天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
江城如画里,山晓望晴空。
文章目录
- 函数
- 1. 自定义函数
- 1.1 语法
- 1.2 注意事项
- 1.3 变量的作用域
- 1.4 示例代码
- 1.5 控制台结果
- 2. 回调函数
- 2.1 定义语法
- 2.2 应用
- 2.3 示例代码
- 2.4 控制台输出
- 3. 匿名函数
- 3.1 应用场景
- 3.2 示例代码
- 3.3 控制台结果
- 4. 箭头函数
- 4.1 定义语法
- 4.2 注意事项
- 4.3 示例代码
- 4.4 控制台输出结果
- 5. 示例代码下载
JS系列篇:
JS(JavaScript)入门学习指南
JS(JavaScript)学习专栏
函数
JS中的函数有以下几种:自定义函数、回调函数、匿名函数、箭头函数。
1. 自定义函数
1.1 语法
自定义函数的语法如下
function 函数名(参数1,参数2,...){函数体}
1.2 注意事项
定义函数时不需要指定参数的类型
实参个数和形参个数可以不同,未指定参数时其默认值为undefined
不需要指定返回只的类型,如果有返回值,直接使用return返回即可
如果函数中没有使用return返回值,则默认返回undefined
1.3 变量的作用域
变量在代码中的作用域
| 名称 | 含义 |
|---|---|
| 局部作用域 | 在函数中声明的变量,只能在此函数内访问,函数运行结束变量自动销毁 |
| 全局作用域 | 在函数外声明的变量,在任何位置都可以访问 |
| 块级作用域 | 使用let关键字声明的变量,只能在声明它的代码块内访问 |
1.4 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>函数-自定义函数</title><script>//语法/*function 函数名(参数1,参数2,...){函数体}*///定义函数-举例,无参function fn1(){console.log("无参函数");}//定义函数-举例,有参function fn2(n1,n2,n3){console.log("有参函数");}//调用函数fn1();var sum = fn2(1,2,3);console.log(sum);var a = 110;function fn4(){var b = 111;}{var c = 112;let d = 119;}console.log("全局变量a:",a);console.log("局部变量b:",b);console.log("块级作用域变量c:",c);console.log("块级作用域变量d:",d);</script>
</head>
<body></body>
</html>
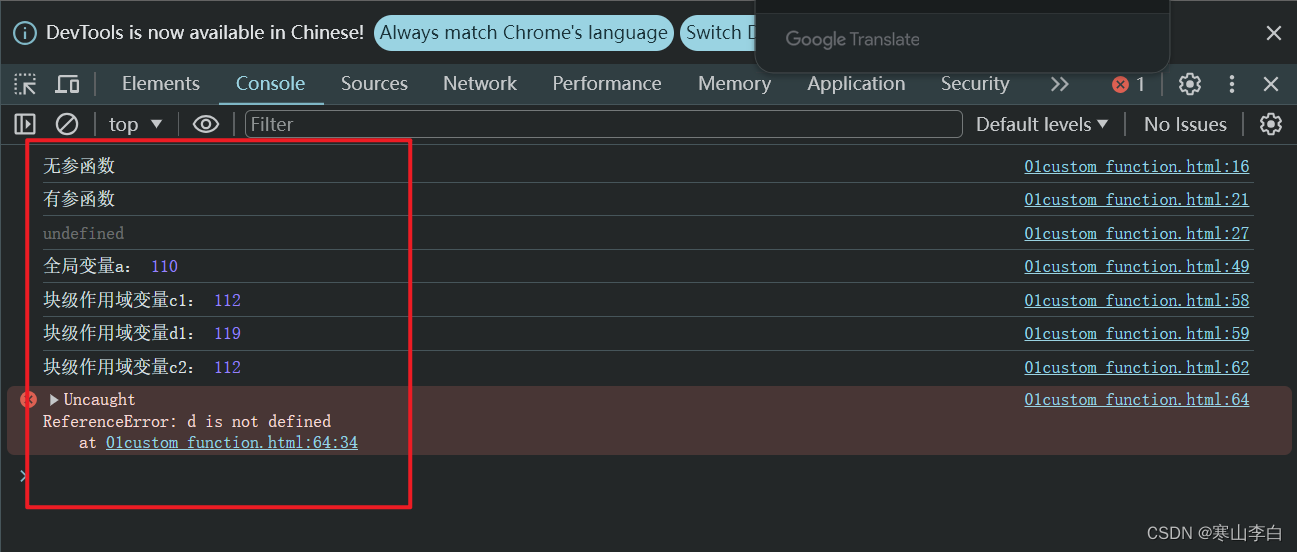
1.5 控制台结果
浏览器控制台结果输出

