数据库记录修改功能
在上篇文章中我们介绍了如何插入数据库记录,本篇文章会沿用上篇文章的测试数据,介绍如何使用ADI平台定义一个修改目标数据库记录的接口,包括 单主键单表修改、复合主键单表修改、多表修改(整合前两者)三种方式。无论是单表修改还是多表修改,任何一条记录修改失败,那么默认情况下API平台的整个数据修改事务都将自动回滚。
1.需求说明
根据前续文章的例子,我们已经实现把幢数据和户数据插入市大数据局的数据库表中。假设数据局提出了新要求:当业务系统的幢和户数据发生修改时,要对已归集到数据局的数据做同步修改。首先让我们回顾下dsj数据库中幢和户的表结构。
dsj数据库的幢表名为dsj_zhuangs,建表语句如下:
create table dsj_zhuangs
(xh bigint(20) not null primary key auto_increment comment '幢序号',zhdjdydm varchar(50) not null comment '幢登记单元代码',zl varchar(100) comment '幢坐落'
);
alter table dsj_zhuangs add unique (zhdjdydm);
dsj数据库的户表名为dsj_hus,建表语句如下:
create table dsj_hus
(xh bigint(20) not null primary key auto_increment comment '户序号',hdjdydm varchar(50) not null comment '户登记单元代码',zhdjdydm varchar(50) not null comment '所属幢登记单元代码',fbm varchar(50) comment '房编码',qsc int(4) comment '起始层',zhzhc int(4) comment '终止层',fh varchar(50) comment '室号/部位',zl varchar(100) comment '房屋坐落',jzjg varchar(50) comment '建筑结构',ghyt varchar(50) comment '规划用途',jzmj double(18, 3) comment '建筑面积'
);alter table dsj_hus add unique (hdjdydm);-- 设置户表的外键:zhdjdydm
alter table dsj_hus add constraint hus_fk_zhdjdydm foreign key (zhdjdydm) references dsj_zhuangs(zhdjdydm);
接下来我们再回顾下之前已经写入dsj数据库的数据。
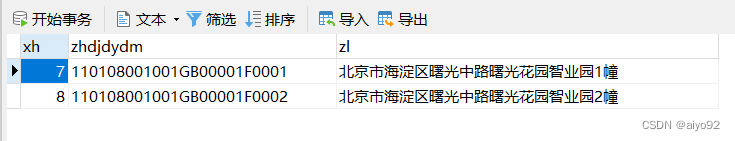
幢表(dsj_zhuangs)数据:

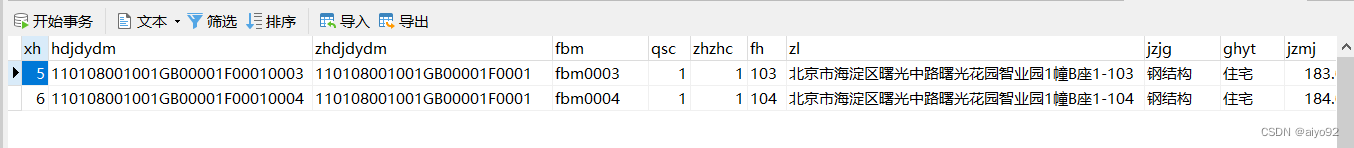
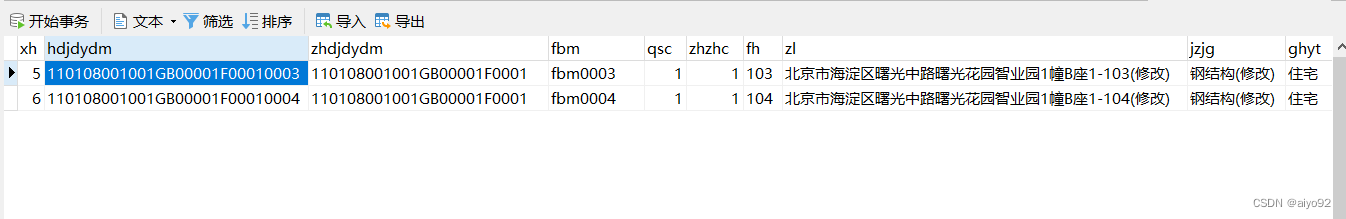
户表(dsj_hus)数据:

2.单主键单表修改幢数据
所谓单主键,是指我们要根据这个表的某一个字段作为where条件,来更新对应记录的其它字段;这个字段可以不是数据库表真正的主键,它可以是一个唯一键,甚至连唯一键都可以不是(如果不是唯一键或主键,就可以批量更新数据),大家更新实际的场景做选择即可,我们这里以幢表的zhdjdydm(幢登记单元代码)字段作为更新条件。
2.1 实现对dsj_zhuangs表的修改
要通过API平台修改数据库表的数据,那么json报文的根节点必须有一个和表名相同的节点名称,即dsj_zhuangs(大小写不敏感),且节点下必须包含主键字段名和字段值,主键字段值是不会被修改的;报文结构如下:
{"dsj_zhuangs": [{"zhdjdydm": "幢登记单元代码/不动产单元号","zl": "幢坐落"}]
}
dsj_zhuangs节点可以是一个json对象(意味着只能修改单个幢的记录)或者是一个json数组(意味着可以修改多个幢的记录),每个json对象的属性值必须和数据库表的字段名相同(大小写不敏感);要修改哪些字段,我们就在节点中放哪些字段,没有在节点中传递的字段是不会被修改的。
2.1.1 在API平台定义一个PUT路由
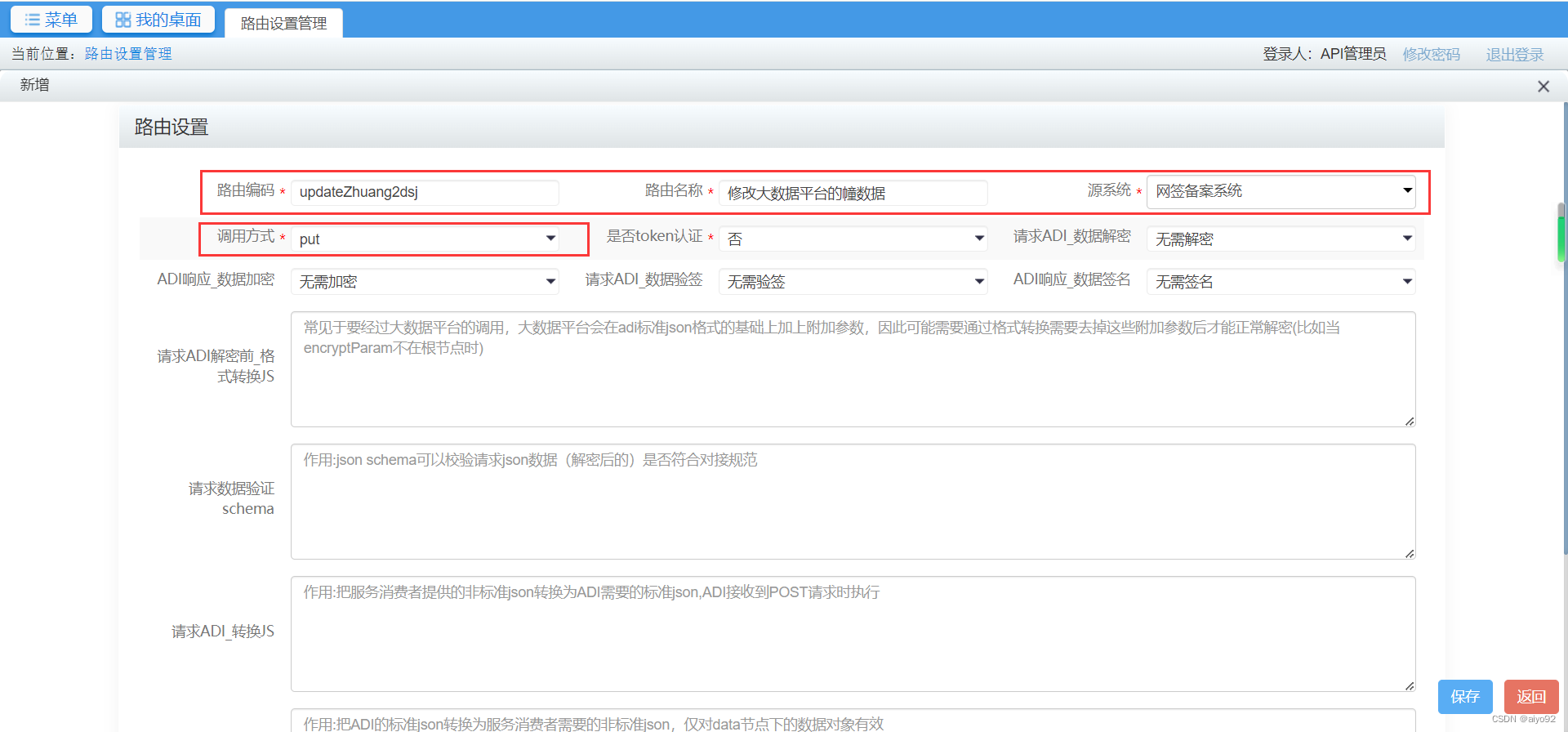
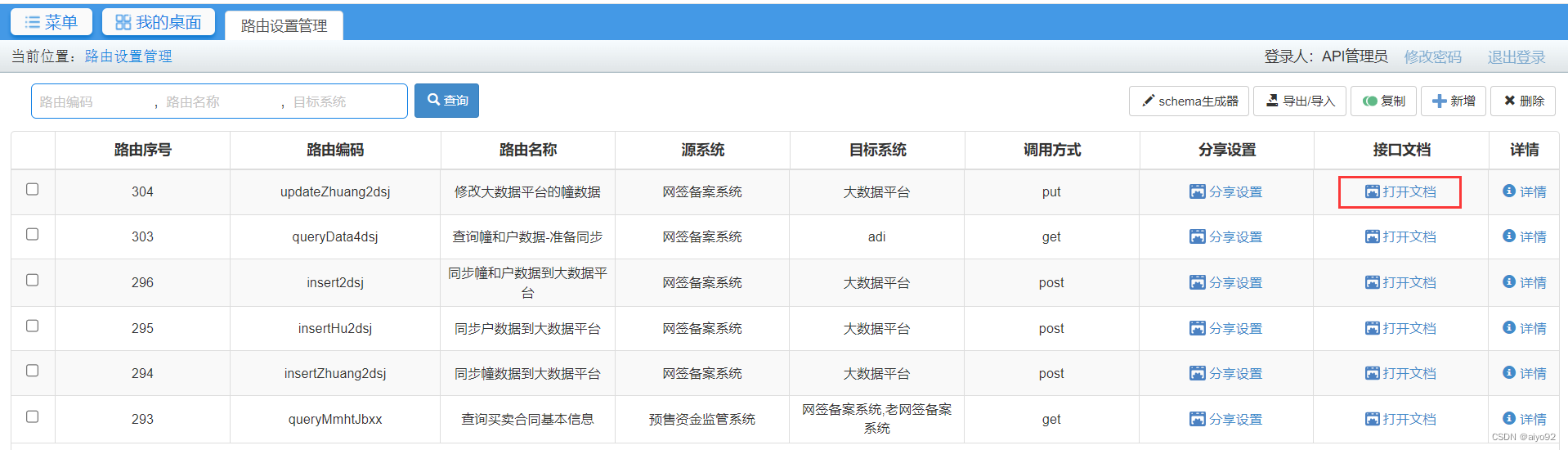
路由编码可定义为updateZhuang2dsj,意思是修改大数据平台的幢数据。如图:

