目录
- 1. 输入 URL 并按下回车键
- 2. DNS 解析
- 3. TCP 连接
- 4. 发送 HTTP 请求
- 5. 服务器处理请求
- 6. 发送 HTTP 响应
- 7. 浏览器接收响应
- 8. 渲染网页
- 9. 执行脚本
- 10. 处理其他资源
- 11. TLS/SSL 加密(如果使用 HTTPS)
- 握手过程
- 12. 协议协商和优化
- 总结
1. 输入 URL 并按下回车键
用户在浏览器中输入 URL(例如 http://www.example.com)并按下回车键。
2. DNS 解析
- 浏览器缓存,浏览器首先检查其 DNS 缓存中是否有该域名的 IP 地址。如果有,则使用该地址。
- 操作系统缓存,如果浏览器缓存中没有,则查询操作系统的 DNS 缓存。
- 本地 Hosts 文件,如果操作系统缓存中也没有,则检查本地的
hosts文件,看是否有手动配置的 IP 地址。 - DNS 服务器查询,如果以上步骤都未能找到 IP 地址,则操作系统将查询配置的 DNS 服务器。通常是由互联网服务提供商(ISP)提供的 DNS 服务器。
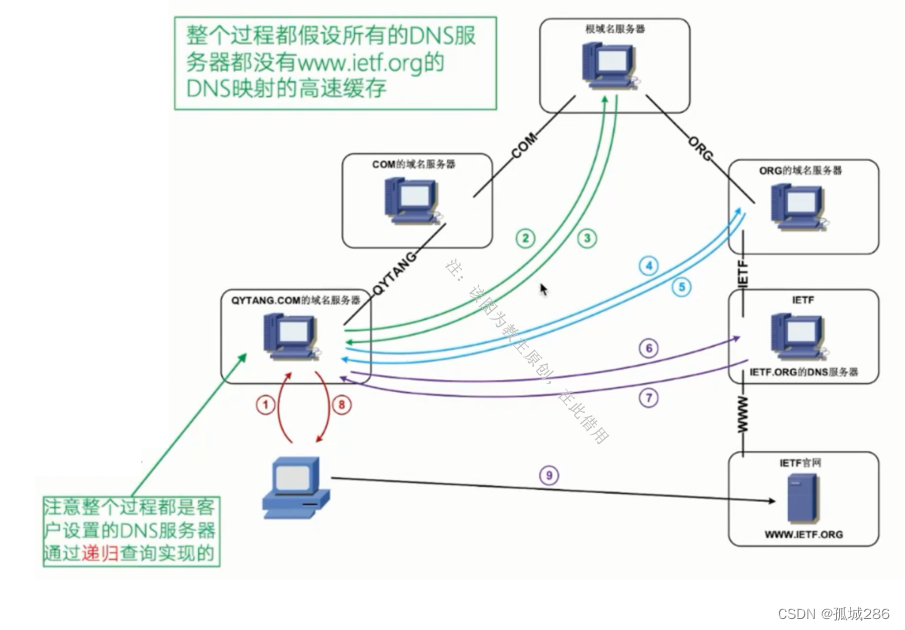
DNS 查询过程:
- 递归查询:本地 DNS 服务器向根 DNS 服务器发送查询请求,根服务器返回顶级域(如
.com)服务器地址。 - 迭代查询:本地 DNS 服务器向顶级域服务器查询,顶级域服务器返回权威 DNS 服务器地址。
- 最终查询:本地 DNS 服务器向权威 DNS 服务器查询,权威 DNS 服务器返回域名的 IP 地址。

3. TCP 连接
三次握手
得到 IP 地址后,浏览器通过 TCP 三次握手建立与服务器的连接:
- SYN:客户端发送一个 SYN(同步序列编号)包给服务器,表示请求建立连接。
- SYN-ACK:服务器收到 SYN 包后,返回一个 SYN-ACK(同步-确认)包,表示同意连接。
- ACK:客户端收到 SYN-ACK 包后,发送一个 ACK(确认)包,表示连接建立。
4. 发送 HTTP 请求

