本来是webstrom的忠实用户,无奈webstrom要么需要在网上找一个破解版或者不断的去找激活码,且破解版和激活码的文章总是很多,但是要找到真正有效的却总是要花费不少功夫。终于忍无可忍,转战vscode。(注:文中快捷键是windows快捷键,Mac电脑快捷键将Ctrl换成command即可!)
一、软件下载
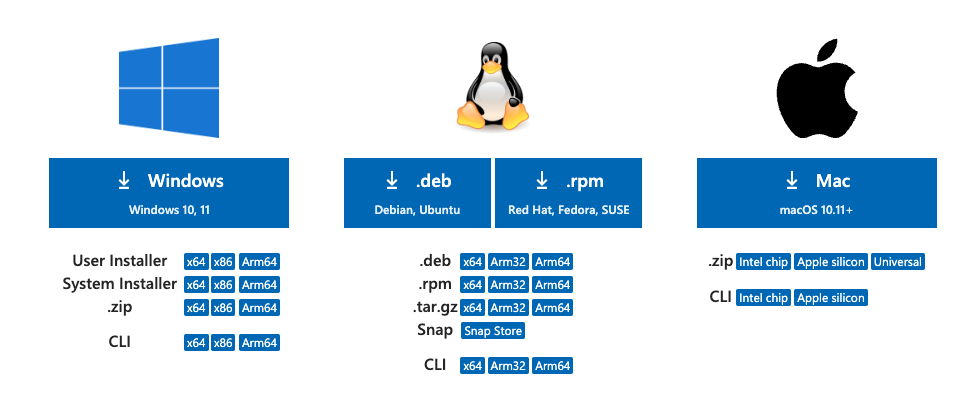
软件下载vscode是免费的,直接去官网下载即可。

二、vscode基本设置
vscode支持选择配置,也支持编辑setting.json文件修改默认配置。setting.json配置的好处是方便快捷,一个团队如果都用相同的setting.json,代码设置基本可以保持一致,方便管理和开发。
1、vscode选择配置
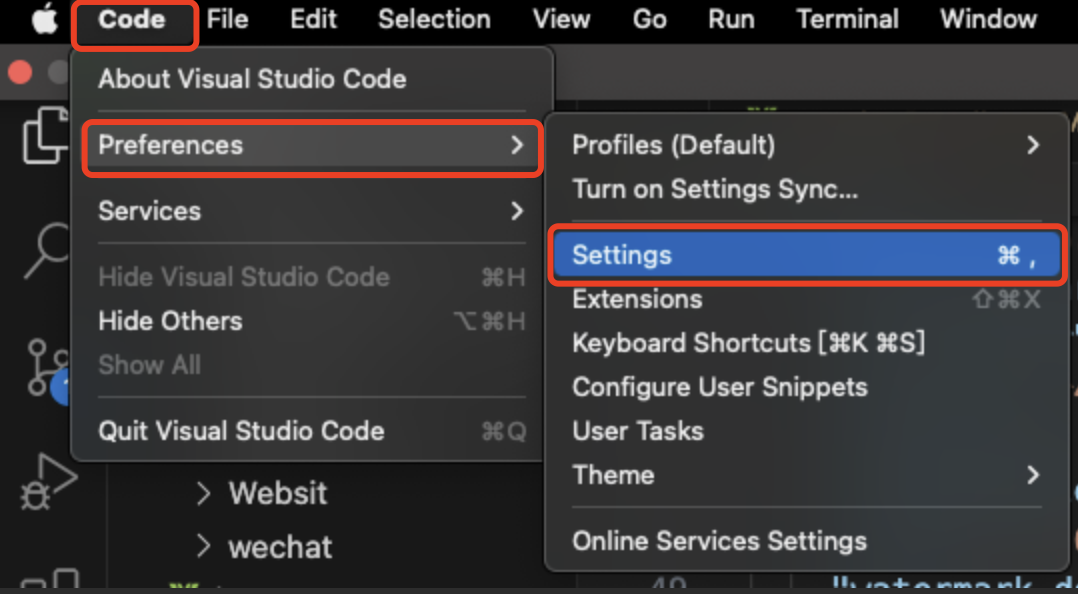
Code -> Preferences ->Settings

2、vscode编辑setting.json文件修改默认配置
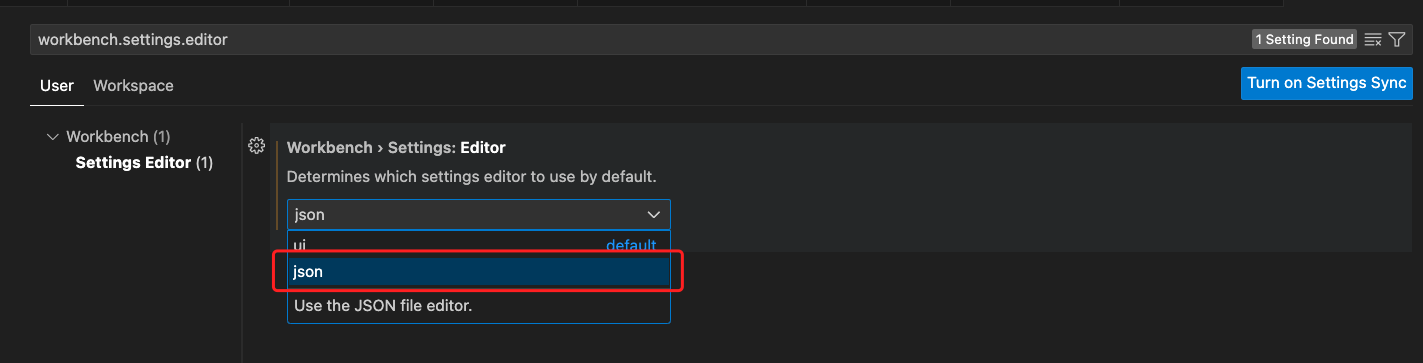
但,如何打开配置代码?如上图的操作,Code ->Preferences ->Settings,打开设置洁面在设置界面搜索workbench.settings.editor,选中json即可改成json设置;然后重新打开设置。

