
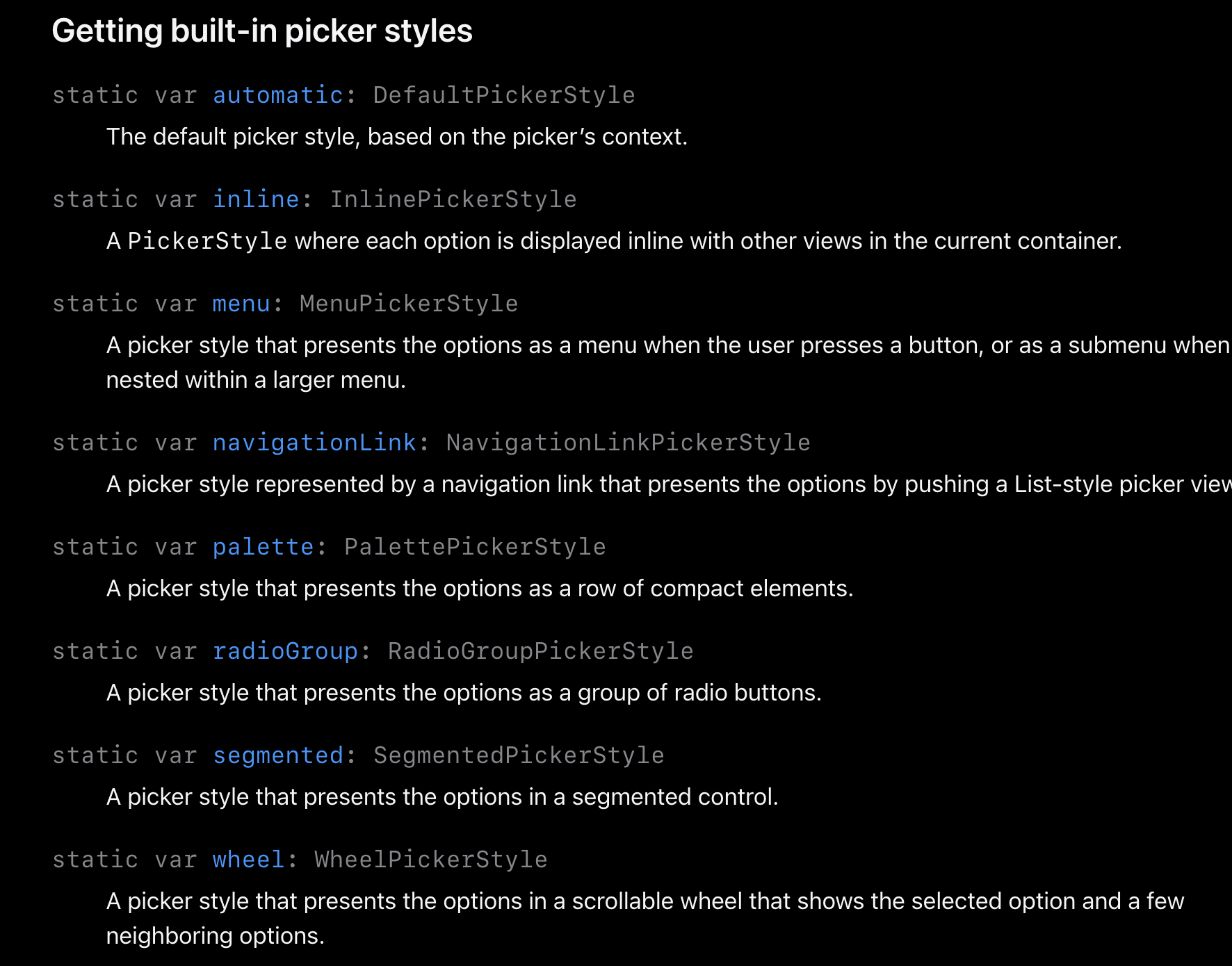
一个可选项列表就是一个picker组件搞出来的,它有多个样式可以选择,并且可以传递进去一些可选数据,有点像前端页面里面的seleted组件,但是picker组件的样式可以更多。可以看官方英文文档:PickerStyle | Apple Developer Documentation
简单使用
使用的时候,需要绑定一个状态值:
//
// ContentView.swift
// SwiftBook
//
// Created by song on 2024/7/2.
//import SwiftUIstruct ContentView: View {@State var name = ""@State var password = ""@State var gender = ""@State var dataList = ["男", "女", "其他"]@State var info = "简介"var body: some View {VStack(alignment: .leading) {Image("desktop").resizable().frame(width: .infinity, height: 260).mask(RoundedRectangle(cornerRadius: 30))TextField(text: $name, label: {Text("用户名")}).padding()SecureField(text: $password, label: {Text("密码")}).padding()// 选择Label(title: { Text(gender) },icon: { Image(systemName: "person") }).padding()Picker(selection: $gender, content: {ForEach(dataList, id: \.self) { item inText(item)}}) {Text("性别")}.padding()TextEditor(text: $info).padding()}.padding()}
}#Preview {ContentView()
}
可选样式
可以选择的样式有多个,可以一个一个试试看

