第一步:下载redis
wget http://download.redis.io/releases/redis-6.2.7.tar.gz第二步:解压
tar zxvf redis-6.2.7.tar.gz第三步:安装依赖环境
yum -y install gcc-c++
第四步:安装依赖环境
make install
第五步:修改redis.cof配置文件
# 关闭保护模式 protected-mode yes 改为 protected-mode no (95行)
protected-mode no
# 后台一直运行 daemonize no 改为yes (262行)
daemonize yes
# redis6.0以后默认连接本机 (75行)
#bind 127.0.0.1 -::1
第六步:启动redis
redis-server /usr/local/redis/redis-6.2.7/redis.conf第七步:图形化管理工具下载地址
https://gitee.com/qishibo/AnotherRedisDesktopManager/releases
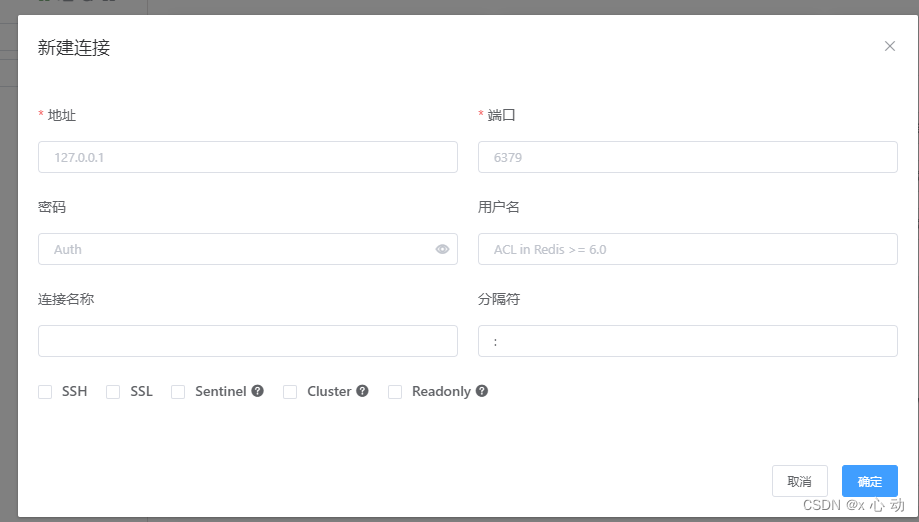
 配置链接即可
配置链接即可












)





)

