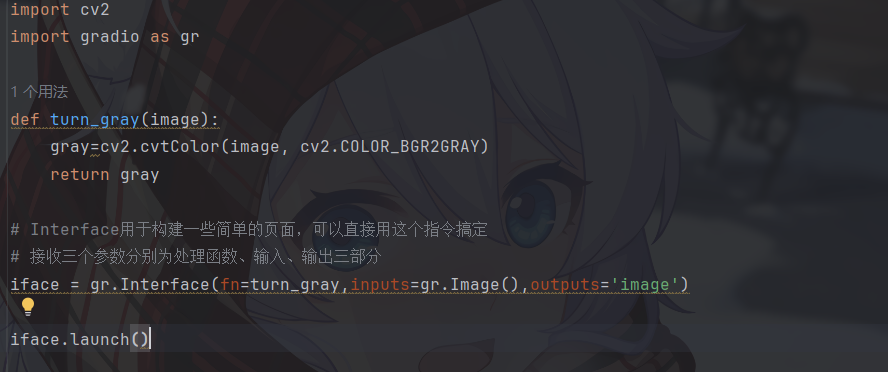
- 案例

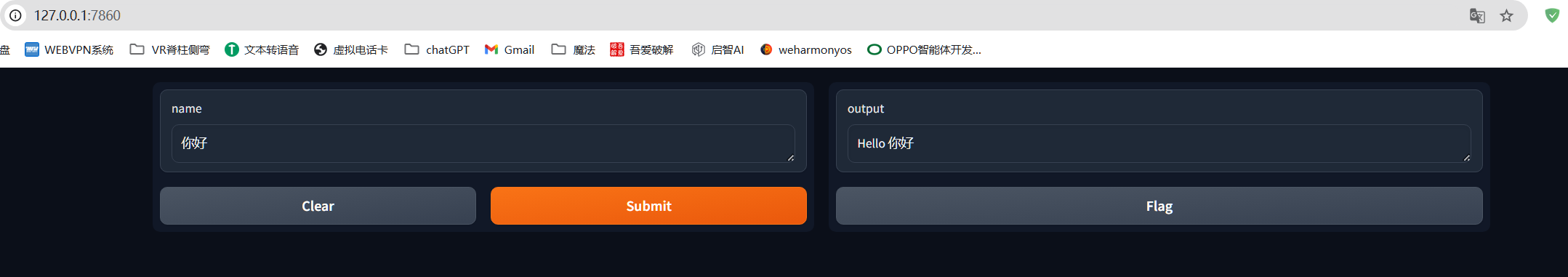
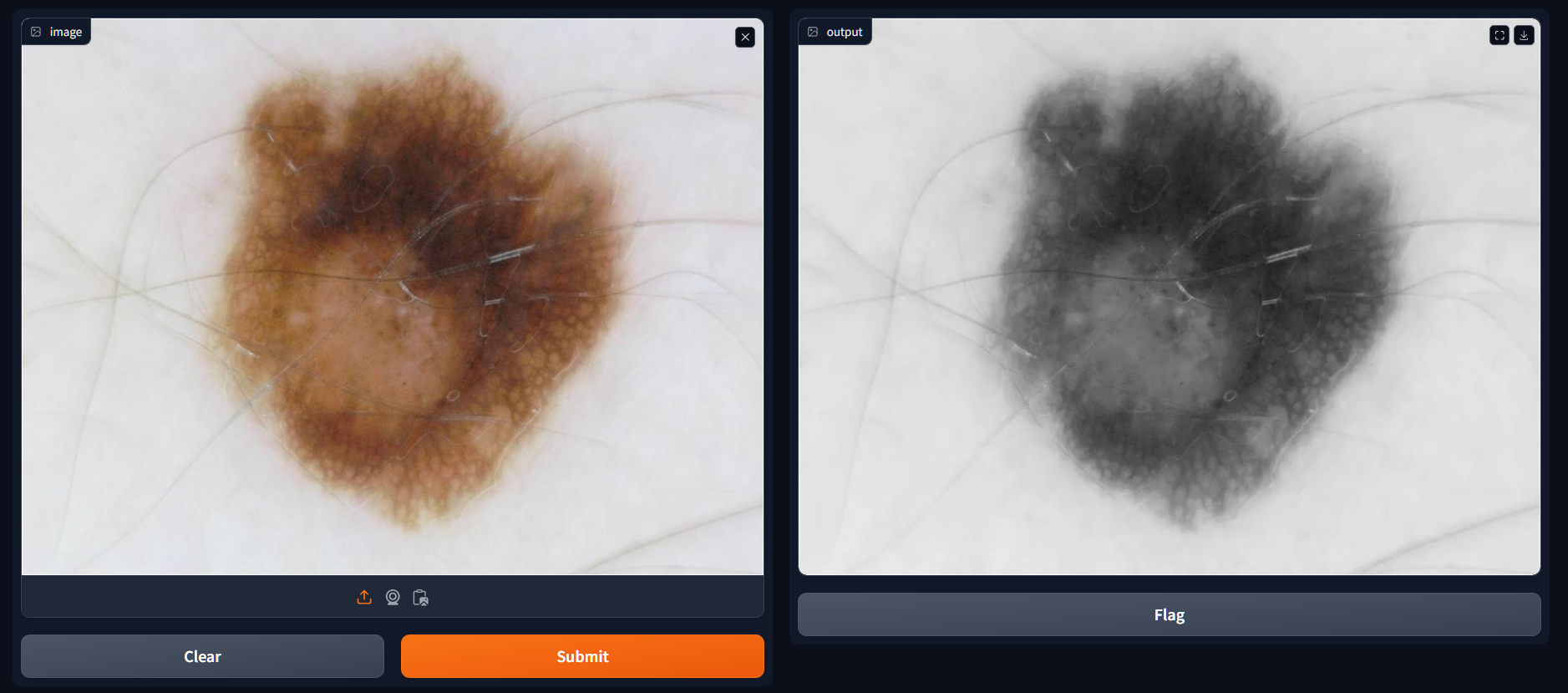
- 效果

- 可自定义小组件
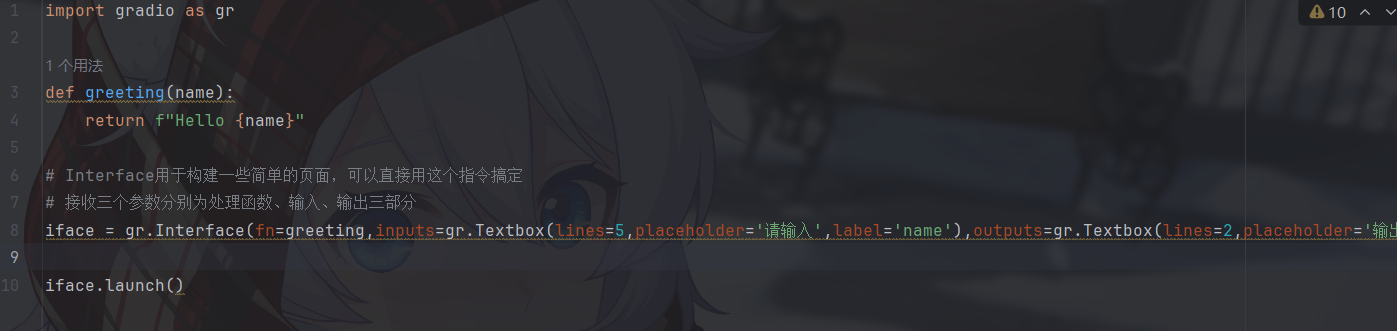
- 上传文本小组件inputs=gr.Textbox(lines=5,placeholder='请输入',label='name')
- Textbox是定义多行文本框输入/输出,lines可以设置输入行数,placeholder设置输入内容,label设置左上角的标签