automatic:

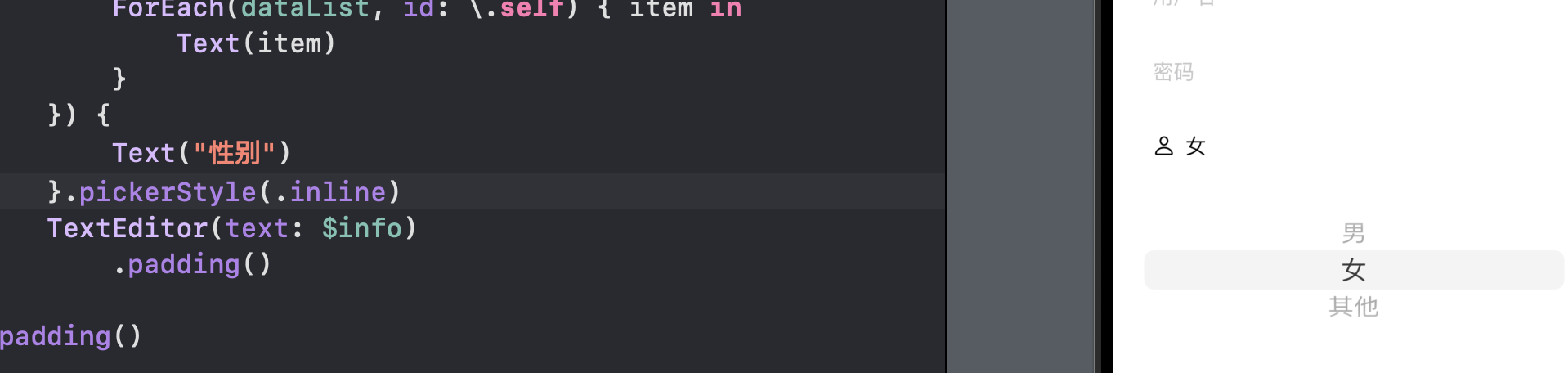
inline:上下滑动选择,还有音效

segmented: tab选项

menu: 感觉和automatic一样啊

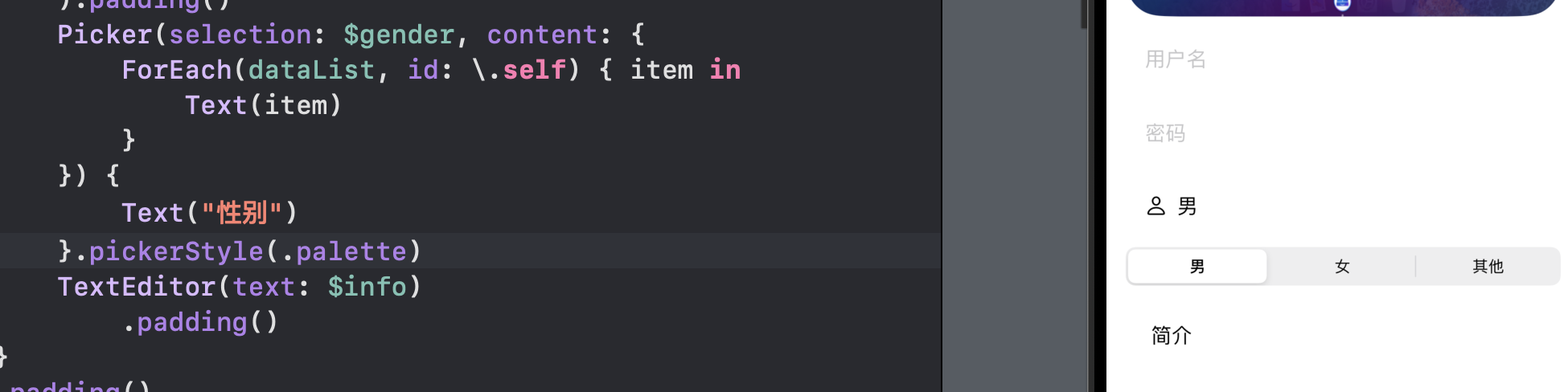