2. 回调函数
不立即执行的函数调用,满足一定条件时执行或者由别的代码调用执行,称为回调函数callback
调用时只写函数名,没有小括号和参数
2.1 定义语法
定义语法如下
function 函数名(){函数体}
2.2 应用
作为事件绑定的函数
作为其他函数的参数
2.3 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>函数-回调函数</title><script>function f1(){console.log("libai");}//事件绑定的函数//点击页面时触发函数,即回调函数,不能加小括号window.onclick = f1;//函数作为参数//函数本身也是一种数据类型,数据类型string,number,boolean,null,undefined,object,functionconsole.log(typeof f1);var f = f1;f();console.log(typeof f);function f2(a,b){a();}f2(f1,2);</script>
</head>
<body></body>
</html>
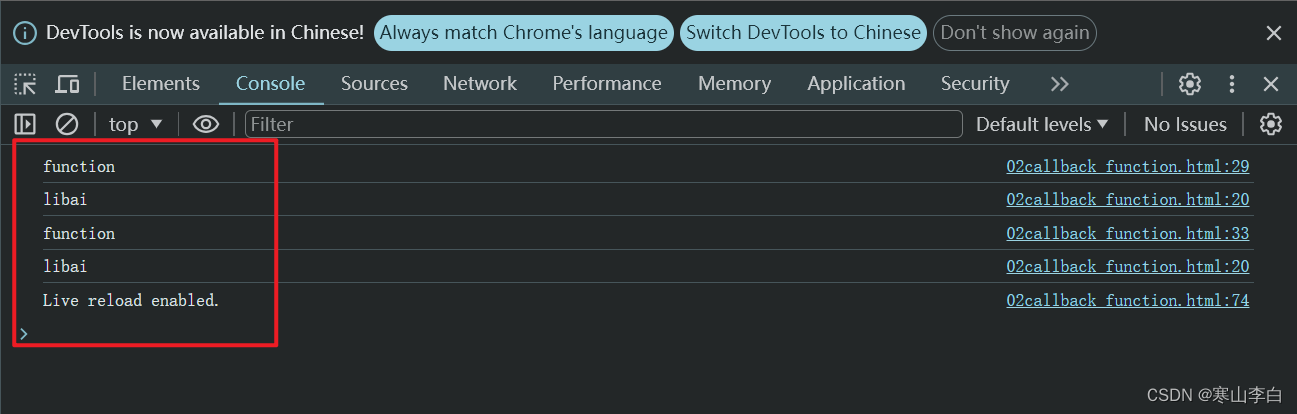
2.4 控制台输出
浏览器控制台输出

3. 匿名函数
没有名字的函数称为匿名函数,一般用于回调
3.1 应用场景
用于函数的回调
用于一次性执行的函数,会自动执行,称为自执行函数
3.2 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>函数-匿名函数</title><script>//匿名函数回调window.onclick=function(){//匿名函数,用于回调console.log("点击页面触发函数执行");};//用于一次性执行的函数-自执行函数(function(){console.log("只执行一次的函数");})();</script>
</head>
<body></body>
</html>
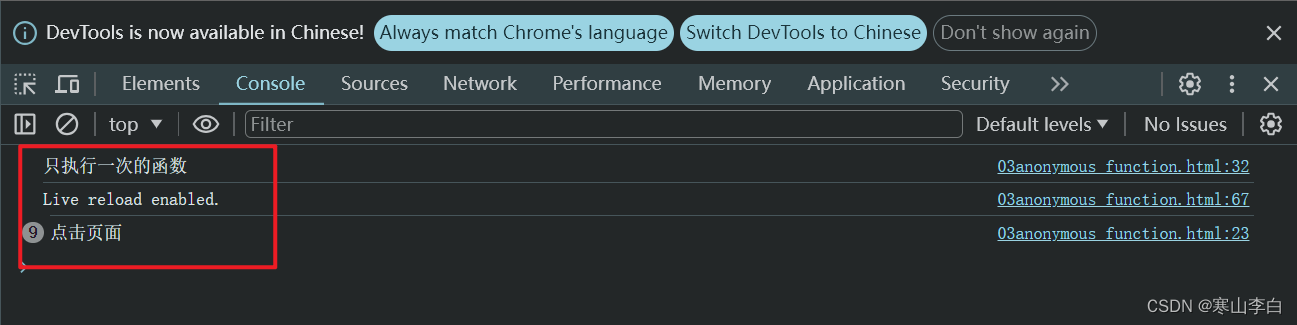
3.3 控制台结果
浏览器控制台结果输出

