目的:加密字符串,防止明文显示。
好处:不用修改代码,微软自带功能,自动解密。
web.config 参考相关文章:
Walkthrough: Encrypting Configuration Information Using Protected Configuration | Microsoft Learn
https://community.discountasp.net/threads/cannot-decrypt-connectionstrings-in-web-config.21250/
app.config 参考相关文章:
Encrypt and Decrypt Connection String in AppConfig file
#web.config文件的数据库连接字符串加密
假设网站是在IIS目录下
- step 1 :找到Aspnet_regiis.exe
The Aspnet_regiis.exe tool is located in the %windows%\Microsoft.NET\Framework\versionNumber folder.
如下:
C:\Windows\Microsoft.NET\Framework64\v4.0.30319>
创建identity.aspx放在网站要目录下面,运行这个页面后得到IIS网站运行的账号,后面需要对它进行授权,页面内容如下:
<%@ Page Language="VB" %>
<%
Response.Write(System.Security.Principal.WindowsIdentity.GetCurrent().Name)
%>- step2:创建 RSA 密钥容器
例如,以下命令创建一个名为 NetFrameworkConfigurationKey_components1 的 RSA 密钥容器,该容器是机器级密钥容器并且可以导出。
aspnet_regiis -pc "NetFrameworkConfigurationKey_components1" -exp- step2:导出 ,如果不用导出的话,这步可忽略
aspnet_regiis.exe -px "NetFrameworkConfigurationKey_components1" "D:\temp\NetFrameworkConfigurationKey_components1.xml"- step3:更新web.config文件,添加节点,节点不要放在第一个节点下面,否则 会报错,建议放在connectionString节点前面就好。
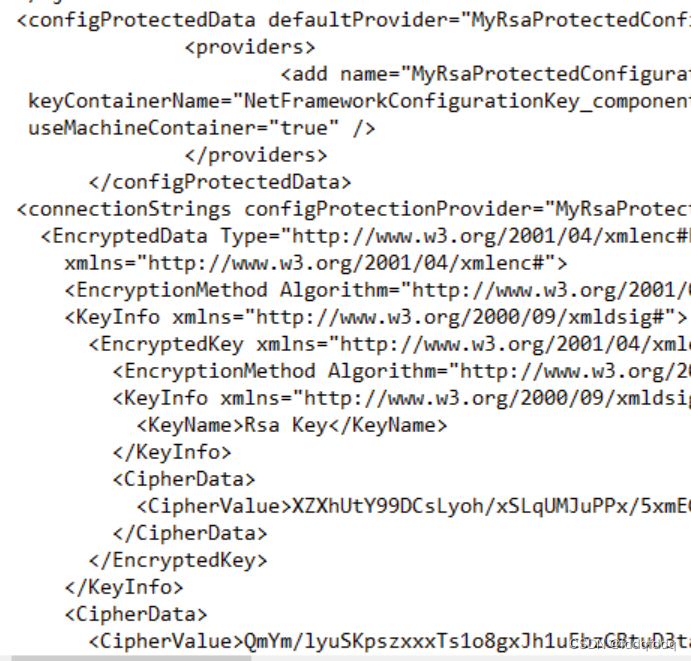
<configProtectedData defaultProvider="MyRsaProtectedConfigurationProvider"><providers><add name="MyRsaProtectedConfigurationProvider" type="System.Configuration.RsaProtectedConfigurationProvider, System.Configuration, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a, processorArchitecture=MSIL"keyContainerName="NetFrameworkConfigurationKey_components1"useMachineContainer="true" /></providers></configProtectedData>- step4:生成加密字符串 网站目录为:D:\APP\website下的web.config,节点为connectionString,这步执行后web.config中的连接字符串会加密
aspnet_regiis -pef connectionStrings D:\APP\HUBweb.config部分截图如下,生成好的加密字符串

- step5:给账号对容器进行授予访问 RSA 密钥容器的权限hub_dev是获取的IIS的运行账号
aspnet_regiis -pa NetFrameworkConfigurationKey_components1 username- step6: 如果需要查看加密后的解密内容,可以如下:
在IIS下创建walkthrough.aspx,内容如下,运行后可见解密内容。
<%@ Page Language="VB" %>
<%@ Import Namespace="System.Configuration" %>
<%@ Import Namespace="System.Web.Configuration" %>
<script runat="server">Public Sub Page_Load()ConnectionStringsGrid.DataSource = ConfigurationManager.ConnectionStringsConnectionStringsGrid.DataBind()Dim config As System.Configuration.Configuration = _WebConfigurationManager.OpenWebConfiguration(Request.ApplicationPath)Dim key As MachineKeySection = _CType(config.GetSection("system.web/machineKey"), MachineKeySection)DecryptionKey.Text = key.DecryptionKeyValidationKey.Text = key.ValidationKeyEnd Sub</script>
<html><body><form runat="server"><asp:GridView runat="server" CellPadding="4" id="ConnectionStringsGrid" /><P>MachineKey.DecryptionKey = <asp:Label runat="Server" id="DecryptionKey" /><BR>MachineKey.ValidationKey = <asp:Label runat="Server" id="ValidationKey" /></form></body>
</html>#app.config 连接字符串加密
操作步骤同web.config,先将app.config重命名为web.config才能被识别,加密完成后再改回app.config.
step 1 :找到Aspnet_regiis.exe
同上
step2:创建 RSA 密钥容器
同上
step3:更新web.config(由app.config改名而来)文件
同上
step4:生成加密字符串,这里是app目录
同上
step5:改回app.config(由web.config改回)文件
以上就完成,代码部分不用修改。
:制作增加、删除、修改的组件和对应的路由)



——Python数据分析的应用③使用Pandas进行数据预处理)


)
)
的速度优化 (Python实现))