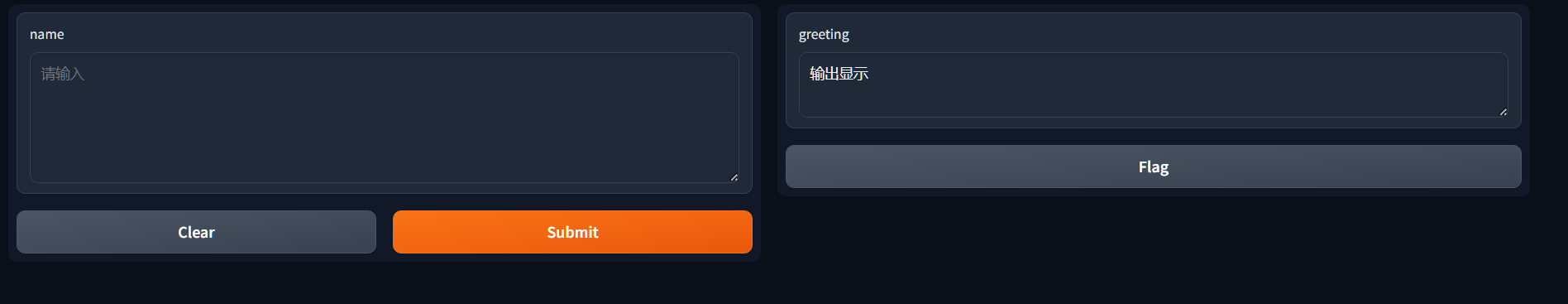
- 效果

- Textbox是定义多行文本框输入/输出,lines可以设置输入行数,placeholder设置输入内容,label设置左上角的标签
- 上传图像小组件inputs=gr.Image()
- Image()是接收文本的上传
- 代码

- 效果

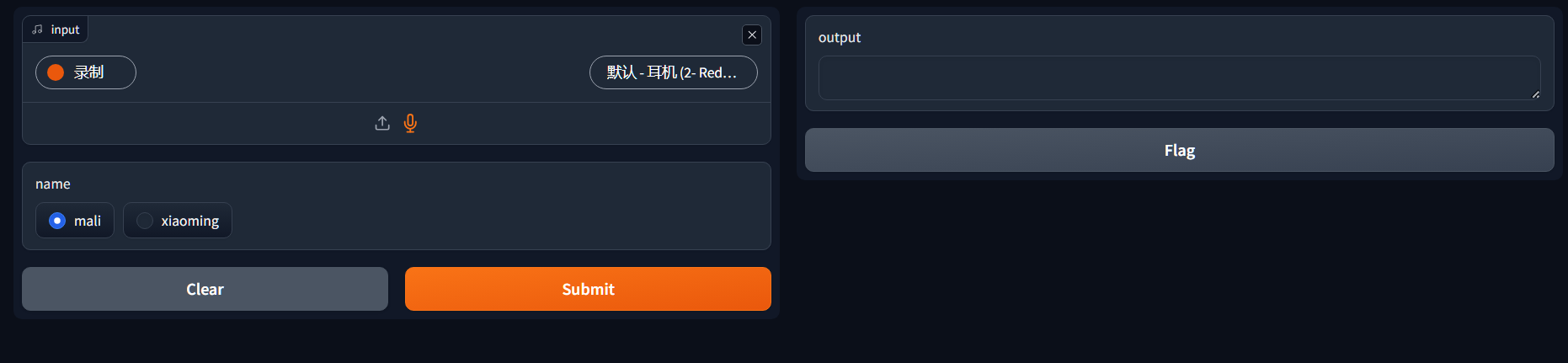
- 上传音频小组件inputs=gr.Audio(sources=['microphone'],type='filepath')
- sources代表文件上传形式,可以选microphone录制,或者upload上传
- type为接收音频文件的保存的路径filepath,或者是numpy数组
- 单选框输入组建gr.Radio(['mali','xiaoming'])
- 内一个类别放置多个元素,作为每个选项
- 效果

- 滑动条选择数值Slider
- 单选框输入组建Checkbox
- 上传文本小组件inputs=gr.Textbox(lines=5,placeholder='请输入',label='name')
- 缺陷=》输出输入都有固定位置,不能随便增加多个组建进行多输入
- 如何实现一个多输入?=》将input变成列表
- eg:inputs=[gr.Audio(sources=['microphone','upload'],type='filepath'),gr.Radio(['mali','xiaoming'])]
- 其它

- 形式=》接收三个参数分别为处理函数、输入、输出三部分,呈现一般左/上为输入,右或下为输出
- launch=》主要功能是启动一个本地服务器,使得用户可以在Web浏览器中查看和交互Gradio应用程序
- 提供多种部署方式,包括本地部署、通过HuggingFace托管、FastAPI挂载以及Gradio-lite浏览器集成
- 常用参数

- queue=》允许用户设置界面的并发请求处理限制,对于控制应用程序在高负载情况下的性能非常有用
- gradio.Interface.queue(···)
- 通过queue方法,用户可以指定在任何给定时间可以处理的请求数量
- ChatInterface=》 用于创建聊天机器人UI 的高级抽象,允许通过几行代码围绕聊天机器人模型创建基于 Web 的演示
- 只需要一个参数:fn,它采用一个函数,根据用户输入和聊天历史记录来控制聊天机器人的响应,其他参数可用于控制演示的外观和行为
- 参数介绍

- TabbedInterface=》允许开发者创建带有多个标签页的界面
- 每个标签页可以包含不同的输入和输出组件,使得用户可以在不同的标签页中切换,查看和操作不同的内容
- 初始化参数