注意调用方式选择put。
2.1.2 在路由下定义一个分享设置
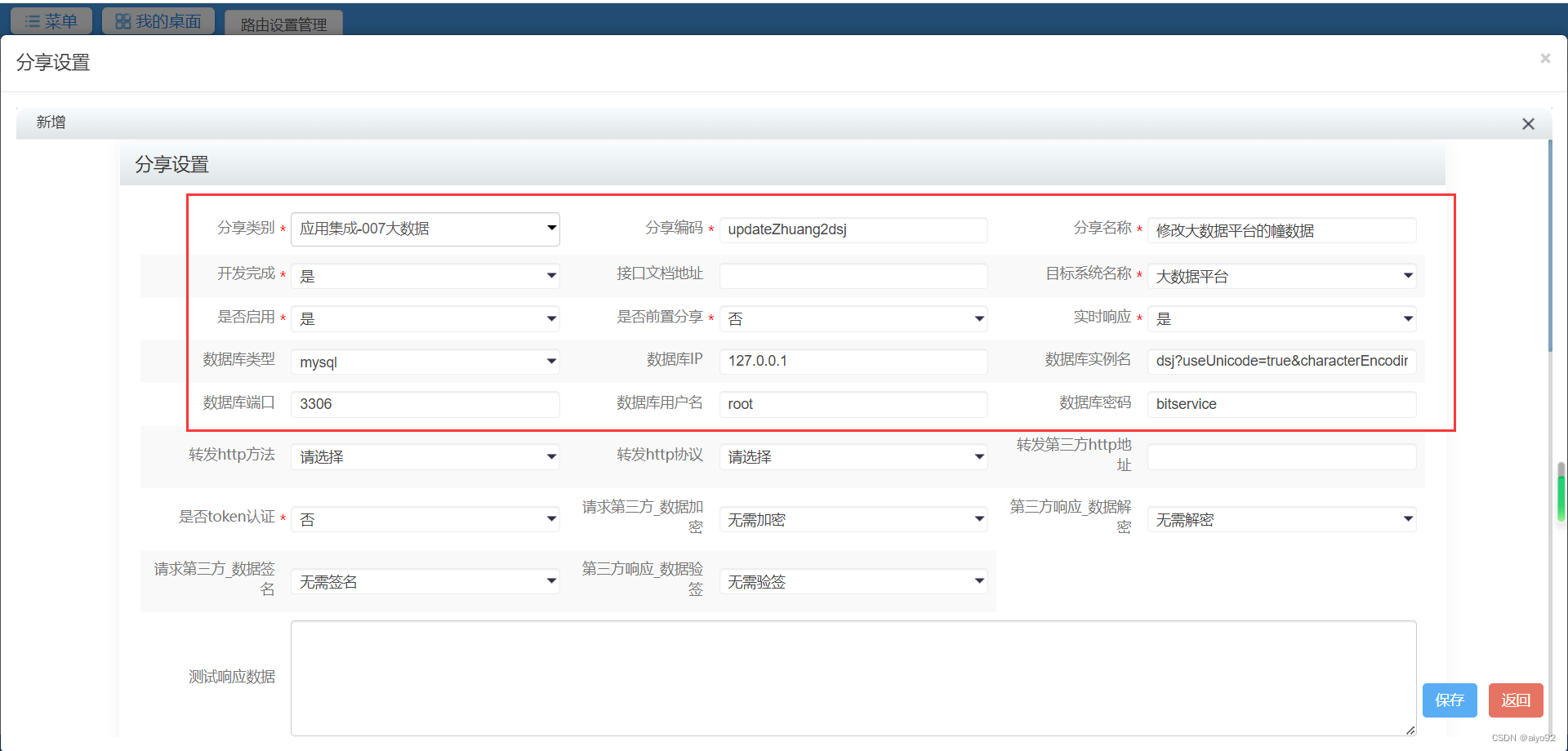
在分享设置中填写大数据平台的数据库(即目标库)连接方式。如图:

2.1.3 在分享设置中定义目标库的数据库表
点击分享设置后面的[表定义]。如图:

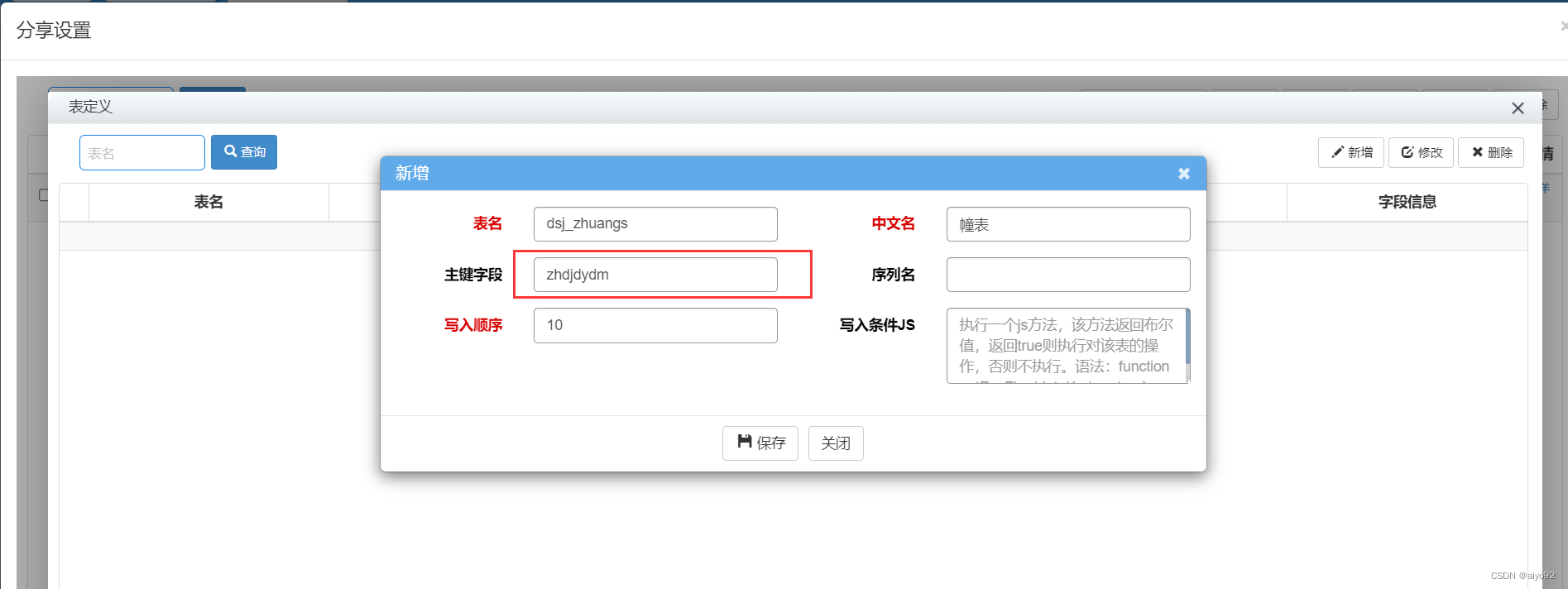
在表定义界面点击[新增],填写以下字段,如图:

