最近要实现一个类似导播台的功能,于是我先用 FFmpeg 实现一个参考对照的 Demo,我将其整理为一篇文章,方便后续大家或者和自己参考!
1、软件工具介绍
本次部署相关软件 / 工具如下:
- FFmpeg:全称是 Fast Forward Moving Picture Expert Group,是一个免费的开源程序库,也是一套视频音频的完整解决方案,它提供了视频解码、编码、后期处理等一系列功能,对世界上千奇百怪的视频音频编码有着完善的支持。
- Nginx-RTMP:Nginx 是一款高性能的 Web 和反向代理服务器,RTMP(Real-Time Messaging Protocol)是用于音频、视频数据传输的协议。Nginx-RTMP 模块可以让 Nginx 实例支持 RTMP 协议,从而实现流媒体服务。
- Docker :一个容器化的平台,可以方便地打包和运行应用程序,不受底层基础设施的影响。在这个解决方案中,Nginx-RTMP 模块被封装到 Docker 镜像中,使得环境配置变得简单,同时也易于在不同的环境中迁移和扩展。
PS:本篇内容不讨论 FFmpeg、Docker 的安装
2、流程说明
一个媒体流(直播流)的传输通常包括:推流端、流媒体服务器和拉流端:
- 推流端:负责采集音视频数据并将其发送到流媒体服务器。常见的推流工具有 OBS、FFmpeg 等。
- 流媒体服务器:接收推流端发送的数据,进行转码、分发和存储等处理。常见的流媒体服务器有 Nginx(配合 RTMP 模块)、Wowza、Red5 等。
- 拉流端:从流媒体服务器获取音视频数据并进行播放。拉流端可以是网页、手机应用或者其他支持播放的设备和软件。
在本篇文章中,我们将使用 FFmpeg 作为推流端,Nginx-RTMP(Docker 中部署)最为多媒体服务器,前端网页作为拉流端。
| 推流端 | 多媒体服务器 | 拉流端 |
|---|---|---|
| FFmpeg | Nginx-RTMP(Docker 中部署 | 前端网页 |
3、具体步骤
3.1、步骤 1 - Docker 下载 Nginx-RTMP 镜像
首先,需要在机器上安装 Docker,并配置好 Docker 环境。之后从 Docker Hub 或其他可信的镜像仓库中拉取已经集成了 Nginx-RTMP 模块的 Docker 镜像。
docker pull tiangolo/nginx-rtmp:latest
3.2、步骤 2 - 编写 Nginx 配置
我们后续会将本地文件映射到 Docker 的 Nginx 容器中,所以我们将 nginx.conf 编写在本地即可(配置中的文件地址可以提前建好):
worker_processes 1;events {worker_connections 1024;
}rtmp {server {listen 1935; # RTMP标准端口chunk_size 4096;# 在相应的 RTMP 应用配置中启用 HLS 并指定 HLS 文件存储的路径application live {live on;record off;# 启用HLShls on;hls_path /usr/share/nginx/html/hls;hls_fragment 3s;hls_playlist_length 60s;}}
}# 配置 HTTP 服务器以支持 HLS 播放
http {server {listen 8080;location /hls {alias /usr/share/nginx/html/hls;add_header 'Access-Control-Allow-Origin' '*' always;types {application/vnd.apple.mpegurl m3u8;video/mp2t ts;}}}
}
3.3、步骤 3 - 启动 Nginx 的 Docker 容器
这里我们做好相应的端口和挂载地址之后启动一个名为 nginx-rtmp 的容器:
docker run -p 1935:1935 -p 80:8080 --name nginx-rtmp -v /Users/lizhengi/DockerVolumes/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /Users/lizhengi/DockerVolumes/nginx/html:/usr/share/nginx/html -d tiangolo/nginx-rtmp
3.4、步骤 4 - 使用 FFmpeg 向 Nginx 推流
使用 FFmpeg 向 Nginx 推流:
ffmpeg -re -i /Users/lizhengi/Downloads/120004475_da2-1-192.mp4 -c:v libx264 -preset veryfast -maxrate 3000k -bufsize 6000k -pix_fmt yuv420p -g 50 -c:a aac -b:a 160k -f flv rtmp://localhost:1935/live/stream
打印示例:

