部署前端项目
- 1. nginx配置文件
- 1.1 nginxConf
- 2. 创建容器
- 2.1 添加项目
- 2.2 下载项目依赖
- 2.3 打包前端项目
- 2.4 创建容器
- 2.5 查看容器
- 3. 视频演示
- 4. 注意
1. nginx配置文件
1.1 nginxConf
首先你需要有nginx配置文件,你可以执行以下命令获取配置文件
# 安装镜像-生成一个nginx管理文件
docker pull nginx
mkdir -p /home/www/nginxConf
# 先启动,生成配置文件之后再删除。
mkdir -p /home/www/nginxConf/demo
mkdir -p /home/www/demo
# 创建容器
docker run --name demo -d -p 81:80 nginx
# 映射数据
docker cp demo:/etc/nginx/nginx.conf /home/www/nginxConf/demo/
docker cp demo:/etc/nginx/conf.d/ /home/www/nginxConf/demo/
docker cp demo:/usr/share/nginx/html/ /home/www/demo/dist
# 文件映射结束,删除容器
docker rm -f demo

2. 创建容器
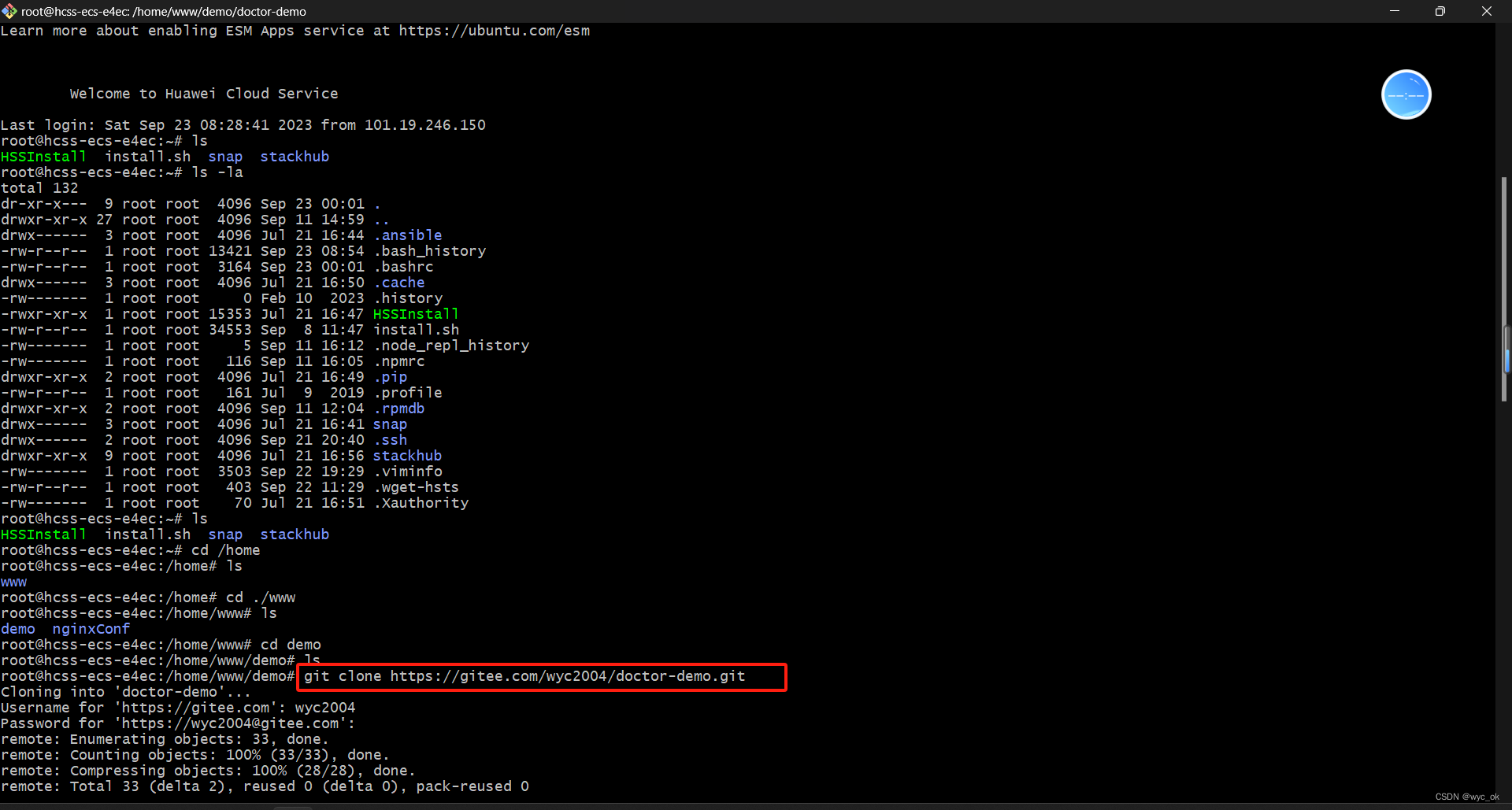
2.1 添加项目

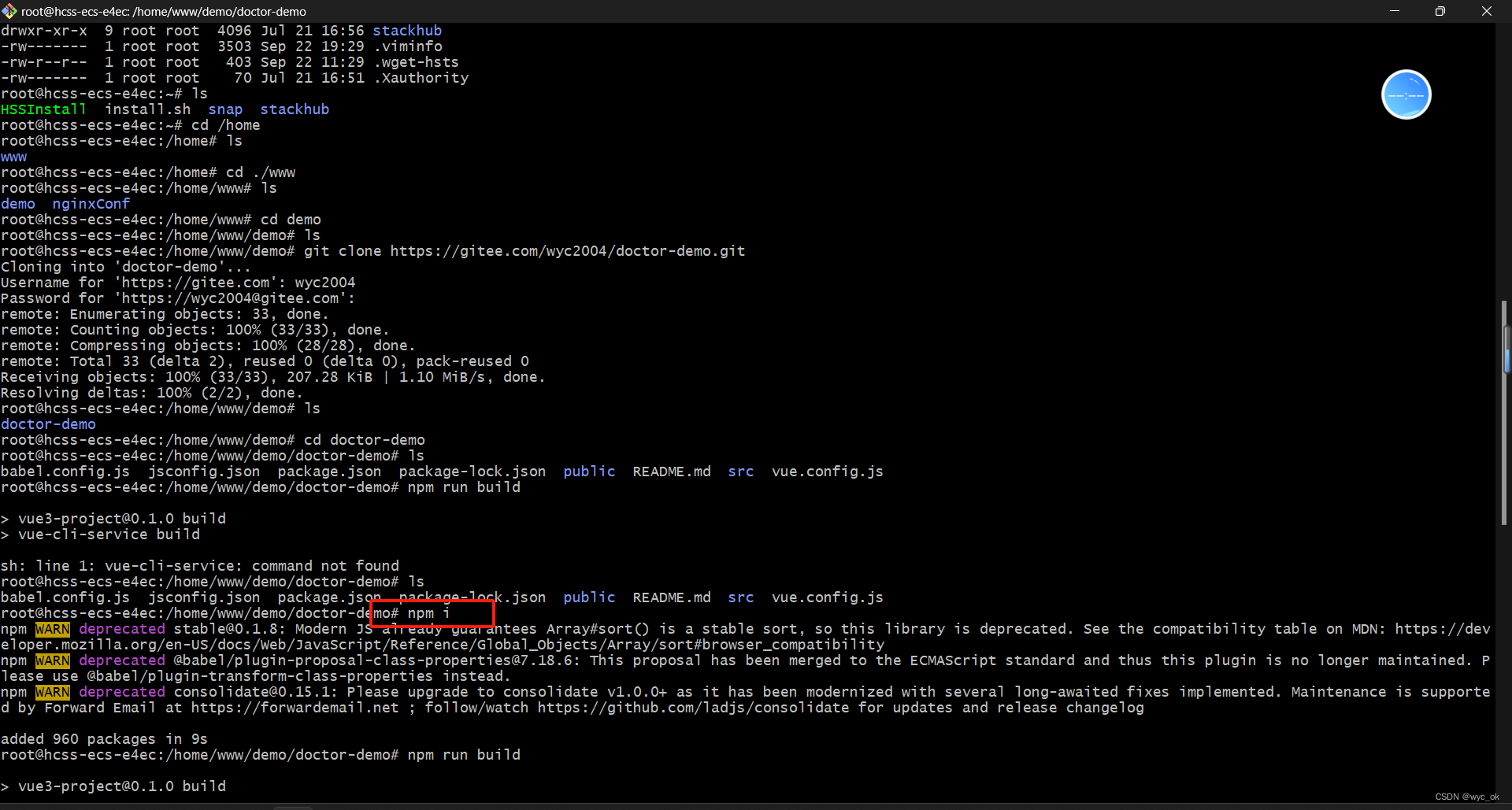
2.2 下载项目依赖

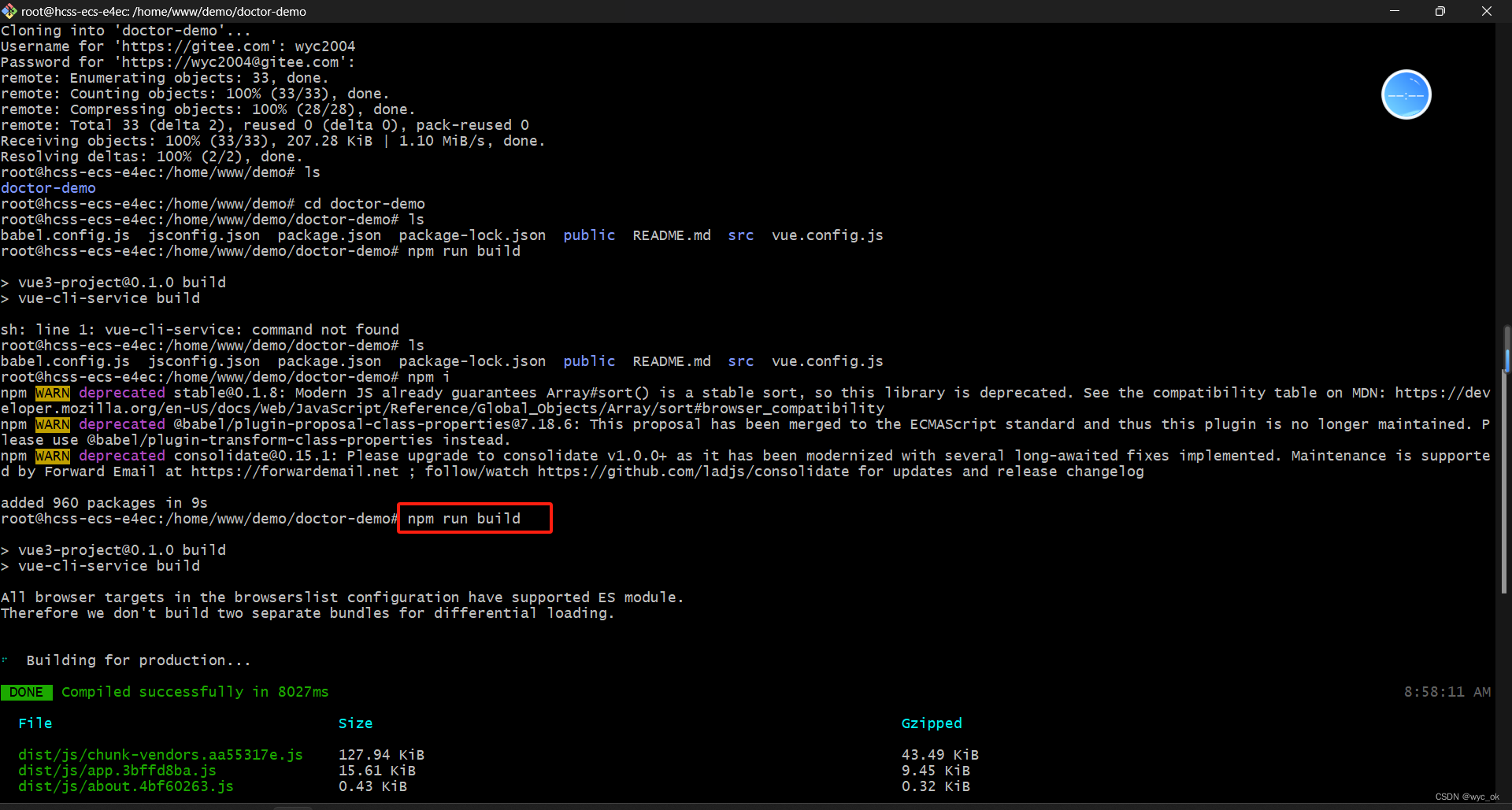
2.3 打包前端项目

