<template><div><h1>购物车</h1><div v-for="item in filteredItems" :key="item.id"><p>{{ item.name }} - {{ item.price }} 元</p><input type="number" v-model.number="item.quantity" min="1" /><button @click="removeItem(item.id)">移除</button></div><div><label>筛选价格(仅仅筛选单价):<select v-model="priceFilter"><option value="all">全部</option><option value="under50">小于 50 元</option><option value="50to100">50 - 100 元</option><option value="above100">大于 100 元</option></select></label></div><h2>总价:{{ totalPrice }} 元</h2><button @click="clearCart">清空购物车</button></div>
</template><script>
export default {data() {return {cartItems: [{ id: 1, name: "商品 A", price: 30, quantity: 1 },{ id: 2, name: "商品 B", price: 60, quantity: 1 },{ id: 3, name: "商品 C", price: 120, quantity: 1 },],priceFilter: "all", // 筛选条件};},computed: {// 计算总价totalPrice() {return this.cartItems.reduce((total, item) => total + item.price * item.quantity,0);},// 根据筛选条件过滤商品filteredItems() {if (this.priceFilter === "under50") {return this.cartItems.filter((item) => item.price < 50);} else if (this.priceFilter === "50to100") {return this.cartItems.filter((item) => item.price >= 50 && item.price <= 100);} else if (this.priceFilter === "above100") {return this.cartItems.filter((item) => item.price > 100);} else {return this.cartItems;}},},methods: {// 移除商品removeItem(id) {this.cartItems = this.cartItems.filter((item) => item.id !== id);},// 清空购物车clearCart() {this.cartItems = [];},},
};
</script><style scoped>
h1,
h2 {color: #333;
}
button {margin-top: 10px;
}
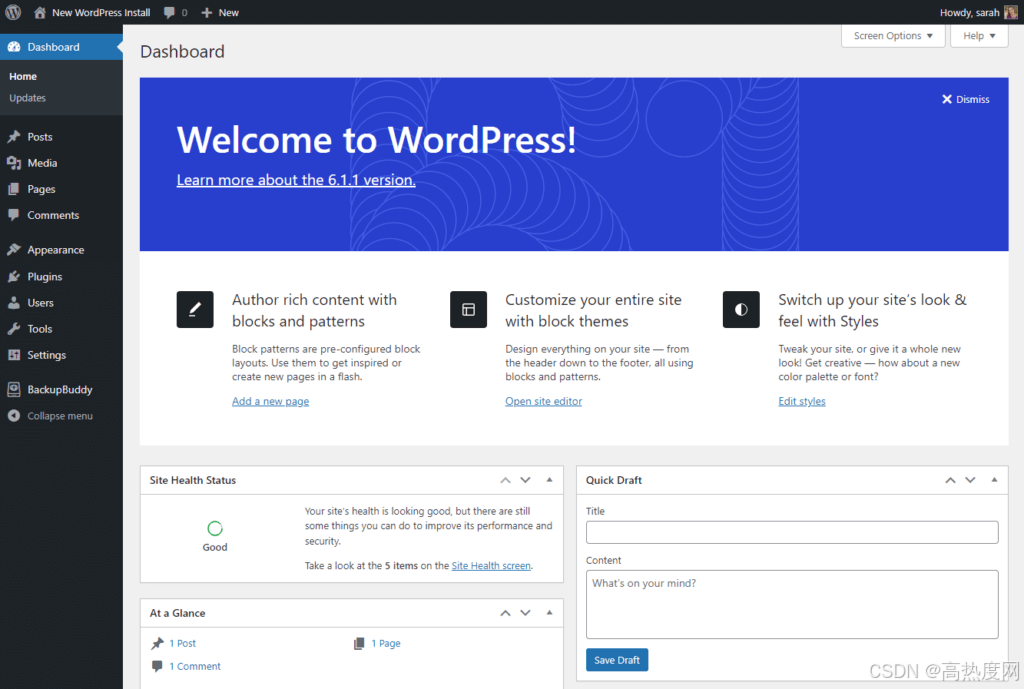
</style>效果展示

(本章节仅仅面向初步学习,页面简陋)

页面由下面代码决定
<template><div><h1>购物车</h1><div v-for="item in filteredItems" :key="item.id"><p>{{ item.name }} - {{ item.price }} 元</p><input type="number" v-model.number="item.quantity" min="1" /><button @click="removeItem(item.id)">移除</button></div><div><label>筛选价格(仅仅筛选单价):<select v-model="priceFilter"><option value="all">全部</option><option value="under50">小于 50 元</option><option value="50to100">50 - 100 元</option><option value="above100">大于 100 元</option></select></label></div><h2>总价:{{ totalPrice }} 元</h2><button @click="clearCart">清空购物车</button></div>
</template>其中 用v-for循环进行页面打印表单。

computed是计算属性,它与data同级代码块。
这个页面,由计算属性来操控。
我们的筛选板块,
用v-model对priceFilter进行了双向数据帮当,单选每一项的时候,会改变其值。
在我们的计算属性当中

会根据我们单项筛选,进行相应的页面展示,计算属性类似于函数,也有其返回值,返回值可以是个数组。

计算属性可以写多个 如同函数类似,
totalPrice()用于计算总价格

计算属性可用于插值表达式










![[CKS] Create/Read/Mount a Secret in K8S](https://i-blog.csdnimg.cn/direct/3bfd0a2f4b03436fad9d7b23b845589a.png)