3.5、步骤 5 - 前端网页查看
前端网页查看 Demo(注意相关地址正确性):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HLS Streaming</title><script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
</head>
<body><video id="video" controls autoplay style="width: 100%; height: auto;"></video><script>var video = document.getElementById('video');if (Hls.isSupported()) {var hls = new Hls();hls.loadSource('http://localhost:80/hls/stream.m3u8'); // HLS 流地址hls.attachMedia(video);hls.on(Hls.Events.MANIFEST_PARSED, function() {video.play();});}// For browsers that support HLS natively (like Safari)else if (video.canPlayType('application/vnd.apple.mpegurl')) {video.src = 'http://localhost:80/hls/stream.m3u8';video.addEventListener('loadedmetadata', function() {video.play();});}
</script></body>
</html>
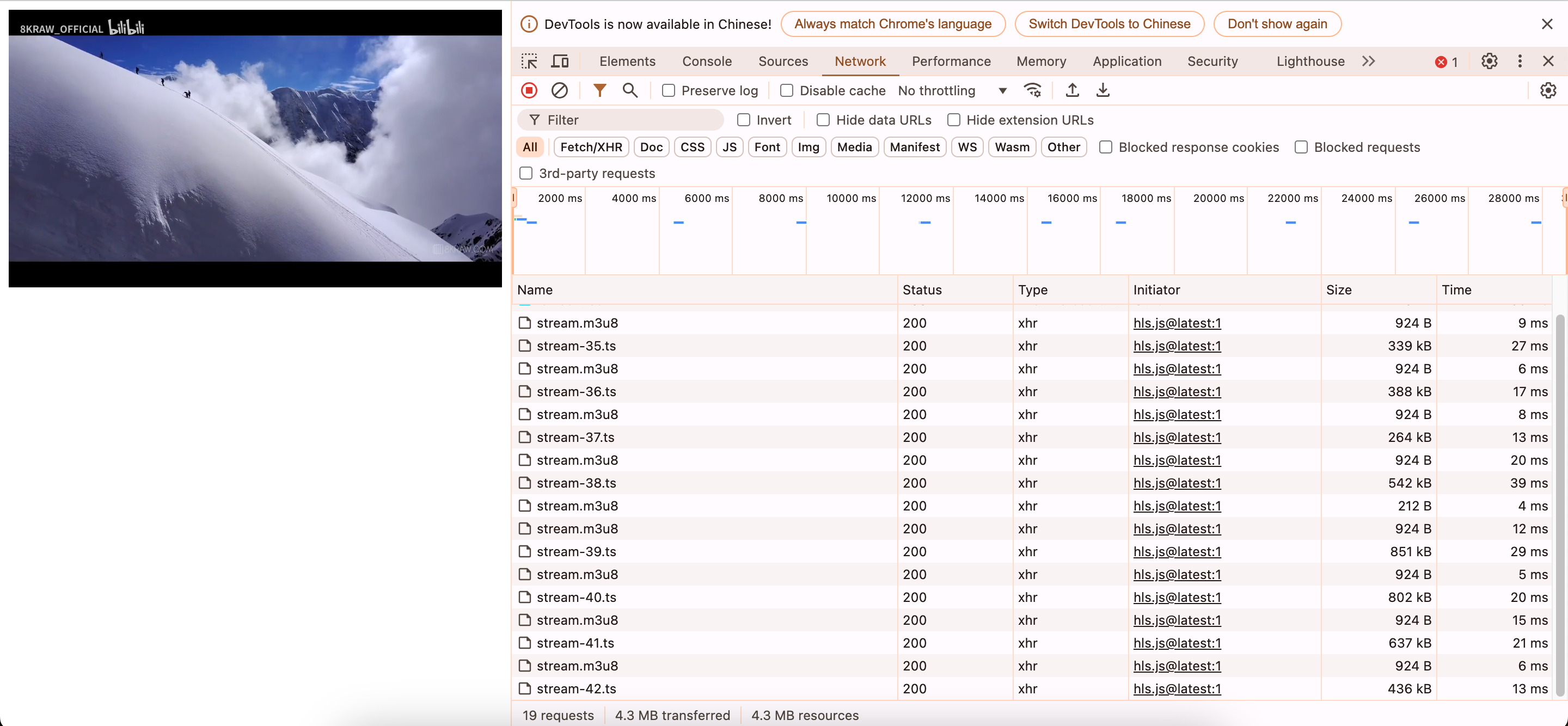
播放示例:

至此,整个流程复现完毕,文章结束!!!!















)


)