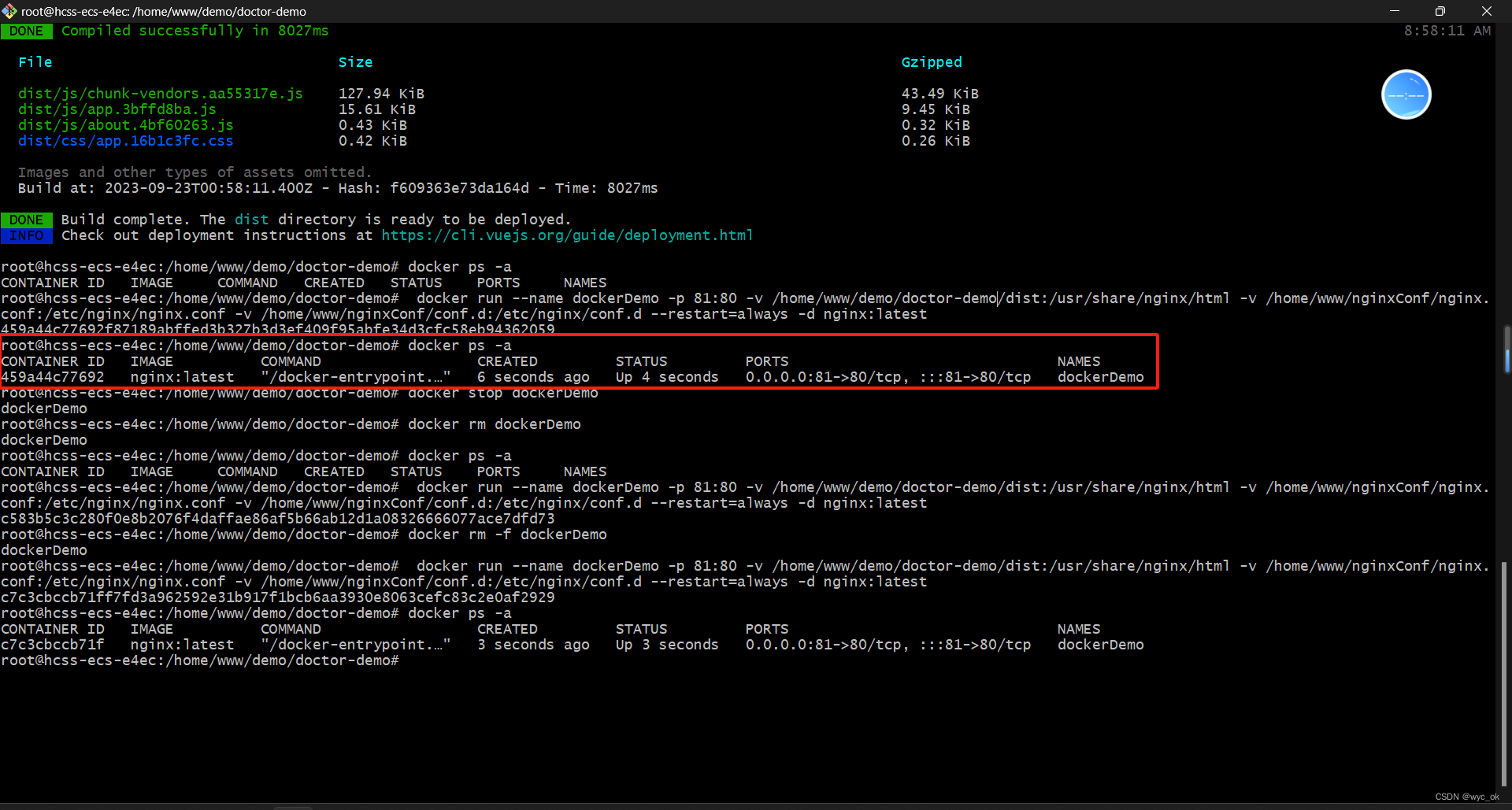
2.4 创建容器
docker run --name dockerDemo -p 81:80 -v
/home/www/demo/doctor-demo/dist:/usr/share/nginx/html -v
/home/www/nginxConf/nginx.conf:/etc/nginx/nginx.conf -v
/home/www/nginxConf/conf.d:/etc/nginx/conf.d --restart=always -d nginx:latest
