一、目的:应用Grid的SharedSizeGroup设置整齐的布局
二、实现
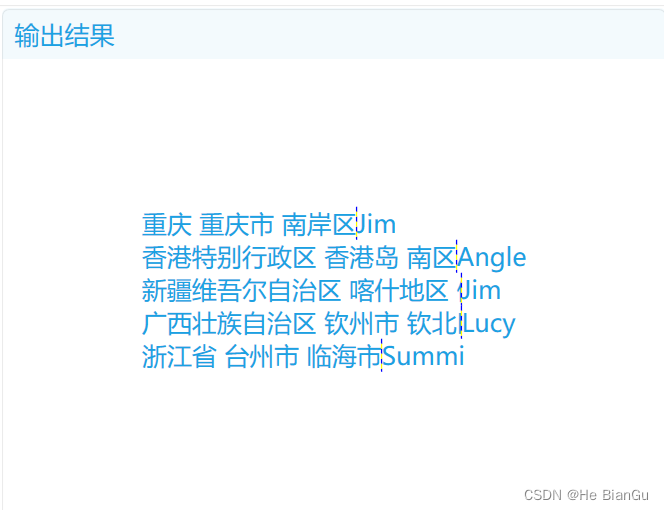
<ItemsControl ItemsSource="{local:GetStudents Count=5}"><ItemsControl.ItemTemplate><DataTemplate><Grid ShowGridLines="True"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions><TextBlock Text="{Binding Address}" Grid.Column="0"/><TextBlock Text="{Binding Name}" Grid.Column="1"/></Grid></DataTemplate></ItemsControl.ItemTemplate></ItemsControl>当我们在一个ItemsControl里面用Grid定义了两列时,显示效果如下,比较乱

一般情况我们会把Grid,的列宽设置一个固定值


这样看起来比较整齐,但是字段长度不可控制,有些会被覆盖掉,这时候需要 SharedSizeGroup,去控制列的宽度
三、环境
VS2022
四、示例
<ItemsControl Grid.IsSharedSizeScope="True" ItemsSource="{local:GetStudents Count=5}"><ItemsControl.ItemTemplate><DataTemplate><Grid ShowGridLines="True"><Grid.ColumnDefinitions><ColumnDefinition SharedSizeGroup="group1"/><ColumnDefinition/></Grid.ColumnDefinitions><TextBlock Text="{Binding Address}" Grid.Column="0"/><TextBlock Text="{Binding Name}" Grid.Column="1"/></Grid></DataTemplate></ItemsControl.ItemTemplate>
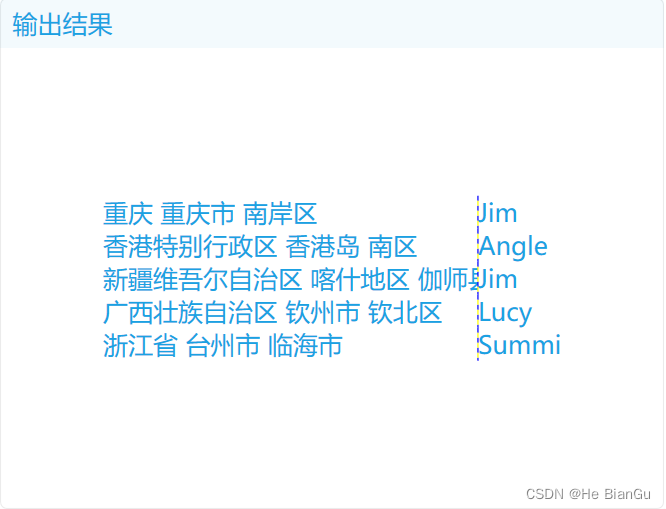
</ItemsControl>Grid.IsSharedSizeScope="True" 放在父级上,所有子元素的Grid标识了SharedSizeGroup都会列宽自动对齐
显示效果如下

五、需要了解的知识点
Grid 类 (System.Windows.Controls) | Microsoft Learn
Grid.IsSharedSizeScope Attached Property (System.Windows.Controls) | Microsoft Learn
DefinitionBase.SharedSizeGroup Property (System.Windows.Controls) | Microsoft Learn
六、源码地址
GitHub - HeBianGu/WPF-ControlDemo: 示例
GitHub - HeBianGu/WPF-ControlBase: Wpf封装的自定义控件资源库
GitHub - HeBianGu/WPF-Control: WPF轻量控件和皮肤库
七、了解更多
System.Windows.Controls 命名空间 | Microsoft Learn
https://github.com/HeBianGu
HeBianGu的个人空间-HeBianGu个人主页-哔哩哔哩视频
:实现登入获取token与解析token)



声音的数字化和数字音频接口)














