文章目录
- 一、获取不限制的小程序码
- 1、第一步:需要先获取ACCESS_TOKEN
- 2、第二步:获取微信小程序二维码
- 二、获取小程序码
- 1、第一步:需要先获取ACCESS_TOKEN
- 2、第二步:获取微信小程序二维码
- 三、扫普通链接二维码打开小程序
- 1、协议以及大小写
- 2、二维码规则
- 3、校验文件
- 4、小程序功能页面选择你扫码要打开的页面就可以了
- 5、测试范围根据场景自己选择:正式版、体验版、开发版
- 6、测试链接:填写一个完整的链接地址,包括参数。
一、获取不限制的小程序码
获取不限制的小程序码一般情况下是由后端来提供接口的
官方文档地址:获取不限制的小程序码
请求事例:POST https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN
1、第一步:需要先获取ACCESS_TOKEN
官方文档地址:获取接口调用凭据
以下代码注意:需要补充自己的
appid以及微信小程序密钥
<template><view class="" @click="getAccessToken">获取Access_Token</view>
</template>
<script>
export default{data(){return{access_token: "",}},mounted(){},methods:{getAccessToken() {let that = thisuni.request({// https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=你的APPID&secret=你的微信小程序密钥url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=你的APPID&secret=你的微信小程序密钥',method: "GET",success(res) {that.access_token = res.data.access_token},fail(err) {console.log(err)}})},}
</script>2、第二步:获取微信小程序二维码
如果微信小程序没上线之前可以先把
check_path改为false可以生成
注意 wx.arrayBufferToBase64 是微信小程序的方法 官方文档
<template><view class="" @click="getQRCode">获取二维码</view>
</template>
<script>export default {data() {return {image: ""}},mounted() {getQRCode() {let that = thisuni.request({url: `https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=${this.access_token}`,responseType: "arraybuffer",method: "POST",data: {// 更多参数请看官方文档"page": "pages/homepage/index", // 默认是主页,页面 page"scene": "id=10", // 参数"check_path": false, // 默认是true,检查page 是否存在"env_version": "trial" // 要打开的小程序版本。正式版为 "release",体验版为 "trial",开发版为 "develop"。默认是正式版。},success(res) {// 该接口返回的是 图片二进制 数据const arrayBuffer = new Uint8Array(res.data)const base64 = wx.arrayBufferToBase64(arrayBuffer)that.image = `data:image/jpeg;base64,${base64}`},fail(err) {console.log(err)}})},},methods: {}}
</script>
<!--
errcode: 41030
errmsg: "invalid page rid: 667d1102-546f773b-0d82ff0b"
page路径不正确,需要先提交发布一版微信小程序并且存在page路径
--><!--
errcode: 40169
errmsg: "invalid length for scene, or the data is not json string rid: 667d11cf-3d9f72b6-5542f406"
scene 不合法
最大32个可见字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~,其它字符请自行编码为合法字符(因不支持%,中文无法使用 urlencode 处理,请使用其他编码方式)
注意:也不允许为空
-->
二、获取小程序码
该接口用于获取小程序码,适用于需要的码数量较少的业务场景。通过该接口生成的小程序码,永久有效,有数量限制
官方文档地址:获取小程序码
1、第一步:需要先获取ACCESS_TOKEN
与上面一致复制即可
2、第二步:获取微信小程序二维码
<template><view class="" @click="getQRCode">获取二维码</view><img :src="image" alt="" style="width: 400rpx;height: 400rpx;" />
</template><script>export default {data() {return {image: ""}},mounted() {},methods: {getQRCode() {let that = thisuni.request({url: `https://api.weixin.qq.com/wxa/getwxacode?access_token=${this.access_token}`,responseType: "arraybuffer",method: "POST",data: {"path": "pages/homepage/index","env_version": "trial"},success(res) {const arrayBuffer = new Uint8Array(res.data)const base64 = wx.arrayBufferToBase64(arrayBuffer)that.image = `data:image/jpeg;base64,${base64}`},fail(err) {console.log(err)}})},}}
</script>

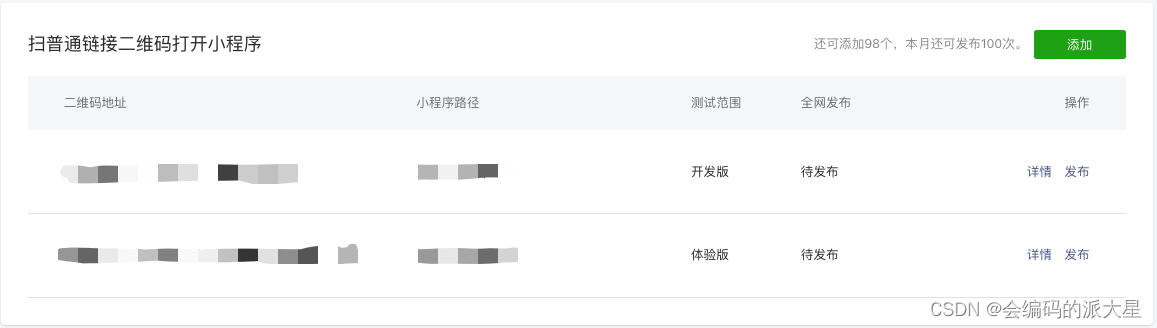
三、扫普通链接二维码打开小程序
不支持个人类型小程序开启此功能
微信公众平台
扫普通链接二维码打开小程序:说明文档
操作:开发管理 > 开发设置 > 扫普通链接二维码打开小程序 > 点击添加


1、协议以及大小写
按照自己的场景来选择吧
一般情况选https和小写
2、二维码规则
其实就是一个
地址链接官方文档写的很清楚了
例如:原有二维码链接地址是:https://www.myproject.com?id=1我们就可以填写https://www.myproject.com
前缀占用规则选择不占用
3、校验文件
注意:下载完的校验文件,需要上传到服务器指定位置的目录下
官方文档举例:二维码规则为:https://www.qq.com/weixin/miniprogran
下载完的校验文件放在:https://www.qq.com/weixin
4、小程序功能页面选择你扫码要打开的页面就可以了
5、测试范围根据场景自己选择:正式版、体验版、开发版
6、测试链接:填写一个完整的链接地址,包括参数。
最后:发布二维码规则之前需要先发布微信小程序。



)






![leetcode-16-[530]二叉搜索树的最小绝对差[501]二叉搜索树中的众数[236]二叉树的最近公共祖先](http://pic.xiahunao.cn/leetcode-16-[530]二叉搜索树的最小绝对差[501]二叉搜索树中的众数[236]二叉树的最近公共祖先)
 类的基本语法)








)