- Blocks =》可让组件布局更加灵活,在不适用Blocks的情况下,组件的布局是默认的垂直布局,通过gr.Row , gr.Column等控制组件的布局
- 提供了更大的灵活性和控制,还提供了将相关演示组合在一起的方法,例如使用选项卡进行组件的布局、 触发函数执行的事件、 数据流(例如,输入可以触发输出,从而触发下一级输出)
- 布局
- 行布局(Row):用于水平排列组件;
- 列布局(Column):用于垂直排列组件;
- 标签页(Tab):允许你将界面分割成多个标签页,每个标签页包含独立的组件和布局;
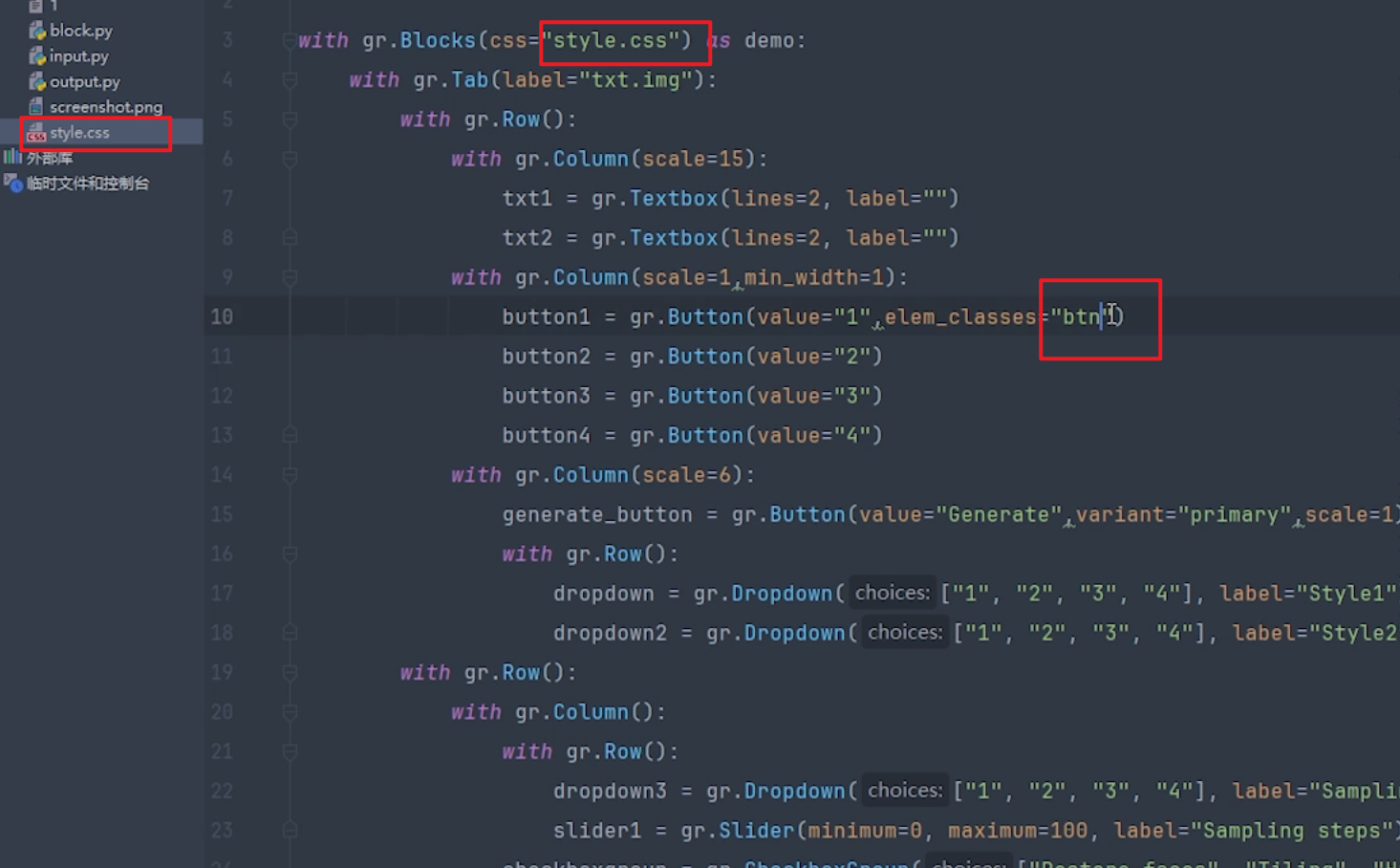
- 案例

- with gr.Blocks() as demo:作为启动程序,以demo启动
- gr.Tab(label='txt.img')是作为标签页,同级多个那就是指定多个标签
- 看整体布局,先水平还是先垂直,然后依次摆放
- 再同级别下那就代表一个格子里面进行多个垂直/水平布局
- gr.Row():水平布局
- gr.Column():垂直布局
- scale=x参数指定布局比例
- 有的组建是有宽度限制的,因此这时候可以指定参数进行调整
- min_width=x可以指定最小宽度
- variant='primary'参数指定按钮为橘黄色
- 可以使用css美化

