Git概述
SVN与Git的对比
SVN(Subversion)
类型:集中式版本控制系统
工作流程:
- 从中央服务器下载最新版本到本地。
- 在本地进行开发。
- 提交更改回中央服务器。
优点:
- 简单易用,适合小型团队。
- 版本历史清晰。
缺点:
- 单点故障:中央服务器宕机会导致无法访问版本库。
- 容错性差:需要网络连接进行大多数操作。
Git
类型:分布式版本控制系统
优点:
- 高效的分支和合并管理。
- 无需网络连接即可进行大多数操作。
- 更好的容错性,避免单点故障。
缺点:
- 学习曲线相对较陡。
- 对于小团队可能显得复杂。
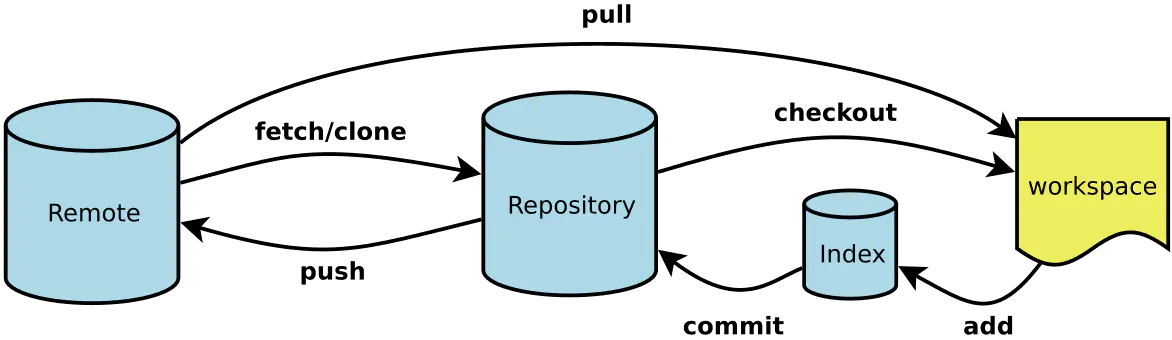
Git工作流程
- 克隆远程仓库:使用 git clone 命令将远程仓库的代码复制到本地,创建一个完整的本地仓库。
- 检出代码并修改:使用 git checkout 切换到需要修改的分支,进行代码修改。
- 暂存代码:使用 git add 将修改的文件添加到暂存区,准备提交。
- 提交到本地仓库:使用 git commit 将暂存区的更改提交到本地仓库,记录修改的历史版本。
- 推送到远程仓库:使用 git push 将本地仓库的更改推送到远程仓库,与团队成员共享代码。
Git安装
下载地址: https://git-scm.com/download

找到对应电脑系统的网址:

配置选择,一直点击下一步即可:





这里选择Git编辑器 Git 安装程序里面内置了 10 种编辑器,比如 Atom、Notepad、Notepad++、Sublime Text、Visual Studio Code、Vim 等等,根据需要自行选择,点击Next下一步继续

后面的就一直点next









环境配置
安装 Git 后首先要设置用户名称和 email 地址,因为每次 Git 提交都会使用该用户信息,此信息和注册的代码托管平台的信息无关
设置用户信息:
-
git config --global user.name “Seazean”
-
git config --global user.email "imseazean@gmail.com" //用户名和邮箱可以随意填写,不会校对
查看配置信息:
-
git config --list
-
git config user.name
通过上面的命令设置的信息会保存在用户目录下 /.gitconfig 文件中
本地仓库
获取仓库
-
本地仓库初始化
-
在电脑的任意位置创建一个空目录(例如 repo1)作为本地 Git 仓库
-
进入这个目录中,点击右键打开 Git bash 窗口
-
执行命令 git init
如果在当前目录中看到 .git 文件夹(此文件夹为隐藏文件夹)则说明 Git 仓库创建成功
-
-
远程仓库克隆 通过 Git 提供的命令从远程仓库进行克隆,将远程仓库克隆到本地
命令:git clone 远程 Git 仓库地址(HTTPS 或者 SSH)
-
生成 SSH 公钥步骤
-
设置账户
-
cd ~/.ssh(查看是否生成过 SSH 公钥)user 目录下
-
生成 SSH 公钥:
ssh-keygen -t rsa -C "email"-
-t 指定密钥类型,默认是 rsa ,可以省略
-
-C 设置注释文字,比如邮箱
-
-f 指定密钥文件存储文件名
-
-
查看命令:cat ~/.ssh/id_rsa.pub
-
公钥测试命令:ssh -T git@github.com
-
工作过程

版本库(.git)
定义:.git 文件夹是Git的核心,包含所有版本控制的信息。
内容:
- 配置信息:包括用户信息、远程仓库地址等。
- 日志信息:记录了提交历史和变更信息。
- 对象数据库:存储所有文件的版本和快照。
工作目录(工作区)
定义:工作目录是包含 .git 文件夹的主目录,主要用于存放开发代码。
特点:
- 直接与代码进行交互,可以在这里编辑、删除或添加文件。
- 代码的当前状态可以在此查看。
暂存区(Stage / Index)
定义:暂存区是一个临时存储修改的区域,通常存储在 .git/index 文件中。
功能:
- 允许你选择性地添加修改到下一个提交,支持分步提交。
- 确保只有经过验证的文件才会被提交到版本库。

