文章目录
- 127.0.0.1, localhost, 0.0.0.0有什么不同?
- ipv6还需要NAT吗?
- DNS查询服务器的基本流程
- 浏览器输入一个URL到显示器显示的过程
- PING是怎么工作的?
- ipv4和ipv6究竟有哪些区别?
- 什么是跨域,什么情况下会发生跨域问题?
127.0.0.1, localhost, 0.0.0.0有什么不同?
127.0.0.1是本地回环地址(loopback), 发送到 loopback的数据会被转发到本地应用。
localhost指代的是本地计算机,用于访问绑定在loopback上的服务。localhost是一个主机名不仅仅可以指向IPv4的本地回环地址,也可以指向IPv6的本地回环地址[:1]。
0.0.0.0是一一个特殊目的IP地址,称作不可路由IP地址,它的用途会被特殊规定。通常情况下,当我们把一个服务绑定到0.0.0.0,相当于把服务绑定到任意的IP地址。比如一台服务器上有多个网卡,不同网卡连接不同的网络,如果服务绑定到0.0.0.0就可以保证服务在多个IP地址上都可以用。
示例:
ipv6还需要NAT吗?
理论情况下其实是不需要的,因为ipv6的设计目标之一就是恢复端到端通信模型,这意味着每个设备可以直接与其他设备通信,而无需中间设备进行地址转换。NAT在IPv4中引入了复杂性,破坏了这种端到端的连接性,而IPv6的庞大地址空间可以避免这种情况。这个问题需要分两方面回答;
不需要NAT的原因:
地址足够多:IPv6的地址非常多,几乎给地球上每一粒沙子都能分一个独立IP。所以,不需要像IPv4那样用NAT来节省地址。
直接通信:IPv6的设计让每个设备都有一个全球唯一的地址,设备之间可以直接通信,不需要中间的NAT来转换地址,这样通信更高效。
内置安全:IPv6内置了安全特性(比如IPSec),可以直接用这些功能来保护网络,而不需要通过NAT隐藏内部网络结构。
需要NAT的原因:
目前IPv6网络还没有完全普及。尽管很多公司已经支持自己的互联网产品可以使用IPv6访问,但
是公司内部员工使用的内部网络还是IPv4。 如果要连接IPv6和IPv4网络,仍然需要NAT协议(NAT64) ,这个
协议可以让多个IPv6的设备共享一个IPv4的公网地址。
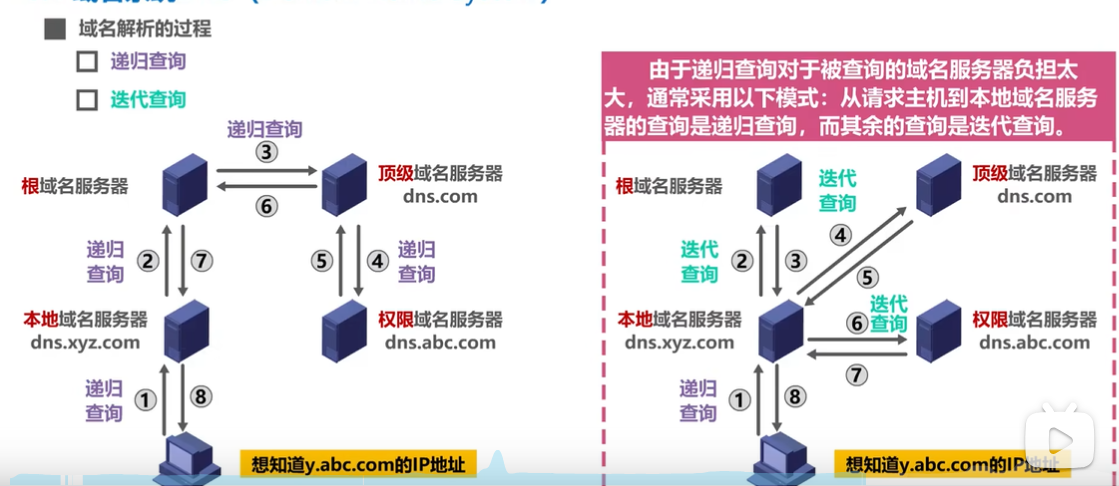
DNS查询服务器的基本流程
发起查询请求:当用户或应用程序需要解析域名时,会向本地 DNS 解析器(通常是用户设备或本地网络中的 DNS 服务器)发送 DNS 查询请求。
本地解析器查询:本地 DNS 解析器首先检查自己的缓存,看是否已经有该域名的解析结果(即已解析过的域名和对应的 IP 地址)。如果有,则直接返回缓存中的结果,无需继续查询。
递归查询:如果本地解析器的缓存中没有该域名的解析结果,它就会作为客户端向根域名服务器发起递归查询。根域名服务器负责管理顶级域名(如 .com、.net、.org 等)的 DNS 服务器的地址信息。
根域名服务器查询:根域名服务器收到递归查询请求后,会根据请求中的域名后缀(如 .com)返回对应的顶级域名服务器的 IP 地址。
顶级域名服务器查询:本地解析器接收到根域名服务器返回的顶级域名服务器 IP 地址后,向顶级域名服务器发起查询请求,获取该域名下一级 DNS 服务器的 IP 地址。
权威域名服务器查询:本地解析器接收到顶级域名服务器返回的下一级 DNS 服务器 IP 地址后,向该 DNS 服务器发起查询请求。这个 DNS 服务器通常是负责存储目标域名解析记录的权威域名服务器。
获取解析结果:权威域名服务器收到查询请求后,返回该域名对应的 IP 地址或其他记录(如 MX 记录、CNAME 记录等)给本地解析器。
返回解析结果:本地解析器收到权威域名服务器返回的解析结果后,会将结果缓存起来,并将结果返回给发起查询请求的应用程序或用户设备。
具体流程图:

浏览器输入一个URL到显示器显示的过程
当用户在浏览器中输入一个 URL 并按下回车键后,浏览器会经历多个步骤来获取并显示该网页。
输入 URL 并按下回车:
用户在地址栏中输入一个 URL,例如 http://www.example.com,并按下回车键。
具体过程为:输入键盘字符后键盘就会产生扫描数据,并将其缓冲存在寄存器中,然后键盘通过总线给 CPU 发送中断请求。CPU 收到中断请求后,操作系统会保存被中断进程的 CPU 上下文,然后调用键盘的中断处理程序。
键盘中断处理函数从键盘的寄存器的缓冲区读取扫描码,再根据扫描码找到用户在键盘输入的字符的ASCII 码。然后把 ASCII 码放到读缓冲区队列,显示器会定时从读缓冲区队列读取数据放到写缓冲区队列,最后把写缓冲区队列的数据一个一个写入到显示器的寄存器中的数据缓冲区,最后将这些数据显示在屏幕里。
浏览器检查缓存:
浏览器首先检查本地缓存,看看是否已经有这个 URL 对应的页面副本。如果有,浏览器会直接从缓存中加载页面。
如果没有缓存或者缓存已经过期,浏览器会继续进行下一步。
DNS 解析:
浏览器需要将域名(例如 www.example.com)解析为 IP 地址。为此,它会向本地 DNS 解析器发送 DNS 查询请求。
本地 DNS 解析器会按照正常的DNS 查询过程,将域名解析为对应的 IP 地址。
建立 TCP 连接:
获取到 IP 地址后,浏览器会与目标服务器(由 IP 地址标识)建立一个 TCP 连接。[三次握手(SYN, SYN-ACK, ACK)过程]。
发送 HTTP 请求:
TCP 连接建立后,浏览器会向服务器发送一个 HTTP 请求。这包括请求方法(例如 GET)、目标 URL、HTTP 版本、请求头和其他必要信息。
服务器处理请求并返回响应:
服务器接收到请求后,会处理该请求,生成响应内容(例如 HTML 页面),并通过 HTTP 响应报文返回给浏览器。
浏览器接收并处理响应:
浏览器接收到服务器的响应后,会根据响应头的指示处理响应数据。如果响应包含的是 HTML 内容,浏览器会开始解析 HTML,首先解析 HTML文件构建DOM树,然后解析CSS文件构建渲染树,等到渲染树构建完成后,浏览器开始布局渲染树并将其绘制到屏幕上。
断开连接
客户端和服务器通过四次挥手终止TCP连接。
PING是怎么工作的?
PING 是一种网络工具,用于测试两台设备之间的连通性。它通过发送 ICMP(Internet Control Message Protocol)回显请求(Echo Request)消息,并等待接收 ICMP 回显应答(Echo Reply)消息来确定目标设备是否可达。
ICMP主要的功能包括:确认IP包是否成功送达目标地址、报告发送过程中IP包被废弃的原因、改善网络设置等。在IP通信中如果某个IP包因为某种原因未能达到目标地址,具体的原因将由ICMP通知。
PING工作原理如下:
发送 ICMP 回显请求:
- 用户在终端或命令提示符中输入
ping命令和目标设备的 IP 地址或域名,例如ping www.example.com。 - 本地设备生成一个 ICMP 回显请求消息,其中包含一个序列号和时间戳,以便后续计算往返时间(RTT,Round Trip Time)。
IP 数据包封装:
- ICMP 回显请求消息被封装在一个 IP 数据包中。数据包头部包含源 IP 地址(本地设备的 IP 地址)和目标 IP 地址(被 ping 的设备的 IP 地址)。
发送数据包:
- 封装后的 IP 数据包通过网络发送到目标设备。数据包可能会经过多个路由器或交换机。
接收 ICMP 回显请求:
- 目标设备收到 IP 数据包后,解封装出 ICMP 回显请求消息。