- with gr.Group():设置组
- gr.Accordion():伸缩和展开
- Interface=》用于构建一些简单的页面,可以直接用这个指令搞定
- 热加载
- 构建 Gradio 演示时,尤其是在 Blocks 之外,可能会发现不断重新运行代码以测试更改很麻烦
- 为了更快、更方便地编写代码,当在 Python IDE(如 VS Code、Sublime Text、PyCharm 等)中进行开发或通常从终端运行 Python 代码时,可以更轻松地立即“重新加载” Gradio 应用程序。我们还开发了一个类似的“魔术命令”,如果您使用 Jupyter Notebooks(或任何类似的环境,如 Colab),它可以更快地重新运行单元格。
- 所谓热加载就是web页面实时显示你的修改,而不是一遍一遍的去运行python xxx.py;
- 怎么做呢?=》只需要改成gradio xxx.py #例如刚才我们的app.py 则运行gradio app.py
- 常用输入组件
- 音频:gr.Audio(sources=["microphone", 'upload'], type="numpy", label="Audio File"),
- 选项:gr.Checkbox(label="Checkbox"),
- 颜色:gr.ColorPicker(label="Color Picker"),
- 表格:gr.Dataframe(label="Dataframe"),
- 下拉选项:gr.Dropdown(['1','2','3'],label="Dropdown"),
- 单选:gr.Radio(['1','2','3'],label="Radio"),
- 文件:gr.File(label="File",type="binary"),
- 图像:gr.Image(sources=["webcam",'upload'], label="Image"),
- 滑动条:gr.Slider(minimum=0,maximum=10,label="Slider",step=2),
- 文本:gr.Textbox(label="Textbox",lines=3,max_lines=5,placeholder="placeholder"),
- 大文本:gr.TextArea(label="Textbox",lines=3,max_lines=5,placeholder="placeholder"),
- 视频:gr.Video(sources=["webcam",'upload'], label="Video"),
- 复选框:gr.Checkboxgroup(['1','2,3'],label="Checkboxgroup"),
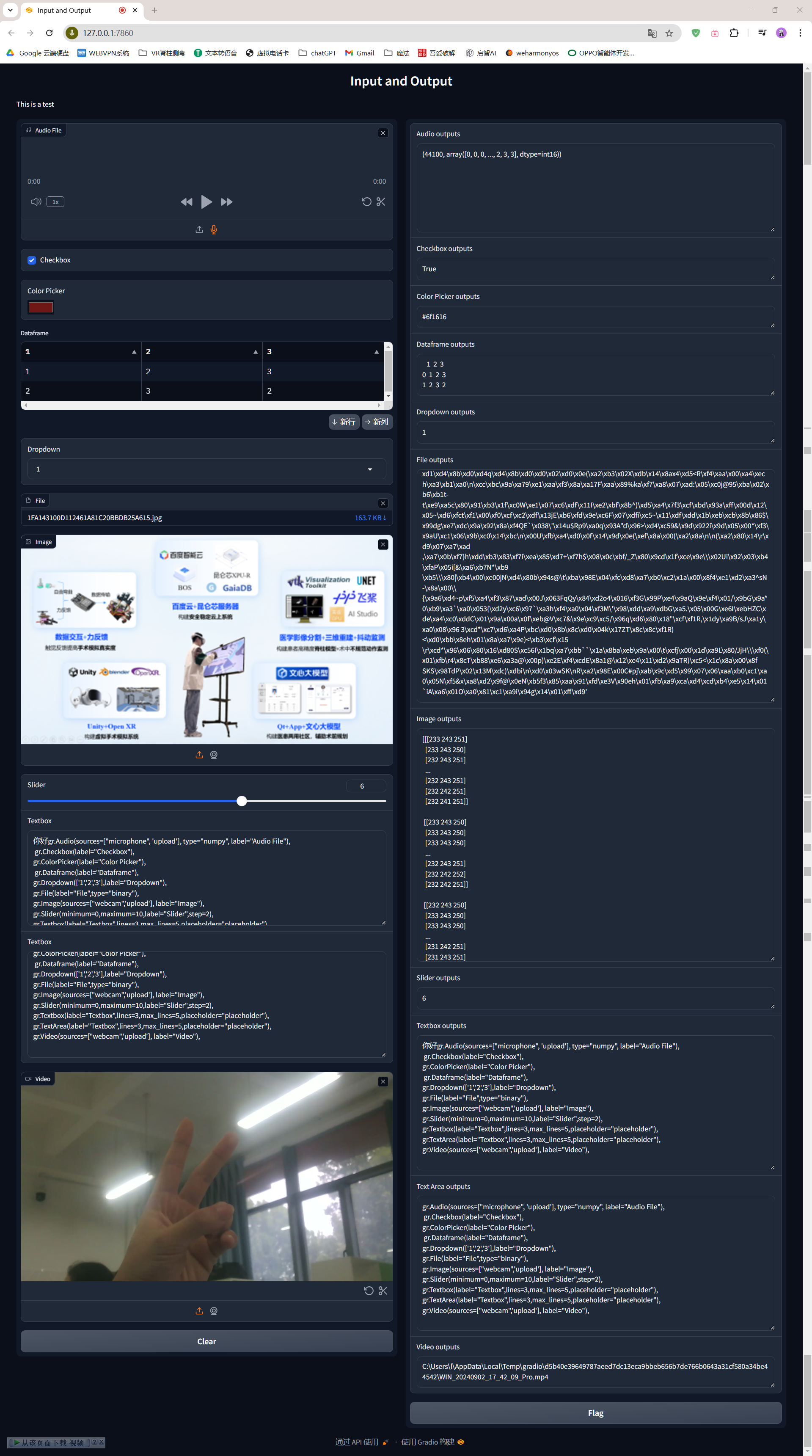
- 案例呈现

