初识Less,使编写 CSS 变得简洁
- 1.Less简述
- 2.LESS 原理及使用方式
- 3.示例
- 4.less语法
- 5.Easy Less插件
作为一门标记性语言,CSS 的语法相对简单,对使用者的要求较低,但同时也带来一些问题:CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码,造成这些困难的很大原因源于 CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
LESS 为 Web 开发者带来了福音,它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,LESS 可以让我们用更少的代码做更多的事情。
1.Less简述
less就是简便书写css的工具,还是像写css那样写,只是有些比较简洁,可以写除法、选择器套选择器等等。保存.less文件,就会在同级别下自动生成.css文件。
在px单位转换到rem单位过程中,哪项工作是最麻烦的?
答:除法运算。CSS不支持计算写法。解决方案:可以通过Less实现。
Less是一个CSS预处理器, Less文件后缀是.less;
扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力;
注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件。
2.LESS 原理及使用方式
本质上,LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。LESS 并没有裁剪 CSS 原有的特性,更不是用来取代 CSS 的,而是在现有 CSS 语法的基础上,为 CSS 加入程序式语言的特性。
3.示例
.less文件:
.father {color: red;width: (68 / 37.5rem);.son {background-color: pink;}
}
保存.less文件以后,在同级别的目录下生成的.css文件:
.father {color: red;width: 1.81333333rem;
}
.father .son {background-color: pink;
}
4.less语法
-
四则运算:
运算: 加、减、乘直接书写计算表达式;
除法需要添加 小括号 或 .//表达式存在多个单位以第一个单位为准! div {width: 100 + 5px;width: 100 -5px;width: 100 * 2px;// 除法// 68 > remwidth: (68 / 37.5rem);height: 29 ./ 37.5rem;} -
嵌套:快速生成后代选择器。
语法:.父级选择器{//父类样式.子级选择器{//子类样式} }.father {color:red;.son {color:pink;} }&不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用。 .father {color:red;&:hover {color:pink;} } -
使用Less变量设置属性
语法:定义变量:@变量名: 值; 使用变量:CSS属性:@变量名;示例:
.less文件:// 1. 定义. 2.使用 @colora:green;.box {color: @colora; }.father {background-color: @colora; }.aa {color: @colora; }对应的.css文件:
.box {color: green; } .father {background-color: green; } .aa {color: green; } -
导入
开发网站时,网页如何引入公共样式?
答:CSS:书写link标签;
Less:导入
导入的语法: @import “文件路径”;
导入了这个less文件,保存以后这个less对应的css都会有。
-
导出
less一保存,都是在当前的路径生成css,
如果想改变这个路径:
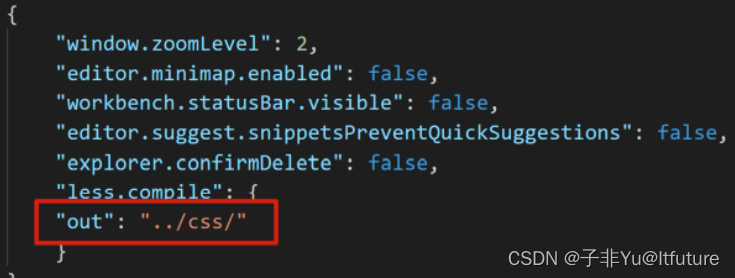
方法一:实现把less文件夹里的less文件,保存后生成的css文件都放到css文件夹中。配置EasyLess插件, 实现所有Less有相同的导出路径;配置插件: 设置 → 搜索EasyLess → 在setting.json中编辑 → 添加代码(注意,必须是双引号)
实现把less文件夹里的less文件,保存后生成的css文件都放到css文件夹中。方法二:
让对应less文件的css文件导出到另外一个路径;
Less文件第一行添加如下代码, 注意文件夹名称后面添加 /// out: ./qqq/daqiu.css// out: ./abc/.box {color: red; }第一行不仅换了位置,还改了css文件名;
第二行是换位置。./表示当前文件夹的目录有一些less不需要导出css文件:
禁止导出:在less文件第一行添加: // out: false
5.Easy Less插件
Easy Less是vscode插件,其作用:less文件保存自动生成css文件。
一定要在vscode中加了这个插件,才能保存后自动生成css文件。


)











(有监督学习))




)