目录
css概述
CSS与HTML的关系
基本语法
行内样式表
代码
运行
内嵌样式表
代码
运行
外部样式表
代码
运行
选择器
标签选择器
代码
运行
id选择器
代码
运行
类选择器
代码
运行
选择器优先问题
通配选择器 选中所有的标签
代码
运行
选择器组合,可以为多个选择器定义相同的样式表
代码
运行
文本
代码
运行
text-decoration: underline;下划线
text-decoration: line-through;删除线
背景
代码
运行
CSS 列表
代码
运行
list-style-image: url("img/img.jpg");
list-style-type: none;
CSS 伪类
代码
运行
透明度
代码
运行
地级,行级,行级块标签
块级标签:无论内容多少 都会独自占据一行的。
行级标签:只占自身大小的标签,不会占一行。
行块级标签:不占一行,可以设置宽高
运行
Display属性
代码
运行
div和span
前端布局常用标签:
div标签
代码
运行
span标签
代码
运行
css概述
CSS是Cascading Style Sheets(级联样式表)。
CSS是一种样式表语言,用于为HTML文档控制外观,定义布局。例如, CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面 。
可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用 于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分。
CSS与HTML的关系
heml是网页内容
css定义页面的样式
基本语法
行内样式表
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title> </head><body><p><font color="red"><b><i>静夜思</i> </b></font></p><!-- px 像素单位行内约束表,直接写在标签中--><p style="color: aquamarine;font-size: 20px;font-weight: bold;">静夜思</p><p style="color: chocolate;font-size: 16px;">床前明月光,</p><p style="color: chocolate;font-size: 16px;">疑似地上霜,</p><p style="color: chocolate;font-size: 16px;">举头望明月,</p><p style="color: chocolate;font-size: 16px;">低头思故乡。</p><p>静夜思</p><p>床前明月光,</p><p>疑似地上霜,</p><p>举头望明月,</p><p>低头思故乡.</p></body>
</html>
运行

内嵌样式表
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title> 内嵌样式表<style>p{font-size: 16px;color: blueviolet;}</style></head><body><p>静夜思</p><p>床前明月光,</p><p>疑似地上霜,</p><p>举头望明月,</p><p>低头思故乡.</p></body>
</html>
运行

外部样式表
代码
p{font-size: 16px;color: blueviolet;}<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title> <!-- 导入外部样式表 --><link href="css/index.css" rel="stylesheet"/> </head><body><!-- <p><font color="red"><b><i>静夜思</i> </b></font></p> --></body>
</html>
运行

选择器
标签选择器
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">p{color: orangered;font-size: 20px;} </style></head><body><b>少时诵诗书</b><p id="title" class="p1">静夜思</p><h3>李白</h3><p class="p1">床前明月光,</p><p class="p2">疑似地上霜,</p><p class="p1">举头望明月,</p><p class="p2">低头思故乡.</p></body>
</html>运行

id选择器
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css"> #title{color: orangered;font-size: 20px;} </style></head><body><b>少时诵诗书</b><p id="title" class="p1">静夜思</p><h3>李白</h3><p class="p1">床前明月光,</p><p class="p2">疑似地上霜,</p><p class="p1">举头望明月,</p><p class="p2">低头思故乡.</p></body>
</html>运行

类选择器
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css"> .p1{color: green;font-weight: bold;}.p2{color: skyblue;}</style></head><body><b>少时诵诗书</b><p id="title" class="p1">静夜思</p><h3>李白</h3><p class="p1">床前明月光,</p><p class="p2">疑似地上霜,</p><p class="p1">举头望明月,</p><p class="p2">低头思故乡.</p></body>
</html>运行