- 常用输出组件
- 文本
- 图像
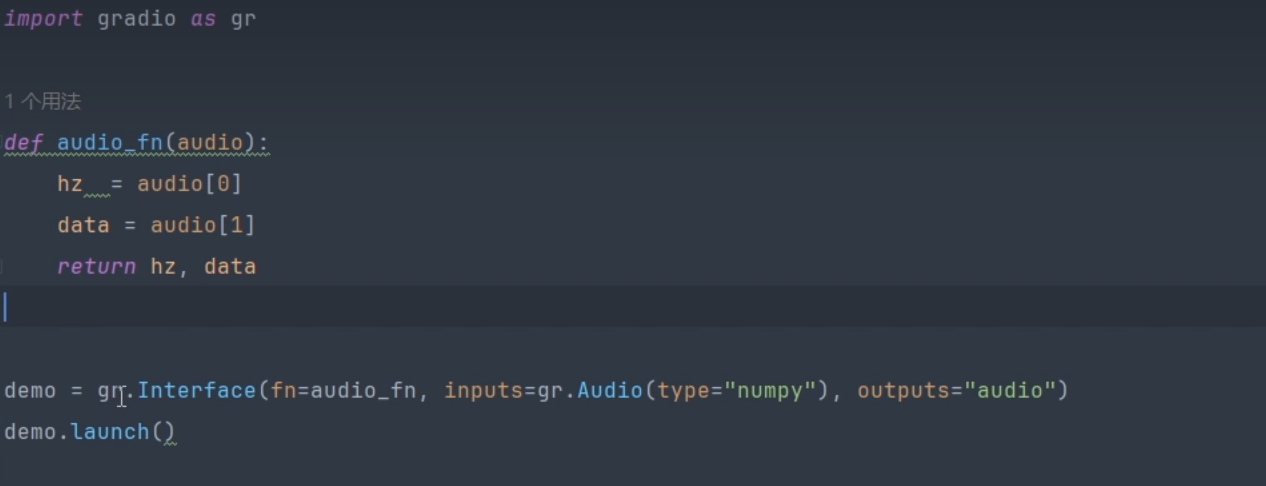
- 音频

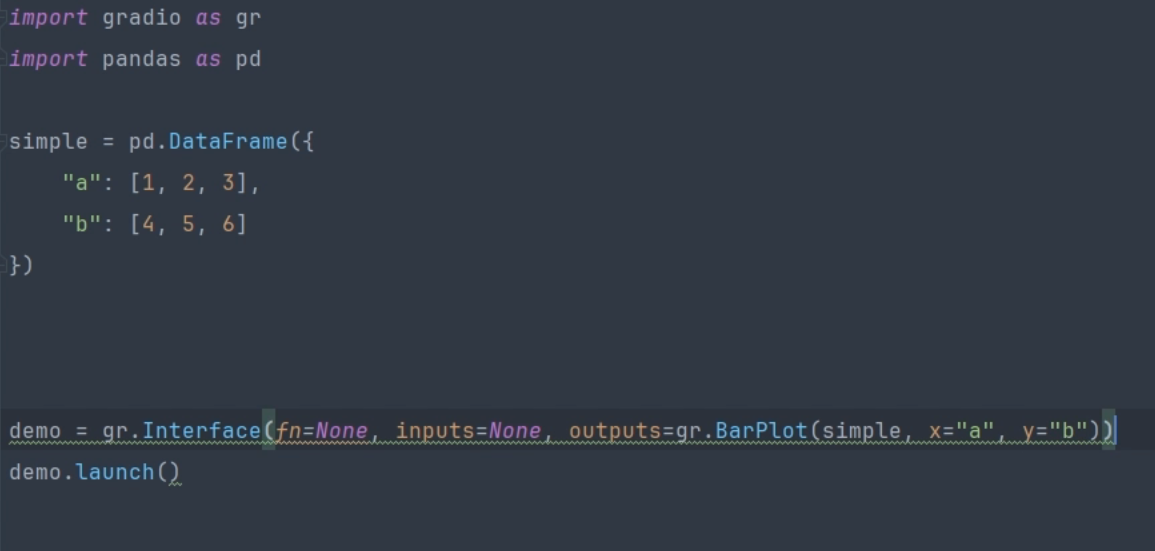
- 柱状图

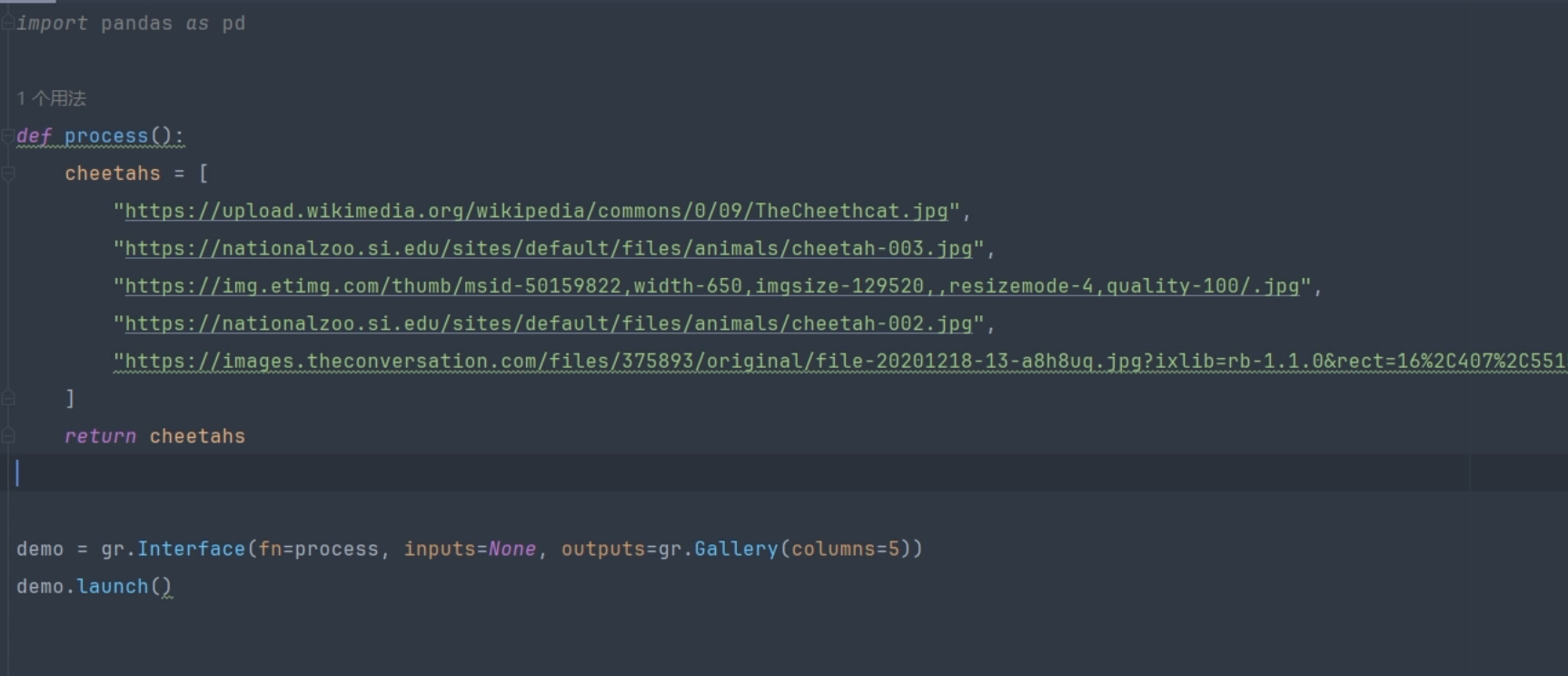
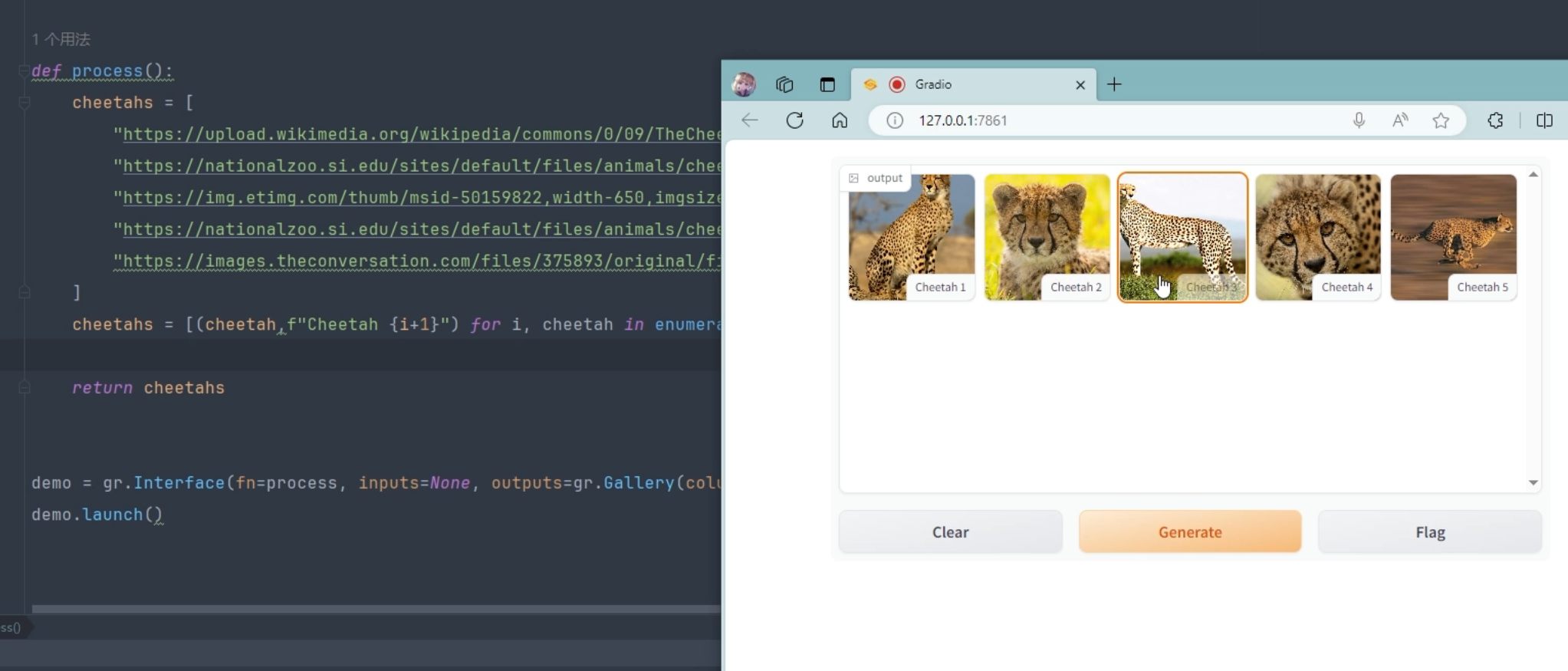
- Gallery=》画廊