注意这里的主键字段要填写zhdjdydm,因为我们要根据已知的zhdjdydm来修改表记录;这里填写的主键字段是不会被接口修改的。
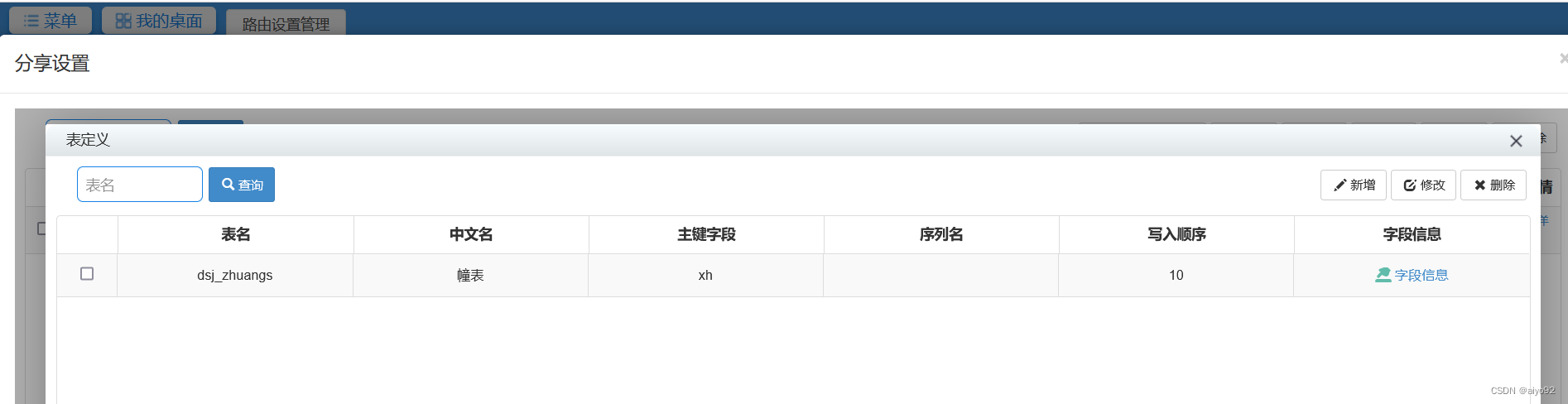
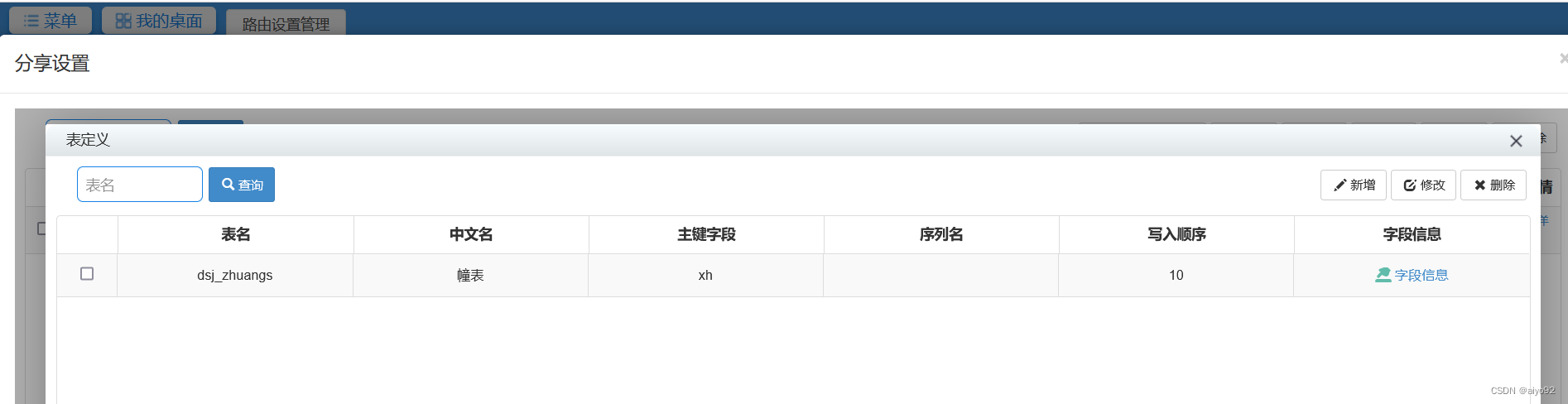
填写完成后点击保存即可。如图:

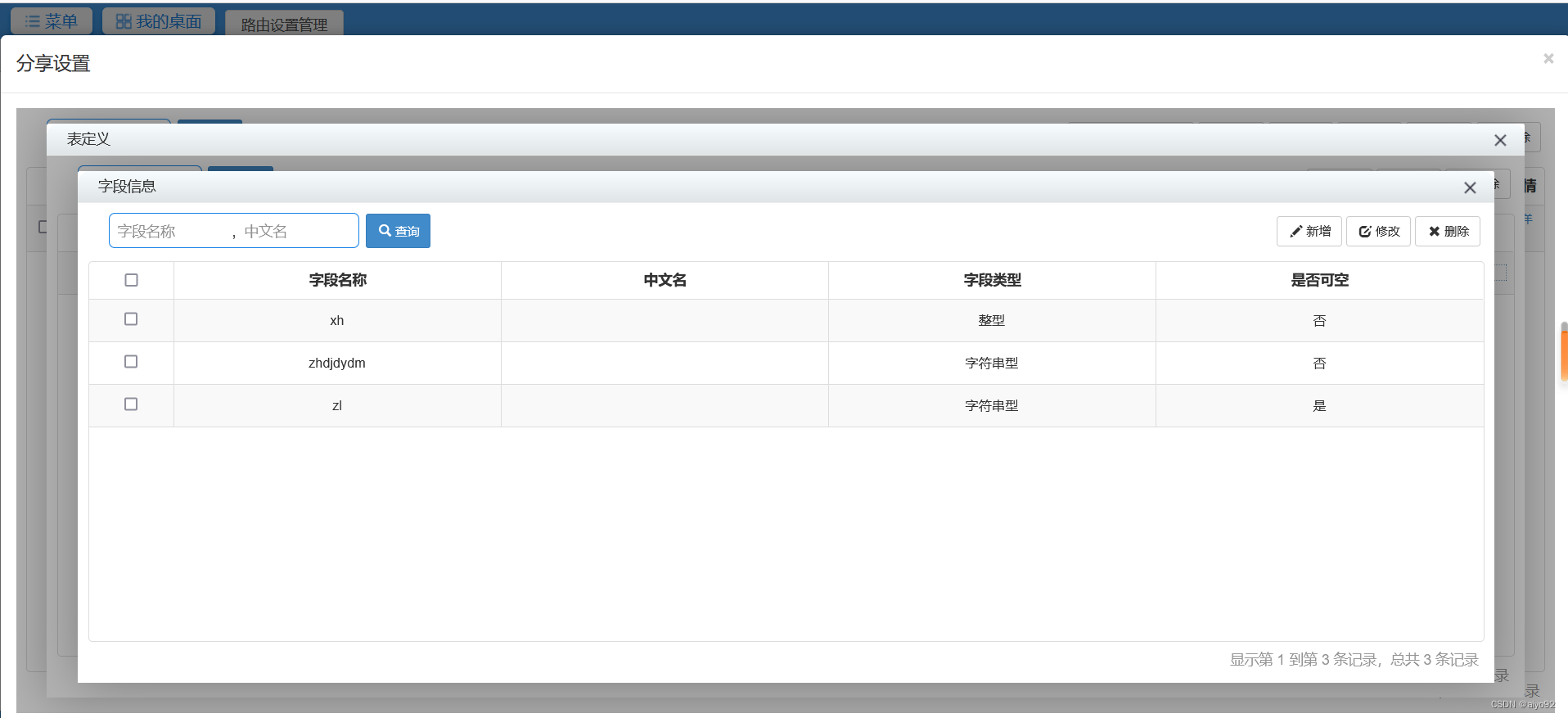
点击[字段信息],如图:

这里的字段信息默认是该表的所有字段,同时意味着接口调用者可以发送这些字段,如果我们不想由接口调用者传入自增主键的值,那么应该在这里把"xh"字段删除。
2.1.4 调用接口完成幢表数据修改
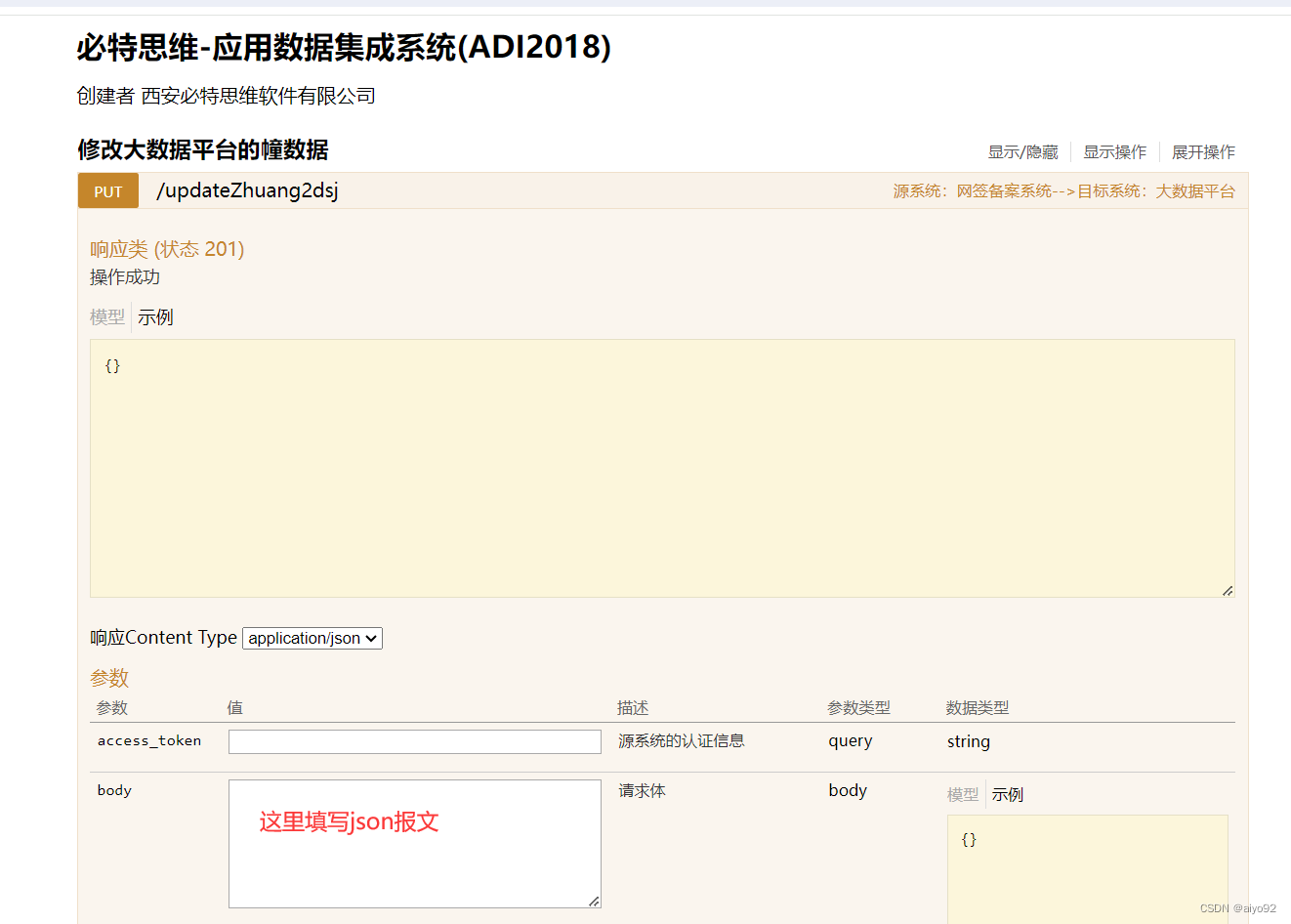
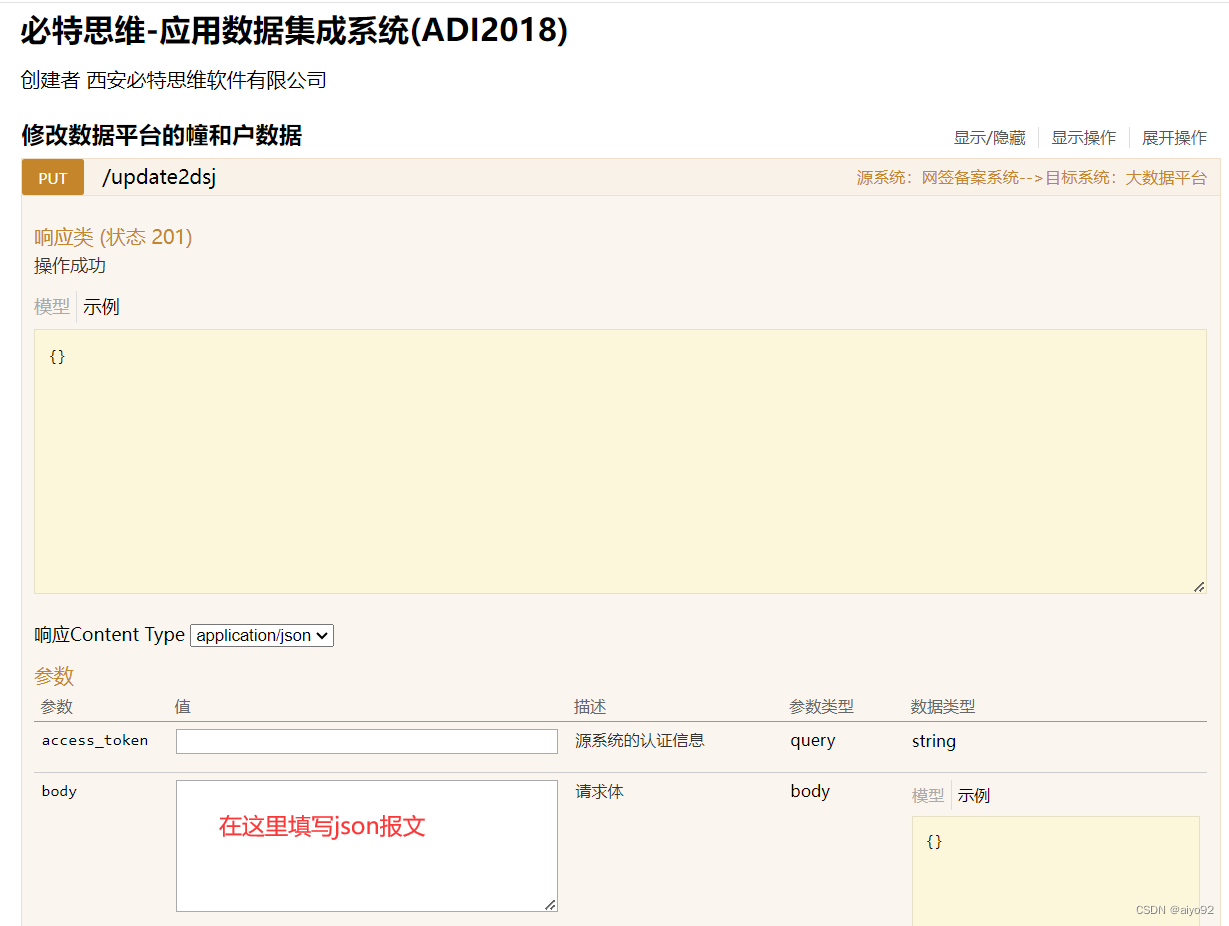
打开在线接口文档,如图所示:


