Box是一个用来组合和控制子元素布局的组件。它可以在一个矩形区域内排列一个或多个子元素,并根据所提供的参数来控制它们的位置、大小和样式。
Box的功能类似传统的FrameLayout。
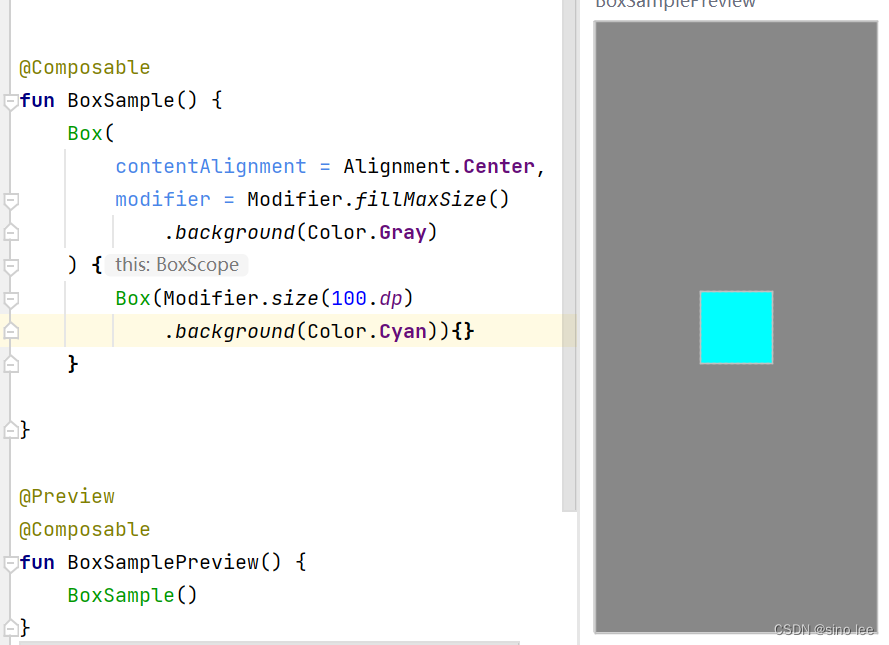
下面通过示例了解Box的使用方法,首先看一个最简单的示例,如下所示

这里定义两个Box,是一对父子关系。父Box的大小为整个屏幕的大小,子Box是一个正方向,边长为100dp。
由于父Box将contentAlignment设置为Center,也就是内容为中间对齐,因此子Box显示在中间。
Box可以设置子控件的对齐方式,子控件也可以设置它在Box中的对齐方式,如下所示。
@Composable
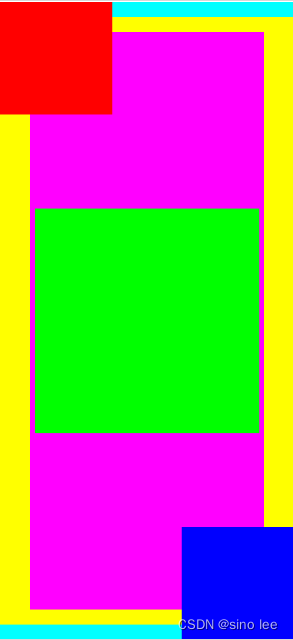
fun BoxSample() {Box {Box(Modifier.fillMaxSize().background(Color.Cyan))Box(Modifier.matchParentSize().padding(top = 20.dp, bottom = 20.dp).background(Color.Yellow))Box(Modifier.matchParentSize().padding(40.dp).background(Color.Magenta))Box(Modifier.align(Alignment.Center).size(300.dp, 300.dp).background(Color.Green))Box(Modifier.align(Alignment.TopStart).size(150.dp, 150.dp).background(Color.Red))Box(Modifier.align(Alignment.BottomEnd).size(150.dp, 150.dp).background(Color.Blue))}}该示例的效果如下图所示。

从该实例可以看到,在子Box也可以通过修改align显示在Box中的不同位置。
BoxWithConstraints
BoxWithConstraints 是 Jetpack Compose 中的一个组件,用于根据父容器的尺寸限制来调整自身的尺寸和布局。
BoxWithConstraints 可以接收一个 lambda 表达式,lambda 表达式中可以根据父容器的尺寸限制来设置子组件的尺寸和布局。比如,可以在 lambda 表达式中使用 ConstraintLayout 来实现复杂的布局。
使用 BoxWithConstraints 组件的一个常见用例是根据屏幕的尺寸限制来调整界面的布局。比如,在移动设备上,可以根据屏幕的宽度和高度来自动调整界面的布局。
下面通过示例说明BoxWithConstraints的用法,分以下2种情况。
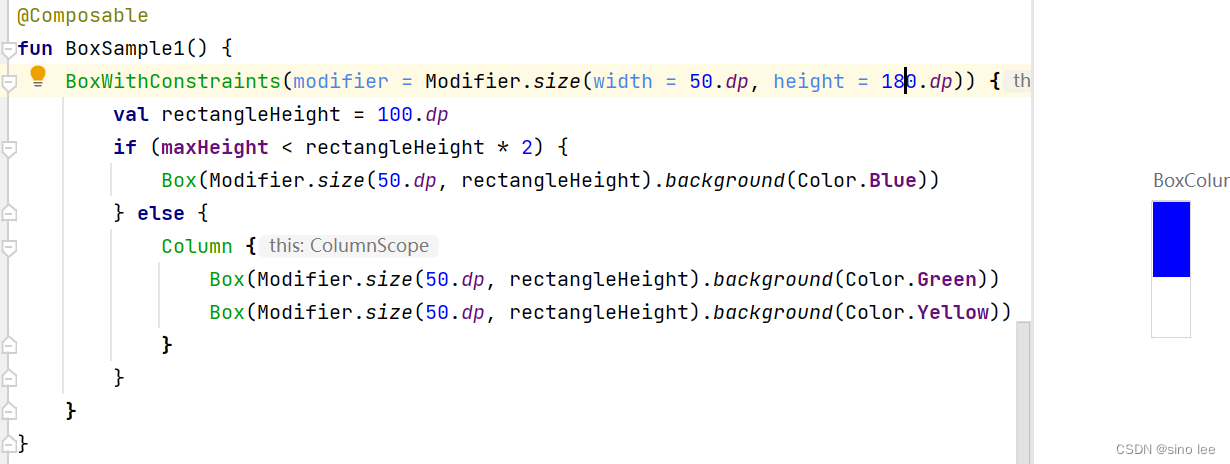
1、最大高度小于长方形高度的两边

由于最大高度为180,长方形高度为100,180 < 100 *2,因此走第1个分支,只显示1个Box。
2、最大高度大于长方形高度的2倍

由于最大高度为220,长方形高度为100,220 > 100 *2,因此走第2个分支,显示2个Box。
示例代码已上传到github,地址如下
示例代码工程地址




 部署实战)














)