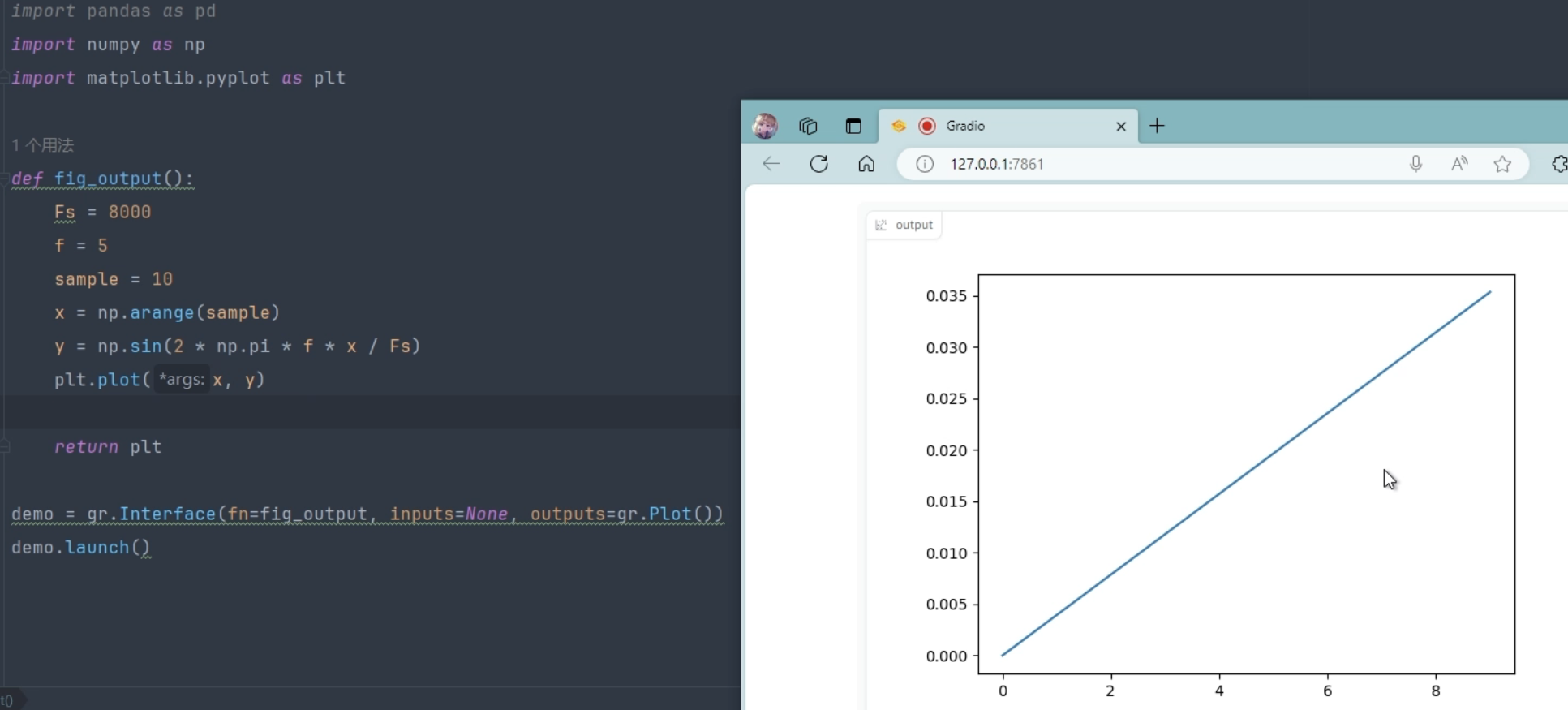
- 绘图

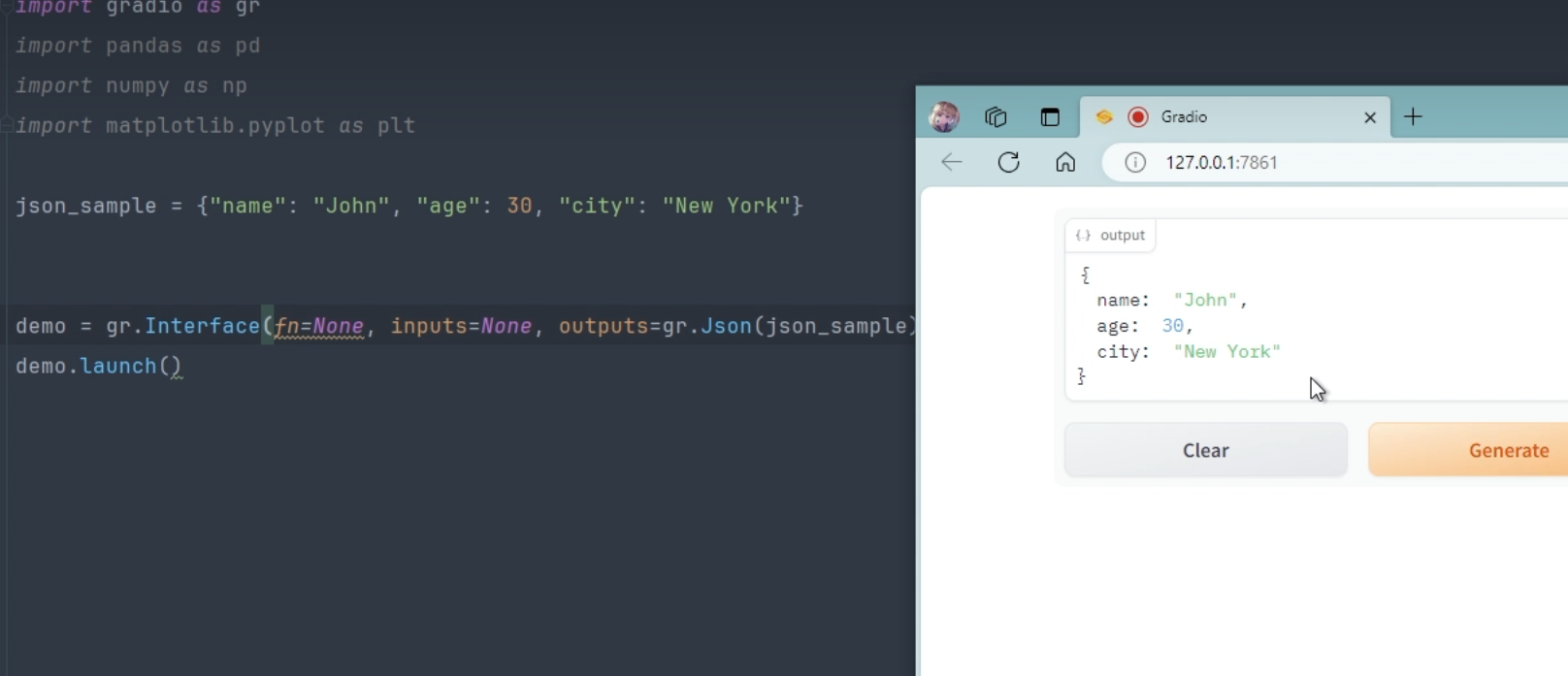
- Json

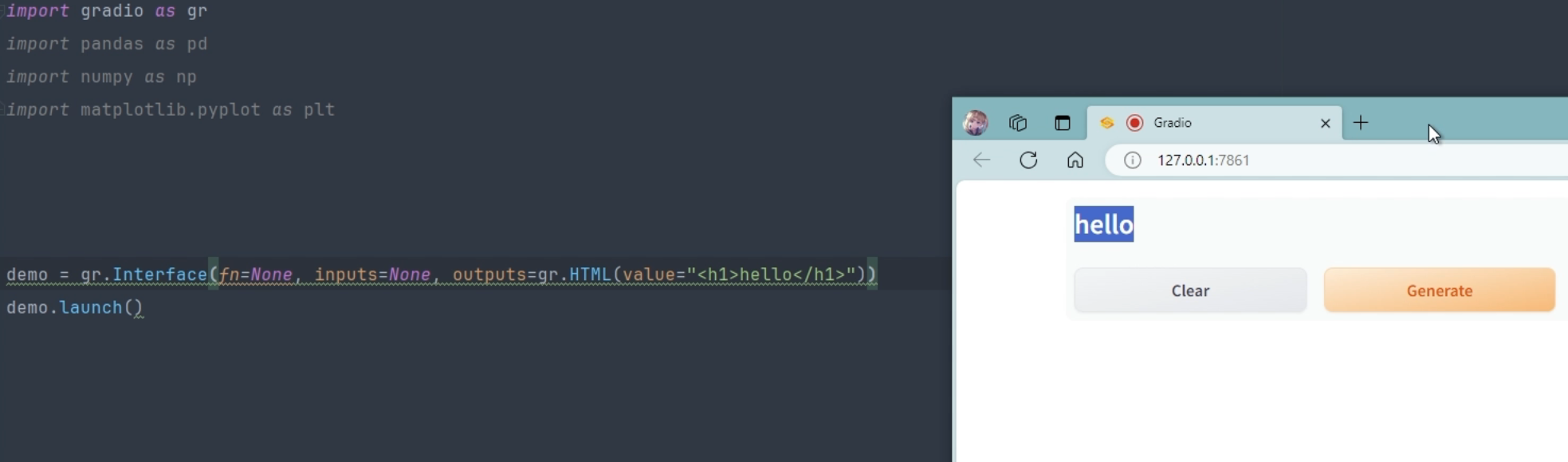
- html

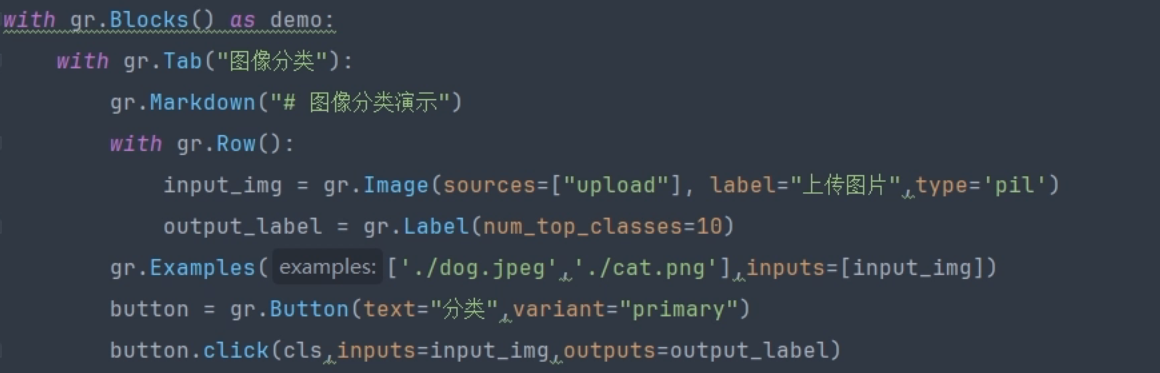
- 结合深度学习使用案例
- 图像分类

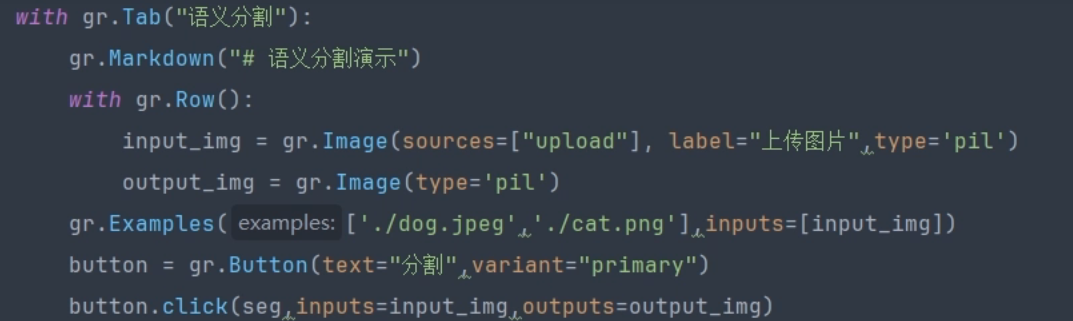
- 图像分割

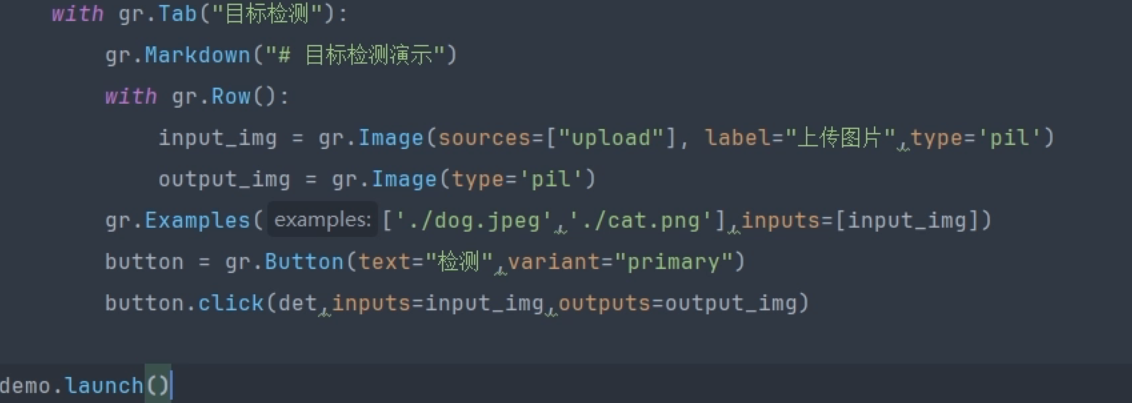
- 目标检测

- 启动功能
- button.click(fn,inputs=输入组件,outputs=输出组件)
- 图像分类
Gradio学习笔记记录
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/887274.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
云计算-SRE-架构师-心得
云计算-SRE-架构师-心得:
1.目前的一个状况
今天是个周末,其实好像也是一直堆积了很多工作;好像这个就是打工人一直以来的状态;很多工程师都会这样的:今天的事情,明天处理吧,然而明天又有一堆…
shell编程(4)(5)
目录
一、在shell脚本中与用户交互
利用read name age
利用raed -p
利用read -t 10 -p
利用read -n 3 -t 10 -p
二、用脚本模拟编写
三、关系运算符
四、字符串运算符和逻辑运算符
字符串运算符
判断其是否大小写敏感
逻辑运算符之布尔运算符
余运算 声明ÿ…
RabbitMQ 单机与集群部署教程
目录 RabbitMQ 单机与集群部署教程第一部分:RabbitMQ 概述第二部分:RabbitMQ 单机部署教程1. 安装 RabbitMQ1.1 安装依赖项1.2 安装 RabbitMQ1.3 验证安装2. 配置 RabbitMQ2.1 配置环境变量2.2 启用 Web 管理插件2.3 创建用户与虚拟主机3. 单机案例代码实现(Python)4. 常见…
直接调用本地API(NTAPI)
文章目录 Windows操作系统中的功能调用流程直接调用NTAPI的重要性 Windows操作系统中的功能调用流程
在Windows操作系统中,应用程序与操作系统内核之间的交互是通过一系列精心设计的函数调用流程来实现的。让我们以一个常见的操作——创建文件为例,来详…
为什么我们需要DDD?DDD领域驱动设计入门及案例讲解(图文并茂+浅显易懂)
DDD领域驱动设计入门目录 Q1:为什么需要DDD领域驱动设计模型?Q2:DDD领域驱动设计模型怎么用?设计领域模型的一般步骤一、战略建模(从高处俯瞰业务 - 微服务的宏观规划)1. 领域划分2. 界限上下文定义3. 统一…
vue--制作购物车
🤔如何制作出下列效果呢?👇 😶🌫️首先:
设置css样式: <style>body {font-family: Arial, sans-serif;}.cart-item {width: 50%;margin-bottom: 15px;padding: 10px;border: 2px solid gray;borde…
