文章目录
- 环境介绍
- 添加板级支持包
- 修改板级文件
- 验证
- 总结
环境介绍
硬件:韦东山T113工业板
软件:全志Tina 5.0
添加板级支持包
进入源码目录<SDK>/device/config/chips/t113/configs,可以看到有如下文件夹:

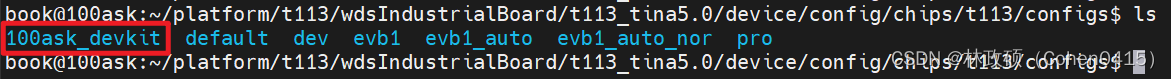
复制一份evb1_auto作为自己的板级支持包即可,这里复制evb1_auto并重命名为100ask_devkit,该名字就是在./build.sh config后所出现的名字:

修改板级文件
目前以下两处的修改体现在什么地方暂未知。
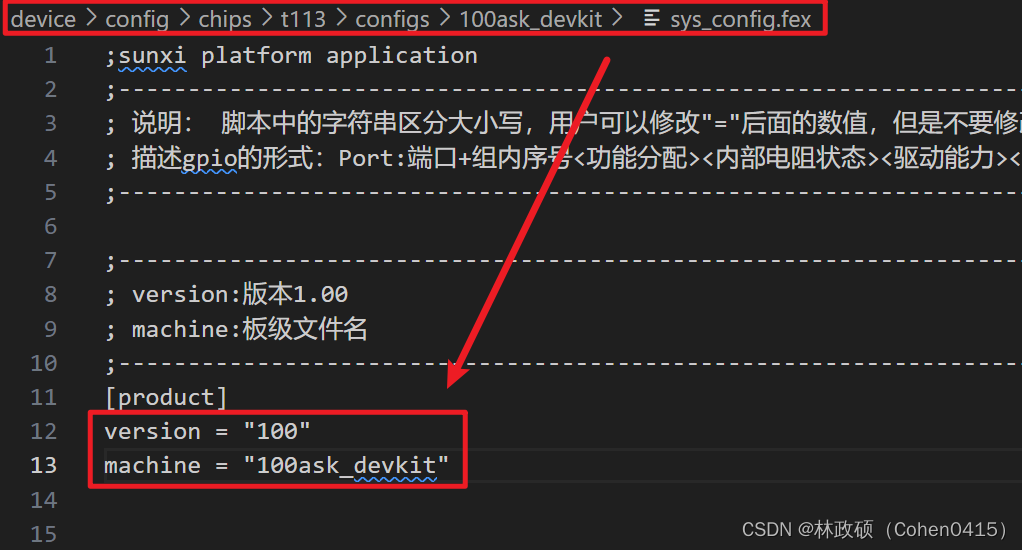
第一处修改:

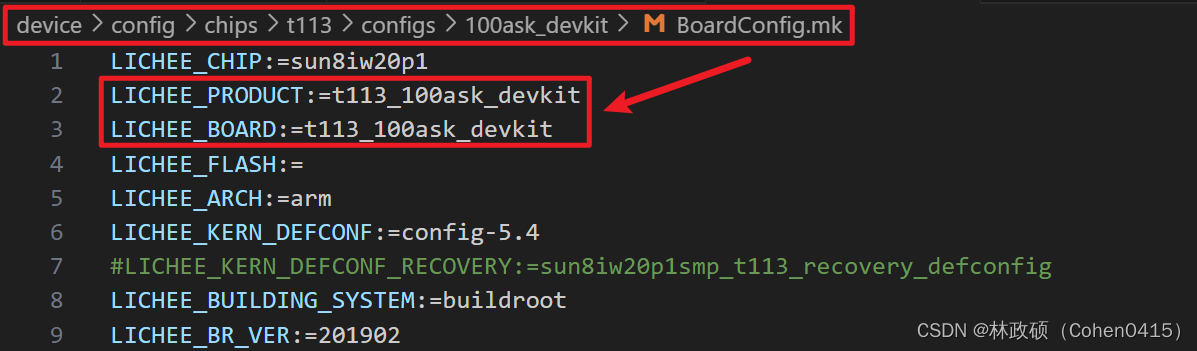
第二处修改:

验证
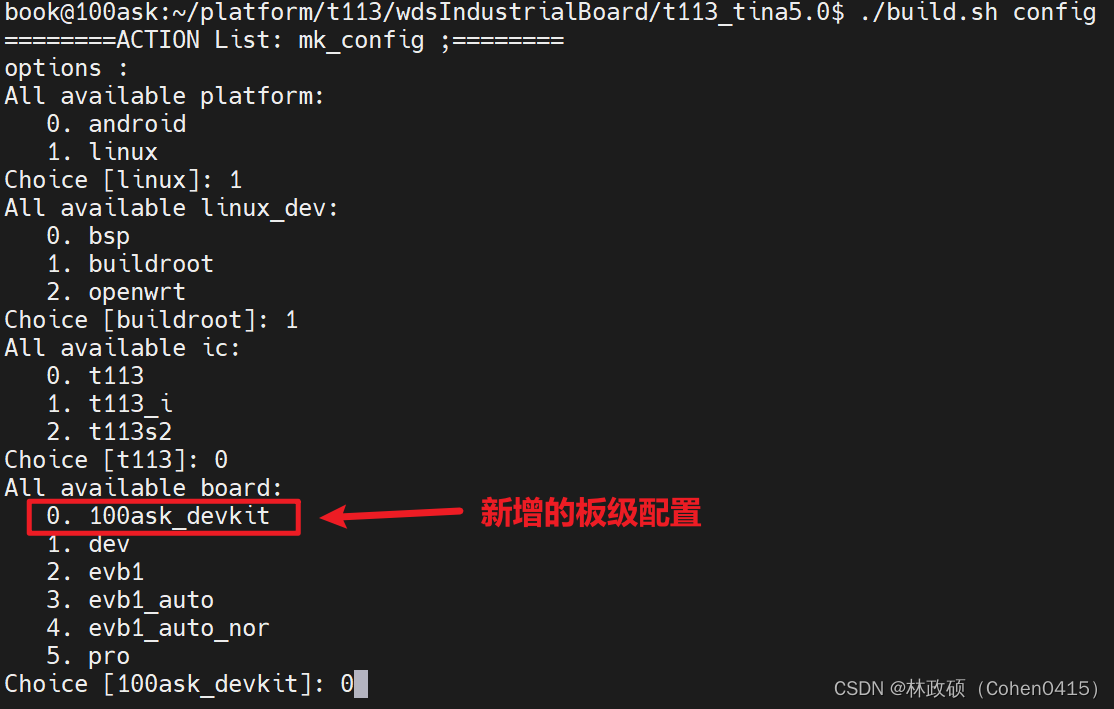
在源码根目录执行./build.sh config进行配置:

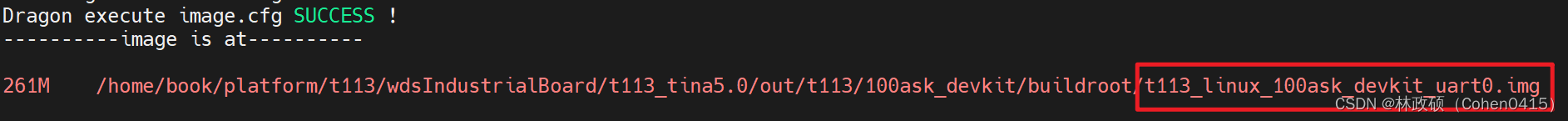
编译后的镜像名称:

后续的板级适配,如内核设备树等文件的配置,就在<SDK>/device/config/chips/t113/configs/100ask_devkit下修改即可。
总结
以上关于Tina5.0的板级支持包的添加是个人的猜想与验证。不知原厂的正规操作应该怎样的。
:条件渲染)






)


![[英语单词] ellipsize,动词化后缀 -ize](http://pic.xiahunao.cn/[英语单词] ellipsize,动词化后缀 -ize)


)