常用命令
- git status:非常重要,可以清楚地查看哪些文件已修改、已暂存或未跟踪。
- git add filename:可以使用 git add . 来添加所有更改的文件。
- git commit -m 'message':建议在消息中描述更改内容,以便于未来回顾。
- git rm filename:如果删除了文件,建议立即执行 git commit,确保版本更新。
- git mv filename:移动文件时,这条命令会自动处理跟踪关系,保持文件历史。
- git reset filename:可用于将特定文件从暂存区移回工作区,便于进一步编辑。
- git checkout filename:需谨慎使用,因为会丢失未保存的修改。
- git log:可用 git log --oneline 查看简洁版本。
- git reflog:非常有用,能帮助恢复意外删除的提交。
其他指令说明
- git commit -a:此命令会自动将所有已跟踪文件的修改添加到暂存区,然后直接执行提交。注意:只会添加已跟踪的文件,对于新文件(未跟踪的文件)不会包含在提交中。
- git checkout HEAD -- files:该命令用于将指定文件恢复到最后一次提交的状态,所有未保存的修改将被丢弃。使用时要谨慎,确保重要修改已备份或确认不需要保留。
文件状态
Untracked(未跟踪):
这些文件尚未被Git纳入版本控制,通常是新创建的文件。
Tracked(已跟踪):
包含三种子状态:
- Unmodified(未修改):自上次提交以来没有变更。
- Modified(已修改):自上次提交以来有更改但未暂存。
- Staged(已暂存):已将更改添加到暂存区,准备提交。
查看文件状态
- git status:提供详细的状态信息,帮助了解当前项目的文件状态。
- git status -s:以简洁的方式列出文件状态,适合快速查看。
文件忽略
一般我们总会有些文件无需纳入Git 的管理,也不希望它们总出现在未跟踪文件列表。 通常都是些自动生成的文件,比如日志文件,或者编译过程中创建的临时文件等。 在这种情况下,我们可以在工作目录中创建一个名为 .gitignore 的文件(文件名称固定),列出要忽略的文件模式。
# 忽略所有日志文件
*.log# 忽略临时文件
temp/
远程仓库
工作流程
Git 有四个工作空间的概念,分别为 工作空间、暂存区、本地仓库、远程仓库。
- 工作空间:本地文件夹中正在处理的代码和文件,进行修改和编辑的地方。
- 暂存区(Staging Area):用于临时存储即将提交的更改。当你使用 git add 命令时,文件会被放入暂存区。
- 本地仓库:存储所有版本历史的地方。你可以通过 git commit 命令将暂存区的更改保存到本地仓库中。
- 远程仓库:存储在网络上的版本库,通常用于协作。常见的远程仓库有GitHub、gitee等。
远程操作
- git fetch:从远程仓库获取最新的提交和更新,但不会自动合并到你的工作空间。需要手动合并(使用 git merge)。
- git pull:相当于先执行 git fetch,然后再自动合并远程更改到当前分支。可以看作是 fetch + merge 的组合。