选择器优先问题
选择器优先级问题
id > 类选择器 > 标签选择器
通配选择器 选中所有的标签
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">*{font-family: 楷体;}</style></head><body><b>少时诵诗书</b><p id="title" class="p1">静夜思</p><h3>李白</h3><p class="p1">床前明月光,</p><p class="p2">疑似地上霜,</p><p class="p1">举头望明月,</p><p class="p2">低头思故乡.</p></body>
</html>运行
选择器组合,可以为多个选择器定义相同的样式表
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">#title,.p1,.p2,h3{font-family: 楷体;}</style></head><body><b>少时诵诗书</b><p id="title" class="p1">静夜思</p><h3>李白</h3><p class="p1">床前明月光,</p><p class="p2">疑似地上霜,</p><p class="p1">举头望明月,</p><p class="p2">低头思故乡.</p></body>
</html>运行

文本
● color:字体颜色
● font-size:字体大小
● font-family:字体
● text-align:文本对齐
● text-decoration:line-through:定义穿过文本下的一条线
● text-decoration:underline:定义文本下的一条线
● text-decoration:none:定义标准的文本
● font-style: italic;斜体文本
● font-weight:字体粗细
● line-height:设置行高
● letter-spacing可以指定字符间距
● text-indent用来设置首行缩进
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.p1{color: yellowgreen;font-size: 20px;font-family: 楷体;font-weight: 700;text-align: center;text-decoration: line-through;删除线text-decoration: underline;下划线line-height: 30px;行高letter-spacing: 20px;字符间距word-spacing: 20px;单词间距text-indent: 2em;/* 首行缩进 em--当前文档中一个字符的大小*/}a{text-decoration: none;}</style></head><body><p class="p1" align="center">5月3日9:45,甘肃省天水市麦积山景区发布公告,景区5月4日的门票已经售罄。而故宫博物院、南京博物院、中山陵景区、上海博物馆东馆、湖北省博物馆、湖北美术馆等截至5月5日的门票早在5月2日就已售罄。hello world</p><a href="">百度</a><a href="">腾讯</a> </body>
</html>运行
text-decoration: underline;下划线

text-decoration: line-through;删除线

有删除线和下划线的情况下优先显示删除线
背景
● background-color背景颜色
● background-image背景图片
● background-repeat背景重复
● background-size背景尺寸
● background- position 背景位置
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">p{color: blue;background-color: crimson;/* 背景呀白色 */width: 800px;height: 600px;background-image: url("img/bg.jpg");/* 背景图片 */background-repeat: no-repeat;/* 控制背景图片是否重复 */background-position: center center;/* 背景位置 */background-size:400px 400px;/* 背景大小 */}</style></head><body><p>段落</p><img src="img/photo.jpg"/></body>
</html>运行
CSS 列表
CSS 列表属性可以放置、改变列表项标志,或者将图像作为列表项标志 。
● list-style-image 将图象设置为列表项标志。
● list-style-position 设置列表中列表项标志的位置。
● list-style-type 设置列表项标志的类型。
● list-style 简写属性。
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">.u1 li{text-align: center;color: rosybrown;list-style-type: none;去除默认图标 list-style-image: url("img/img.jpg");指定一个图片当作自定义图标 list-style-position: outside;控制图标位置list-style: none url("img/img.jpg" inside);/* 简写方式 值不分先后顺序 */}</style></head><body><ul class="u1"><li>列表项</li><li>列表项</li><li>列表项</li><li>列表项</li></ul><ul class="u2"><li>列表项</li><li>列表项</li><li>列表项</li><li>列表项</li></ul></body>
</html>运行
list-style-image: url("img/img.jpg");

list-style-type: none;

CSS 伪类
专门用来表示标签的一种的特殊的状态,当我们需要为处在这些特殊状 态的标签设置样式时,就可以使用伪类 。
:hover伪类表示鼠标移入的状态
:active表示的是被点击的状态
:focus向拥有键盘输入焦点的标签添加样式。
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">a{color: gray;text-decoration: none;}/* 当鼠标移动到标签上时,自动切换到样式表 */a:hover{color: chartreuse;text-decoration: underline;}/* 当鼠标点击标签时,自动切换到样式表 */a:active{color: rebeccapurple;}p:hover{color: blue;background-color: aquamarine;}p:active{color: wheat;background-color: brown;}.btn{border: 0px;background-color: beige;}.btn:hover{background-color: bisque;}.btn:active{background-color: antiquewhite;}/* 向拥有鼠标焦点的标签(输入框) 添加样式*/.txt1:focus{background-color: aqua;}</style></head><body><p>sss</p><a href="">百度</a><input class="btn" type="button" value="保存"/><br/><input class="txt1" ty/><br/><input class="txt1"/><br/><input class="txt1"/><br/></body>
</html>运行
初始化
a:hover