以下是我的个人配置,仅供参考:
{"files.associations": {"*.vue": "vue","*.wpy": "vue","*.wxml": "html","*.wxss": "css"},"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe","git.enableSmartCommit": true,"git.autofetch": true,"emmet.triggerExpansionOnTab": true,"emmet.showAbbreviationSuggestions": true,"emmet.showExpandedAbbreviation": "always","emmet.includeLanguages": {"vue-html": "html","vue": "html","wpy": "html"},//主题颜色 //"workbench.colorTheme": "Monokai","git.confirmSync": false,"explorer.confirmDelete": false,"editor.fontSize": 14,"window.zoomLevel": 1,"editor.wordWrap": "on","editor.detectIndentation": false,// 重新设定tabsize"editor.tabSize": 2,//失去焦点后自动保存"files.autoSave": "onFocusChange",// 自动格式化代码"editor.formatOnType": true,// #值设置为true时,每次保存的时候自动格式化;"editor.formatOnSave": true,//每120行就显示一条线"editor.rulers": [],// 在使用搜索功能时,将这些文件夹/文件排除在外"search.exclude": {"**/node_modules": true,"**/bower_components": true,"**/target": true,"**/logs": true,}, // #让vue中的js按"prettier"格式进行格式化"vetur.format.defaultFormatter.html": "js-beautify-html","vetur.format.defaultFormatter.js": "prettier","vetur.format.defaultFormatterOptions": {"js-beautify-html": {// #vue组件中html代码格式化样式"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样"wrap_line_length": 200,"end_with_newline": false,"semi": false,"singleQuote": true},"prettier": {"semi": false,"singleQuote": true}},"update.mode": "none","editor.suggest.snippetsPreventQuickSuggestions": true,"editor.language.brackets": [],"[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"workbench.settings.editor": "json"}
3、禁用自动更新
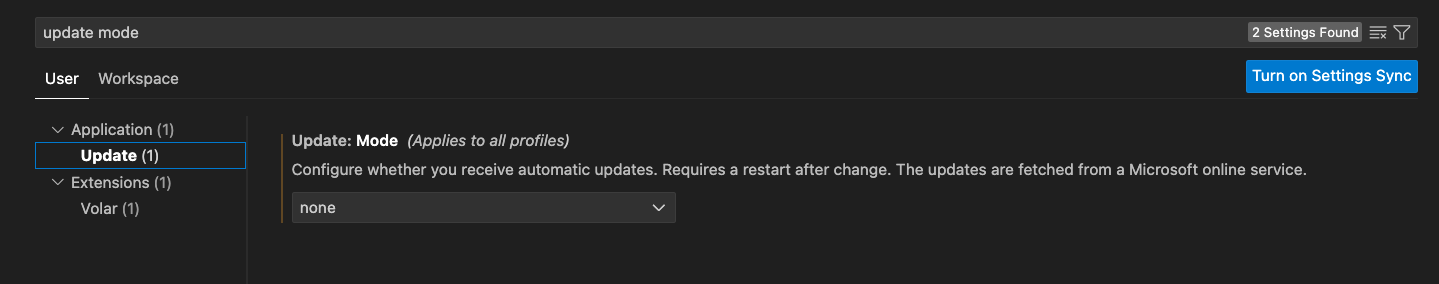
Code ->Preferences ->Settings,打开设置洁面在设置界面搜索update mode并将设置更改为none。

4、开启代码提示设置
Code ->Preferences ->Settings,打开设置洁面在设置界面搜索prevent并取消勾选

三、必备插件
在输入框中输入想要安装的插件名称,点击安装即可。

1、vscode-icons
可以改变编辑器里面的文件图标

2、Chinese(Simplified)
此中文(简体)语言包为 VS Code 提供本地化界面。

3、Auto Rename Tag
自动修改匹配的HTML标签

4、Path Intellisense
智能路径提示,可以在你输入文件路径时智能提示。

5、stylelint
CSS / SCSS / Less 语法检查

6、Import Cost
引入包大小计算

7、Prettier
代码格式化插件,可以配置prettier.config.js文件,配合eslint、git hooks 一起使用,提升项目代码的规范性

8、vetur
Vue语法高亮、智能感知、Emmet等

9、VueHelper
Vue,Vue-router和Vuex的代码片段

10、Vue Language Features (Volar)
v1.8.13 开发vue2的时候使用vetur 帮我们提供良好的代码智能提示

11、GitLens
详细的 Git 提交日志,哪一行代码,何时、何人提交都有记录。

四、vscode基本快捷键
以下快捷键中windows为Ctrl,mac的快捷键将Ctrl换成Command,alt换成option
向下复制一行:shift + alt + ↓
向上复制一行;shift + alt + ↑
搜索:ctrl + f
替换:ctrl + alt + f
在项目内搜索:ctrl + shift + f
快速打开最近打开的文件:Ctrl+P
参考文章: https://zhuanlan.zhihu.com/p/113222681
https://zhuanlan.zhihu.com/p/133414551











软件谷)


)



)
