-
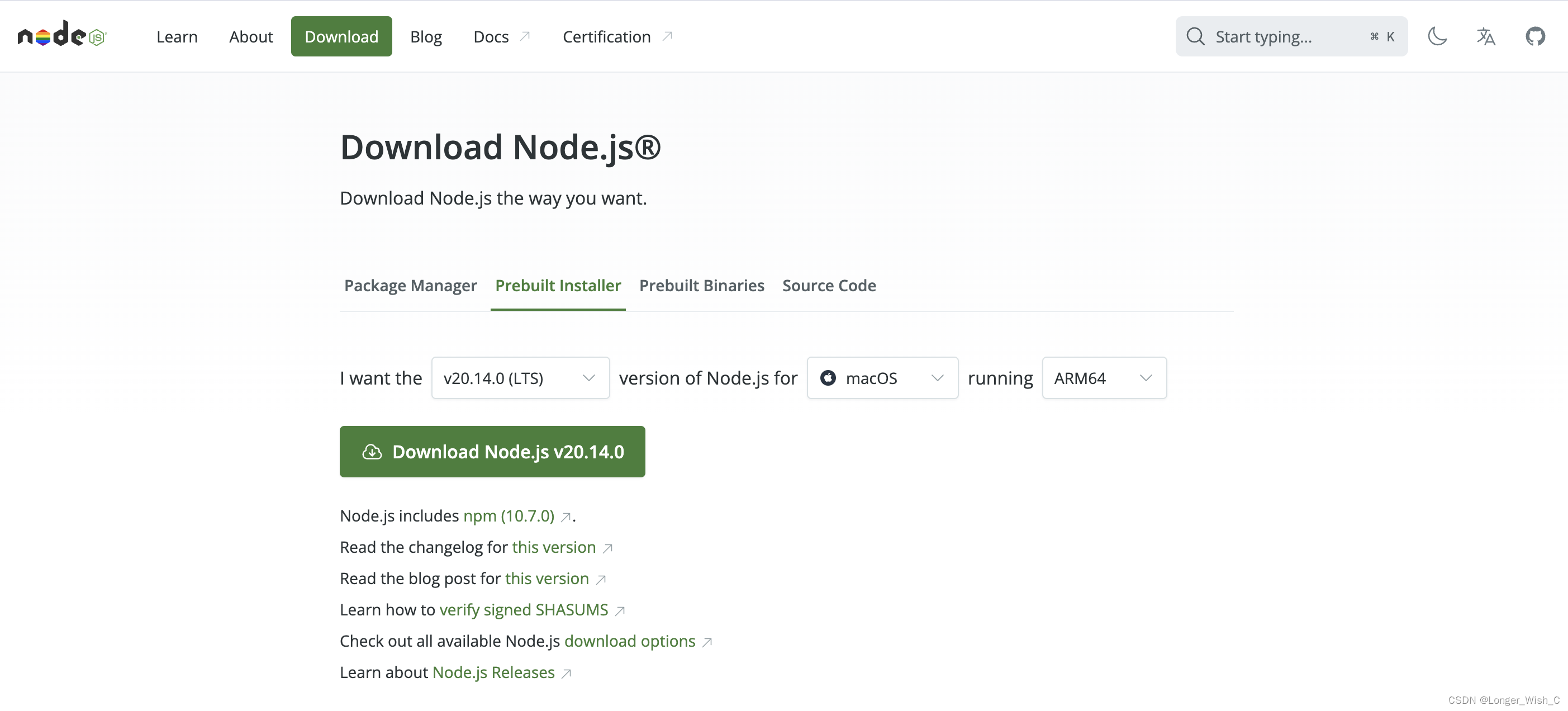
下载node.js
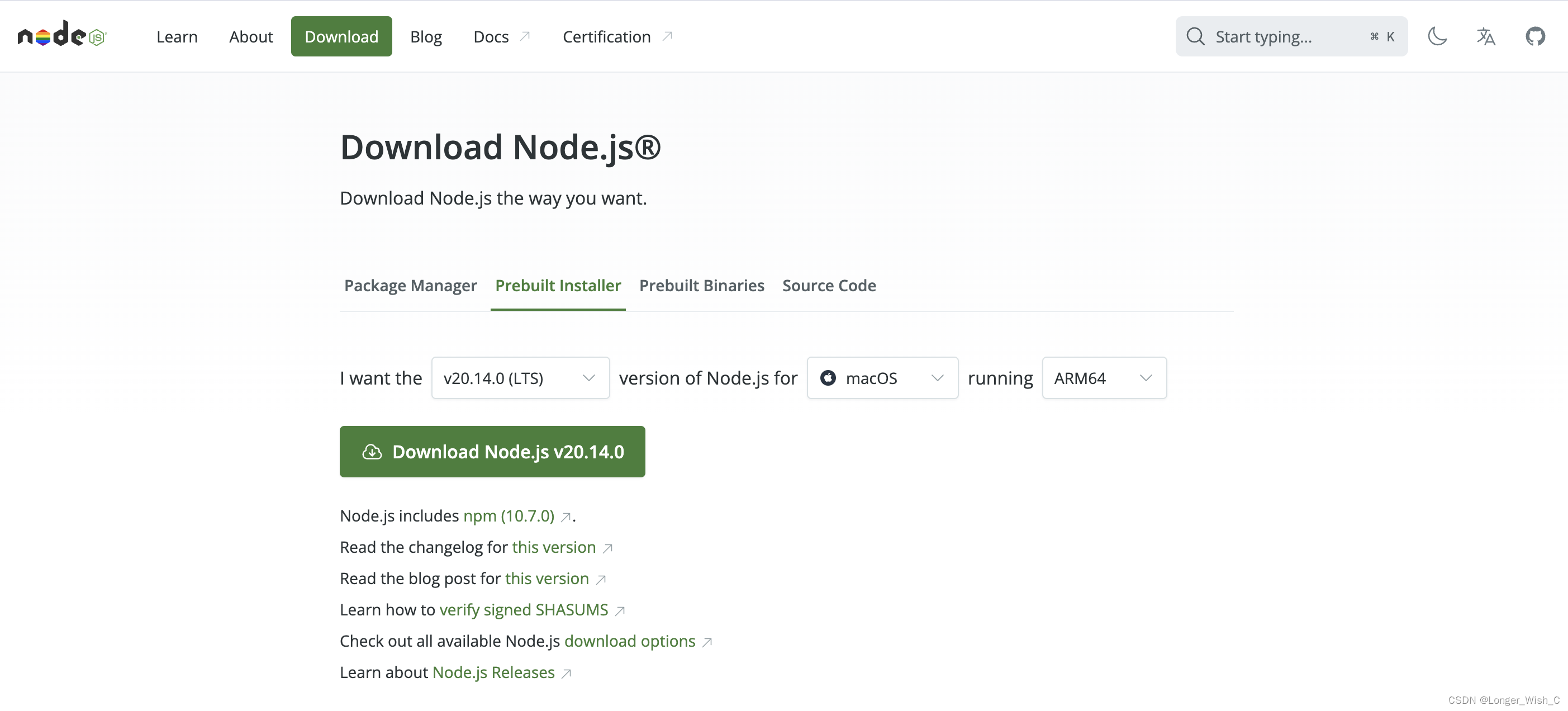
点击链接
选择图片中的稳定版本 -
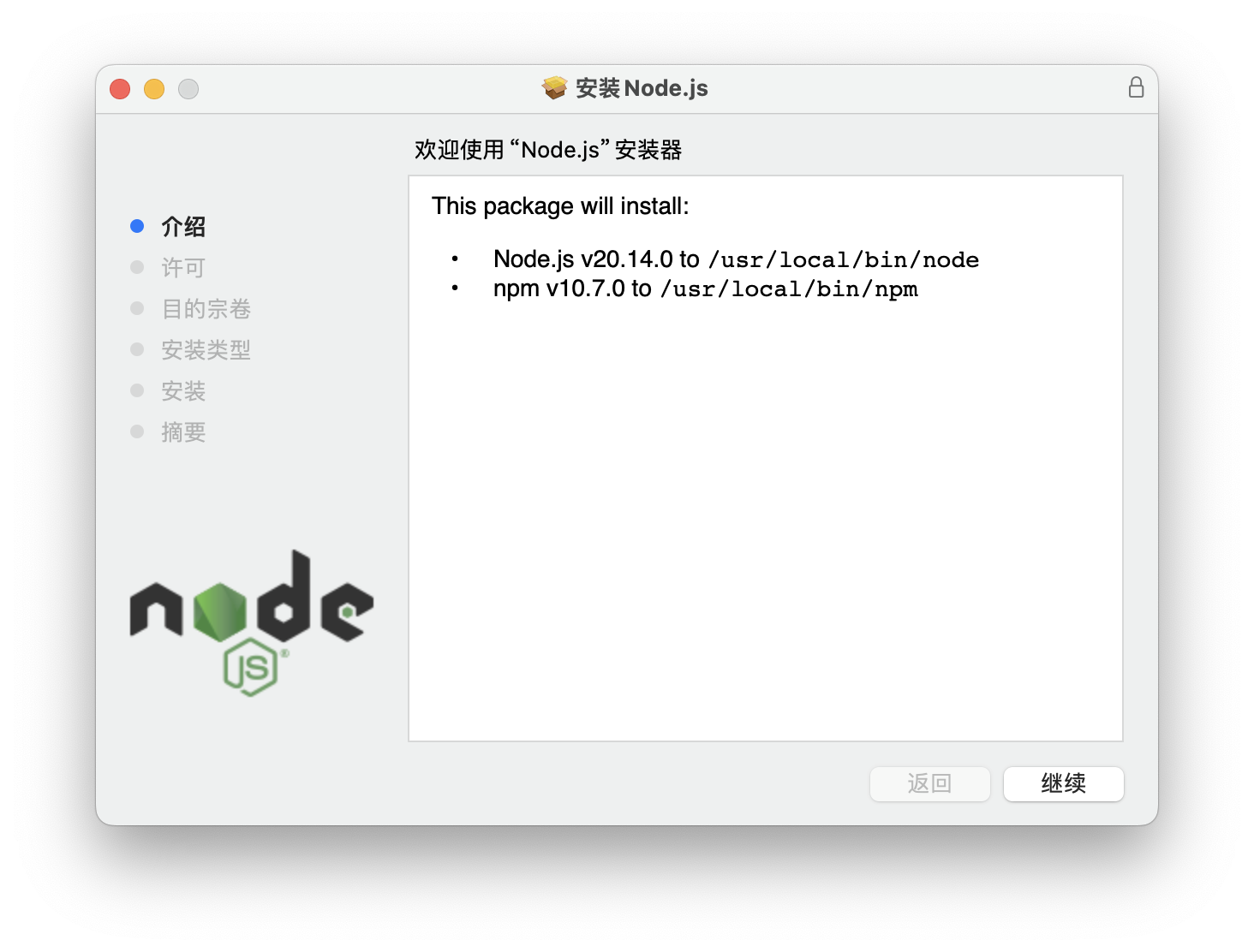
