目录
一、什么是DOM编程
二、获取DOM树上的元素结点
1.直接获取
2.间接获取
三、操作获取到的DOM元素结点
1.操作元素的属性
2.操作元素的行内样式
3.操作元素中间的文本
四、增删DOM元素结点
一、什么是DOM编程
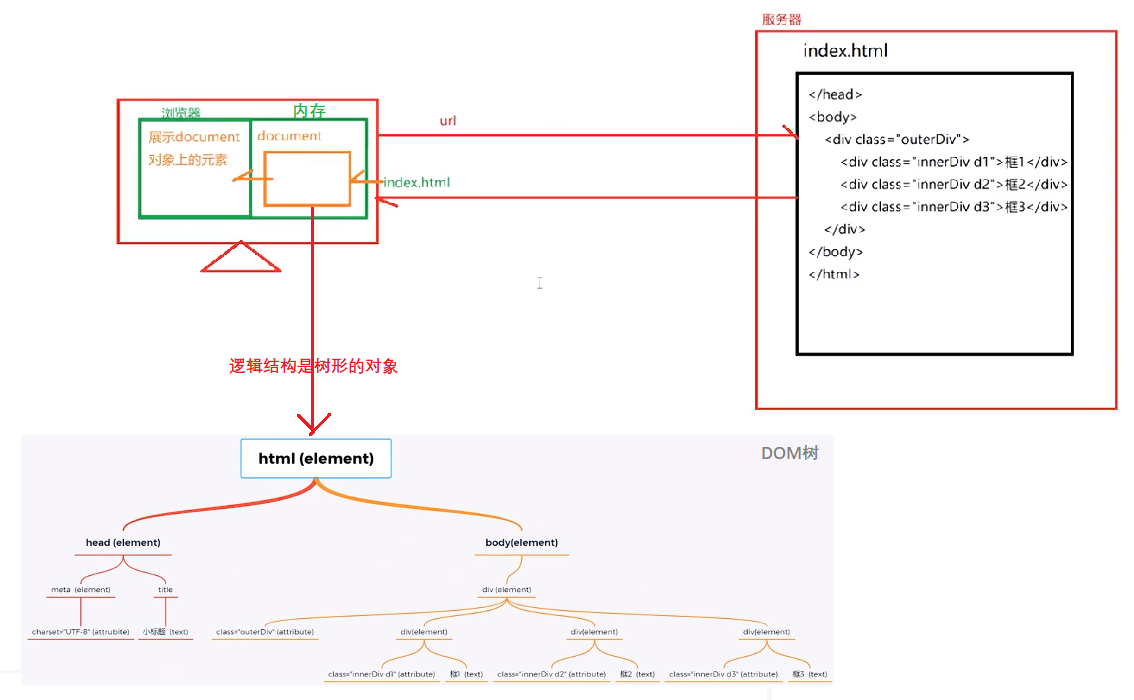
开发人员写好的网页文件在生产环境中是需要部署在Web服务器上的。用户通过在浏览器上输入URL地址来请求获取企业Web服务器上已经部署好的html文件,企业Web服务器收到用户的请求后会把用户请求的html文档发给用户电脑上的浏览器。浏览器收到html文档后会将其文件内容加载到用户电脑本地的内存中,并以document对象变量的形式来实时解析同步document对象所指内存中的html文档内容。用户可以在浏览器上打开开发者工具(F12)找到元素(Element)菜单项来查看并修改浏览器获取解析的document对象内存里的html文档内容;document对象内存中的html内容一旦被修改,用户浏览器上显示的网页内容也会跟着发生变化,而部署在企业Web服务器上的html网页文件内容不会发生任何改变。
DOM编程就是通过使用window对象中的document属性对象的方法来修改用户浏览器document对象内存中的html内容(Dom树结点),来实现针对不同用户其浏览器上显示的网页内容动态调整的效果。

二、获取DOM树上的元素结点
1.直接获取
var el1=window.document.getElementById("username") //根据ID获取目标元素
var els1=document.getElementsByTagName("input") //根据标签名获取多个元素
var els2=document.getElementsByName("texta") //根据name属性值获取多个元素
var els3=document.getElementsByClassName("a") //根据class属性值获取多个元素