我们填写以下json数据:
{"dsj_zhuangs": [{"zhdjdydm": "110108001001GB00001F0001","zl": "北京市海淀区曙光中路曙光花园智业园1幢(修改)"},{"zhdjdydm": "110108001001GB00001F0002","zl": "北京市海淀区曙光中路曙光花园智业园2幢(修改)"}]
}
我们在坐落后加上"(修改)"来演示修改效果,实际业务中,大家根据实际情况传值即可。
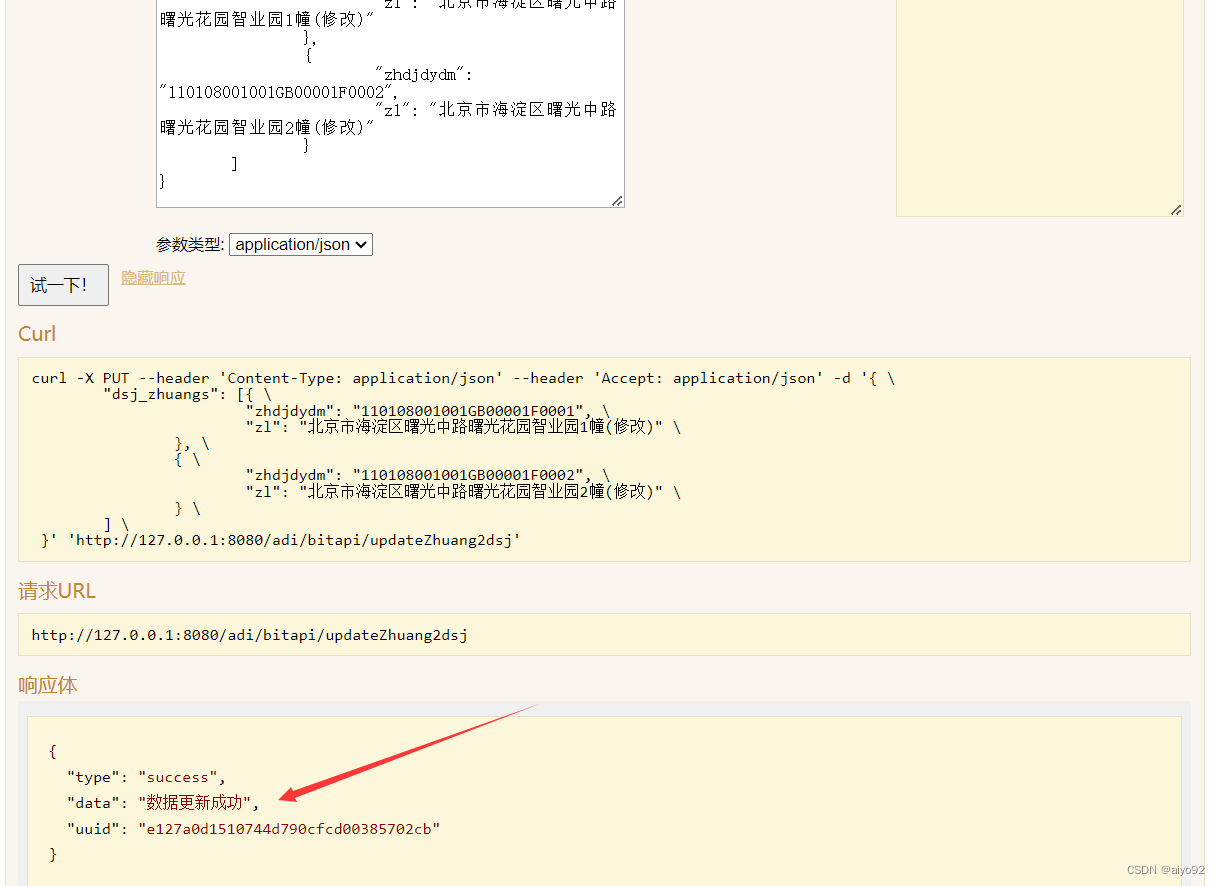
点击[试一下],如图所示:

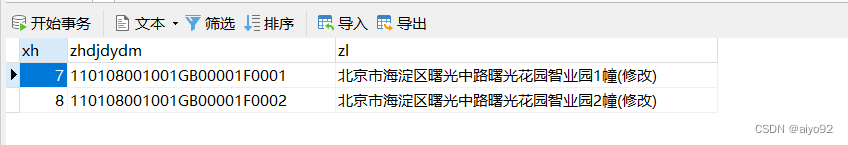
可以看到接口调用成功了,再看看dsj库里数据是否被修改了:

幢数据被成功修改。
3.复合主键单表修改户数据
所谓复合主键,是指我们要根据这个表的某几个字段作为where条件,来更新对应记录的其它字段;我们这里以户表的zhdjdydm(幢登记单元代码)和hdjdydm(户登记单元代码)字段作为更新条件。
3.1 实现对dsj_hus表的修改
要通过API平台修改数据库表的数据,那么json报文的根节点必须有一个和表名相同的节点名称,即dsj_hus(大小写不敏感),且节点下必须包含主键字段名和字段值,报文结构如下:
{"dsj_hus": [{"zhdjdydm": "110108001001GB00001F0001","hdjdydm": "110108001001GB00001F00010003","zl": "北京市海淀区曙光中路曙光花园智业园1幢B座1-103","jzjg": "钢结构"}, {"zhdjdydm": "110108001001GB00001F0001","hdjdydm": "110108001001GB00001F00010004","zl": "北京市海淀区曙光中路曙光花园智业园1幢B座1-104","jzjg": "钢结构"}]
}
dsj_hus节点可以是一个json对象(意味着只能修改单个户的记录)或者是一个json数组(意味着可以修改多个户的记录),每个json对象的属性值必须和数据库表的字段名相同(大小写不敏感);要修改哪些字段,我们就在节点中放哪些字段,没有在节点中传递的字段是不会被修改的。
3.1.1 在API平台定义一个PUT路由
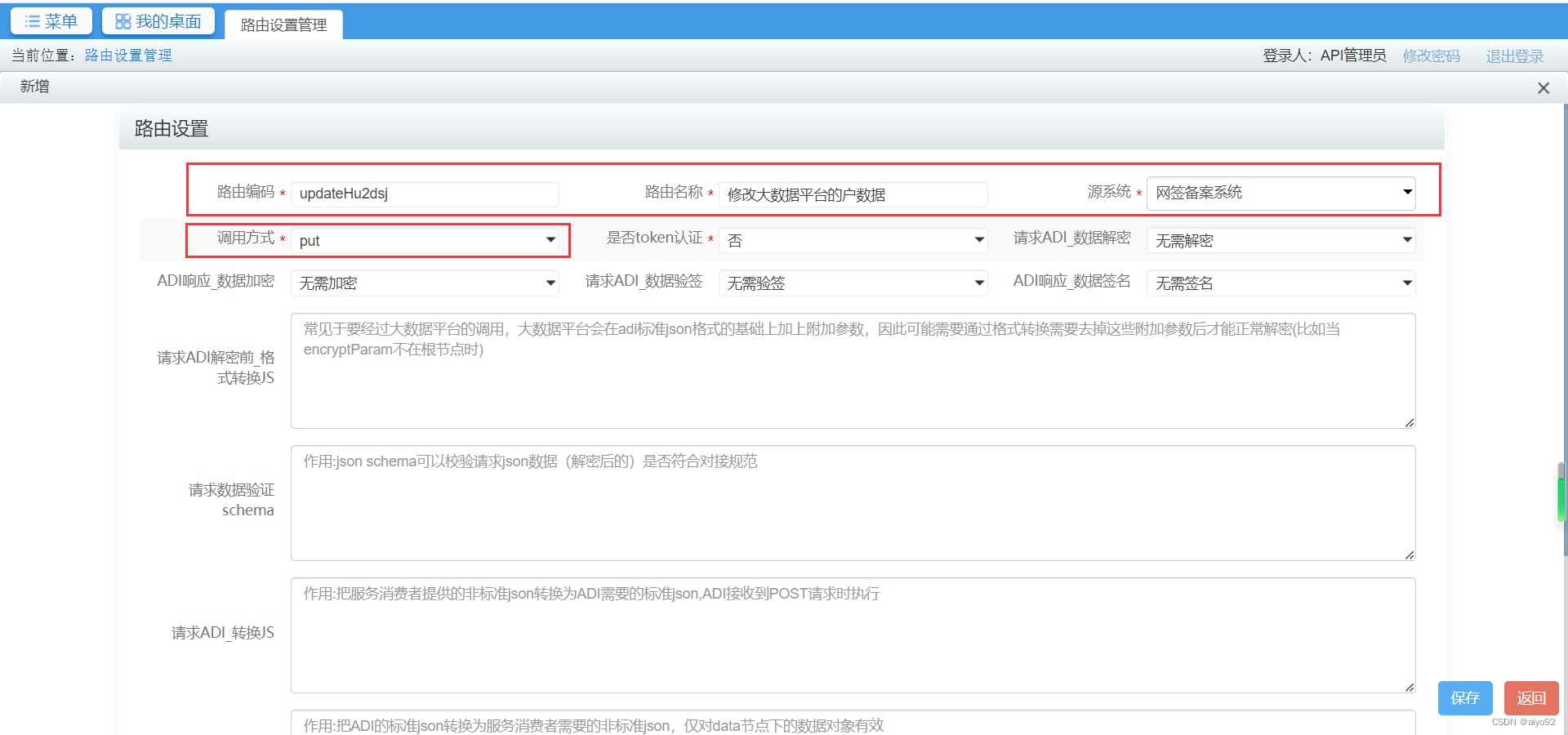
路由编码可定义为updateHu2dsj,意思是修改大数据平台的户数据。如图:

注意调用方式选择put。
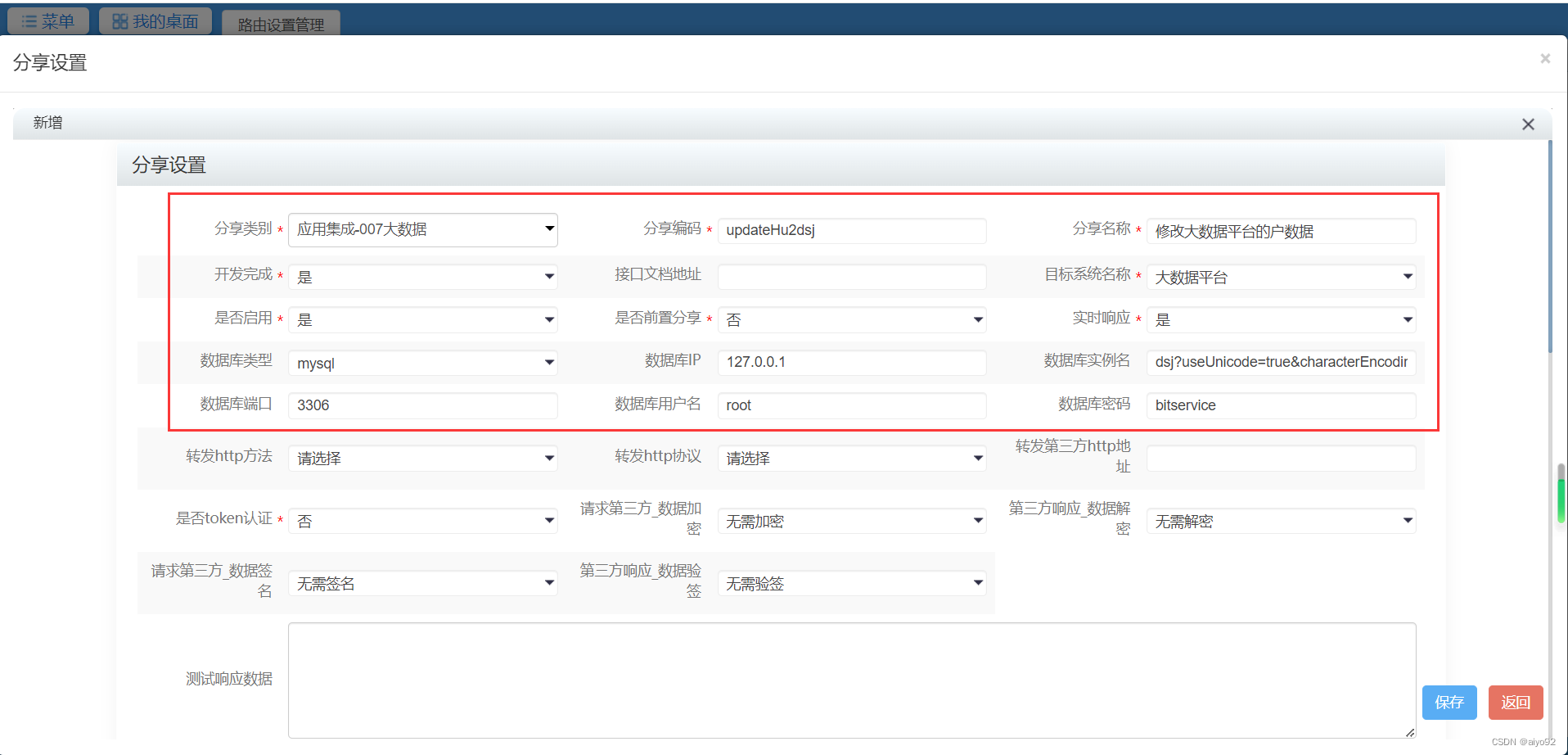
3.1.2 在路由下定义一个分享设置
在分享设置中填写大数据平台的数据库(即目标库)连接方式。如图:

3.1.3 在分享设置中定义目标库的数据库表
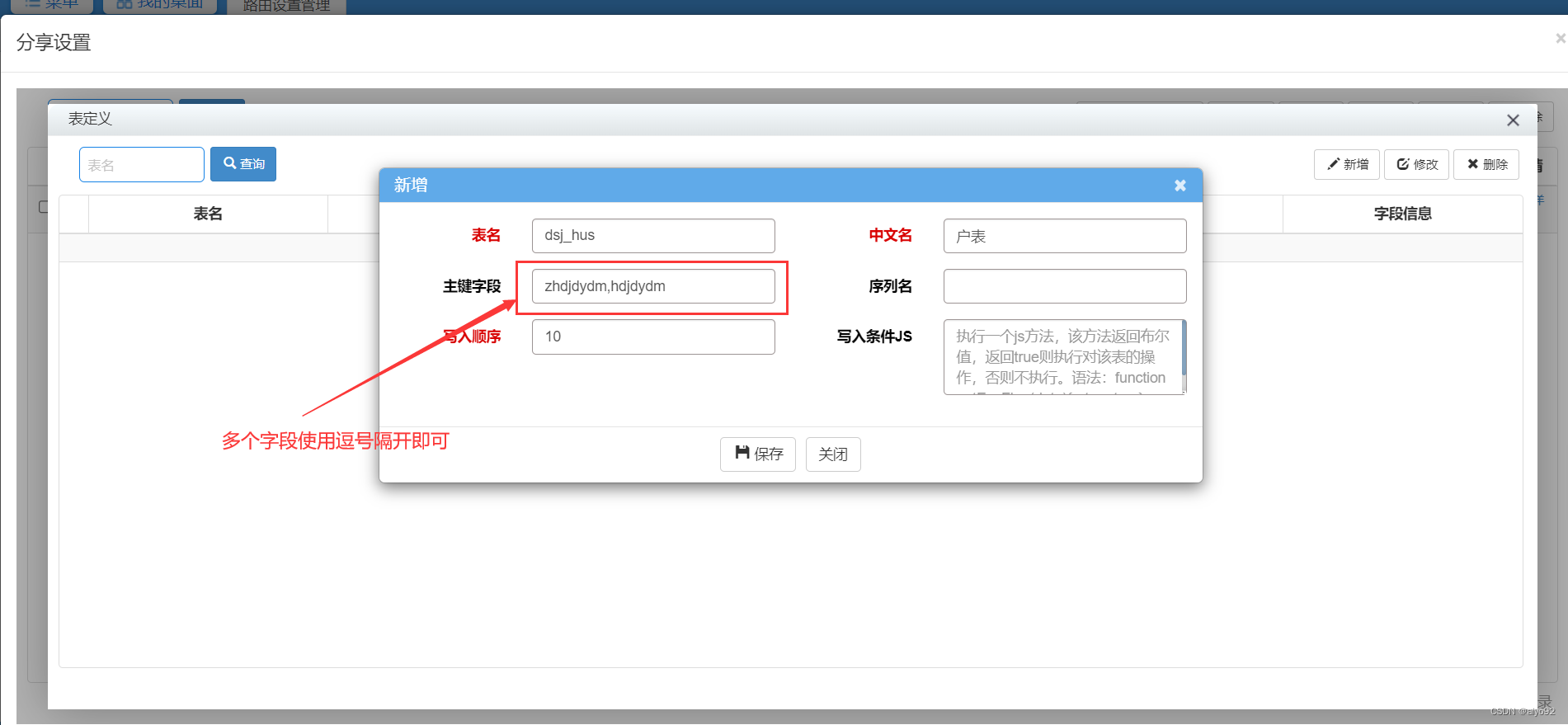
在表定义界面点击[新增],填写以下字段,如图:

注意这里的主键字段要填写"zhdjdydm,hdjdydm" ,因为我们要根据已知的zhdjdydm和hdjdydm来修改表记录;多个字段使用逗号隔开。
填写完成后点击保存即可。如图:

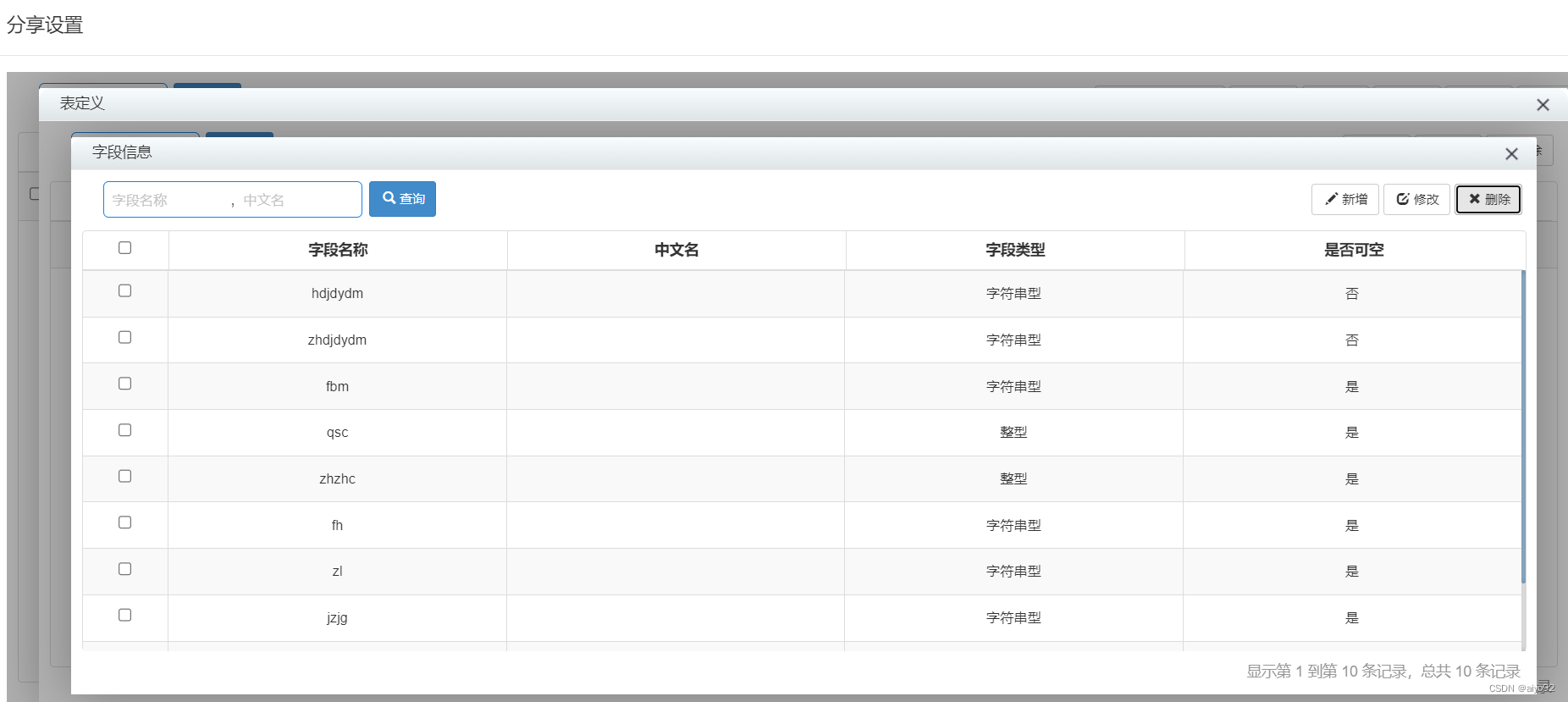
点击[字段信息],如图:

这里的字段信息默认是该表的所有字段,同时意味着接口调用者可以发送这些字段,如果我们不想由接口调用者传入自增主键的值,那么应该在这里把"xh"字段删除(截图中我已经删除了)。
3.1.4 调用接口完成户表数据修改
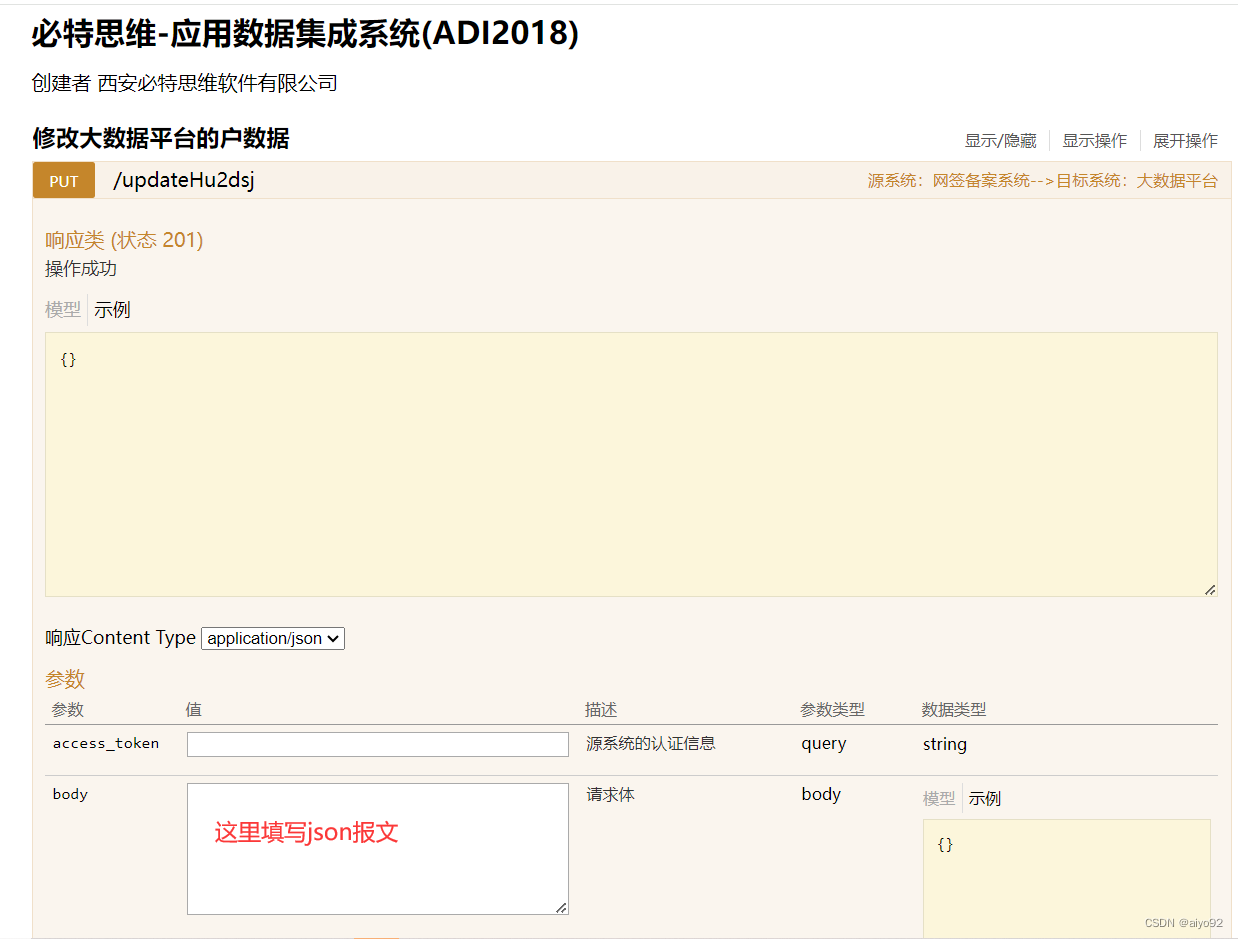
打开在线接口文档,如图所示:


我们填写以下json数据:
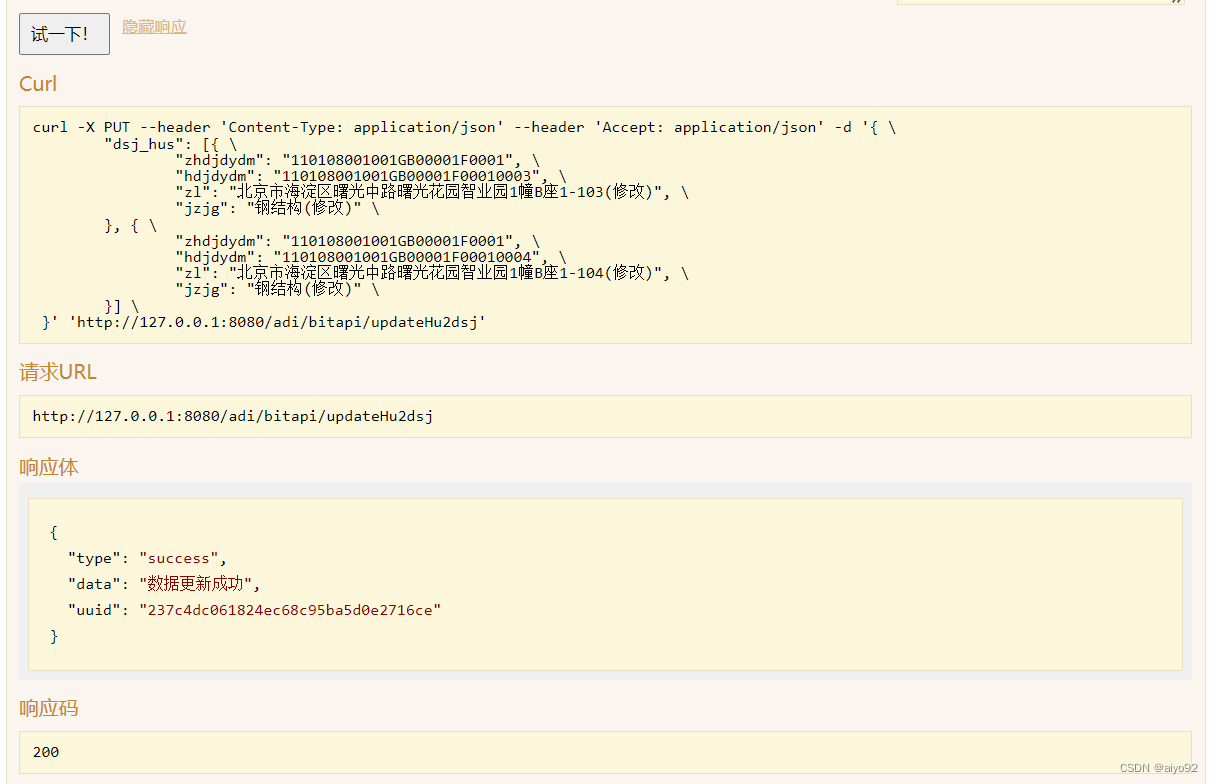
{"dsj_hus": [{"zhdjdydm": "110108001001GB00001F0001","hdjdydm": "110108001001GB00001F00010003","zl": "北京市海淀区曙光中路曙光花园智业园1幢B座1-103(修改)","jzjg": "钢结构(修改)"}, {"zhdjdydm": "110108001001GB00001F0001","hdjdydm": "110108001001GB00001F00010004","zl": "北京市海淀区曙光中路曙光花园智业园1幢B座1-104(修改)","jzjg": "钢结构(修改)"}]
}
我们在相关字段值后加上"(修改)"来演示修改效果,实际业务中,大家根据实际情况传值即可。
点击[试一下],如图所示:

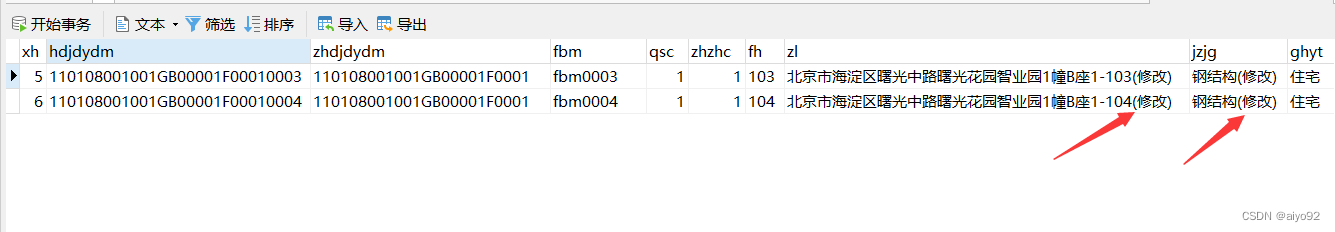
可以看到接口调用成功了,再看看dsj库里数据是否被修改了:

户数据被成功修改。
3.1.5 如果接口报错是怎样的?
我们在请求报文中填写以下json数据:
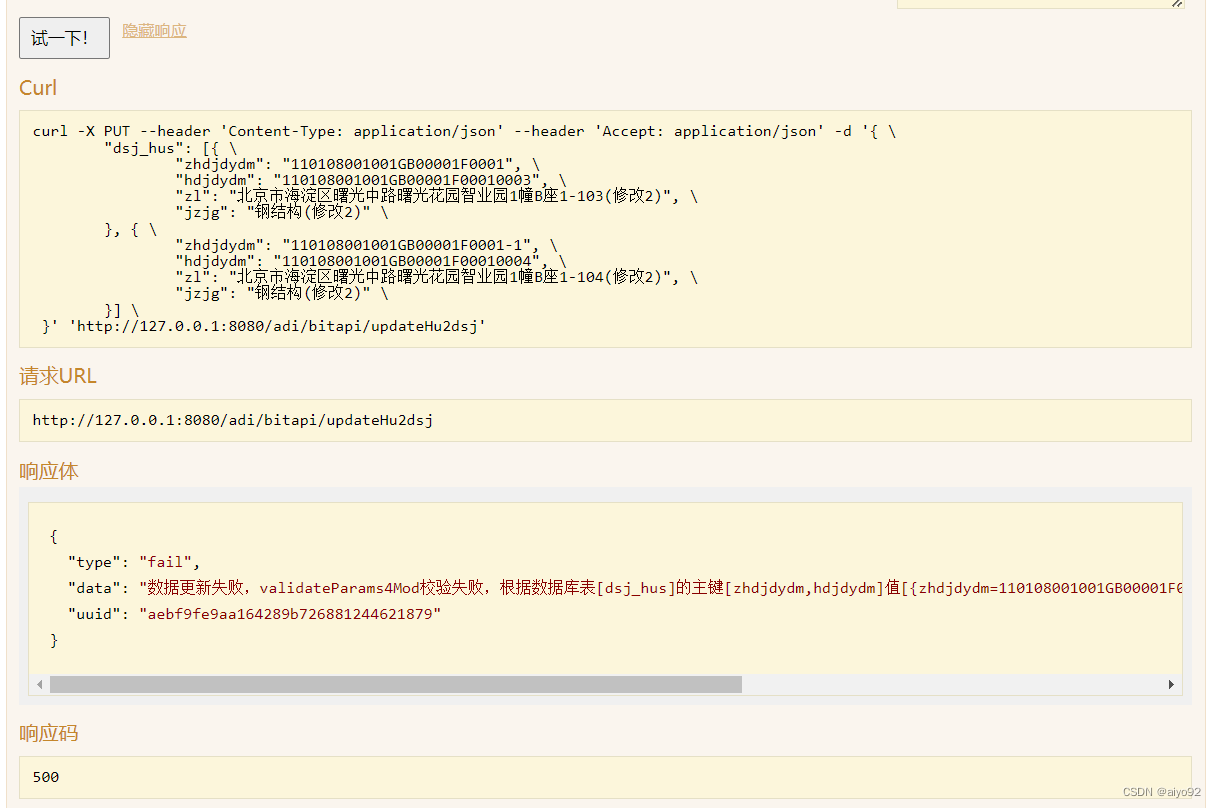
{"dsj_hus": [{"zhdjdydm": "110108001001GB00001F0001","hdjdydm": "110108001001GB00001F00010003","zl": "北京市海淀区曙光中路曙光花园智业园1幢B座1-103(修改2)","jzjg": "钢结构(修改2)"}, {"zhdjdydm": "110108001001GB00001F0001-1","hdjdydm": "110108001001GB00001F00010004","zl": "北京市海淀区曙光中路曙光花园智业园1幢B座1-104(修改2)","jzjg": "钢结构(修改2)"}]
}
首先,我们故意把第2个户的zhdjdydm字段值改为"110108001001GB00001F0001-1",这是一个目标数据库中不存在的字段值;然后,我们把其它字段值后面加上"修改2",来演示修改效果。
主要是观察接口是否会报错?如果报错,报错信息是什么样的?如果报错,事务会自动回滚吗?
点击[试一下],如图所示:

可以看到,接口报错了,并且错误信息如下:
{"type": "fail","data": "数据更新失败,validateParams4Mod校验失败,根据数据库表[dsj_hus]的主键[zhdjdydm,hdjdydm]值[{zhdjdydm=110108001001GB00001F0001-1, hdjdydm=110108001001GB00001F00010004}]未查询到待更新的记录-uuid[aebf9f]","uuid": "aebf9fe9aa164289b726881244621879"
}
错误提示信息非常明显的告诉我们是哪一条数据出现了问题,方便您进行问题排查。
我们再看看数据库的情况:

可以看到没有任何记录被修改了,说明我们的事务自动回滚了。
4.多表修改(整合前两者)
所谓多表修改,是指我们通过一个接口实现对多张表的修改操作。我们上一篇文章已经知道如何实现多表插入,其实多表修改、多表删除都是相同的道理,我们只需要在一个分享设置下进行表定义的时候把这些表都定义进去即可。
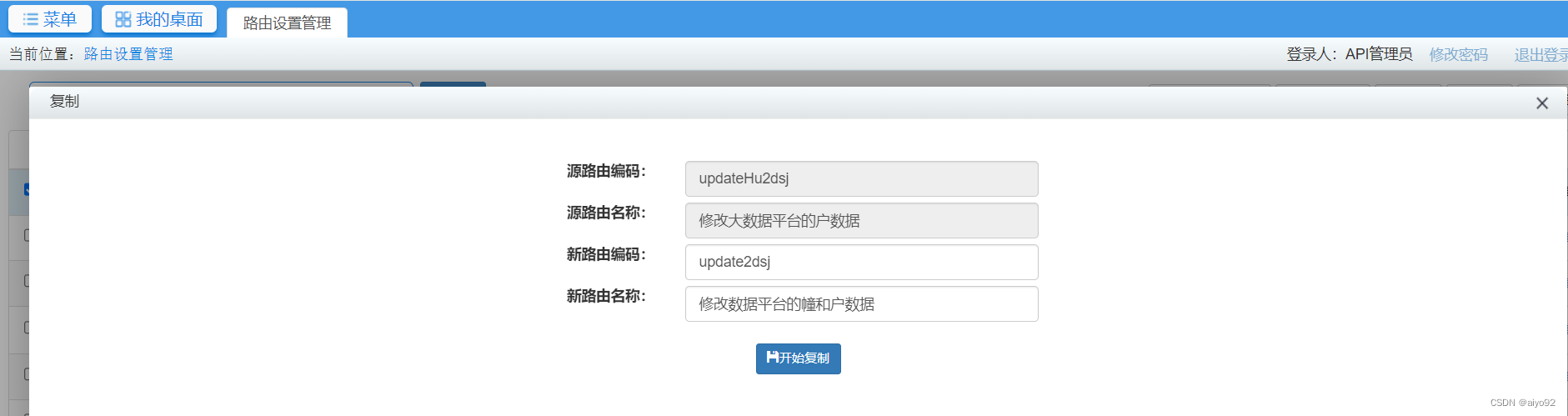
4.1 在API平台复制一个PUT路由
我们可以通过复制前面已经定义好的updateZhuang2dsj或updateHu2dsj路由,来得到一个新路由。我们这里选择对updateHu2dsj进行复制,如图:

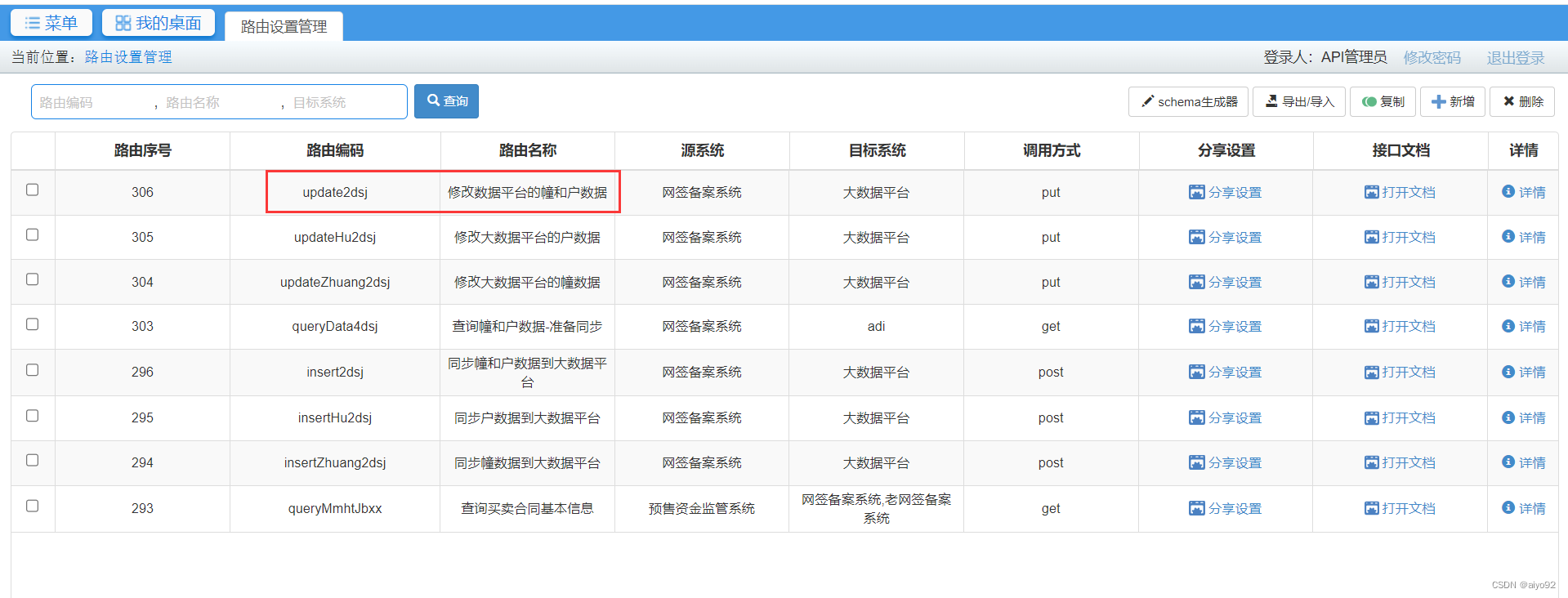
得到新路由:

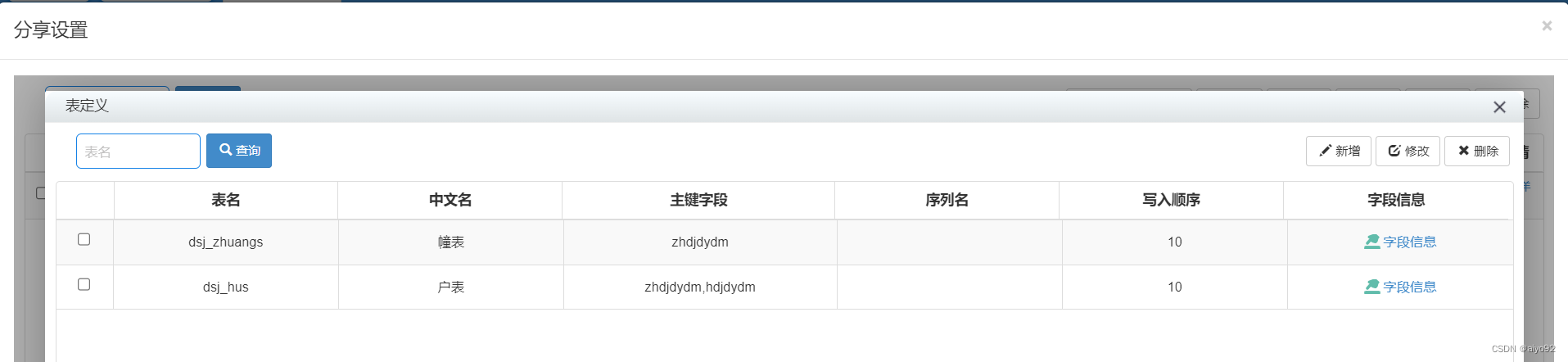
4.2 在分享设置中定义目标库的数据库表dsj_zhuangs
复制之后已经有dsj_hus的表定义了,我们追加dsj_zhuangs的表定义即可。如图:

由于这里不需要强制的先后更新顺序,因此两个表的写入顺序可以相同也可以不同。
4.3 调用接口完成幢表和户表数据修改
打开在线接口文档,如图所示:

由于要同时修改两张表的数据,因此填写的json报文结构如下:
{"dsj_zhuangs": [{"zhdjdydm": "110108001001GB00001F0001","zl": "北京市海淀区曙光中路曙光花园智业园1幢"},{"zhdjdydm": "110108001001GB00001F0002","zl": "北京市海淀区曙光中路曙光花园智业园2幢"}],"dsj_hus": [{"zhdjdydm": "110108001001GB00001F0001","hdjdydm": "110108001001GB00001F00010003","zl": "北京市海淀区曙光中路曙光花园智业园1幢B座1-103","jzjg": "钢结构"}, {"zhdjdydm": "110108001001GB00001F0001","hdjdydm": "110108001001GB00001F00010004","zl": "北京市海淀区曙光中路曙光花园智业园1幢B座1-104","jzjg": "钢结构"}]
}
通过报文可以知道,我们这里计划把前面修改过的幢坐落、户坐落、户建筑结构给改回去。
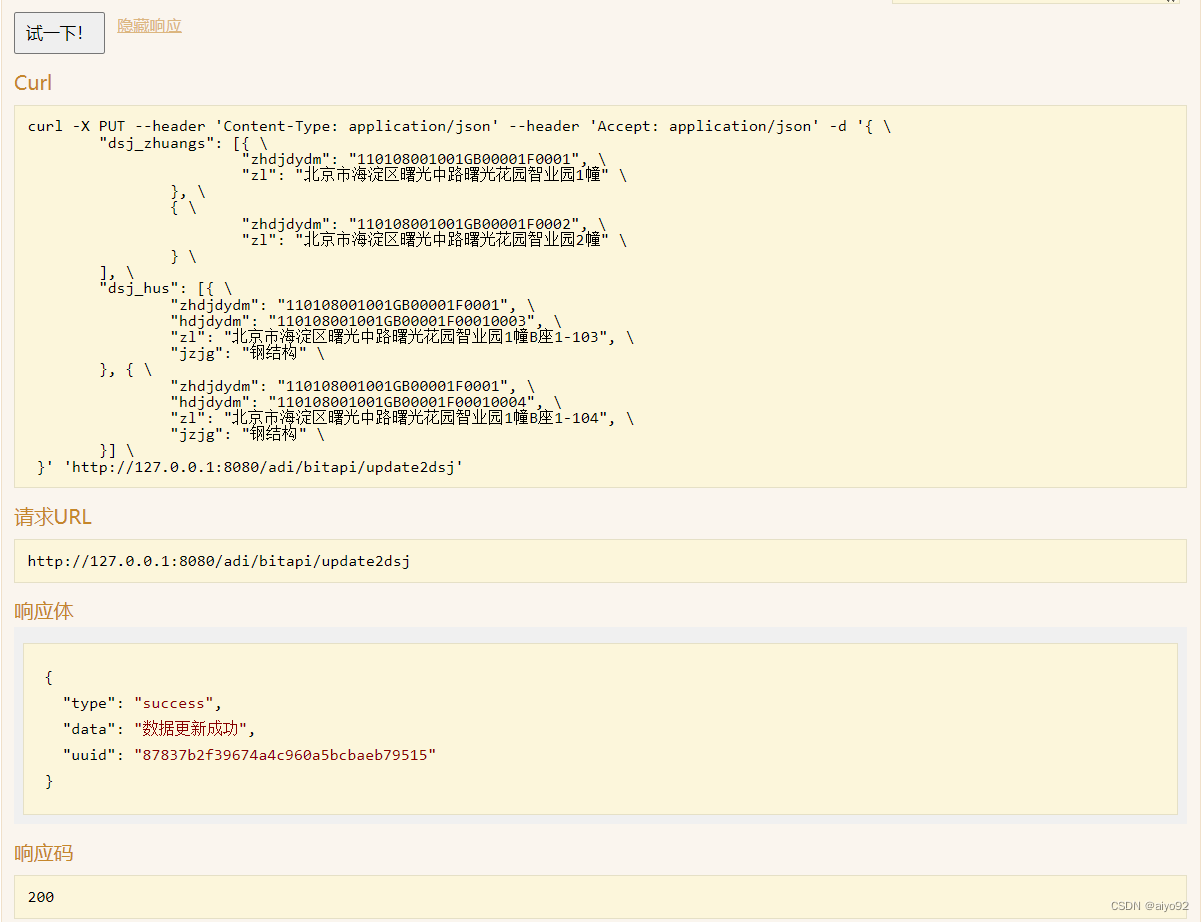
点击[试一下],如图所示:

可以看到接口调用成功,现在让我们去看看库里的数据,
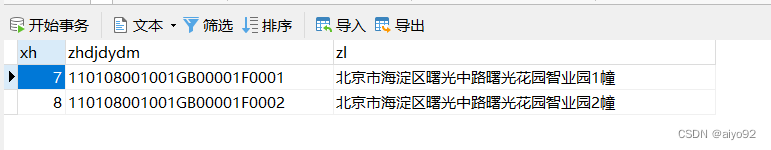
幢表:

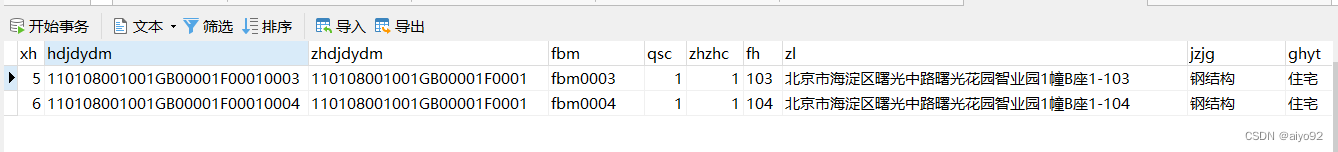
户表:

幢表和户表都更新成功了。
5.总结
到这里,对单主键单表、复合主键单表、多表的修改功能介绍就完成了,无论是哪一种,只要是一个分享设置下的操作,都会确保在同一个事务中执行,一旦发生异常都会自动回滚。另外,我们这里演示的都是手工组装报文进行测试,在实际工作中,大家可以参考上一篇文章的方式,通过API平台自动组装报文并完成数据修改。
后续我将继续介绍ADI平台其它的重要功能,谢谢大家的阅读!
.6_19,6_20)
_elementui横向表格)

