a:active

p:hover

p:active

.btn:hover

.btn:active

.txt1:focus

透明度
opacity 属性设置标签的不透明级别 值为1。
规定不透明度:从 0.0 (完全透明)到 1.0(完全不透明)。
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>img{opacity: 0.5;/* 设置标签透明度 0完全透明 1完全不透明}</style></head><body><img src="img/photo.jpg"/><input type="button" value="保存"/></body>
</html>运行

地级,行级,行级块标签
块级标签:无论内容多少 都会独自占据一行的。
一般用来进行网页布局,可以设置宽高width height
例如<p>、<h1>、<ul>、<ol>、<hr>等
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><p style="width: 200px;background-color: aqua;">段落</p>段落后面的内容</body>
</html>行级标签:只占自身大小的标签,不会占一行。
设置宽高无效
主要用来对文字进行修饰
例如<font>、<b>、<i>、<a>等
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><b style="width: 200px;background-color: aqua;">aaa</b> <b style="width: 200px;background-color: aqua;">aaa</b> </body>
</html>行块级标签:不占一行,可以设置宽高
例如<input/><img>等
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><input style="width: 200px;""/>啊啊啊啊啊</body>
</html>运行

Display属性
通过display样式可以修改标签的类型
block :设置标签为块标签
inline :设置标签为行级标签
inline-block :设置标签为行级块标签
none :隐藏标签(标签将在页面中完全消失)
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- 设置块级便签为行级标签 --><p style="background-color: aquamarine; display: inline;">ssss</p>aaa<hr/><!-- 设置行级标签为块级标签 --><b style="display: block;background-color: bisque;">aaaa</b>bbbb<hr/><!-- 设置标签隐藏 --><img src="img/bg.jpg" style="display: none;"/>cccc</body>
</html>运行

div和span
前端布局常用标签:
超链接,图片,表单标签(插入组件,选择组件),表格标签,div,span
div标签
div是块级标签,可以放置任何标签。
div没有任何附加功能,给了什么属性就能变成什么样。
div主要的作用是被用来布局网页。
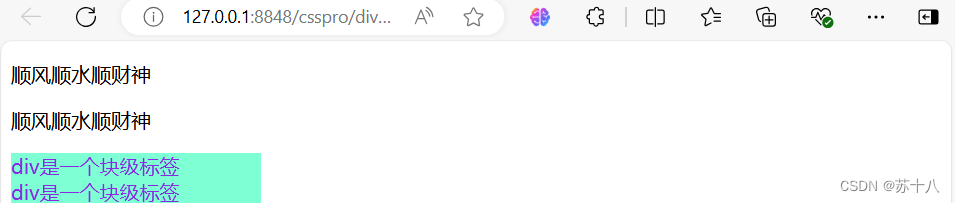
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>div{background-color: aquamarine;color: blueviolet;width: 200px;}</style></head><body><!-- p h1 这些标签虽然是块级标签,但是他们都有默认的样式会影响网页布局使用div 标签是一个块级标签,没有任何的附加样式用来进行网页布局的,给了什么属性,就变成什么样子--><p>顺风顺水顺财神</p><p>顺风顺水顺财神</p><div>div是一个块级标签</div><div>div是一个块级标签</div>
</html>运行

span标签
span是行级标签
span 没有任何附加功能,给了什么属性就能变成什么样。
span标签被用来选中文档中的文字。
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>div{background-color: aquamarine;color: blueviolet;width: 200px;}</style></head><body> <b style="color: blue;">span是一个纯净板的行级标签</b><span style="color: blueviolet;">span是一个纯净板的行级标签</span><span>span是一个纯净板的<span style="text-decoration: underline;">行级标签</span></span>
</html>运行




)

)



笔记)




Jetpack Compose之BottomSheet)






