
博主主页: 码农派大星.
数据结构专栏:Java数据结构
数据库专栏:MySQL数据库
JavaEE专栏:JavaEE
关注博主带你了解更多JavaEE知识

目录
1.响应
1.1 返回静态页面
1.2 返回数据@ResponseBody
1.3 返回HTML代码⽚段
1.4 返回JSON
1.5 设置状态码
1.6 设置Header
2 . 综合性练习
2.1 加法计算器
需求:
2.1.1约定前后端交互接⼝ (API)
2.1.2 接⼝定义
2.1.3 请求参数
2.1.4 响应数据
2.1.5 后端代码
2.1.6 运⾏测试
2.2 ⽤⼾登录
需求:
2.2.1 准备⼯作
2.2.2 约定前后端交互接⼝
1. 校验接⼝
2.请求参数
3.响应数据
4.查询登录⽤⼾接⼝
2.2.3 后端服务器代码
2.2.4 调整前端⻚⾯代码
2.2.5 运⾏测试
1.响应
1.1 返回静态页面
Spring MVC如何才能识别出来 hello.html 是⼀个静态⻚⾯, 并进⾏返回呢? 我们需要把 @RestController 改为 @Controller
@RestController = @Controller + @ResponseBody
@Controller : 定义⼀个控制器, Spring 框架启动时加载, 把这个对象交给Spring管理
@ResponseBody : 定义返回的数据格式为⾮视图, 返回信息
@RequestMapping("/respose")
@Controller
public class RequestController {@RequestMapping("/returnHtmlPage")public String returnHtmlPage(){return "/hello.html";}
1.2 返回数据@ResponseBody
@ResponseBody@RequestMapping("/returnHtmlData")public String returnHtmlData(){return "我是蔡徐坤!!!";}

1.3 返回HTML代码⽚段


1.4 返回JSON
@ResponseBody@RequestMapping("/returnJson")public User returnJson(){User user = new User();user.setName("cxk!!");user.setAge(25);return user;
1.5 设置状态码
@ResponseBody@RequestMapping("/setStatus")public User setStatus(HttpServletResponse response){User user = new User();user.setName("cxk!!");user.setAge(25);response.setStatus(500);return user;}
1.6 设置Header
1.value: 指定映射的URL
2. method: 指定请求的method类型, 如GET, POST等
3. consumes: 指定处理请求(request)的提交内容类型(Content-Type),例如application/json, text/html;
4. produces: 指定返回的内容类型,还可以同时设置返回值的字符编码
5. Params: 指定request中必须包含某些参数值时,才让该⽅法处理
6. headers: 指定request中必须包含某些指定的header值,才能让该⽅法处理请求

2 . 综合性练习
2.1 加法计算器
需求:
加法计算器功能,对两个整数进⾏相加,需要客⼾端提供参与计算的两个数,服务端返回这两个整数计算 的结果

首先创建SpringBoot项⽬: 引⼊Spring Web依赖, 把前端⻚⾯放在项⽬中

2.1.1约定前后端交互接⼝ (API)
接⼝⼜叫 API(Application Programming Interface), 我们⼀般讲到接⼝或者 API,指的都是同⼀个东西.
在项⽬开发前, 根据需求先约定好前后端交互接⼝, 双⽅按照接⼝⽂档进⾏开发
接⼝⽂档通常由服务提供⽅来写, 交由服务使⽤⽅确认,也就是客⼾端. 接⼝⽂档⼀旦写好, 尽量不要轻易改变. 如若需要改变, 必须要通知另⼀⽅知晓
2.1.2 接⼝定义
请求路径:calc/sum
请求⽅式:GET/POST
接⼝描述:计算两个整数相加2.1.3 请求参数

2.1.4 响应数据
Content-Type: text/html响应内容: 计算机计算结果: 2.1.5 后端代码
@RequestMapping("calc")
@RestController
public class CalcController {@RequestMapping("/sum")public String sum(@RequestParam("num1") Integer num1,@RequestParam("num2") Integer num2){Integer sum = num1 + num2;return "计算机计算结果:" + sum;}}
2.1.6 运⾏测试
启动服务, 运⾏并测试