2.5 查看容器
docker ps -a
3. 视频演示
docker部署vue3项目(非自动化)
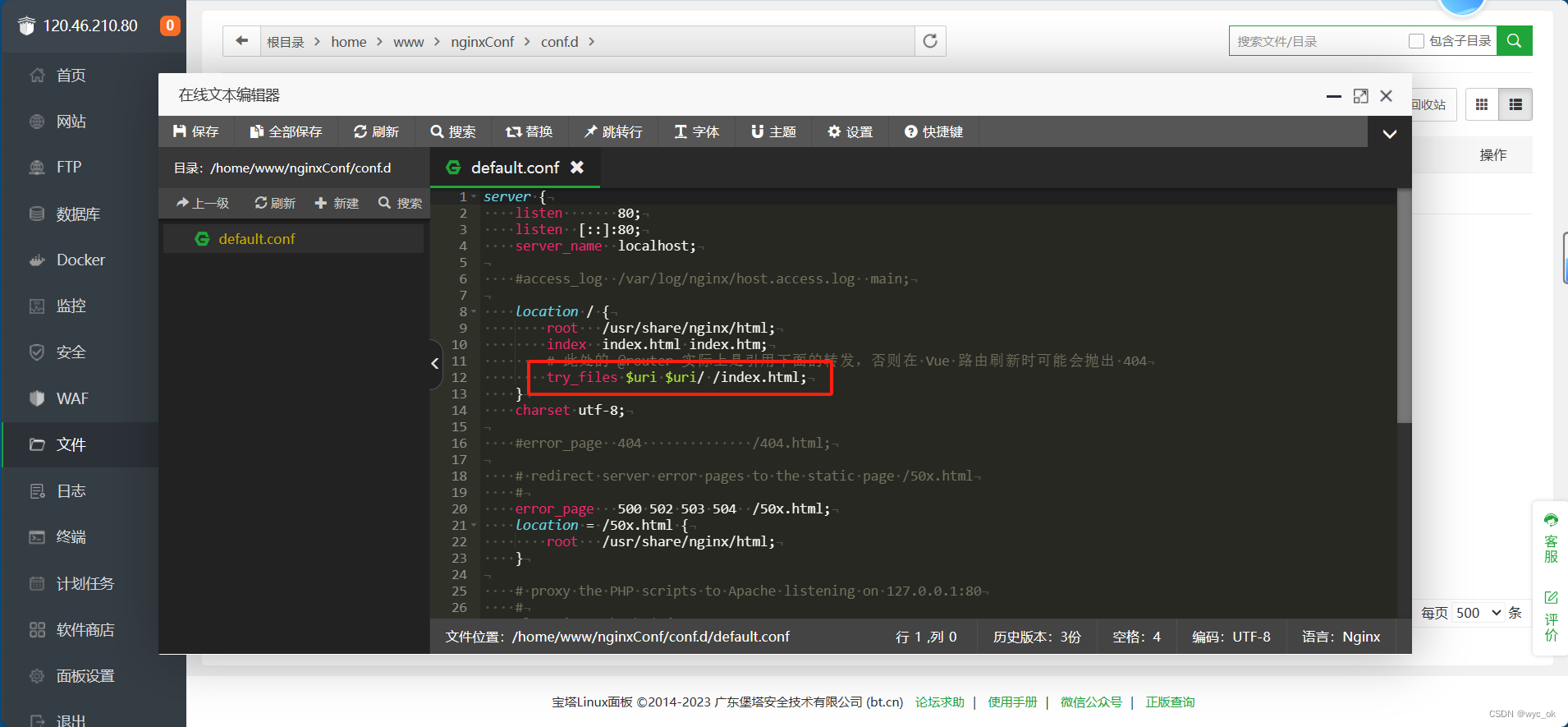
4. 注意
前端上线的项目在路由上可能出现刷新后出现404的情况,这时,我们需要在nginxConf文件中的conf.d文件下的default.conf文件配置一行代码。



)









)




任务,含一维、二维、三维数据演示案例)
。Javaee项目。)