-
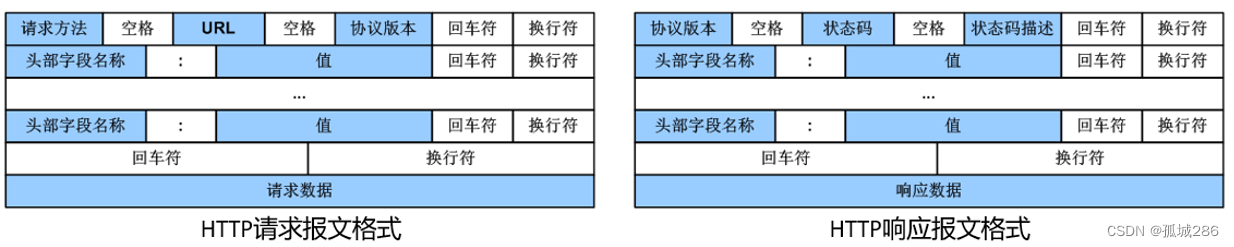
构建请求
连接建立后,浏览器构建一个 HTTP 请求报文,报文包含请求行(例如GET / HTTP/1.1)、请求头(例如Host: www.example.com)和可能的请求体。 -
发送请求
浏览器将 HTTP 请求报文通过已建立的 TCP 连接发送到服务器。
5. 服务器处理请求
-
解析请求
服务器接收到请求后,解析 HTTP 请求报文,确定请求的资源和请求类型。 -
处理请求
服务器处理请求,根据请求的资源路径,查询数据库或文件系统,生成响应内容。 -
构建响应
服务器构建 HTTP 响应报文,报文包含状态行(例如HTTP/1.1 200 OK)、响应头(例如Content-Type: text/html)和响应体(例如 HTML 文件)。
6. 发送 HTTP 响应
服务器将 HTTP 响应报文通过 TCP 连接发送回客户端。
7. 浏览器接收响应
- 检查缓存,浏览器接收到响应后,检查响应头中的缓存控制字段(例如
Cache-Control、Expires),决定是否缓存该响应。 - 解析内容,浏览器解析响应体中的 HTML 内容,开始渲染网页。
8. 渲染网页
- 构建 DOM 树,浏览器解析 HTML,构建 DOM 树(文档对象模型)。
- 构建 CSSOM 树,浏览器解析 CSS 文件,构建 CSSOM 树(CSS 对象模型)。
- 构建渲染树,浏览器将 DOM 树和 CSSOM 树结合,构建渲染树。
- 布局和绘制,浏览器根据渲染树计算每个元素的位置和尺寸(布局),然后将元素绘制到屏幕上(绘制)。
9. 执行脚本
浏览器解析并执行 JavaScript 脚本,可能会修改 DOM 树,从而触发重新布局和重新绘制。
10. 处理其他资源
-
下载资源
在解析 HTML 过程中,浏览器会发现需要加载的外部资源(例如图片、CSS、JavaScript 文件)。浏览器会发起额外的 HTTP 请求来下载这些资源。 -
HTTP/2 多路复用
如果服务器支持 HTTP/2,浏览器可以通过单一 TCP 连接同时请求多个资源,提高资源加载速度。 -
缓存
浏览器会检查这些资源是否已经在缓存中,如果在缓存中且未过期,则直接从缓存中加载资源。
11. TLS/SSL 加密(如果使用 HTTPS)
如果访问的网页是 HTTPS,整个过程会使用 TLS/SSL 加密,确保数据在传输过程中不被窃听或篡改。
握手过程
HTTPS 在 TCP 三次握手后,还需要进行 TLS/SSL 握手:
- 客户端 Hello:客户端发送支持的协议版本、加密算法、压缩方法等信息。
- 服务器 Hello:服务器选择加密算法和协议版本,并返回服务器证书。
- 密钥交换:客户端生成一个随机数,并使用服务器的公钥加密后发送给服务器。双方通过此随机数生成对称密钥。
- 握手结束:双方交换 Finished 消息,握手过程结束,之后的数据传输都使用对称加密。

12. 协议协商和优化
-
协商协议版本和加密算法
在 TLS/SSL 握手过程中,客户端和服务器会协商使用的协议版本和加密算法。 -
缓存控制
服务器可以通过 HTTP 响应头控制缓存策略,如Cache-Control、ETag、Last-Modified等,浏览器根据这些头信息决定是否缓存资源及其有效期。 -
压缩
服务器可以通过Content-Encoding响应头指示对响应内容进行压缩(如 Gzip),以减少传输数据量。
总结
当用户在浏览器中输入URL并按下回车,浏览器首先查询DNS解析域名获取IP地址,然后通过TCP三次握手建立与服务器的连接,并发送HTTP请求。服务器处理请求并返回HTTP响应,浏览器接收响应后检查缓存,解析HTML构建DOM树、CSSOM树和渲染树,进行布局和绘制,同时解析和执行JavaScript脚本,加载并渲染其他外部资源。如果使用HTTPS,还包括TLS/SSL握手过程。整个过程中涉及协议协商、缓存控制和数据压缩,最终呈现给用户完整的网页。






 — GAP和GATT回调函数作用)





接雨水)






架构中的四种节点及配置)