基础的构建
组件分类:
容器组件:像Column,Row这种组件就是容器组件一般就来控制行和列的就是容器组件
基础组件:Text(文本组件),像这种用来有一定功能的就是基础组件
注意:一个build只能有一个根容器组件
我们直接通过这个来做一个小说标签类似于这种。

代码:
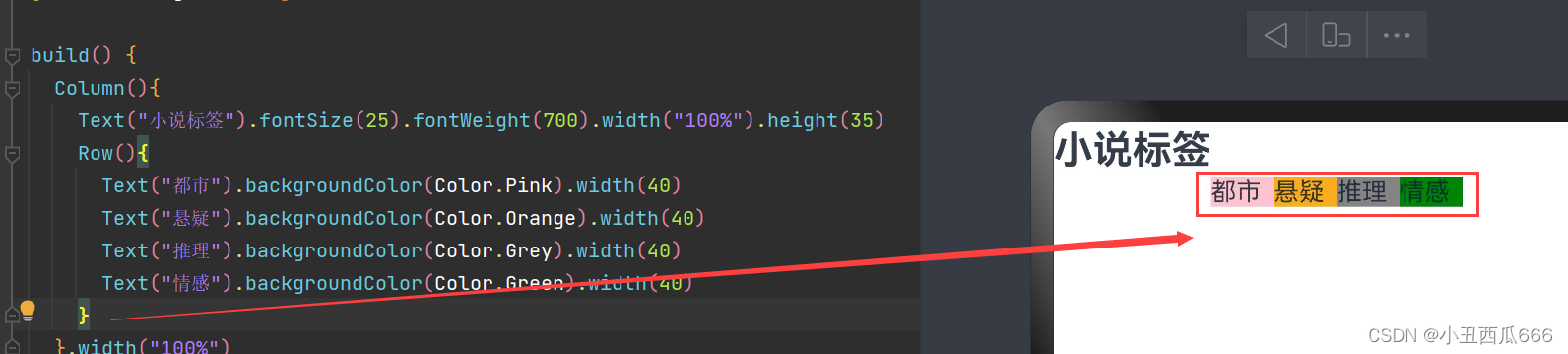
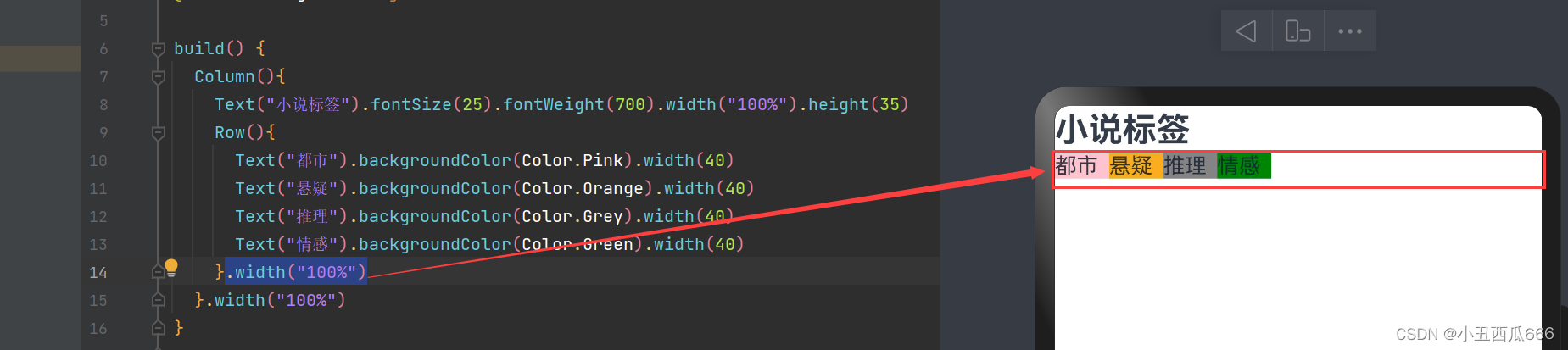
build() {Column(){Text("小说标签").fontSize(25).fontWeight(700).width("100%").height(35)Row(){Text("都市").backgroundColor(Color.Pink).width(40)Text("悬疑").backgroundColor(Color.Orange).width(40)Text("推理").backgroundColor(Color.Grey).width(40)Text("情感").backgroundColor(Color.Green).width(40)}.width("100%")}.width("100%")}
}注意Text默认是向中对齐的,就比如这个没加width的话他就会在中间展示而且他的大小就只有红方框这么大。按需分配大小。