palette: 怎么感觉和segmented一样?

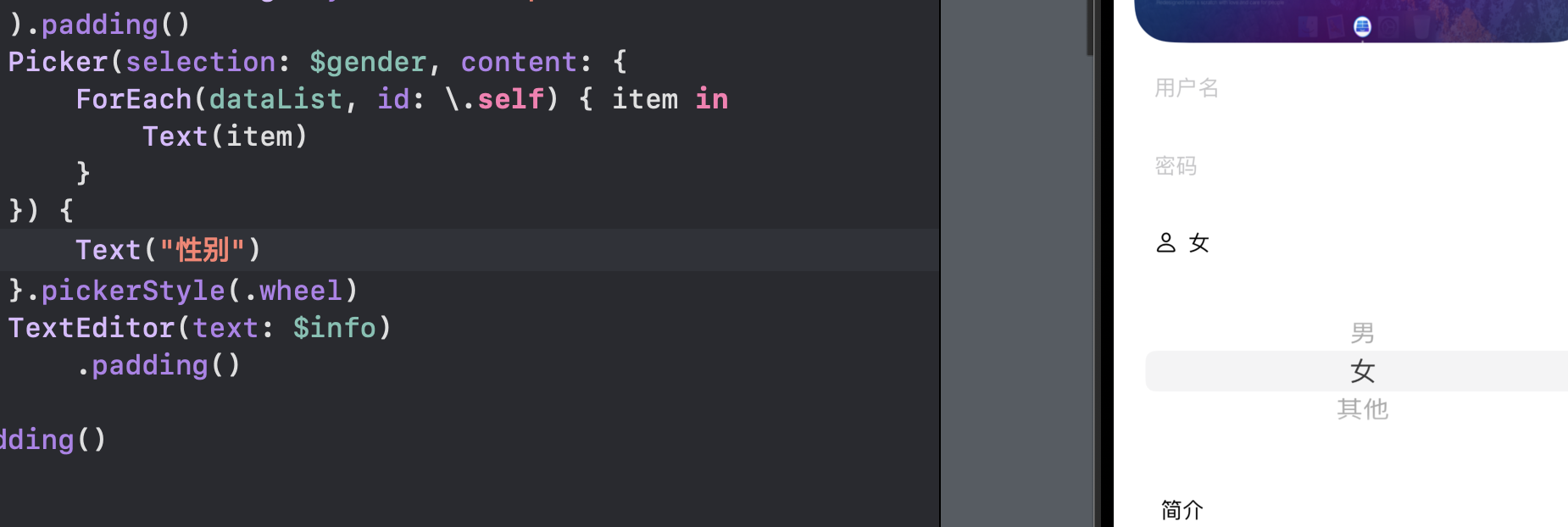
wheel: 感觉和inline一样





)


学习资料)






)



--- 变量和简单数据类型)