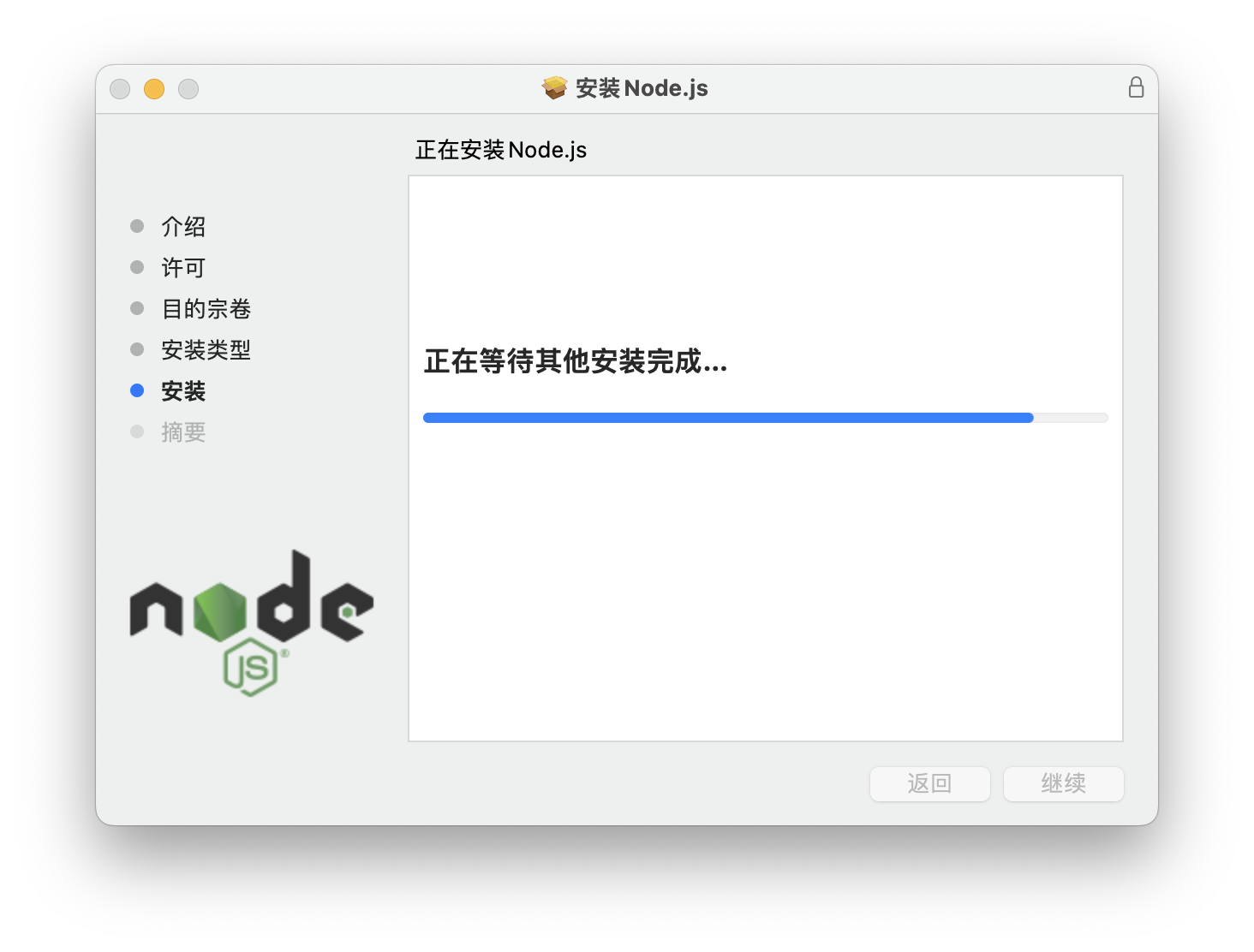
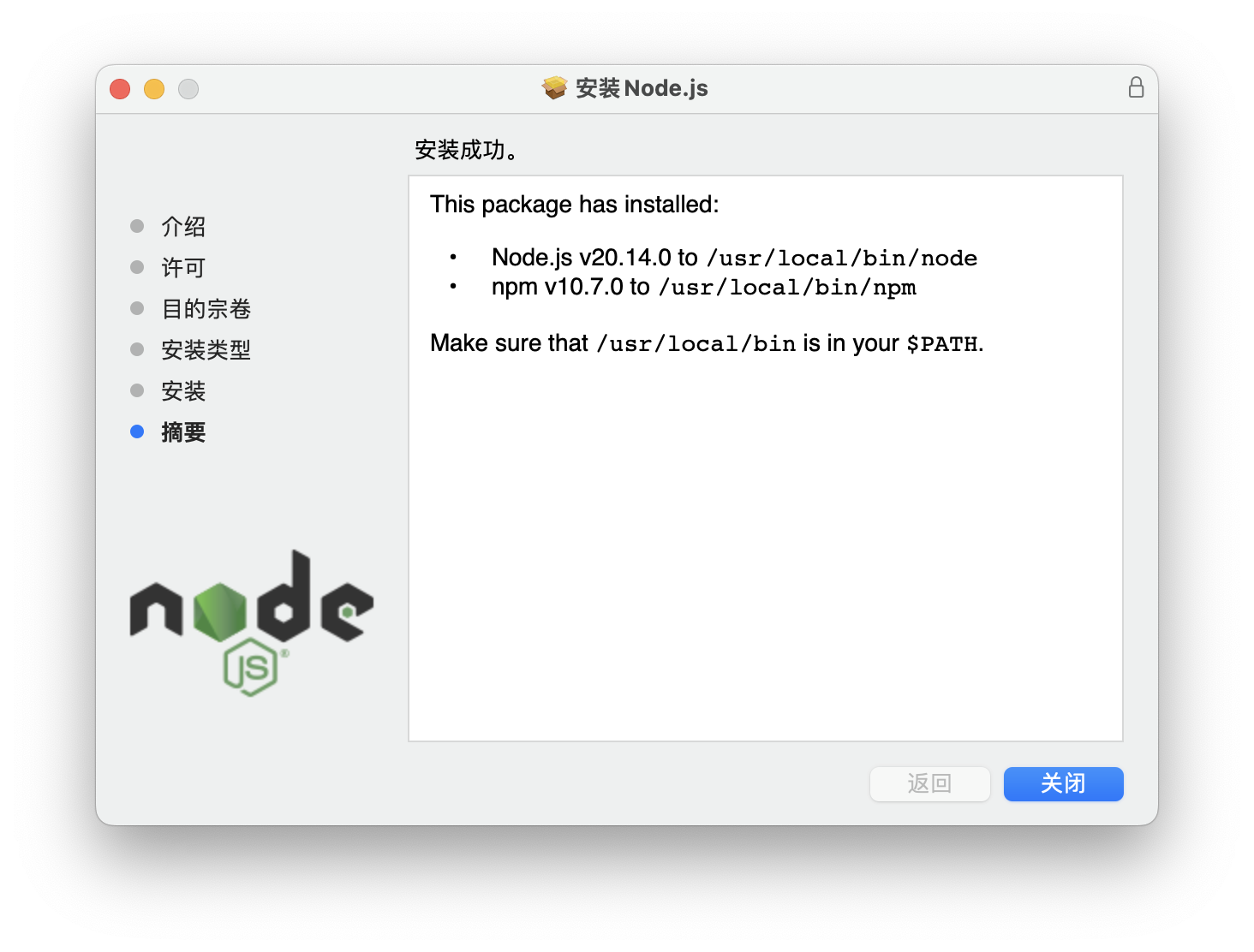
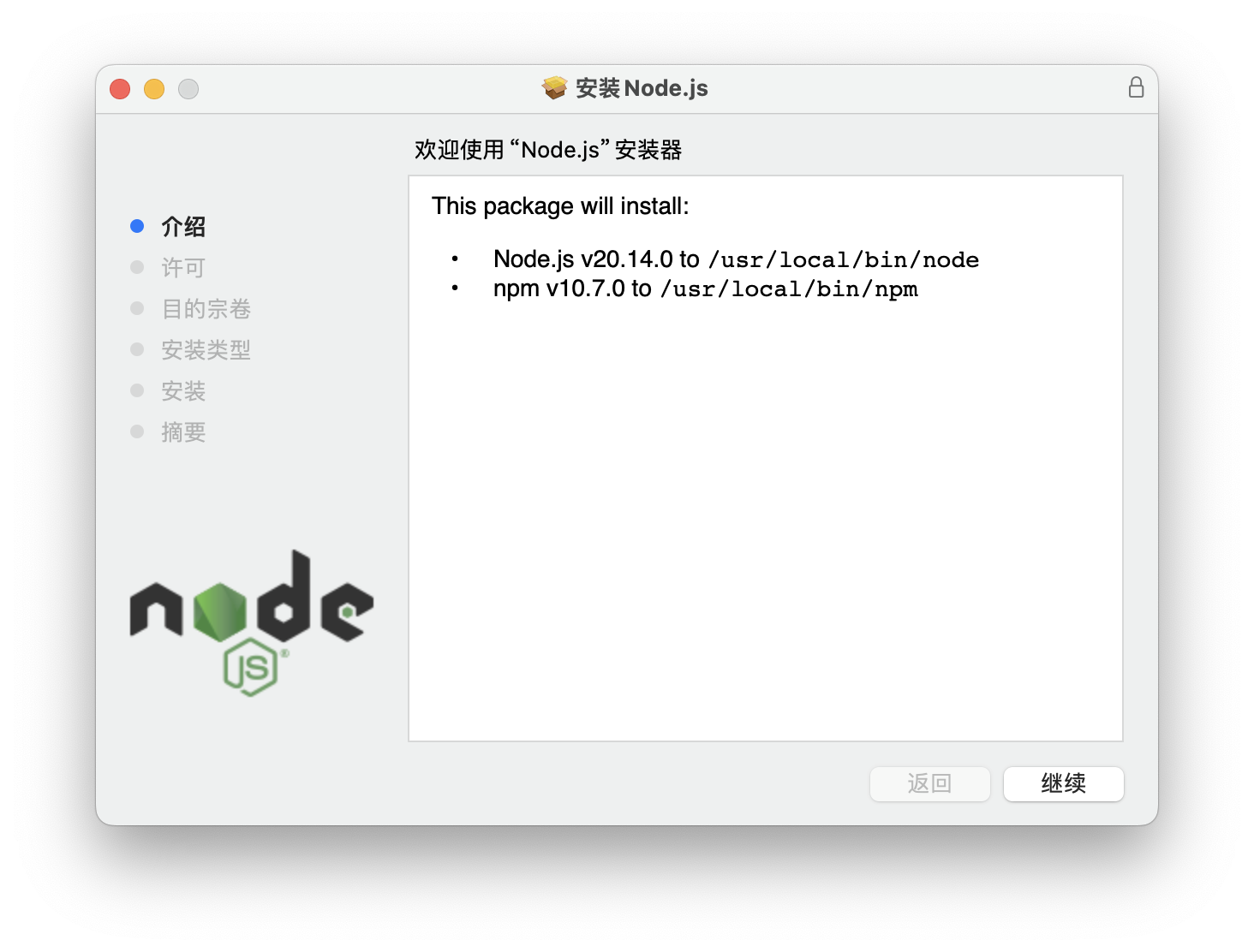