4. 箭头函数
ES6中允许使用箭头定义函数,称为箭头函数,也称为lamda表达式,是一种特殊的匿名函数,使用=>符号
4.1 定义语法
语法如下
参数 => 返回值
4.2 注意事项
如果箭头函数没有参数,也必须带上小括号表示参数部分
如果箭头函数有两个或两个以上的参数,则必须使用小括号
如果箭头函数的函数体部分多于一句,则需要使用花括号括起来
以上三条注意事项可通过下方示例代码查看
4.3 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>函数-箭头函数</title><script>/*ES6中允许使用箭头定义函数,称为箭头函数,也称为lamda表达式,是一种特殊的匿名函数,使用=>符号*///语法:参数 => 返回值var a = function(x){return x*2;}console.log(a(2));//使用箭头函数var b = x => x*2;console.log(b(2));//如果箭头函数没有参数或者参数多于2个及以上,则必须使用小括号表示参数部分var c = function(){return 1;}console.log(c());//使用箭头函数var d = ()=>1;console.log(d());var e = function(x,y){return x+y;}console.log(e(2,3));//使用箭头函数var f = (x,y) => x+y;console.log(f(2,3));//如果箭头函数的函数体多于一句,则需要使用花括号括起来var g = function(x,y){var sum = x+y;return sum;}console.log(g(3,3));//使用箭头函数var h = (x,y) => {var sum = x+y;return sum;}console.log(h(3,3));</script>
</head>
<body></body>
</html>
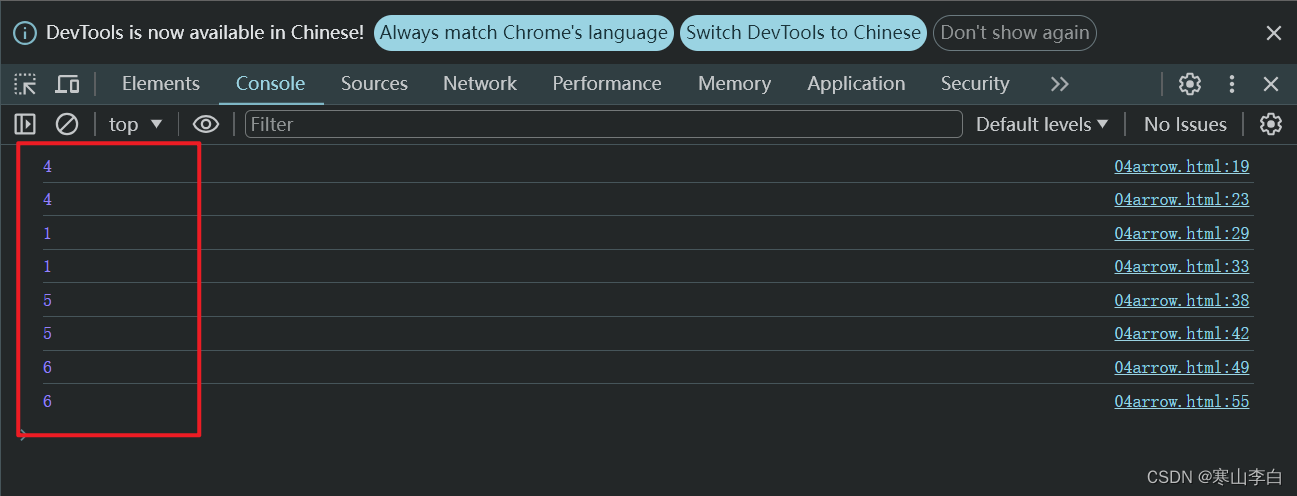
4.4 控制台输出结果
浏览器控制台输出结果

5. 示例代码下载
示例代码已上传至CSDN资源库
下载地址:JavaScript 不同类型函数的定义和使用 示例代码
感谢阅读,祝君暴富!






)




![服务器每次登陆都需要source .bashrc才能使用conda的问题[已解决]](http://pic.xiahunao.cn/服务器每次登陆都需要source .bashrc才能使用conda的问题[已解决])