常用命令
查看仓库
- git remote:列出所有远程仓库的简写,有助于快速查看当前配置。
- git remote -v:显示远程仓库的URL,便于确认远程地址是否正确。
- git remote show <shortname>:提供远程仓库的详细信息,包括分支信息、追踪状态等。
添加仓库
- git remote add <shortname> <url>:添加新的远程仓库,确保URL格式正确(例如HTTPS或SSH)。
克隆仓库
- git clone <url>:会创建一个本地副本,并自动设置远程仓库的默认名称为origin。
删除仓库
- git remote rm <shortname>:移除本地对远程仓库的引用,不会影响远程仓库的内容。
拉取仓库
- git fetch <shortname>:获取远程仓库的更新,但不进行合并,适合检查变更。
- git pull <shortname> <branchname>:拉取并合并,通常用于更新当前分支。当出现 fatal: refusing to merge unrelated histories 时,解决此问题可以在 git pull 命令后加入--allow-unrelated-histories 参数。
推送仓库
- git push <shortname> <branchname>:将本地分支推送到指定的远程分支,确保有推送权限。
其他建议
- 定期使用 git status 检查当前状态,确保工作区的变更和分支状态清晰。
- 使用 git log 查看提交历史,有助于追踪更改和版本控制。
- 结合使用 .gitignore 文件,以防止不必要的文件被推送到远程仓库。
版本管理
使用 Git 进行版本管理可以帮助我们跟踪和管理代码的历史记录。
git reset --hard <commit_hash>
这里的 <commit_hash> 是我们想要切换到的版本的唯一索引值(commit ID)。
注意事项
数据丢失风险:
使用 --hard 选项会丢弃所有未提交的更改,包括工作区和暂存区的更改。如果你有未保存的工作,确保先备份或使用 git stash。
查看提交历史:
在执行重置之前,可以使用以下命令查看提交历史,以找到想要切换的版本:
git log
恢复到最新状态:
如果我们需要恢复到最新的提交,可以使用:
git reset --hard origin/<branch_name>
创建新分支:
如果我们想在旧版本上进行修改而不影响主分支,可以考虑先创建一个新分支:
git checkout -b <new_branch_name> <commit_hash>
分支管理
分支的好处
- 隔离开发:不同特性或修复可以在独立分支上开发,避免相互影响。
- 并行工作:多个团队或开发者可以同时在不同分支上工作,提高效率。
- 简化合并:在完成特性后,可以将分支合并回主分支,确保整合稳定。
- 试验和回滚:可以在分支上进行试验,若不满意可轻松回滚而不影响主线代码。
- 版本控制:清晰记录每个特性或修复的开发过程,便于管理和审查。
常用命令
查看分支
- git branch:列出所有本地分支。
- git branch -r:列出所有远程分支。
- git branch -a:列出所有本地和远程分支。
创建分支
- git branch branch-name:创建新分支,但仍在当前分支。
- git checkout -b branch-name:创建并切换到新分支。
推送分支
- git push origin branch-name:将新分支推送到远程仓库。
切换分支
- git checkout branch-name:切换到指定的分支。
合并分支
- git merge branch-name:将指定分支合并到当前分支。处理冲突时,需要手动解决文件冲突后执行 git add,然后提交合并。
删除分支
- git branch -d branch-name:删除本地分支(需确保已合并)。
- git push origin --delete branch-name:删除远程分支。(origin 是引用名)
- git branch -D branch-name:强制删除本地分支,即使未合并。
标签管理
Git 的标签(tag)用于为代码库中的特定提交创建标记,通常用于标识重要的版本(如发布版本)。标签可以帮助开发者快速找到特定的提交,并且非常适合用于版本控制和发布管理。
查看标签
- git tag:列出所有本地标签。
- git show tag-name:查看指定标签的详细信息,包括标签信息和对应的提交。
标签作用:标签用于在项目的关键时刻(如发布版本、重大修改或升级)保存快照,便于永久标记项目历史的重要阶段。
新建标签
- git tag tag-name:创建一个新标签,如 git tag v1.0.1。
推送标签
- git push [remotename] [tagname]:将指定标签推送到远程仓库。
- git push [remotename] --tags:推送所有本地标签到远程仓库。
切换标签
- git checkout tag-name:切换到指定标签。请注意,切换到标签时,工作目录会进入“分离头指针”(detached HEAD)状态。
删除标签
- git tag -d tag-name:删除本地标签。
- git push origin :refs/tags/tag-name:删除远程标签。
IDEA使用git
环境配置
File → Settings 打开设置窗口,找到 Version Control 下的 git 选项
选择 git 的安装目录后可以点击 Test 按钮测试是否正确配置

创建仓库
1、VCS → Import into Version Control → Create Git Repository

2、选择工程所在的目录,这样就创建好本地仓库了

3、点击git后边的对勾,将当前项目代码提交到本地仓库
注意: 项目中的配置文件不需要提交到本地仓库中,提交时,忽略掉即可
分支管理
-
创建分支:VCS → Git → Branches → New Branch → 给分支起名字 → ok
-
切换分支:idea 右下角 Git → 选择要切换的分支 → checkout
-
合并分支:VCS → Git → Merge changes → 选择要合并的分支 → merge
-
删除分支:idea 右下角 → 选中要删除的分支 → Delete


推送仓库
-
VCS → Git → Push → 点击 master Define remote
-
将远程仓库的 url 路径复制过来 → Push

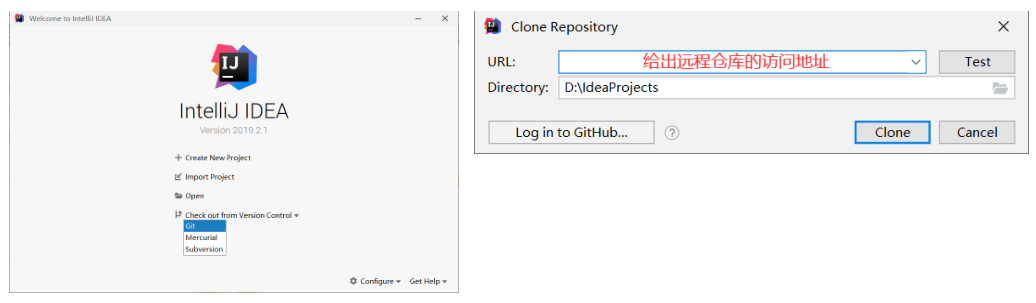
克隆仓库
File → Close Project → Checkout from Version Control → Git → 指定远程仓库的路径 → 指定本地存放的路径 → clone






)



)

)







: 代码复现+画图解释 基于深度估计、bev_pool(代码一键运行))