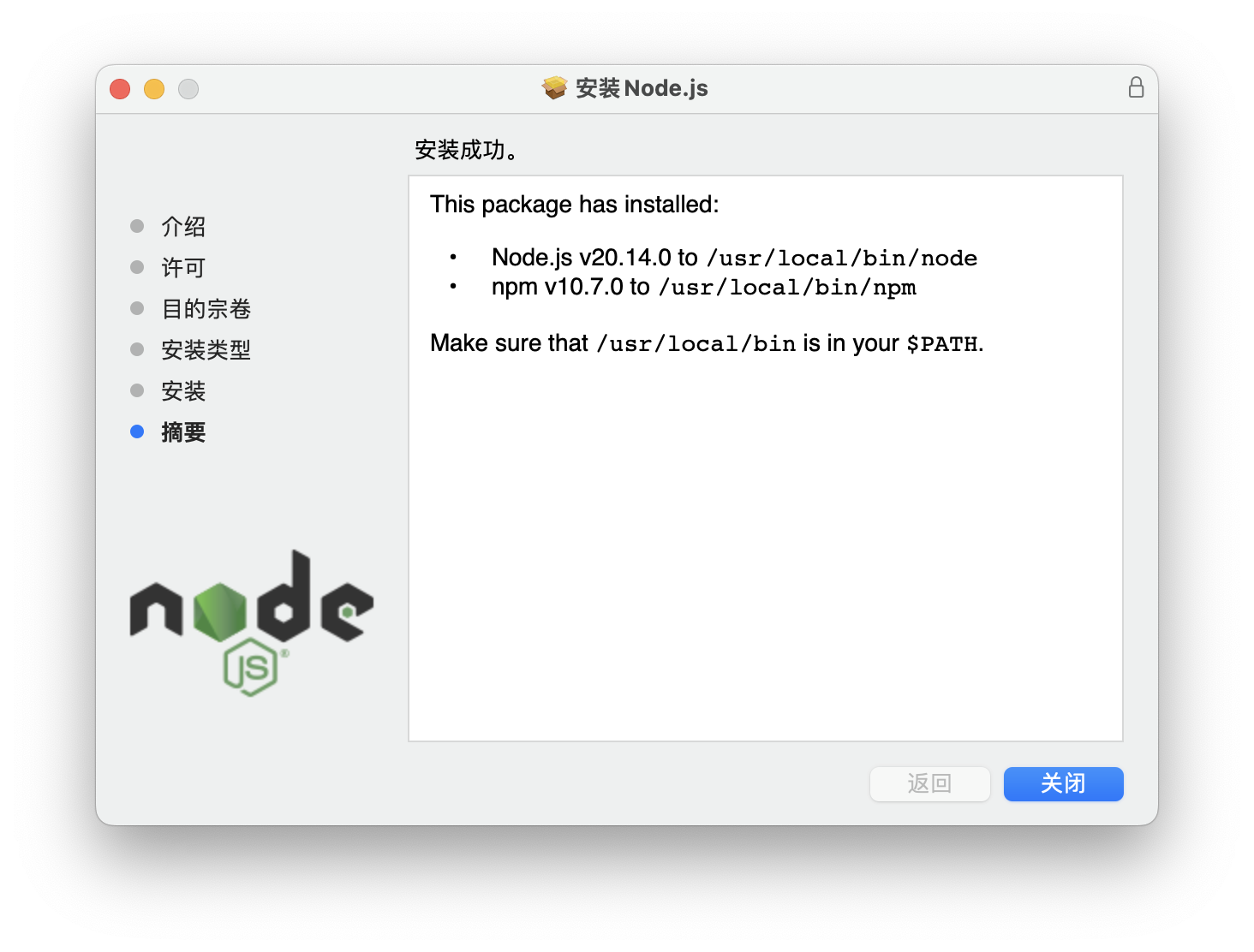
安装node.js



-
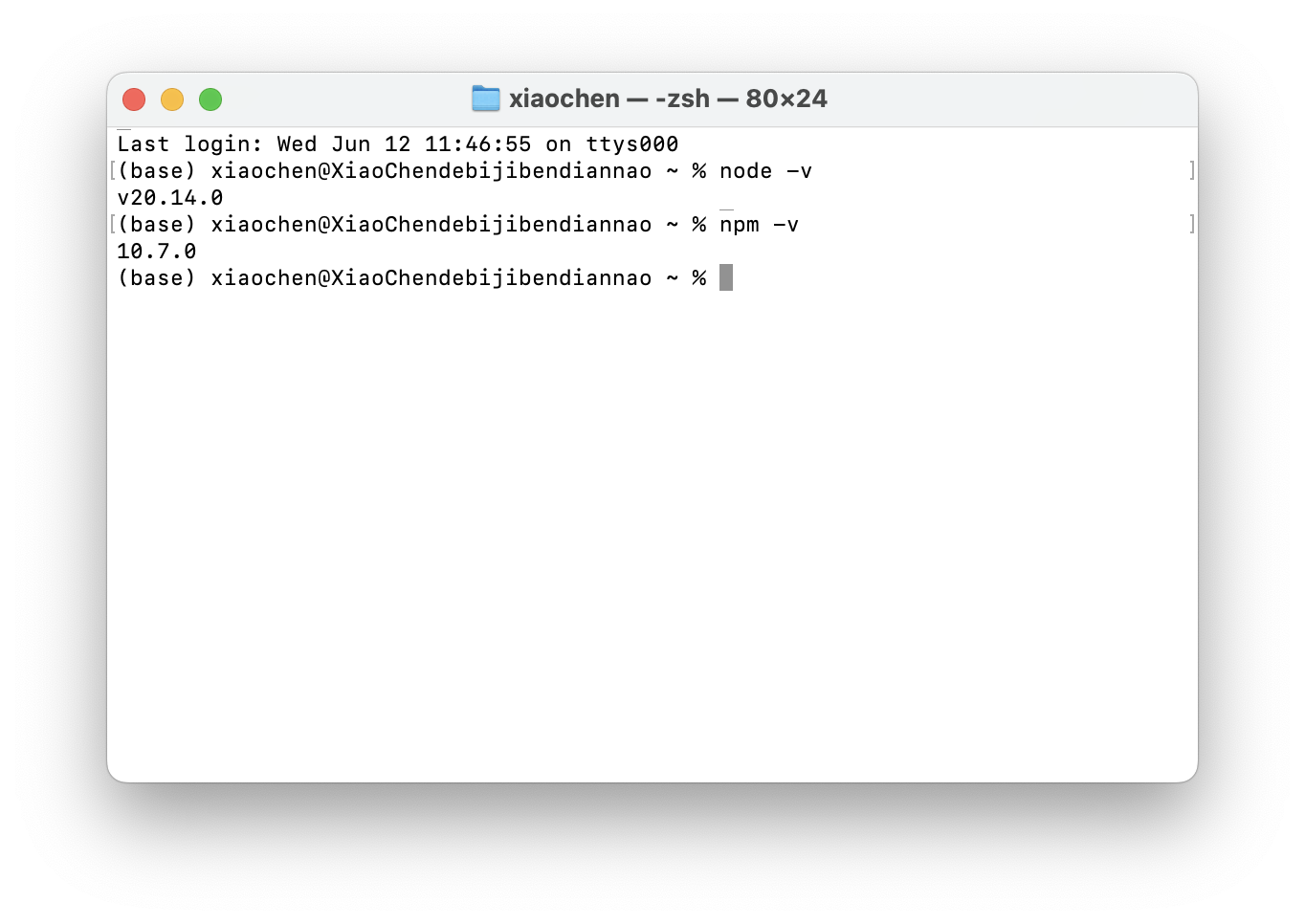
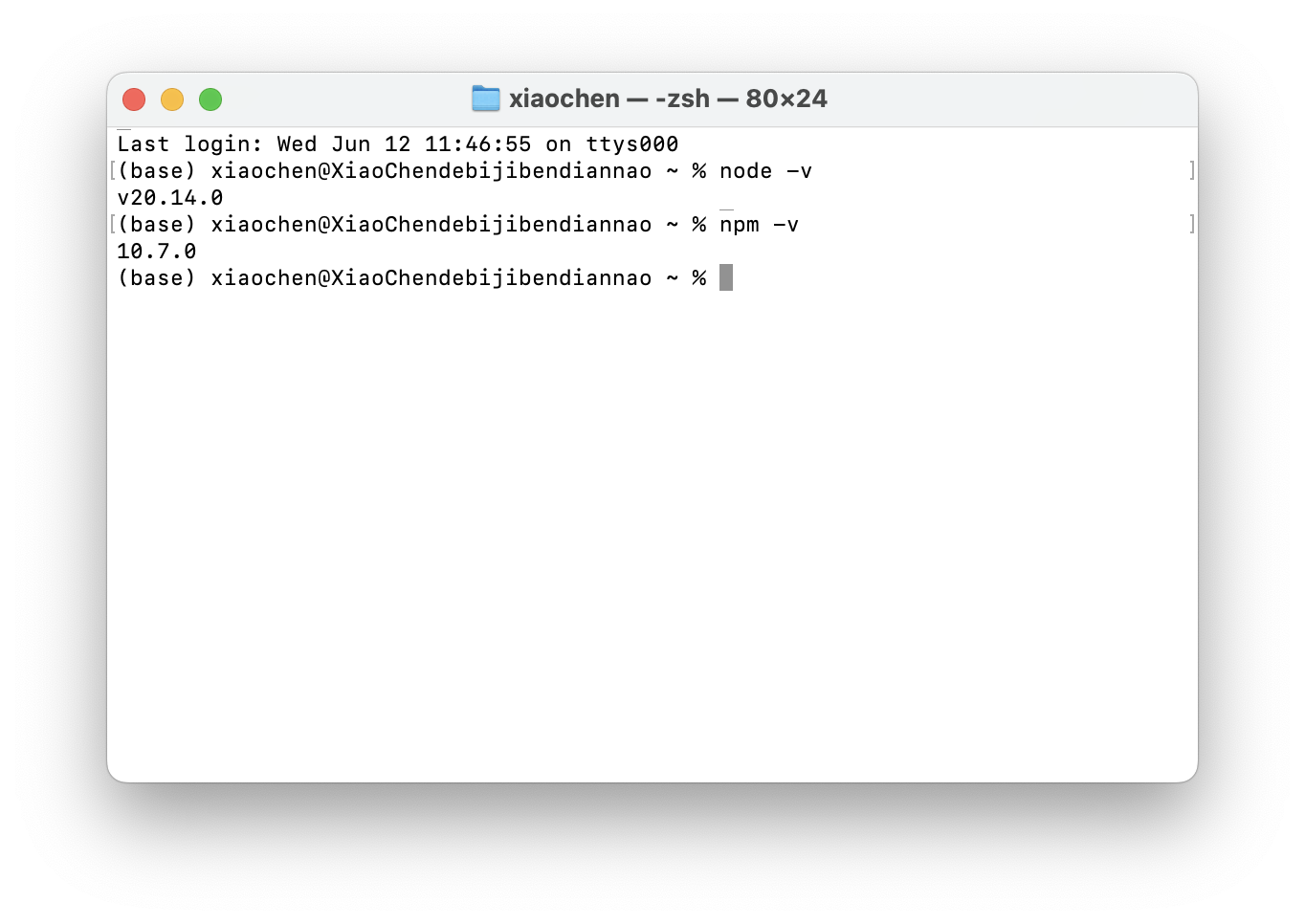
