QT 和C++、linux 一样,也有自带的文件系统.
它的操作和C++、c差不多,不过也需要我们来了解一下。
输入输出设备类
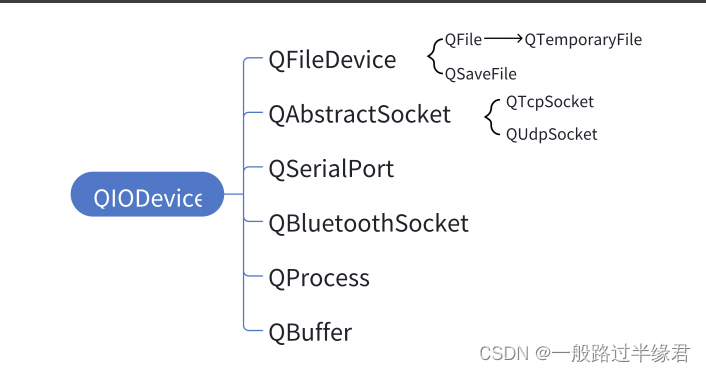
QObject 有一个子类,名为 QIODevice 类,如其名字,该类是管理所有输入输出设备的类。
比如文件、网络套接字、蓝牙等,而文件类也是其所管理的类之一。

- QFile 类 : 管理文件的类,包括文件的读、写,可以用该类管理任意格式的文件
- QSaveFile : 用于安全保存文件的类,即当用QSaveFile 保存文件时,它会先将数据写入一个临时文件,成功写完后才将文件写入最终的文件,防止写入途中出错,导致旧文件和新文件都消失
- QTemporaryFile 类 : 用于创建临时文件的类,使用该类创建一个对象时也会创建一个临时文件,对象销毁时文件也销毁
- QTcpSocket / QUdpSocket : 分别实现了 TCP 和 UDP 的类
- QSerialPort :实现了串口通信的类,实现计算机与串口设备的通信
- QBluetoothScoket : 用于蓝牙通信的类,可以用于实现手机蓝牙的通信
- QProcess :用于启动外部程序,并且可以传递参数
- QBuffer : 以QByteArray 的对象作为缓冲区,将该对象当做一个 IO 设备。
QFile 类
该类提供了文件的读、写等方法。
读方法:
- read()
- readLine()
- readAll()
写方法:
- write()
- writeData()
关闭文件
- close()
打开文件
- open(openMode)
和C++类似,想要读或者写一个文件需要先打开文件,而打开文件需要跟上打开文件的方式。

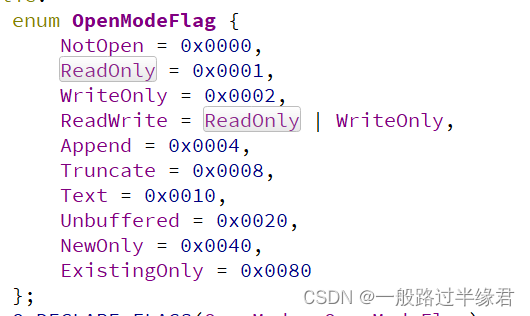
Qt 也设置了文件的打开方式。
- QIODevice::NotOpen : 没有打开设备
- QIODevice::ReadOnly : 以只读方式打开设备
- QIODevice::WriteOnly : 以写方式打开设备
- QIODevice::ReadWrite : 以读写方式打开设备
- QIODevice::Append : 以追加的方式打开设备,将数据写到文件末尾
- QIODevice::Truncate : 每次打开文件重写文件内容,原内容被删除
- QIODevice::Text : 在读文件时,行尾终止符变为 '\n',而写文件时,行尾终止符则会转化为本地编码.
- QIODevice::Unbufferd : 无缓冲形式打开文件,绕过设备中的缓冲区
- QIODevice::NewOnly : 文件存在打开失败,不存在则创建
接着我们来用 QFile 类来实现一个简单的记事本程序。
首先,在 .h 文件中添加需要的槽函数和成员。

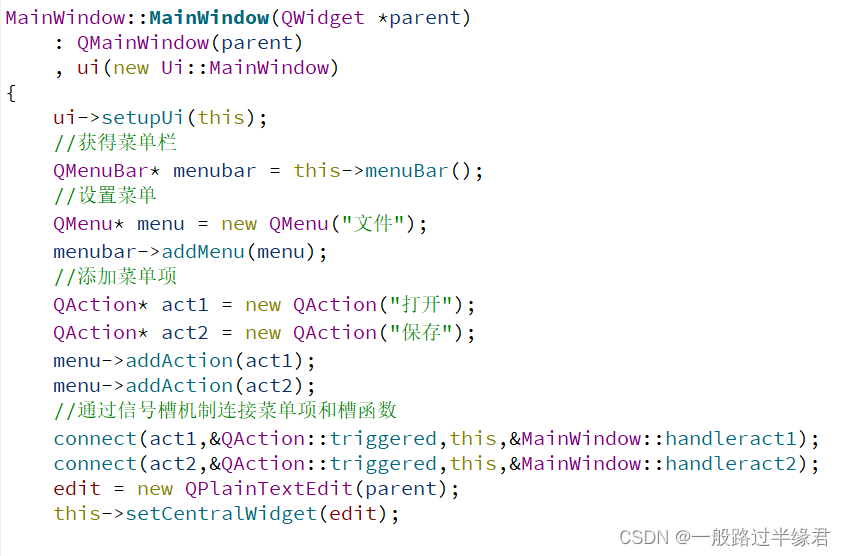
然后在 QMainWindow.cpp 的构造函数中,设置菜单栏和输入框,并且连接好信号和槽函数。