- 目标设备生成一个 ICMP 回显应答消息,包含原始请求中的序列号和时间戳,以确保应答对应于特定的请求。
返回 ICMP 回显应答:
- 目标设备将 ICMP 回显应答消息封装在一个 IP 数据包中,并发送回源设备。
- 返回的数据包可能会经过与请求数据包不同的路由路径。
接收 ICMP 回显应答:
- 源设备接收到 IP 数据包后,解封装出 ICMP 回显应答消息。
- 源设备检查应答中的序列号和时间戳,以确认这是对特定请求的应答。
计算和显示结果:
- 源设备计算从发送请求到接收到应答的往返时间(RTT)。
ping命令在终端或命令提示符中显示每个 ICMP 回显请求的结果,包括 RTT 和丢包率等信息。
ipv4和ipv6究竟有哪些区别?
IPv6和IPv4最核心的区别是地址空间大小不同。IPv6 用128位地址,解决了IP地址耗尽问题。因为地目
址空间大小不同,它们对地址的定义,对路由寻址策略都有显著的差异。
在路由寻址策略上,IPv6消除了设备间地址冲突的问题,改变了划分子网的方式。在IPv4网络中,一个局域网往往会共享一个公网IP,因此需要NAT协议和外网连接。
在划分子网的时候,IPv4 地址少,需要子网掩码来处理划分子网。IPv6 有充足的地址,因此不需要局域网共享外网IP。也正因为IPv6地址多,可以直接将IPv6地址划分成站点、子网、设备,每个段都有充足的IP地址。
因为IPv6支持的IP地址数量大大上升,一个子网可以有2的64次方个IP地址,这个子网可能是公司网络、家庭网络等。这样IP地址的分配方式也发生了变化,IPv4 网络中设备分配IP地址的方式是中心化的,由DHCP (动态主机协议)为局域网中的设备分配IP地址。而在IPv6网络中,因为IP地址很少发生冲突,可以由设备自己申请自己的IP地址。
另外因为IPv6中任何一个节点都可以是一个组播节点, 这样就可以构造一个对等的网络, 也就是可以支持在没有中心化的路由器,或者一个网络多个路由器的情况下工作。节点可以通过向周围节点类似打探消息的方式,发现更多的节点。这是一个配套IPv6的能力,叫作邻居发现(ND)。
什么是跨域,什么情况下会发生跨域问题?
跨域(Cross-Origin)指的是在浏览器中运行的脚本试图访问不同源(即不同的域、协议或端口)的资源时所遇到的安全限制问题。具体来说,浏览器出于安全考虑,限制了来自不同源的页面间的互操作性,防止恶意网站利用用户登录状态等进行跨站攻击。
跨域问题通常在以下情况下会出现:
- 不同的协议:比如从
http://example.com发送请求到https://api.example.com。 - 不同的域名:比如从
http://example.com发送请求到http://api.anotherdomain.com。 - 不同的端口:比如从
http://example.com:3000发送请求到http://example.com:4000。
解决方案:
CORS(跨域资源共享):
- 服务器端设置响应头:在服务端的响应中添加
Access-Control-Allow-Origin头部,指定允许访问的源。例如:Access-Control-Allow-Origin: *表示允许所有源访问。
JSONP(JSON with Padding):
- JSONP 是一种通过动态创建
<script>标签来加载包含 JSON 数据的响应的方法。由于<script>标签不受同源策略限制,可以用来绕过跨域问题。不过使用 JSONP 需要注意安全性问题和仅适用于 GET 请求的限制。
Nginx代理:
- 使用Nginx作为代理服务器和用户交互,用户就只需要在80端口上进行交互就可以了,这样就避免了跨域问题。
的实现)



)


】远程访问及控制)

)





)
)