打开终端,输入
node -v和npm -v

显示如上信息表示安装成功 -
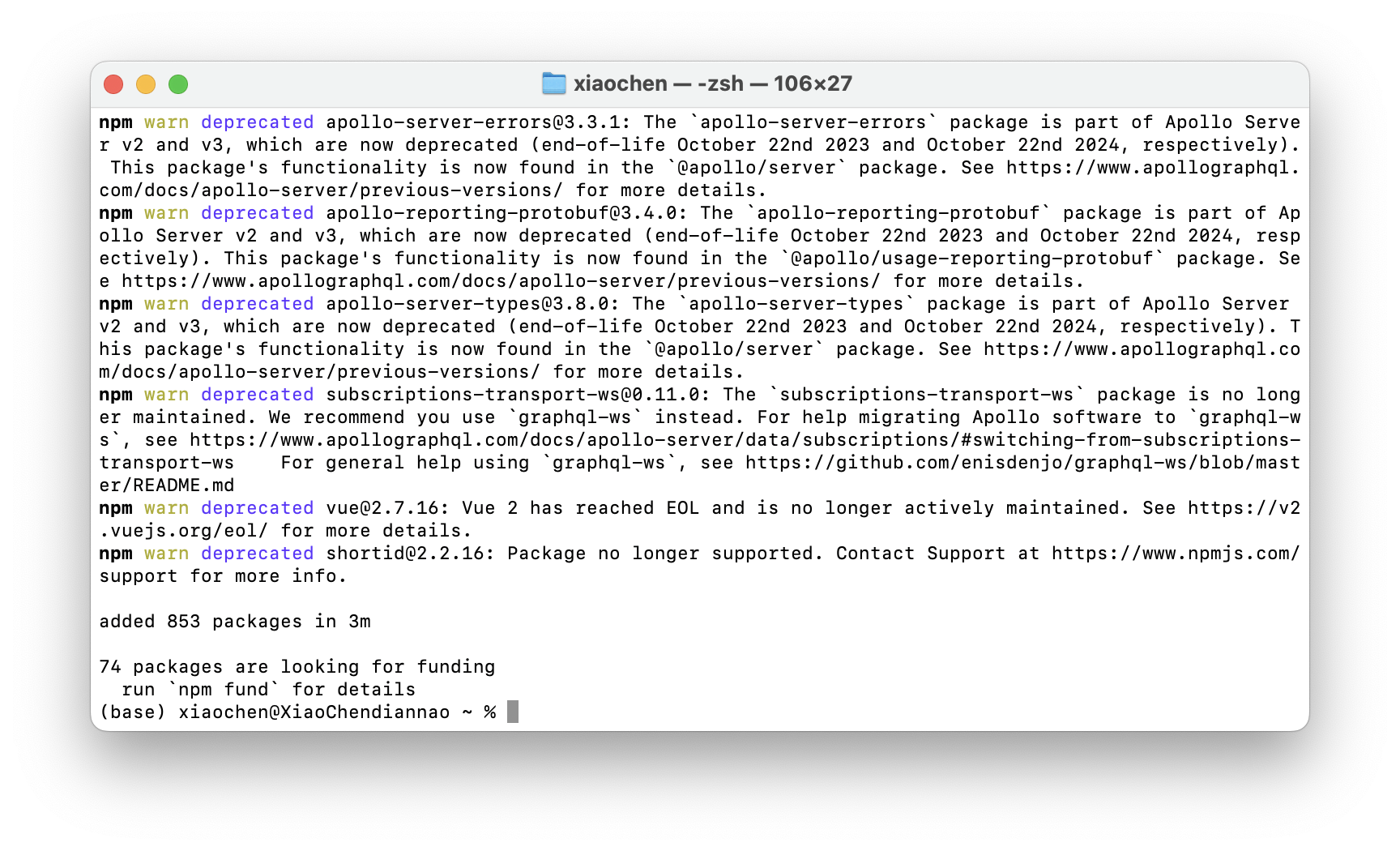
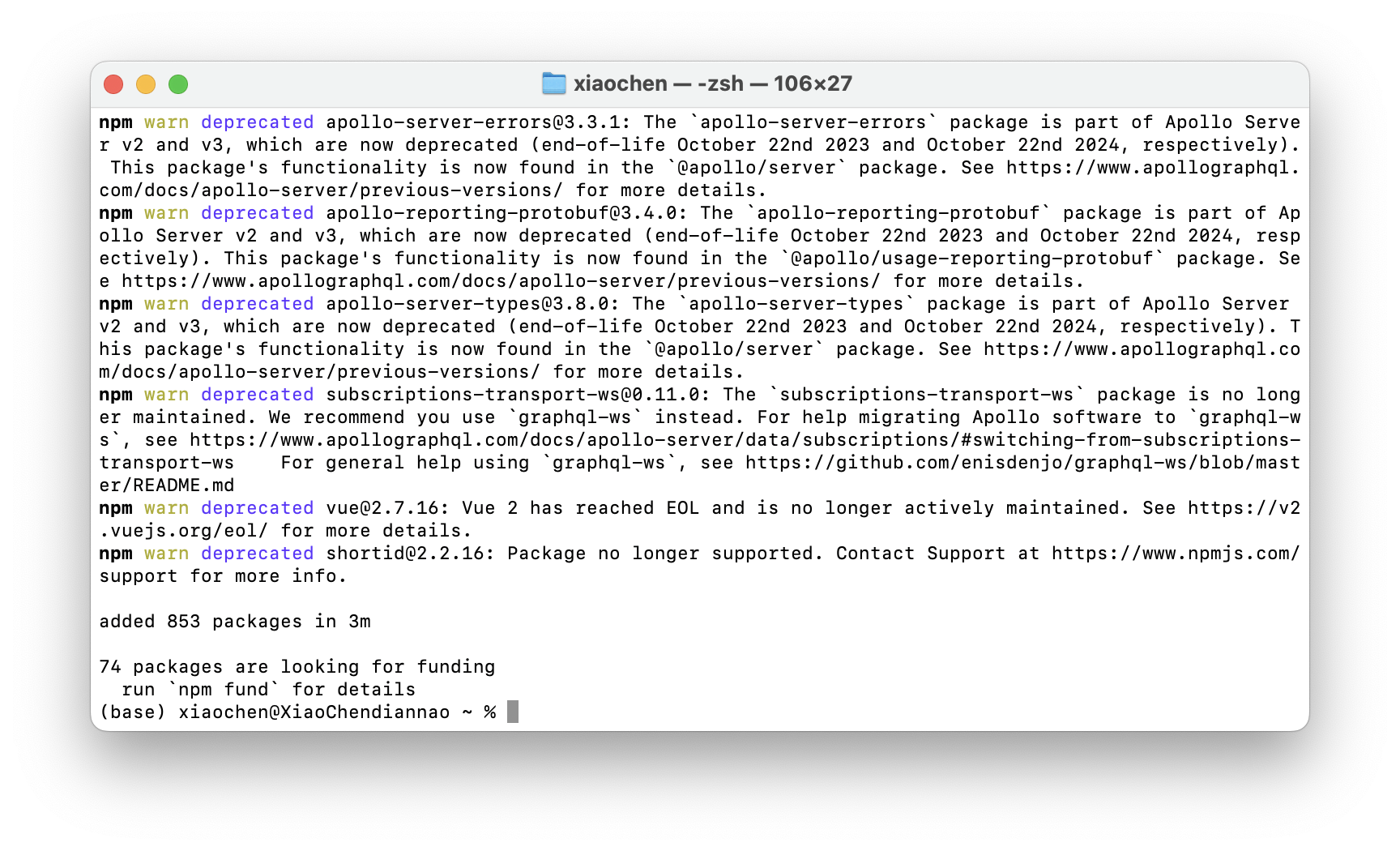