2.间接获取
var els4=div1.children //通过父元素获取其下所有子元素集合
var fElement=div1.firstElementChild //通过父元素获取其下首个子元素
var nElement=div1.lastElementChild //通过父元素获取其下最后一个子元素
var pElement=username.parentElement //通过子元素获取其父元素
var equlUpElement=textb.previousElementSibling //获取当前元素的前趋元素
var equlNextElement=textb.nextElementSibling //获取当前元素的后继元素

三、操作获取到的DOM元素结点
1.操作元素的属性
语法:元素名.属性名='值'
2.操作元素的行内样式
语法:元素名.style.样式名='值'
注意:css中带"-"符号的样式名需要写成小驼峰命名,如" background-color转换成backgroundColor"
3.操作元素中间的文本
语法:①元素名.innerText='值',不识别html标签,只是单纯的修改文本的内容。②元素名.innerHTML='值',识别html标签。

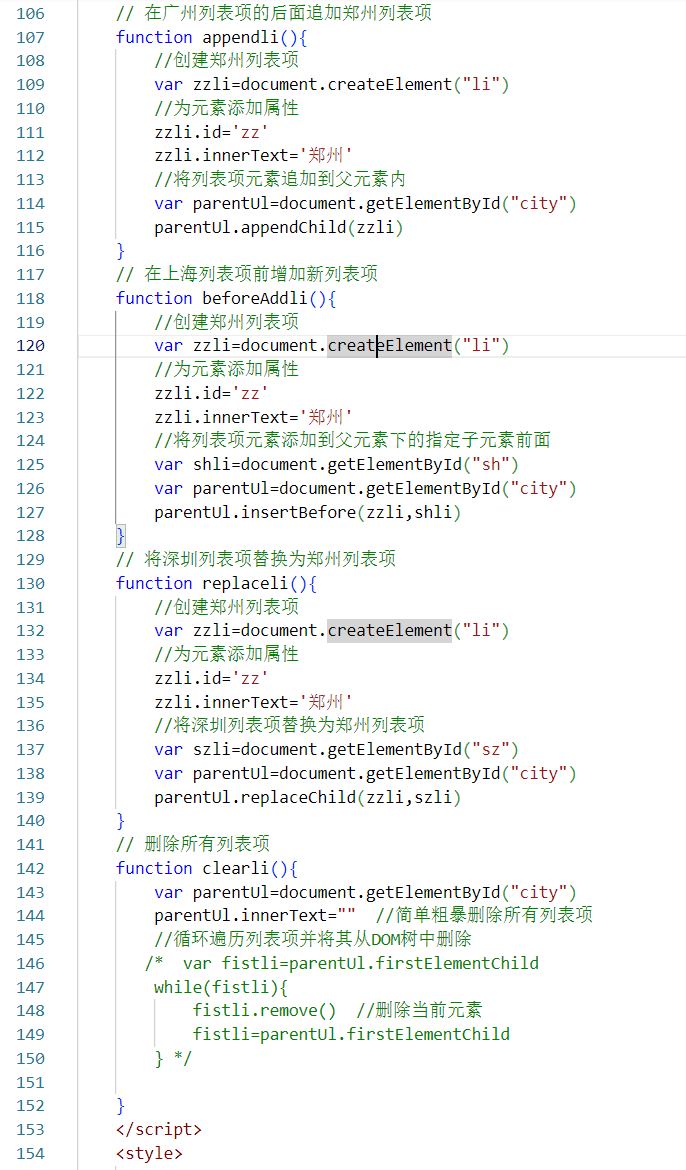
四、增删DOM元素结点
- var elementNode=document.createElement("元素名") //创建元素结点
- 父元素.appendChild(元素结点) //在父元素中追加子元素
- 父元素.insertBefore(新元素,参照元素) //在父元素中的某个子元素前插入前驱元素
- 父元素.replaceChild(新元素,要被替换的元素) //用新元素替换父元素中的某个子元素
- 元素.remove() //删除当前元素

@声明:“山月润无声”博主知识水平有限,以上文章如有不妥之处,欢迎广大IT爱好者指正,小弟定当虚心受教!
)

)
![P8676 [蓝桥杯 2018 国 A] 自描述序列 题解](http://pic.xiahunao.cn/P8676 [蓝桥杯 2018 国 A] 自描述序列 题解)




)





)