2.2 ⽤⼾登录
需求:
⽤⼾输⼊账号和密码,后端进⾏校验密码是否正确
1. 如果不正确,前端进⾏⽤⼾告知
2. 如果正确,跳转到⾸⻚.⾸⻚显⽰当前登录⽤⼾
3. 后续再访问⾸⻚,可以获取到登录⽤⼾信息
2.2.1 准备⼯作
把前端⻚⾯放在项⽬中

2.2.2 约定前后端交互接⼝
1. 登录⻚⾯:通过账号和密码,校验输⼊的账号密码是否正确,并告知前端
2. ⾸⻚:告知前端当前登录⽤⼾.如果当前已有⽤⼾登录,返回登录的账号,如果没有,返回空
1. 校验接⼝
请求路径:/user/login
请求⽅式:POST
接⼝描述:校验账号密码是否正确2.请求参数

3.响应数据
Content-Type: text/html响应内容:true //账号密码验证成功false//账号密码验证失败4.查询登录⽤⼾接⼝
请求路径:/user/getLoginUser
请求⽅式:GET
接⼝描述:查询当前登录的⽤⼾响应数据:
Content-Type: text/html响应内容: cxk2.2.3 后端服务器代码
package com.example.demo;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpSession;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;@RequestMapping("/user")
@RestController
public class UserController {@RequestMapping(value = "/login", method = RequestMethod.POST)public Boolean login(String userName, String password, HttpServletRequest request){
// if (userName==null || "".equals(userName)){
// return false;
// }if (!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)){return false;}//不为空, 校验账号和密码是否正确if ("cxk".equals(userName) && "666".equals(password)){//设置sessionHttpSession session = request.getSession(true);session.setAttribute("userName", userName);return true;}return false;}@RequestMapping("/getLoginUser")public String getLoginUser(HttpSession session){if (session.getAttribute("userName")!=null){return (String) session.getAttribute("userName");}return "";}
}
测试完好:


2.2.4 调整前端⻚⾯代码
对于前端⽽⾔,当点击登录按钮时,需要把⽤⼾输⼊的信息传递到后端进⾏校验,后端校验成功,则跳转 到⾸⻚:index.html,后端校验失败,则直接弹窗
这里我们需要用到ajax:
Ajax是一种在无需重新加载整个页面的情况下,能够更新部分网页的技术。它通过在后台与服务器进行少量数据交换,使得网页能够实现异步更新
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body>
<h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br>
<input type="button" value="登录" onclick="login()"><script src="js/jquery-3.7.1.min.js"></script>
<script>function login() {$.ajax({type: "post",url: "/user/login",data: {"userName": $("#userName").val(),"password": $("#password").val()},success: function(body){if(body==true){//跳转到index页面location.href = "index.html";}else{//当前页面alert("密码错误");}}});}</script>
</body></html><!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>
登录人: <span id="loginUser"></span><script src="js/jquery-3.7.1.min.js"></script>
<script>$.ajax({type: "get",url: "/user/getLoginUser",success: function(userName){$("#loginUser").text(userName);}});</script>
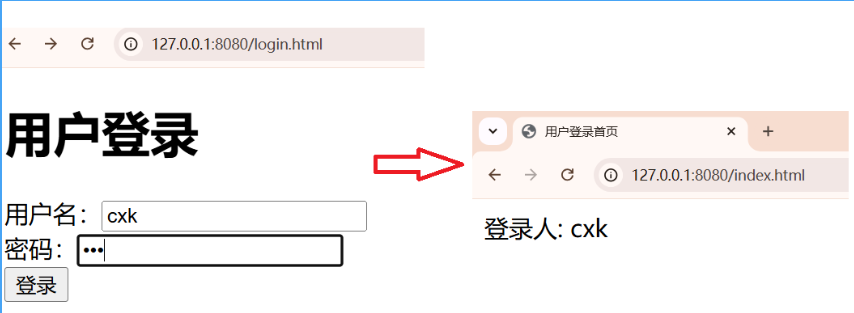
</body></html>2.2.5 运⾏测试



:第一个Web Api项目)








:DBINet、GCPANet、CPD、ACCoNet、FPS-U2Net)





:go安装以及初始目录构建)