MFC 对话框中显示CScrollView实例
有时候我们需要在对话框中显示CScrollView效果的控件,类似于以下效果: 使用实例可参考:MFC对话框显示CScrollView例子_哔哩哔哩_bilibili
创建CScrollView中显示的子对话框与子类: 两个对话框对应的类: CScrollView继…
数仓工具—Hive语法之窗口函数中的 case when
窗口函数中的 case when
今天我们看一下窗口函数和case when 的各种花活,最近的需求各种窗口,一个需求中十几个窗口,加上各种条件边界,所以写了大量的窗口函数和case when的组合,今天我们来看一下。
我们的数据如下
%spark.pyspark
df2 = spark.createDataFrame([(&quo…
高危,Laravel参数注入漏洞安全风险通告
今日,亚信安全CERT监控到安全社区研究人员发布安全通告,披露了Laravel 参数注入漏洞(CVE-2024-52301)。在受影响的版本中,Application.php 文件的 detectEnvironment 函数直接使用了 $_SERVER[argv],但没有检查运行环境是否为 CLI…
【unity小技巧】unity常用的编辑器扩展
文章目录 1. **自定义 Inspector(Inspector 面板)**示例: 2. **Editor Window(自定义编辑器窗口)**示例: 3. **PropertyDrawer(自定义属性绘制)**示例: 4. **菜单项&…
数字化工厂 MES试点方案全解析(二)
生产过程监控与数据采集
在生产线上部署各类传感器、数据采集终端等设备,与 MES 系统相连,实时采集生产数据,如设备运行参数(温度、压力、转速等)、产品加工数据(尺寸、重量、加工时间等)、物料…
Flink整合Hudi及使用
1、jar包上传
上传jar包即可完成整合
# 1、将hudi-flink1.15-bundle-0.15.0.jar包上传到flink的lib目录下
/usr/local/soft/flink-1.15.3/lib-- 如果没有启动集群,直接忽略
# 2、重启flink的集群
yarn application -list
yarn application -kill application_170…
Flink 常用问题及常用配置(有用)
一、Flink 常用问题及常用配置 参数 示例 说明 execution.checkpointing.interval 3min Checkpoint 触发间隔 state.backend rocksdb / filesystem 用于设置statebackend类型, 默认会以内存为statebackend(无法支持大状态) taskmanager.memory.jvm-overhead.max 204…
vue3(十九)-基础入门之vue-nuxt反向代理
一、反向代理
1、下载 nuxtjs/proxy 使用 npm npm install nuxtjs/proxy 或使用 yarn yarn add nuxtjs/proxy 2、配置 nuxt.config.js 文件