但是当我们加上width("100%")表示占满整行,所以会向左对齐

案例2:文字溢出
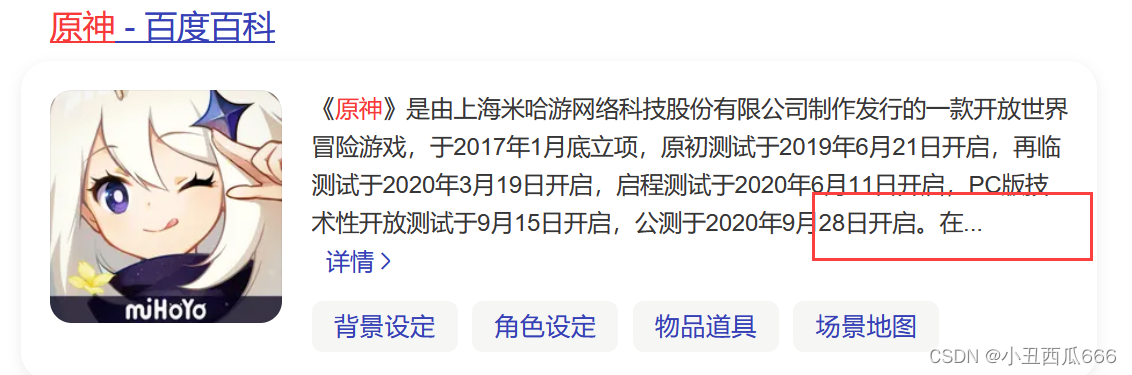
对于像这种百度科普中的省略号,可以用(textOverflow)文字溢出来做

效果:

代码:
Column(){Image($r("app.media.yuan1")).width("100%")Text("《原神》是由上海米哈游网络科技股份有限公司制作发行的一款开放世界冒险游戏,于2017年1月底立项,原初测试于2019年6月21日开启,再临测试于2020年3月19日开启,启程测试于2020年6月11日开启,PC版技术性开放测试于9月15日开启,公测于2020年9月28日开启。在.").textOverflow({overflow:TextOverflow.Ellipsis}).maxLines(3).lineHeight(24)}案例3:登陆界面

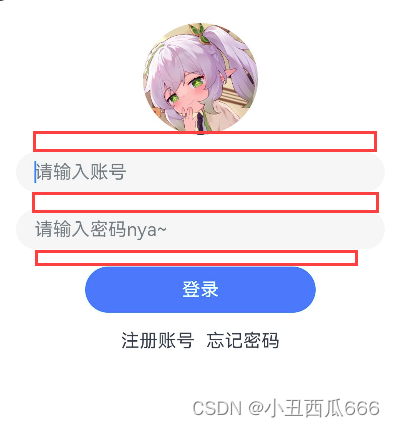
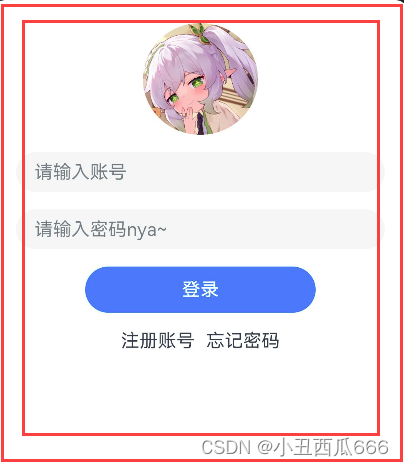
代码:
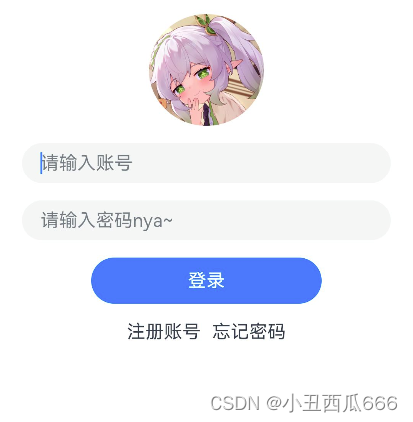
build() {Column({space:15}){Image($r("app.media.naxida")).width(100)TextInput({placeholder:"请输入账号"})TextInput({placeholder:"请输入密码nya~"})Button("登录").width(200)Row({space:10}){Text("注册账号")Text("忘记密码")}}.width("100%").padding(20)}space功能就是让中间有些间隙:

padding就是让四周都空出一些位置如:







)
)







——列表表格)