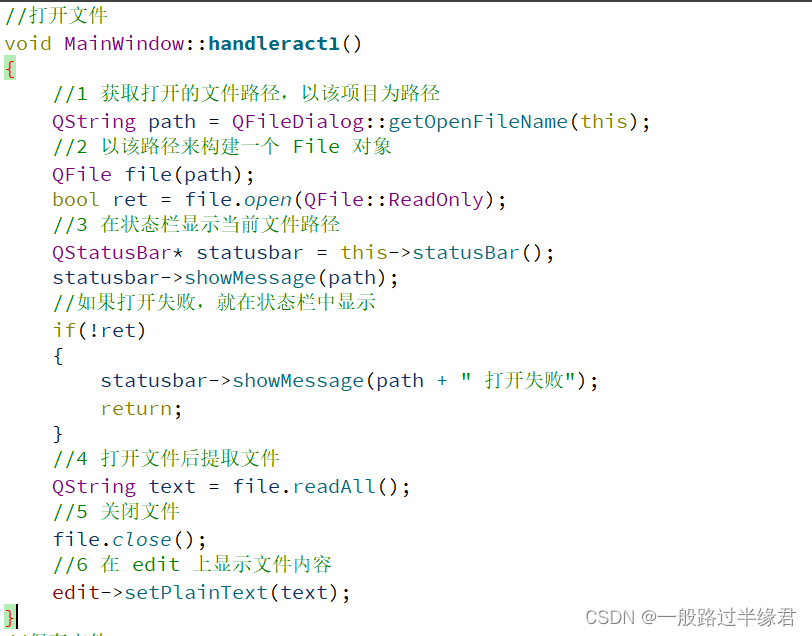
第一个槽函数的作用是打开文件。
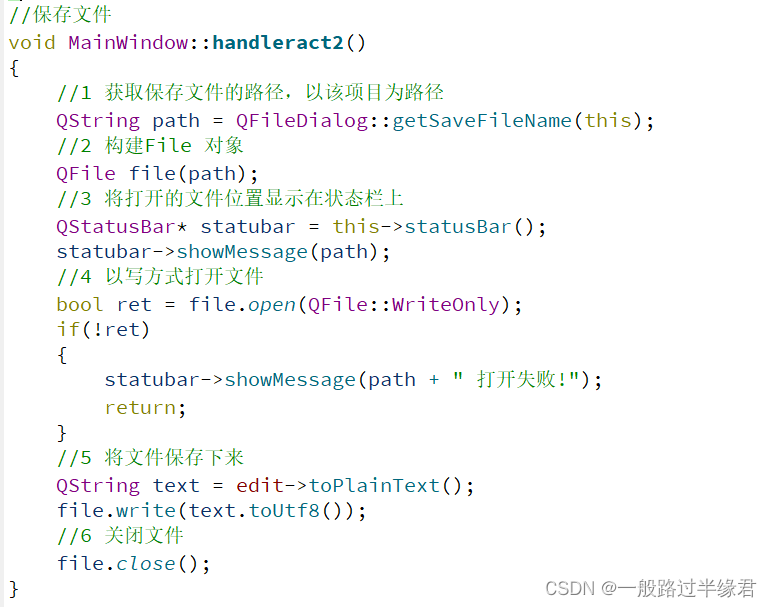
 第二个槽函数的作用是保存文件
第二个槽函数的作用是保存文件