安装vue脚手架🔧
sudo npm install -g @vue/cli

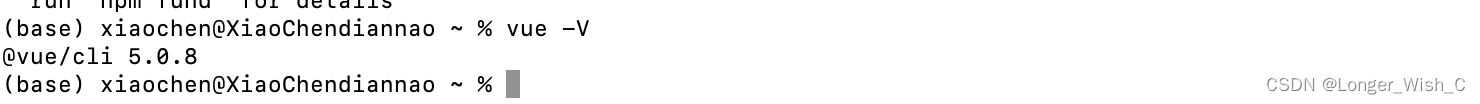
- 查看vue版本
vue -V

6. 启动项目
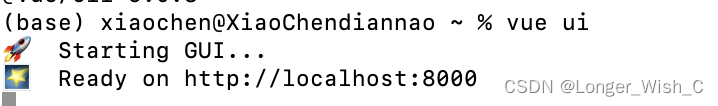
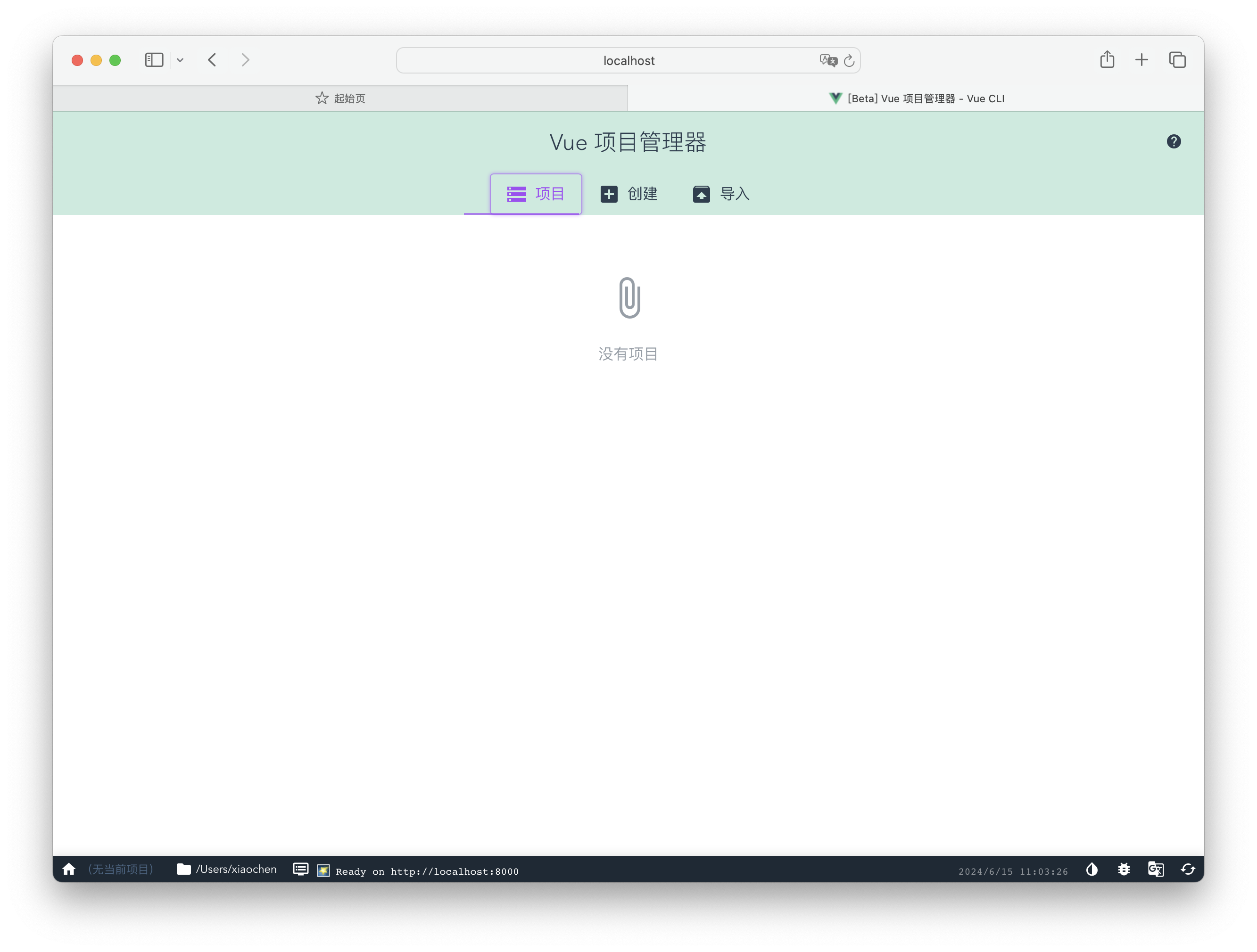
- 1 采用 图形页面方式
控制台输入:vue ui, 跳转到默认浏览器


6.2 采用命令行方式启动
vue create xxx
下载node.js
点击链接
选择图片中的稳定版本
安装node.js



打开终端,输入 node -v 和 npm -v

显示如上信息表示安装成功
安装vue脚手架🔧
sudo npm install -g @vue/cli

vue -V

6. 启动项目
vue ui, 跳转到默认浏览器

vue create xxx
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/853168.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!