export default {modules: [nuxtjs/axios,nuxtjs/proxy],axios: {baseURL: /,proxy: true},proxy: {/api/: {target: https://i.maoya…
5G CPE与4G CPE的主要区别有哪些
什么是CPE?
CPE是Customer Premise Equipment(客户前置设备)的缩写,也可称为Customer-side Equipment、End-user Equipment或On-premises Equipment。CPE通常指的是位于用户或客户处的网络设备或终端设备,用于连接用户…
【数据结构-队列】力扣232. 用栈实现队列
请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty):
实现 MyQueue 类: void push(int x) 将元素 x 推到队列的末尾 int pop() 从队列的开头移除并返回元素 int peek() 返回队列开头…
推荐一个QDirStat基于 Qt 的目录统计工具
QDirStat 是一款基于 Qt 的目录统计工具,旨在帮助用户分析磁盘空间使用情况并进行清理。QDirStat的一些主要特点和功能: 跨平台兼容性:QDirStat 支持 Linux、BSD、Unix-like 系统以及 macOS,确保了广泛的用户基础。 直观的数据展…
C语言数学函数库<math.h>的常用函数讲解
math函数 一. 基础数学函数1. fabs(double x) — 绝对值2. fmod(double x, double y) — 余数3. pow(double x, double y) — 幂运算4. sqrt(double x) — 平方根5. cbrt(double x) — 立方根6. hypot(double x, double y) — 计算斜边 二. 对数和指数函数1. exp(double x) — …
【海思Hi3519DV500】双目网络相机套板硬件规划方案
Hi3519DV500双目网络相机套板是针对该芯片设计的一款 IP 编码板 PCBA,硬件接口支持双目sensor 接入,SDIO3.0 接口、USB2.0、USB3.0、UART 接口以及丰富的 IO 扩展应用,可根据各种使用场景设计相应扩展板,丰富外围接口,…
最新文章
- Kafka、RabbitMQ、RocketMQ、ZeroMQ等 消息中间件 介绍和对比
- 从零开始:C# 解析docx提取文本-无需安装office软件且完美支持aot
- 猪脚与猪脚饭与猪脚饭之店
- 2025年10月中国高端医美机构推荐榜单:安全认证与专家资质全解析
- 读书笔记:什么时候该用B*树索引?一个接地气的解读
- 2025年工作服厂家权威推荐榜:防静电/劳保/国网/餐厅/工厂/电工/防酸碱/电力/车间/航空/员工工作服,文化衫/T恤/POLO衫/冲锋衣全品类精选
- 消息推送策略:如何在营销与用户体验间找到最佳平衡点
- ONLYOFFICE Docs 9.1正式发布:更强大的PDF编辑器、更快的公式性能、超500项优化!

(5))


)
)





)

)
-基础入门之vue-nuxt反向代理)