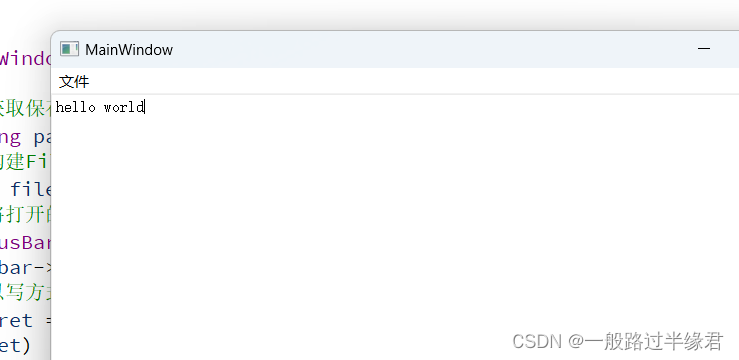
运行之后,我们在输入框输入文本,并且在菜单栏中选中保存操作。

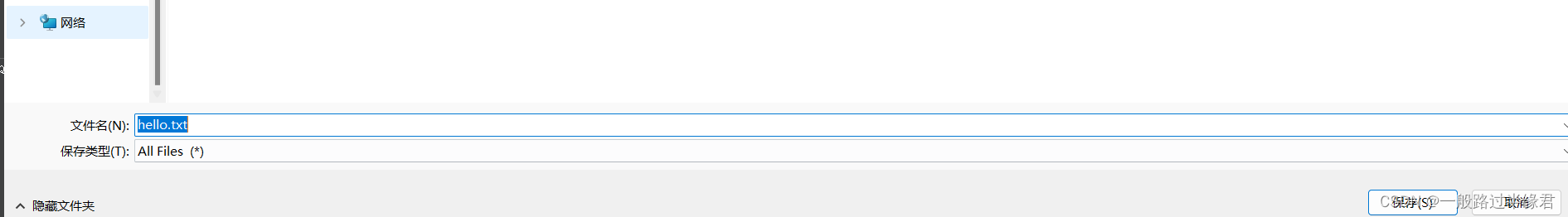
由于我们设置的保存文件的路径为程序运行的路径,因此保存的文件在构建文件夹中。
我们设置想要保存在哪个文件中之后,再去对应文件夹中查看即可。
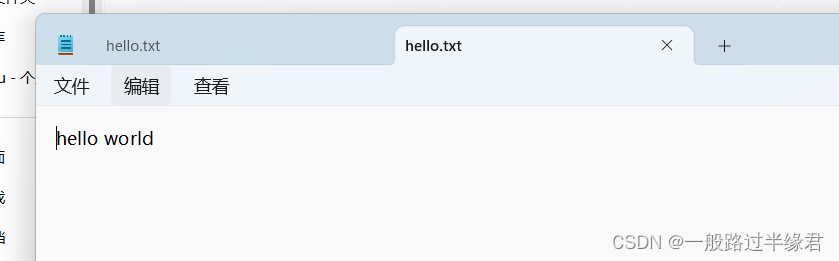
 可以看到文件确实保存在构建文件夹中了。
可以看到文件确实保存在构建文件夹中了。

内容也是没问题的。

然后通过打开菜单栏中的打开文件操作。
 选中 hello.txt 文件后,发现内容也正确读取出来了。
选中 hello.txt 文件后,发现内容也正确读取出来了。

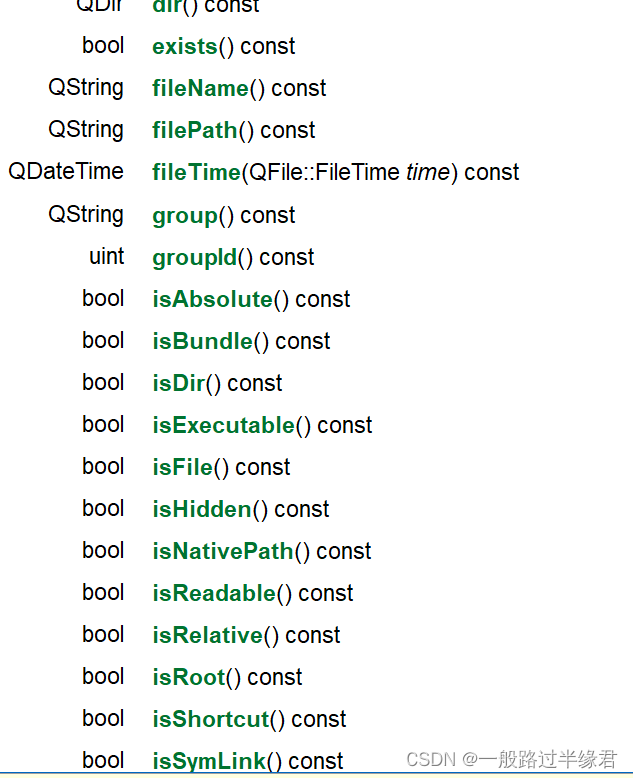
QFileInfo类
该类是 Qt 一个用于提供文件信息的类,可以通过该类提供的函数查看文件的后缀、类型、名称等属性。
有很多方法,使用的时候可以通过QT文档去搜索,不用死记硬背。

总结
文件类是每个语言都需要使用的类,C++的文件流、linux 的 open、read 、write 、C语言的 fopen、fread等,都是各个语言针对文件所设计的函数,QT 也不例外,希望本文能够对大家有所帮助。











)







